選択させるUI
ユーザーに「選択させるUI」と聞いて何が思い浮かぶでしょうか?
ラジオボタン、ドロップダウン、チェックボックス...など様々です。
これらはどのように使い分けるのでしょうか?
ラジオボタンを使う時
ラジオボタンは、ユーザーが複数の選択肢から1つだけを選択する必要がある場合に適しています。通常は単一の選択肢を選択するために使用されます。
具体的な使用例:
- 性別選択
「男性」「女性」「その他の性別」の中から1つを選択する必要がある場合 - 質問の回答
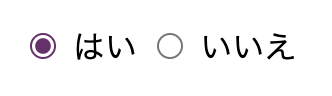
「はい」「いいえ」の選択肢からどちらかを選択する必要がある場合
ラジオボタンは、ユーザーが選択肢の中から1つを直感的に選択できるため、選択肢が相対的に少ない場合や選択を容易にさせたい場合に最適です。
また、選択肢間で主従関係がなく、関係性としても並列なものが適しています。
ドロップダウンとは違い、全ての選択肢が見えるようになっているので、ユーザーがそれぞれの選択肢の比較を容易に行えるというメリットがラジオボタンにはあります。
選択肢の並び順は、シンプルなものから複雑なものに、またリスクの少ないものからリスクの高いものにすると良いですね。
ドロップダウンを使う時
ドロップダウンも複数の選択肢から1つだけを必ず選択する場合に適していますが、ラジオボタンと異なるのは選択肢が多い場合に使われるのが一般的であることです。
選択肢が多くUIが複雑になる場合はドロップダウンを使用して、選択肢を一覧表示することが効果的です。
具体的な使用例:
- 国や地域の選択
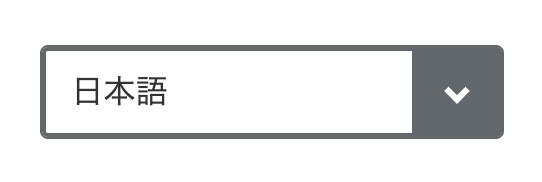
- 言語の選択
- 職業の選択
UI上のスペースが制限されている場合でもコンパクトに複数の選択肢を提供できるのが良いところです。
また、選択肢が少なくてもドロップダウンを使った方がいい場合もあります。
ドロップダウンではユーザーが選んだ値のみが画面に表示され、選ばなかった値はすべて非表示になるので、ユーザー自身が選択した値を認識しやすくなります。
ユーザーに選択した値を印象付け、間違いがないか確認してもらいたい場合にはドロップダウンが有効です。
チェックボックスを使う時
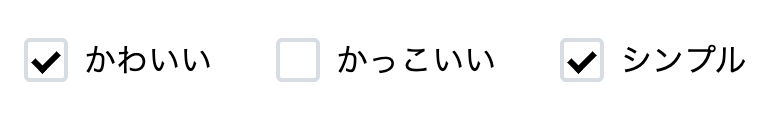
チェックボックスはユーザーが複数の選択肢から1つ以上選択する必要がある場合に適しています。
具体的な使用例:
-
興味や関心の選択
複数のチェックボックスが表示され、ユーザーが興味のあるものを選択する場合 -
検索条件の選択
ユーザーが複数の項目を選択して検索結果を絞り込む場合 -
同意や承認の選択
ユーザーの同意や承認を得る場合
チェックボックスを使用する際に気をつけることは、ラベルを明確な文言にして否定を避けることです。
「〜しない」や「〜を除く」といったような否定的な表現よりも、肯定的な表現を使用することでユーザーは期待される動作を明確に理解しやすくなります。
(例)「メールでお知らせを受け取らない」→「メールでお知らせを受け取る」
トグルスイッチを使う場合
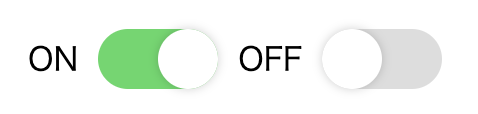
トグルスイッチは特定のオプションや状態の有効・無効を切り替えるために利用されます。
有効・無効の行き来が繰り返し可能なものはトグルスイッチが適しています。
具体的な使用例:
- 通知の有効/無効
- 機能の有効/無効
- テーマの切り替え
「ダークモード」「ライトモード」
トグルスイッチは、ONとOFFの状態を視覚的に表現するためユーザーに現在の状態を明確に示します。これにより、ユーザーは状態を一目で理解することができるのが良いところです。
また、指でスライドするだけで状態を切り替えることができるため、モバイルデバイスでも使用しやすいUI要素です。