やっとやり方を理解したので、メモ程度に残しておきます。
結論
Q:ブラウザバックをトリガーにしてイベントを発火させるのに、必要なことは?
A:historyAPI と popstateイベント
◆historyAPIとは...
ブラウザの履歴を追加・更新することができるwebインターフェースのこと
◆popstateとは...
ブラウザの履歴が変更された場合に発火するイベントのこと
認識しておくべきこと
それは
対象としたい2画面間のブラウザバックでは、期待するタイミングでpopstateイベントは発火してくれない
です。
なので、擬似的にブラウザバック時の履歴の変更を検知するようにします。
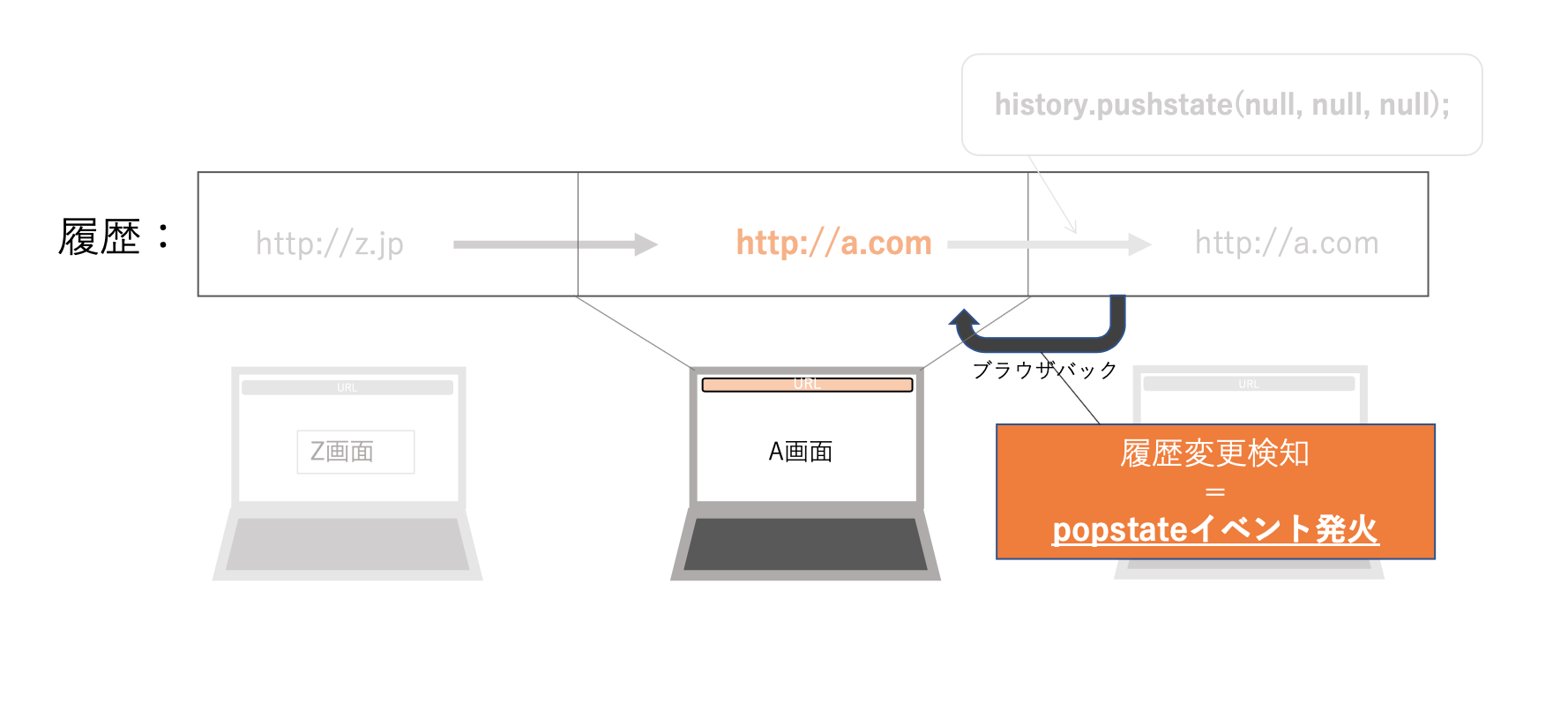
以下は実装イメージ
やりたいこと

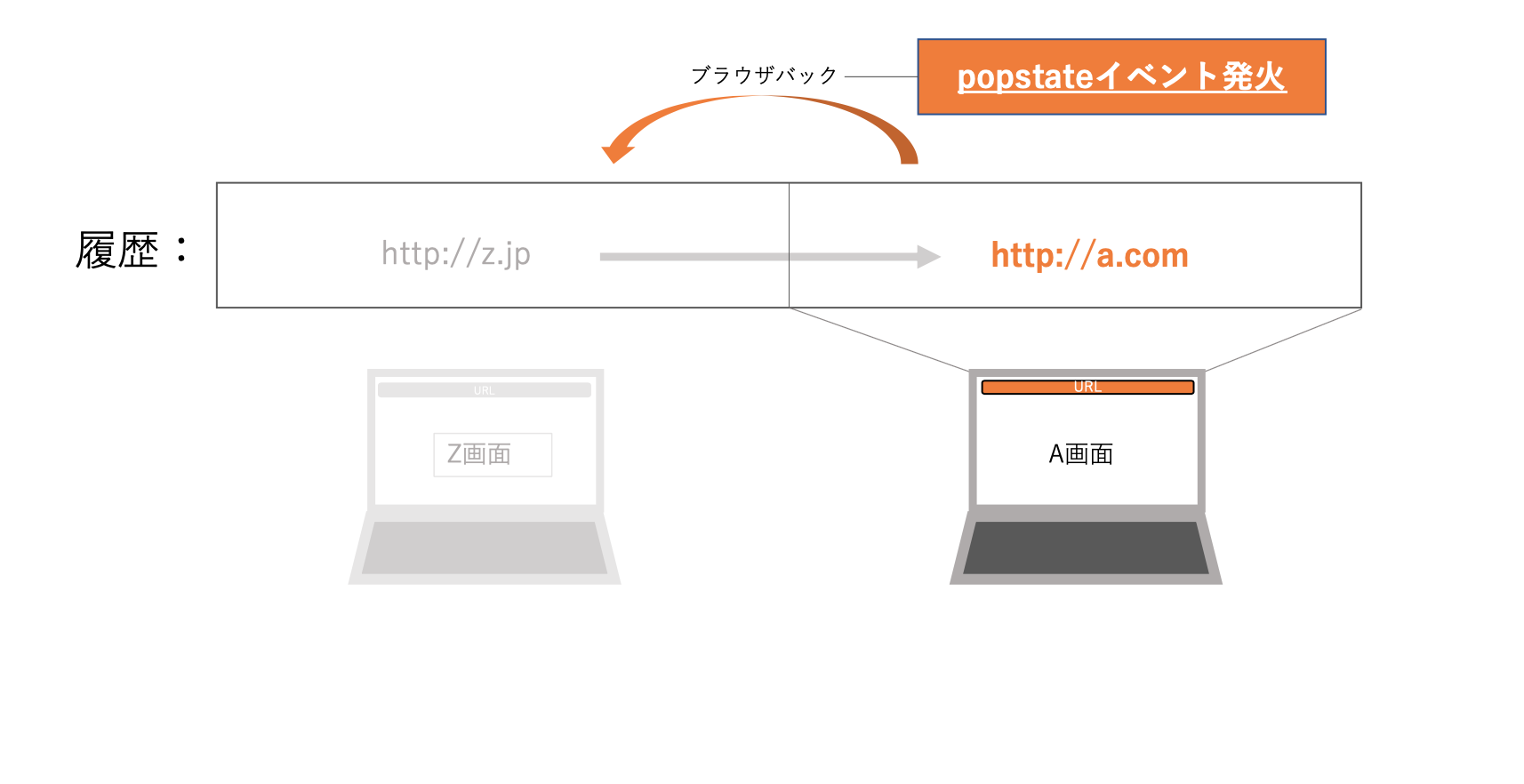
