WEBサービス立ち上げ2周年を迎えたGWに、記念に書いたものです(^^)
長いけどお付き合いいただけると幸いです。
TL;DR
- 転職時のポートフォリオに「こんなことできます」と書くためにWEBサービスを作った
- 最新のいろんな技術を実践的に学ぶことができスキルがメキメキ上がった
- 就活どころか、新たな出会いとチャンスが生まれて、これはもしかしたら…………。
想定読者様
- WEBサービスを立ち上げたい人
- WEBサービスを立ち上げるのに、プログラム以外にどんなことをするのか具体例を知りたい人
- まぁそれはそれ、1つの例としては参考になるよね、と割り切っていただける方
今回はごめんなさい…な読者様
- 転職したい人。……釣りタイトルですみません、転職ノウハウな話は出てきません。
- WEBサービスを立ち上げて独立したい人。……すみません、独立していません。
- WEBサービスを立ち上げて収益をガンガン上げていくノウハウが知りたい人。……すみません、直接的な収益は上がっていません。
- Laravel他を勉強したい人。……すみません、技術的な話は今回はほとんどカットしました。その勉強の息抜きにしていただければと思います。
プロダクト
目的
「そもそも、なぜ作ったんですか?」
WEBサービスを立ち上げた後、よくこう聞かれます。その答えはぶっちゃけて言うと「就活のポートフォリオにしたかったから」です。5年くらいWEBや広告のディレクターとしてお仕事させてもらった後、そろそろ次のステップを、と考えたとき、「僕はこんなことができます」と具体的に示せるものがほとんど無かったんです。5年も仕事してきてゼロ。これはやばい。あんなことともこんなこともできるのに……。だったらそのチカラで、何か具体的なプロダクトを作ってみよう。最初は仮想クライアントの仮想プロダクトも考えていましたが、幸い、いいテーマが見つかって、生きたプロダクトにすることができました。
