はじめに
FigmaにはデフォルトでGoogleフォントが搭載されていますが、別のフォントを使用する場合はそのフォントをPCにインストールし、Figmaデザインファイルからアクセスする必要があります。
フォントの追加に少し手こずったので、備忘録としてまとめました。
1. フォントをダウンロードする
まずは使用したいフォントを公式サイトからダウンロードし、PCにインストールします。
例えば、SF Proであれば以下のリンクからダウンロードできます。
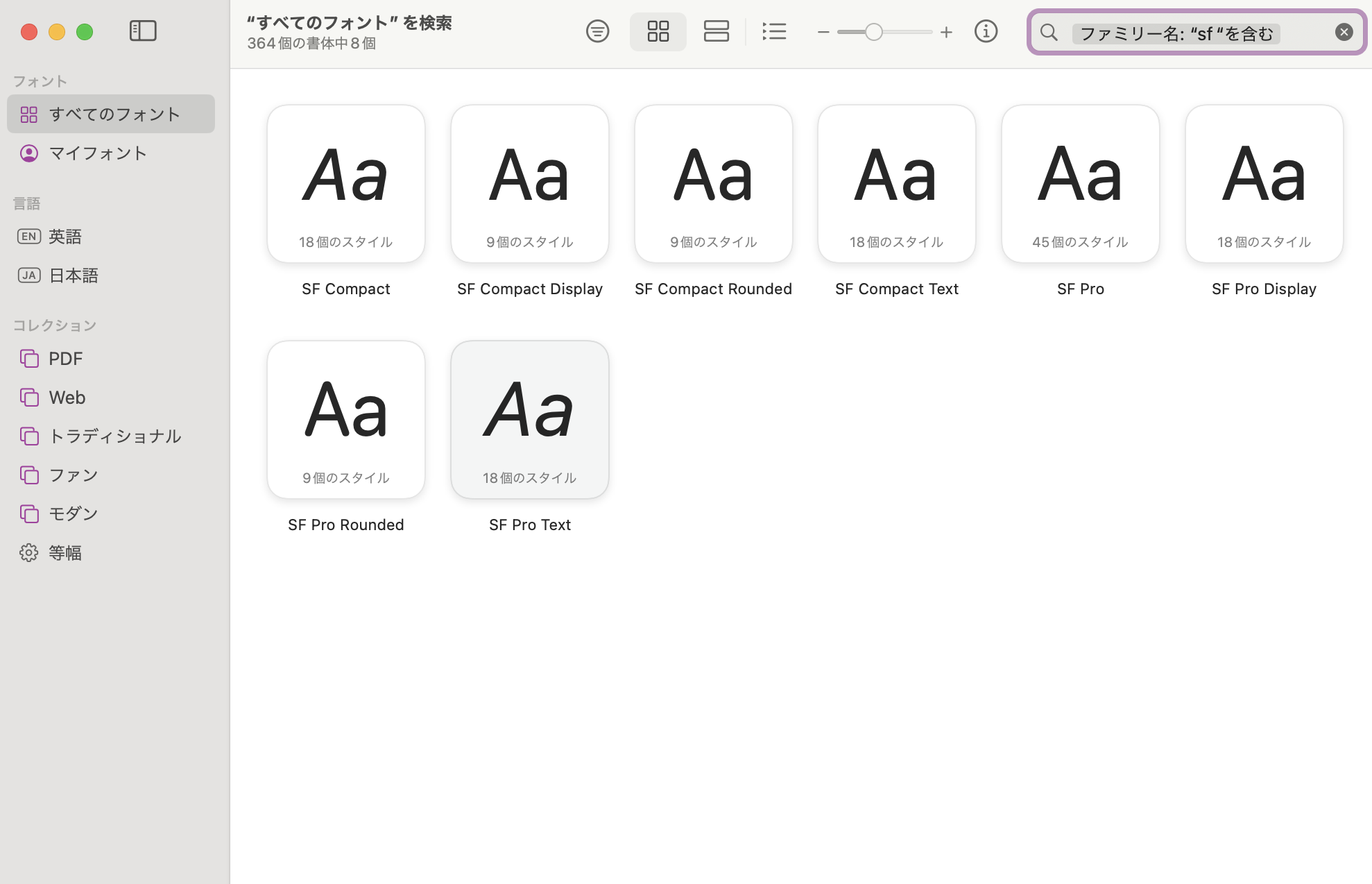
ダウンロードが完了したかどうかを確認するには、デフォルトアプリの「Font Book」を使用します。「Font Book」は、Finder > アプリケーション > Font Bookで見つけることができます。
無事にダウンロードが確認できたら、次に進みます。
