通知をまとめたいと思った
バックグラウンドで動いているPHPの実行通知がメールだったり、ツールの管理画面だったりといろんなところに散らばっているので、どっか簡単に見れるところにまとめたい考えた。
slackを使っているのでそのチャンネルに送れば手軽にチェックできるのでは?と思いやってみた。
準備するもの
php
curl
slackのチャンネル
php内でcurlが動作さえすればphpのバージョンは問わず。
実装してみる
①slack appを検索する
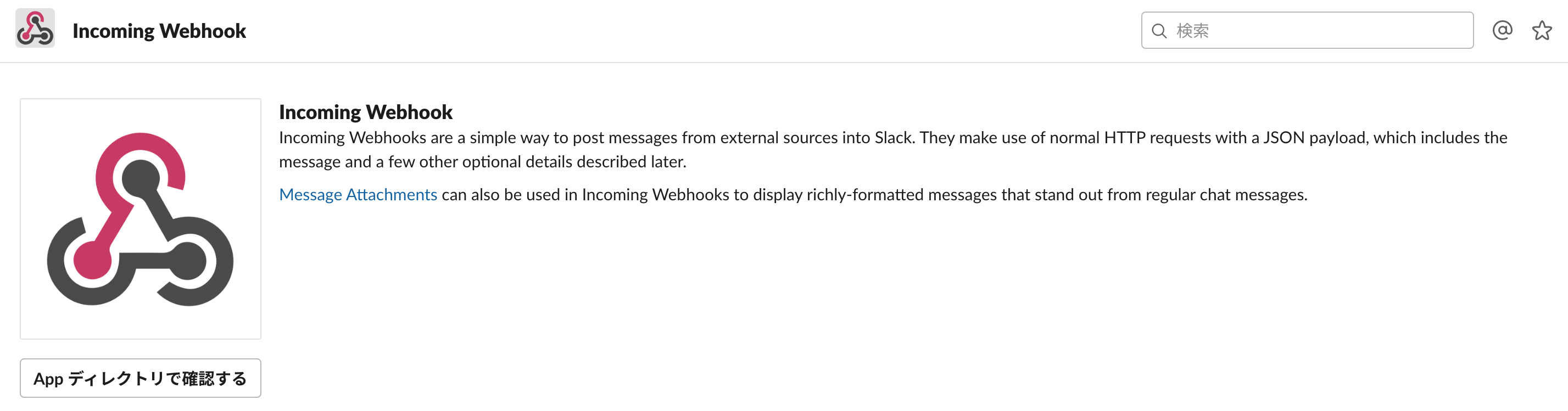
slack内でappから「Incoming Webhook」を検索する。
「appディレクトリで確認する」ボタンを押してアプリのページに移動。

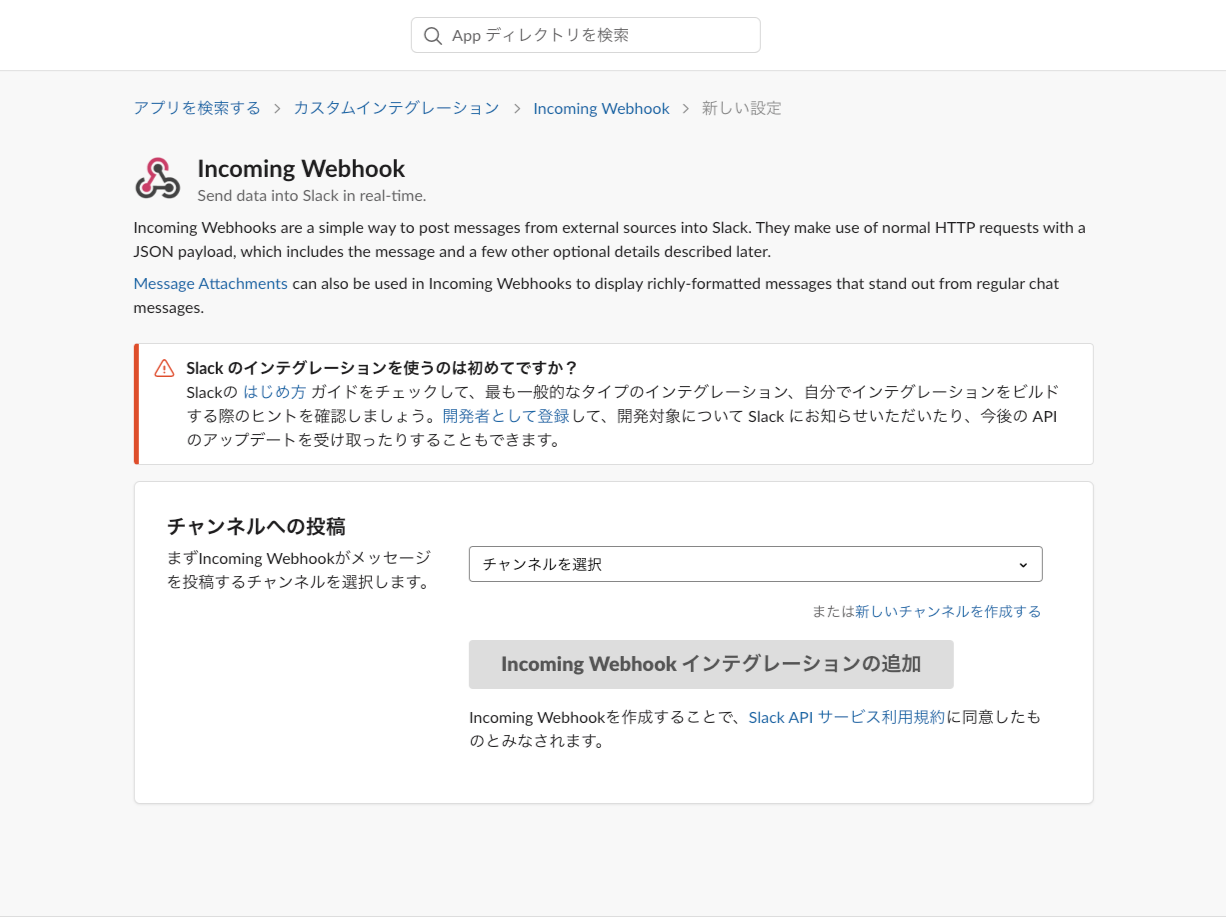
②「Incoming Webhook」を追加する
チャンネルを選択して「Incoming Webhookインテグレーションの追加」ボタンを押す。

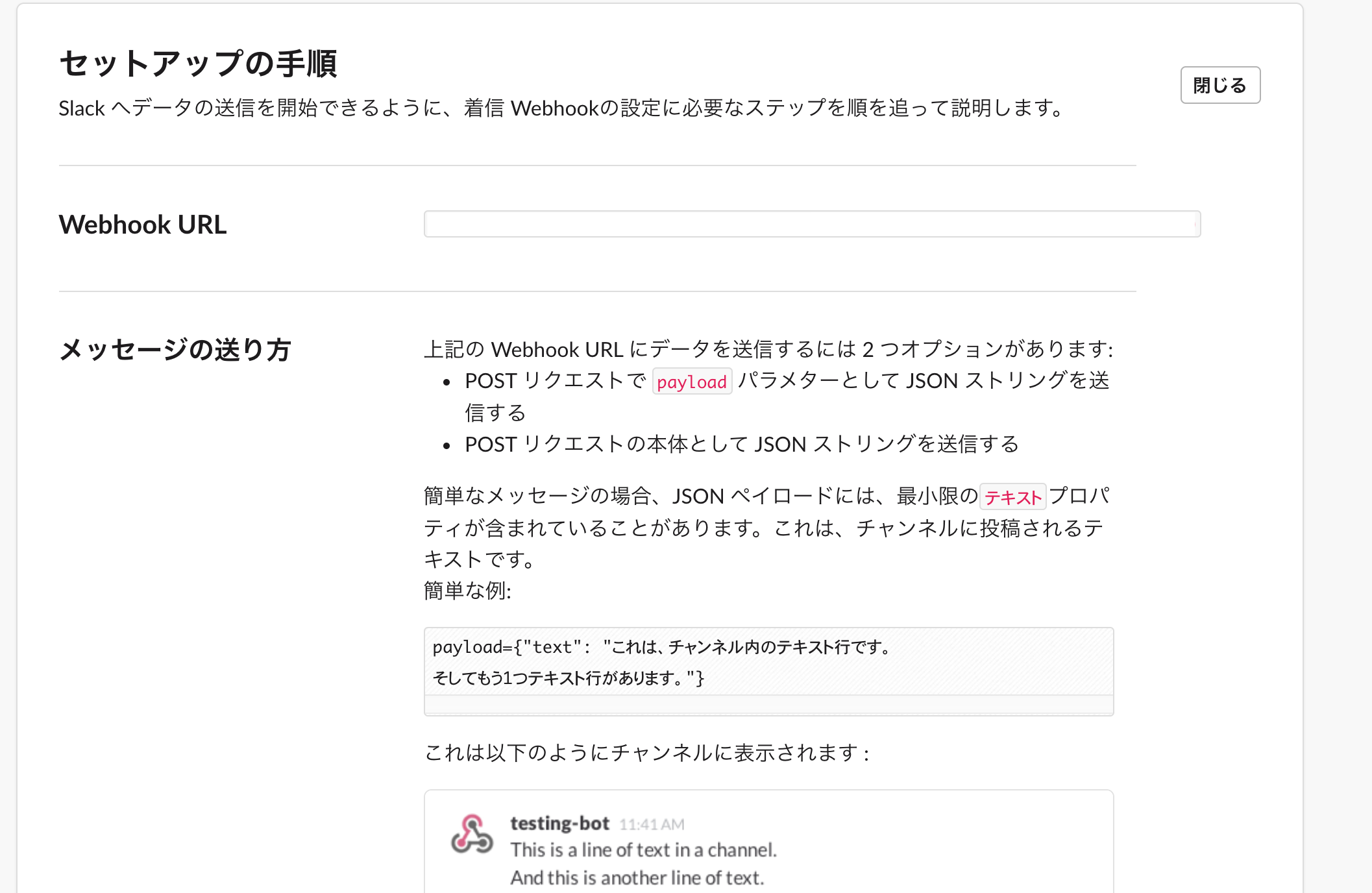
③「Incoming Webhook」の設定ページ
アプリ登録後、投稿用のurlやサンプルが表示されます。
基本このサンプルに沿って実装するだけで簡単にできました。

④PHPを書く