作ったもの
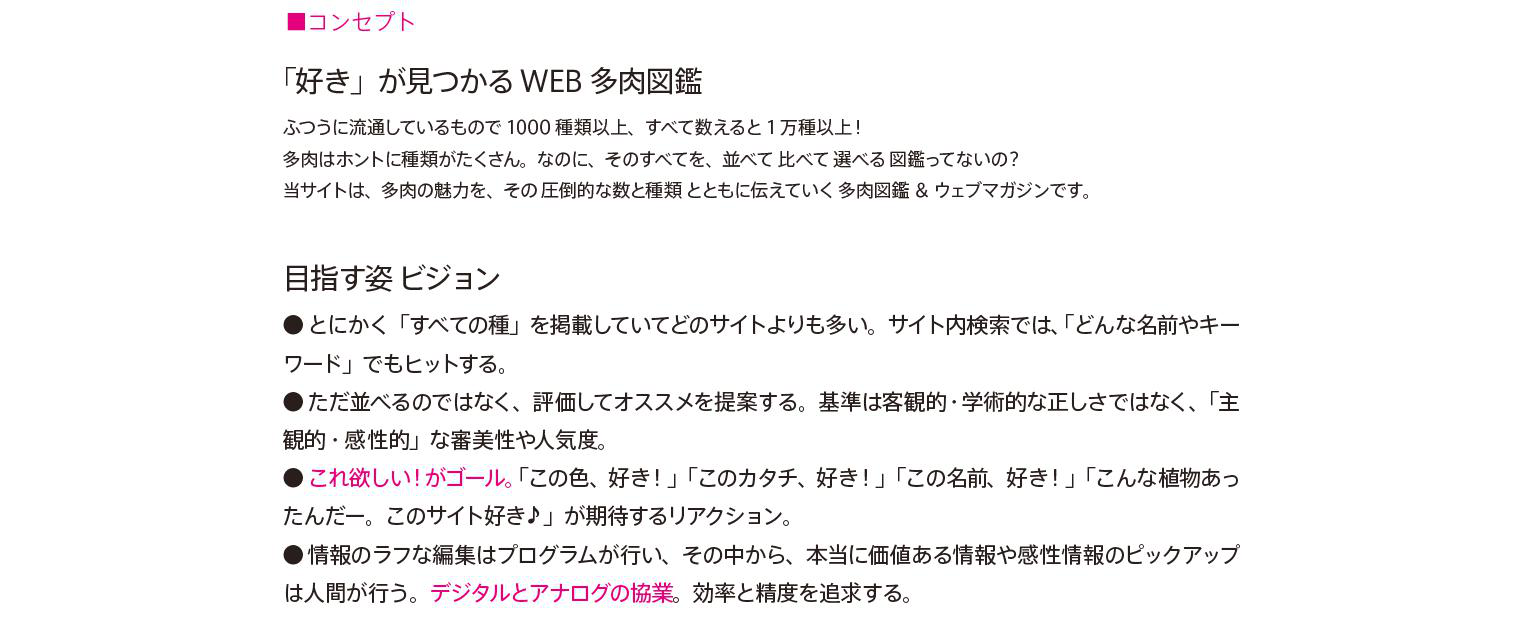
コンセプト
※プレリリース前の開発真っ只中に、実際に作った企画書(笑)からの抜粋です
何をするサイト?
- 種類が多い多肉植物を「全種」掲載……する勢い(現在23,000種以上を掲載)
- プログラムが各サイトを巡回して情報を収集し、写真、スペック、口コミ、ショッピング情報などを自動編集
- 独自基準で人気度を順位付けして、人気の高いものを人力編集で紹介
- ランキング、レコメンド、SEO、SNSなどなど、あらゆるWEB技術を駆使して「今まで知らなかった多肉植物の魅力」を発見してもらう
- お気に入りや持っている種を保存しておけるから、多肉あるあるの1つ「被って買う」ことがなくなる
- 「わぁ、私これ好き♥」がきっと見つかる世界で1つの多肉植物図鑑です。
なぜ「多肉植物図鑑」なのか(マーケティング的な話)
マーケティング的なことをしなかった場合...
5年近くディレクターのハシクレみたいなことをしていて、一番意識するようになったこと……。
「何か作りたい」とか「こんなのを作ろうかな」とぼんやり浮かんだ「ぼんやりソリューション」をそのまますぐに作るのは良いこととは思えません。もちろんそれがサクッと完成できるものならチャッチャと作って人に見せてフィードバックを受けるのが最良策ですが、サクッとできないなら、そのかけた時間に見合うもの(時間投資に対するリターンが見込めるもの)である必要があります。
僕が当初考えていた「ぼんやりソリューション」は、「植物ブログ」「育て方紹介マガジン」「写真投稿サイト」といったもので、そのまま作っていたら価値を提供できず埋もれていたか競合に駆逐されていたようなものばかりでした。
せっかく作るんだから世の中の役に立つものにしたい。
その「世の中の役に立つもの」とは何なのか?
