はじめに
中の要素の大きさに関わらずにmainの背景を画面いっぱいに広げたいあなたに、display: flex; を使って実装する方法を紹介します。
【理想】
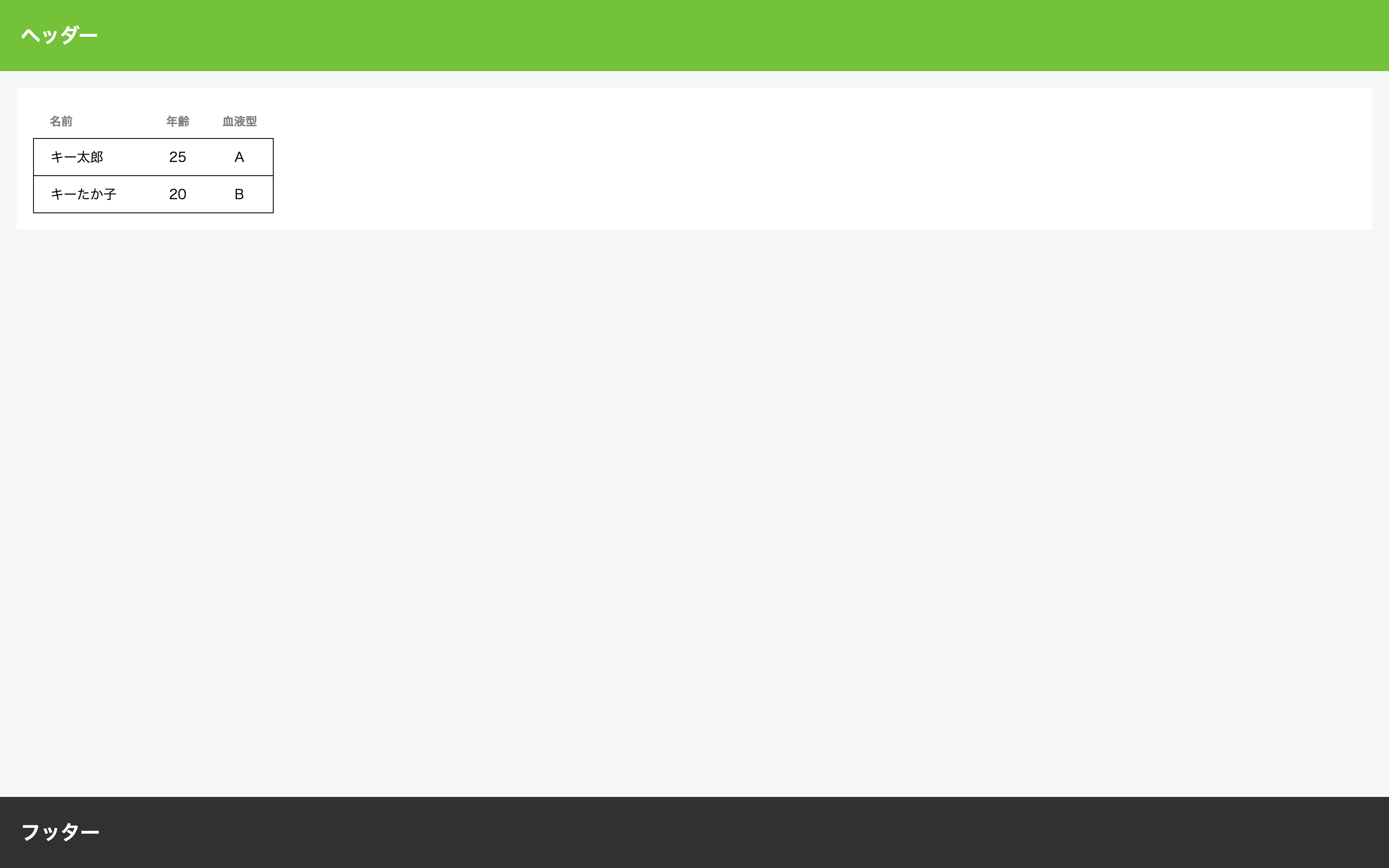
【現実】
実装方法
HTML構造
qiita.html
<body>
<header>
<div class="header">ヘッダー</div>
</header>
<main>
<div class="main__wrapper">
<table class="main__table">
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
<th>血液型</th>
</tr>
</thead>
<tbody>
<tr>
<td>キー太郎</td>
<td>25</td>
<td>A</td>
</tr>
<tr>
<td>キーたか子</td>
<td>20</td>
<td>B</td>
</tr>
</tbody>
</table>
</div>
</main>
<footer>
<div class="footer">フッター</div>
</footer>
</body>
CSSの指定
① 親クラス(body) に以下のスタイルを指定する
qiita.css
body {
display: flex;
flex-flow: column;
min-height: 100vh;
}
② 画面いっぱいに広げたい要素(main)に以下のスタイルを指定する
qiita.css
main {
flex: 1;
}
終わりに
必要な記述はたったこれだけ。なんて簡単なのでしょう...!