1.まずは一番簡単な形で送信してみる。
設定画面に表示されたWebhook URLにPOSTリクエストでpayloadパラメーターをJSON形式で送信すればよいらしい。
$url = 「設定画面に表示されたWebhook URL」
$message = [
"channel" => "#チャンネル名",
"text" => "これはテストです",
];
$ch = curl_init();
$options = [
CURLOPT_URL => $url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => http_build_query([
'payload' => json_encode($message)
])
];
curl_setopt_array($ch, $options);
curl_exec($ch);
curl_close($ch);
3.少し凝ってみる
デフォルトIncoming Webhookからのユーザー名や画像のなどの変更も可能。
$message = [
'channel' => '#チャンネル名',
'username' => 'System',
'icon_emoji' => ':eyes:',
'text' => 'これはテストです',
];
4..もっと凝ってみる
attachmentsを追加してその下に配列としてメッセージ添付ファイルを設定することができる。
$message = [
'channel' => '#チャンネル名',
'username' => 'System',
'text' => 'これはテストです',
'attachments' => [
[
'text' => '結果OK',
'color' => 'good',
'fields' => [
[
'title' => 'xxxx',
'value' => 'xxxx01',
],
[
'title' => 'xxxx',
'value' => 'xxxx02',
]
]
],
[
'text' => '要チェック',
'color' => 'warning',
'fields' => [
[
'title' => 'xxxx',
'value' => 'xxxx03',
],
]
],
[
'text' => '結果NG',
'color' => 'danger',
'fields' => [
[
'title' => 'xxxx',
'value' => 'xxxx04',
]
]
]
]
];

使ってみた感想
Incoming Webhookのページが親切。
attachmentsを使用することで引用の色を変えたり、複数の値をリストで送れるので通知にはもってこいだとおもう。