なぜ植物なのか
ここは本当に、サービス立ち上げに一番よくある話で「好きだったから」です。
学生の頃からずっとファッションやインテリアが好きで、その勢いのまま家具デザインを学んで家具屋さんでデザイナーのような企画のような雑用係をしていたこともありましたが、今は少しだけ広いベランダのある家で暮らす都合から植物全般にハマり、毎週土いじりをする生活に。
だから「なにか植物をテーマに作れないかなぁ」というところからのスタートです。
競合サービスを調べる
趣味でいろいろやっていると「ここのところ、もう少しこうならないのかなぁ」と思うこと、ありますよね。問題があるところにはソリューションがある。その時点で、ぼんやりと浮かんだ「問題」に対してぼんやりと「ソリューション」が浮かんでいる段階ですが、それを具体的にしていく前に、もう少し、今の世の中にどういったものがあるのか調べました。
人気があるところはなぜ人気があるのか考える
今回は「植物」や「園芸」の世界で人気がありそうなサイトやアプリと、自分がよく調べものに使っているサイトをリストアップしてみました。代表的なものについて、自分が考えた「人気の秘密」を書き留めておきます。※個人の感想です
- GreenSnap - 写真投稿SNS。植物特化型インスタグラム。植物は動かないので、自分の育てている植物を写真でみんなに見せたいよねぇ。 ユーザー数も多く 「いいね」が多くつくからモチベーションもアップするし。
- Love Green - WEBマガジン。記事の質がピカイチ。後で知ったことですが ライター陣がとんでもないプロ集団 とのこと。
- カクトロコ - 多肉植物生産者さんがつくる多肉図鑑。育て方情報がかなり充実。生産者さんなので 信頼性も高い 。ただ、ちょっと数が少ないか……。
- Llifle - 海外の植物情報サイト。基本スペックから育て方までその量は膨大。ただ、英語だから読めない よね。
- Cataglog of Life - 植物名データベース。名前だけだけど数は世界最高クラス。ただ、名前だけだからなにも面白みはない。
あたりまえだけど、量と質。あとは参加型メディアでの「参加している人の数」。でも、これもあたりまえだけど、量と質はトレードオフの関係にあります。実際に上記のサービスでも次のような関係が成り立っているように見えます。
- 情報が充実したサイトは取り扱い種数が少ない
- 取り扱い種数が多いサイトは情報が簡素