2. Figmaフォントインストーラーのインストール
次に、Figmaフォントインストーラーをインストールします。
ブラウザでFigmaを使用している場合、このフォントインストーラーが必要です。(これを知らずに手こずりました)
以下のページからフォントインストーラーを選択してダウンロードします。
3. ブラウザ版Figmaでのフォント利用
インストールが完了したら、ブラウザで開いているFigmaのファイルを再読み込みします。これで、フォントを使用できるようになります。
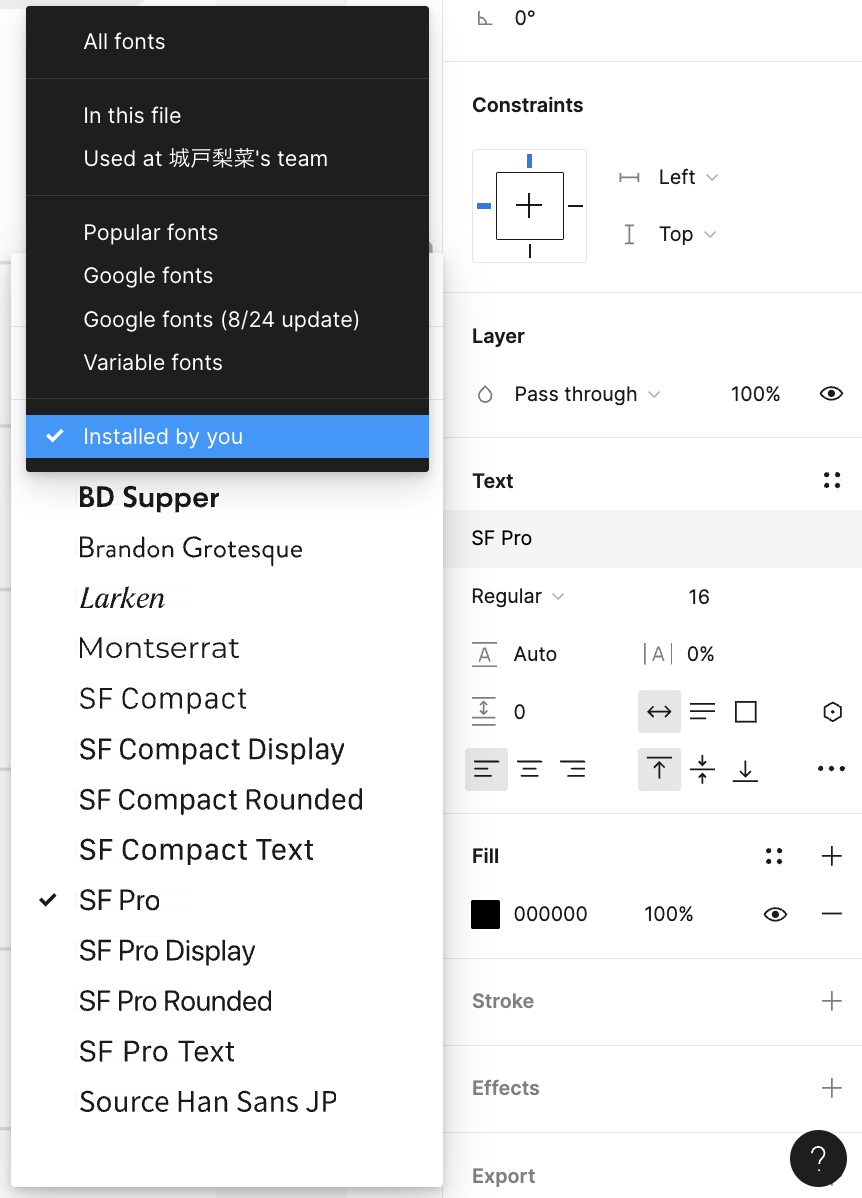
Figmaデザインファイル内でテキストを選択または新しく作成し、右サイドバーの「Text」タブを開きます。
追加したフォント名で検索するか、「Installed by you」でフィルタリングすると、自分がインストールしたフォントを確認できます。