上記、右のA画面から左のZ画面へ遷移する際にpopstateイベントを発火させたい。
popstateイベントが発火するまで
-
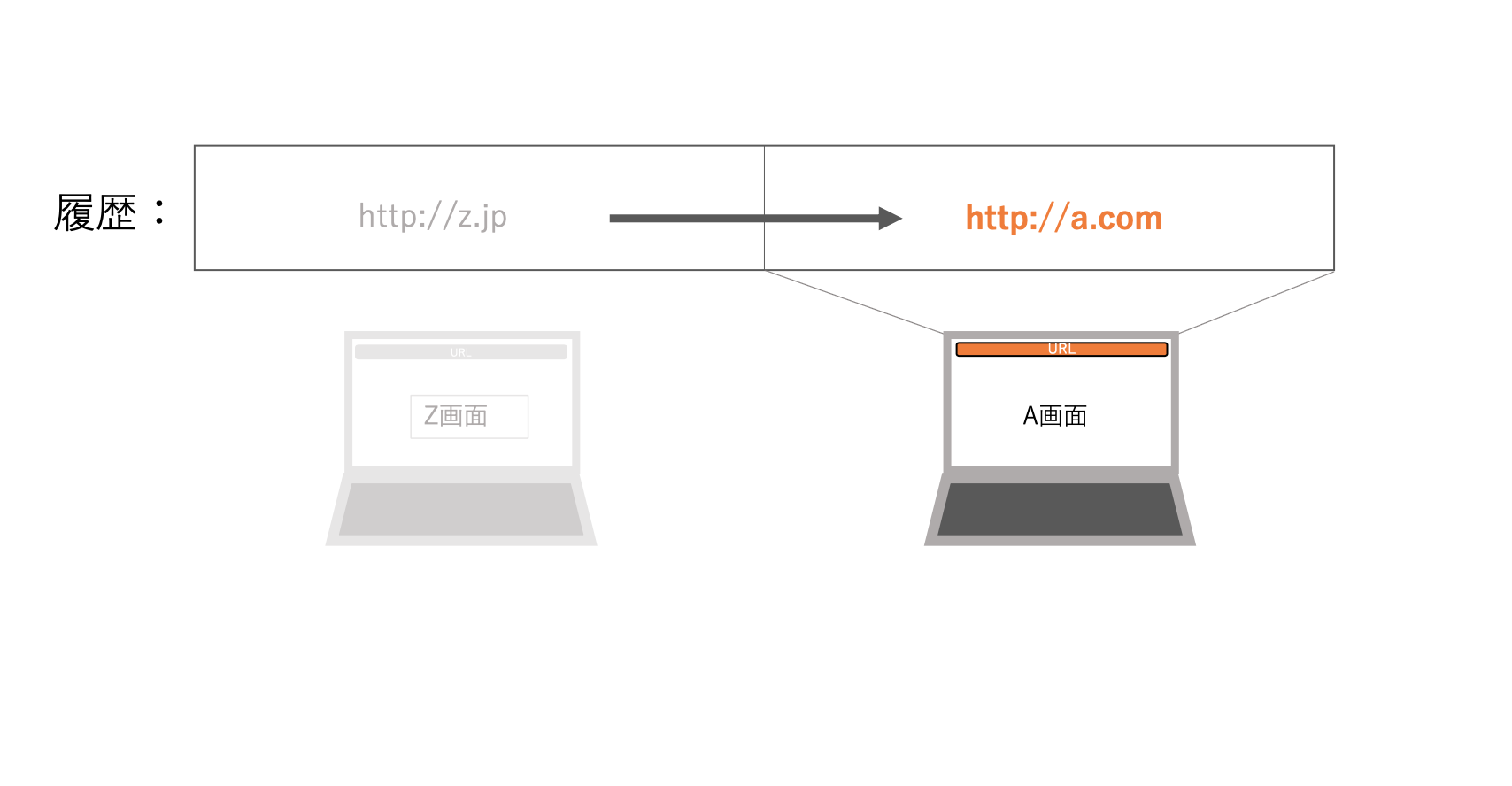
http://z.jpからhttp://a.comに遷移。
-
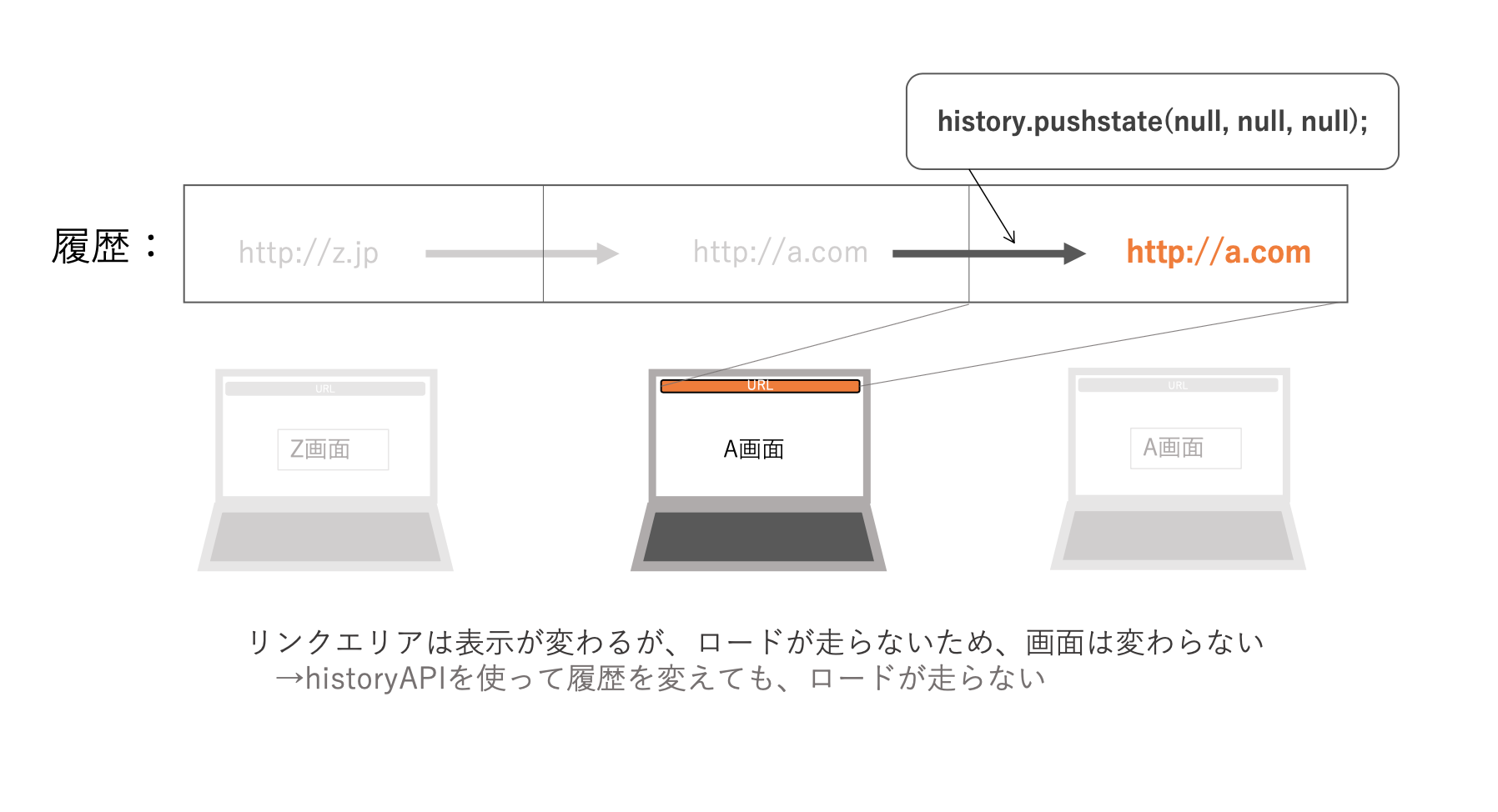
http://a.comのJavaScriptで、history.pushState()を実行し、履歴を追加する。 ※この際、履歴上はpushしたURL(一番右のA画面)に移るが、historyAPIを使って履歴を変更した場合、画面ロードが走らないため、画面はpush前のURLの画面(真ん中のA画面)が表示されている。
history.pushStateの挙動を整理すると
・変化するもの:履歴, アドレスバーの値
・変化しないもの:表示されている画面
まとめ
この記事で一番伝えたかったことは。。。
本来は以下のイラストのタイミング↓でブラウザバックを検知したくても

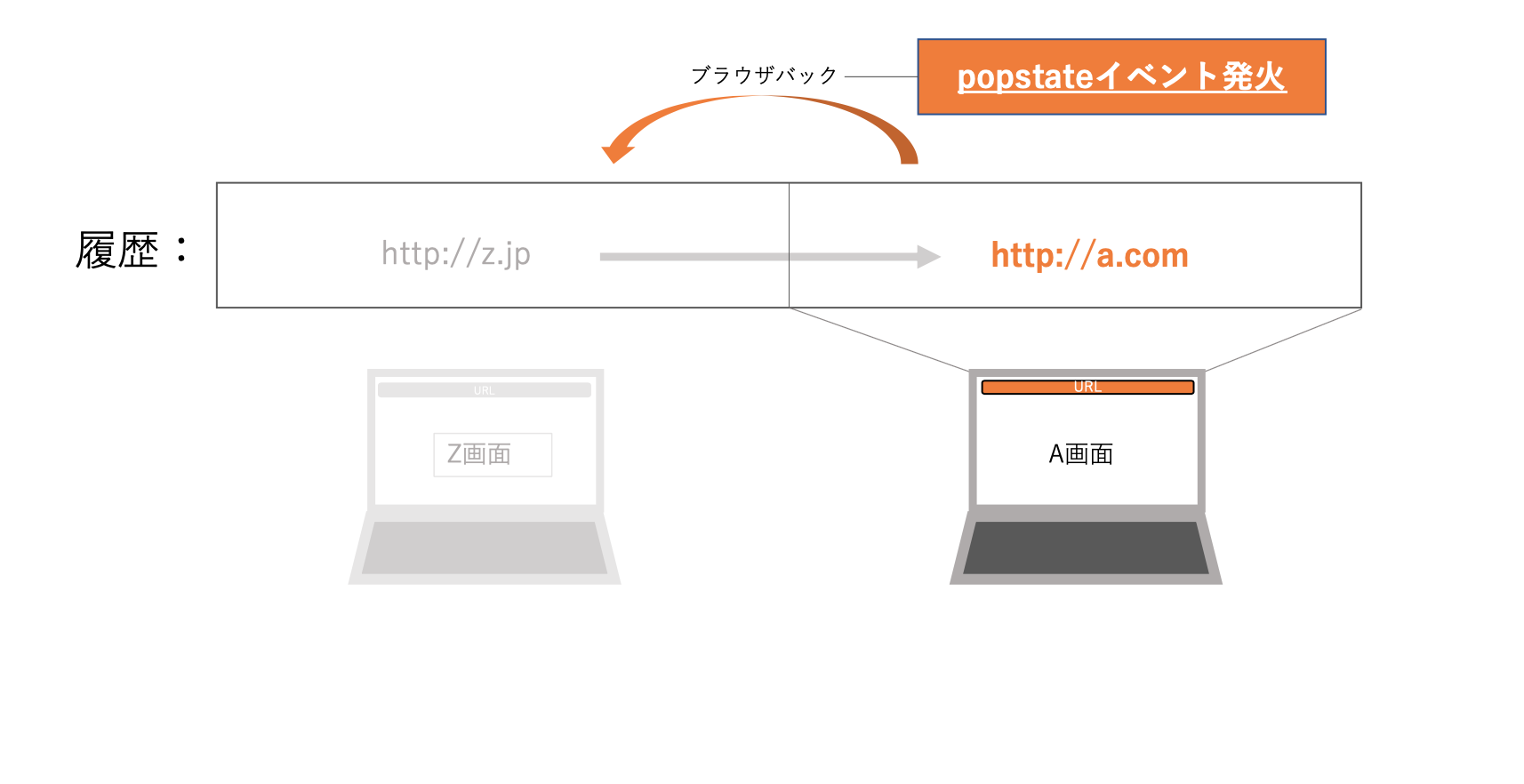
実装するときは以下のタイミング↓でブラウザバックを検知する必要があるよ

ということを伝えたかったです。
自分はこの理解に時間がかかってしまったので、このメモが誰かの参考になれば、と思います。
最後まで読んで頂きありがとうございました!