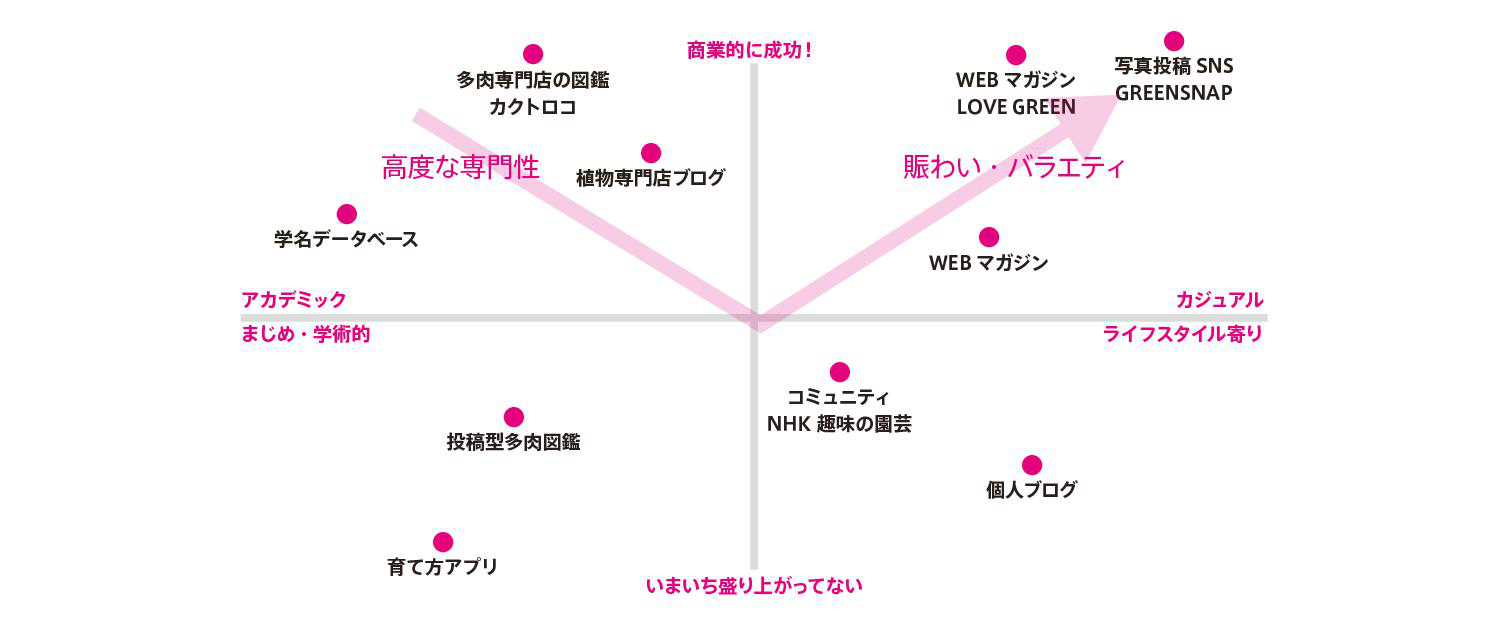
ブルーオーシャンを見つける
さぁ、これらのサイトやサービスが提供していないブルーオーシャンは見つけられるでしょうか。もっとも簡単な方法が、2軸にプロットしてみることです。1軸は**「人気度」というか盛り上がっているかどうか。もう1軸は「量か質か」**としてみます。
「量と質軸」は、量=専門的スペックだけでアカデミック、質=生活者に必要なことを考えていてカジュアルという軸になりました。
「盛り上がり」という感性評価をすれば、カジュアルなサービスが圧倒的です。アカデミックなサイトは、専門家には必要ですが、広く多くの人には魅力がない。でも需要はあります。成功のカギは 「高度な専門性」 か 「ユーザーに寄り添い楽しませる賑わい」 か。そして重要なのは、その真ん中はイマイチということ。軸の両端に山があって、真ん中は谷。中途半端なサービスは盛り上がらない。
量と質のどちらかを明確にしないといけない。量と質、どちらを取るのか。いや、どっちを取ったとしても、専門性では専門サイトに、賑わいでは主力メディアに全然勝てない。どっちもダメ。
……ん? どっちも?
プログラムで解決できる課題を見つける
量と質のトレードオフでいえば、プログラムに得意なのは圧倒的に「量」です。対して、人が得意なのは「質」…というより「量」が苦手。大手さんは資金力か、超大量の人の手でここをカバーしています。
プログラムを駆使すればカンタンに「アカデミックなサイト」は作れます。しかしそれでは、つまらないサイトにしかならない。
今度は逆の発想。カジュアルで充実したサイトを、プログラムのチカラで大量生産できないか。「量」が苦手な人に代わり、プログラムが「量」をカバーし、人がそれに「質」を加えていくような。
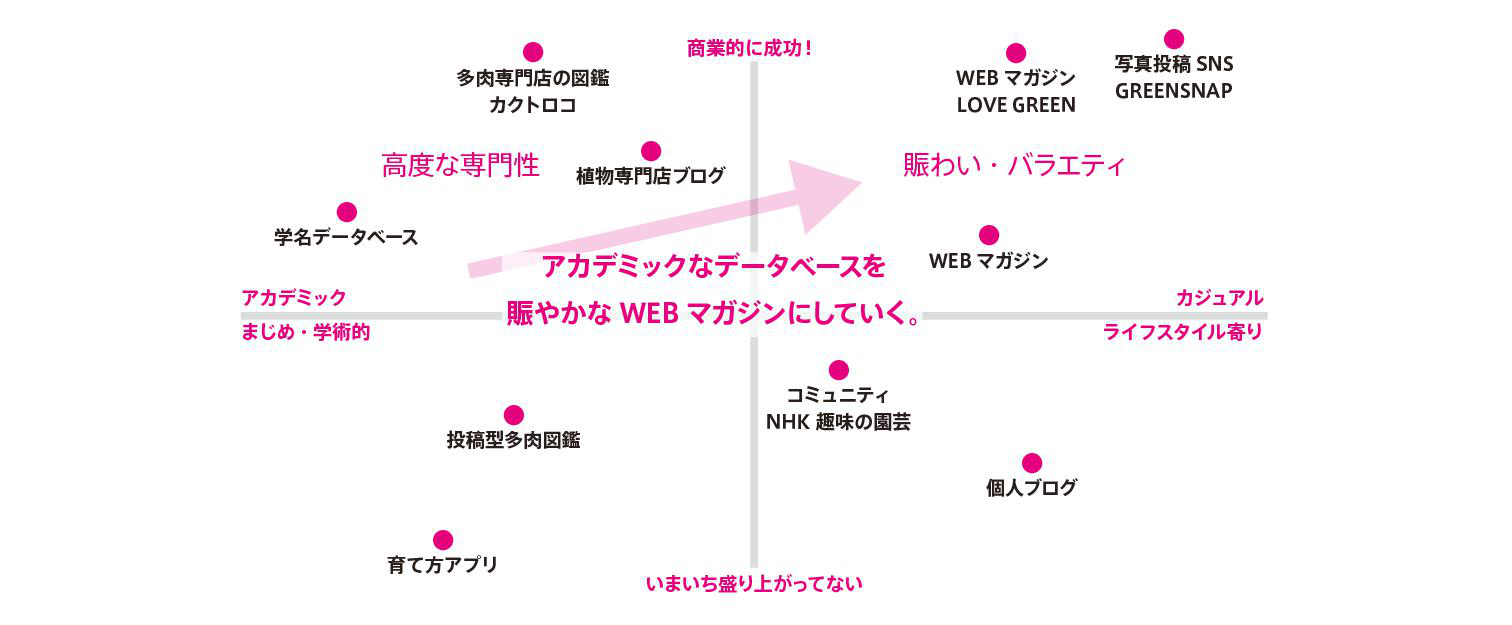
また逆に。プログラムで得意な「アカデミックなサイト」を作って一定の需要を集める。それをベースに「質」を加えていって、カジュアルで親しみやすい「WEBマガジン」を作り上げていったらどんなものができるんだろうか。そんなこと、誰もやってないんじゃないか?
自分らしい課題
そういえば、僕は学生のころから、こうした「コンピュータと人の協業」といったことをテーマにしてきました。
- インテリアパースを書くときは、下書き(ワイヤフレーム)をCGで、彩色を手書きで。
- プログラムがアルゴリズムで選定した候補の中から、人の目で良いものを選ぶ。
- 人が書いたレビューをネットで大量配布して評価を集め、人にフィードバックして必要なところだけ改善していく。
今回も同じ。
- 人がプログラムに収集する情報を指示する
- プログラムが大量に情報を集める
- 人がプログラムに基本的な選定と編集方法を指示する
- プログラムが大量に情報ページを作る
- ネットに公開して人の評価を集める
- 注目を集めているページから優先的に人が記事を作成する
プログラムは、ページの量産とドラフト、全体的なベース品質を担当する。でもベース品質はあくまで最低限のもの。欲張らない。
人は、特定ページに対して、プログラムが書いたドラフトの仕上げと、内容の充実を担当する。数は欲張らない。地道に少しずつ。
ゴールを決める
ゴールと言ってもサッカーの話ではないのはもちろん、いわゆる目標ともちょっと違います。ここでいうゴールは、ユーザーエクスペリエンスのゴール。サイトを訪れたユーザーにいちばん起こしてほしいアクションで、イコール、ユーザーがサービスに期待すること。
# コンバージョンとかエンゲージメントというのと、似ているようで、ちょっと違います。もう少し高次元で具体化されたもの。ECサイトなら「注文」だけでなく、何を買ってもらって、ユーザーの暮らしにどんな変化を起こしたいか? くらいのことを考えます。
サイトの大きな編集方針が定まってきましたが、この「ゴール」が決まっていません。
ECではないので「注文」はゴールにしません。
情報サイトだから「なるほど確かに。役に立った」と思ってもらいたい? いやいやそこまで全体的に情報を充実させる方針ではないから、スカスカのページ見たら失望するのでは?
他のサイトには絶対にない大量の品種を、そこそこの記事と一緒に「紹介」する。それに対するユーザーのリアクションは「いいね!これ」「こんなのあったんだ知らなかった」「私これ好きかも❤」。
うん。ゴールはこれで十分。
ひとまず
ここまでを、実際に手を動かして作り始める前に決めていました。今でもこのベースコンセプトは変わっていなくて、枝葉の機能はときどきぶれますが、ぶれてきたなーと思ったらこのコンセプトに立ち返るようにしています。
実装と運用
さて、眠くなるような話が続きましたが、ここからは、作るものが決まったとして、それをどうやって具体化していったか、その実現のプロセス。さぁ、ダイナミックにいきますよ!
時間を確保する
社会人の一番辛いところがここ。使える時間が限られていることです。ここは人それぞれ事情はありますが、僕はとにかく仕事は必要最小限にしようと
- 休日に仕事しない。
- 勤務時間は1日8時間。残業しない。
- 出社してから始業までの時間や休み時間などの空き時間にも仕事はしない。
- 通勤時間に仕事のことを考えない。
と決意。もう目に見えるくらい仕事でのパフォーマンスが落ちました(笑)。そのくらい仕事に勤務時間以外の時間を使っていて、 それに支えられていたパフォーマンスなんだと気づきましたね。本来はそんな時間を使わなくても十分なパフォーマンスを出さないとダメだったなという反省もしつつ、プライベートな時間を週30~40時間は確保できるようになりました。
立ち上げ
制作に取り掛かったのは、この記事の執筆時からちょうど2年前、2016年のゴールデンウィーク。実家に帰省中で時間ができた隙に「よしやるか」と、Laravelのインストールから始めました。
Laravel
実はそれまで、PHPの開発経験はほぼゼロでした。学生の頃にC++で遊んでいたこともありますが、実務でPHPを使ったのは既存のコードを修正する程度。データベースの触り方すらわかりませんでした。そこで取りうる選択肢は2つ。
- 今の自分にわかるPHPネイティブなコードで作っていく
- 新しいフレームワークを勉強してからその上に作っていく
今にして思えば、なんて馬鹿なことを考えていたんだろうと思います。ここは絶対に 2 です。学習コストがそこそこかかるかと思ったんですが、3日触り倒したらだいたい動かせるようになりました。最近のフレームワークはそのくらいカンタンになっていたんです。以前にCakePHPをやろうとして(目的が希薄だったから)挫折したことがあって尻込みしていたんですが、完全に杞憂でした。
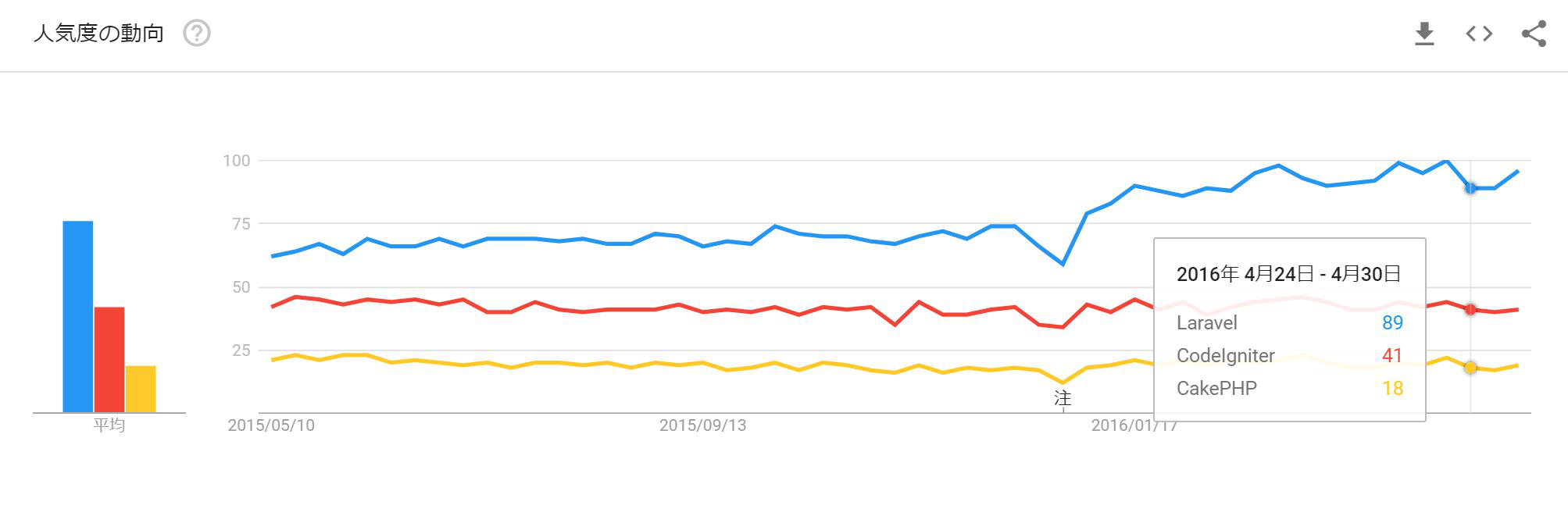
ちなみに、いくつかPHPフレームワークがある中でLaravelを選択した理由は、 GoogleTrendで一番の上昇トレンド だったこと。せっかくなので新しい、人気のあるものにしてみようと。Laravelは何ができて他と何が違う…といったことはあまり考えていませんでした。
リリース計画
ホビープログラマの良いところでもあり悪いところでもあるのが、納期がないことです。出来上がらなくても誰にも怒られませんが、下手すると永遠に出来上がらないなんて言うことも。WEBサービスは永遠に出来上がらないものだって? そうじゃなくて、WEBサービスは小さな完成を継続的に繰り返していくものです。そんな「小さな完成」と「期限」を決めることが、ホビープロジェクトにも大切だと思います。
1.欲しい機能や実現したいことをリストアップ
これはEvernoteに思いつく限りガンガン入れていきました。
- いくつかの植物名データベースから種名を集めて登録する
- ネットだけでなく本からも入力する
- クロウラーを作る Twitter, Rakute, Yahoo Auctions
- 詳細情報ページを作る
- トップページのレイアウトを設計して実装する
- かっこいいページデザインにする
- Googleにインデックスしてもらう
- SEO順位をガンガン上げる
- 独自に評価をする 基準を決める
- 人が編集できる枠を作る
- キャッチコピーを掲載する
- 画像を集めてきて、独自基準で選定する
- 育て方をクロウリングした情報から自動編集する
- ユーザー登録とお気に入り登録
- 買い物できるもの情報をお届けする
- レコメンデーション
- ブログ
- メルマガ
- SNS投稿
- ユーザー投稿
- サイト名を考える
当たり前ですが、全部できるわけがありません。
2.優先度で分類する
今回はリストアップしたやることリストを、下記4つに分類しました。
| 分類 | 具体例 |
|---|---|
| リリース後の熟成に時間がかかるもの | クロウラーによる情報収集、詳細ページ |
| 無いと成り立たないもの | 検索ボックス、一覧ページ、属やタイプ別分類 |
| これがあって1人前と思えるもの | トップページ、サイト名、ロゴ、コンセプト、全体的に統一感のあるおしゃれなデザイン |
| 欲を言えばほしいもの | それ以外のすべて |
「熟成に時間がかかる」というのは、リリースしてから機能するまでに時間がかかるということで、PUKUBOOKではクロウラーによる情報収集のこと。一度リリースしたら自動的に動くので他のことに着手できます。一般的に仕事でも「他人に任せる仕事は真っ先に振る」と言われているあれです。ほかには、Googleにインデックスしてもらうためのもので、PUKUBOOKでは「詳細ページ」。人に見てもらうよりも検索エンジンに見てもらうことを優先に、ラフに作って公開しちゃいます。
トップページすら「無いと成り立たないもの」には入れませんでした。検索の巨人Googleと同じで、検索ボックスさえあればいいと思っていたから。
3.期限を決める
やることを絞り込むと、いつまでにできそうかも見えてきます(逆に期限を決めると、過ぎそうな時にそれに収まるボリュームにせざるを得なくなる)。そこでプロトタイプに1か月、作りこみに2か月あればいけるかなーと決め打ち。5月にはテスト稼働をスタートし、8月にプレオープンを目指す!と目標を定めました。
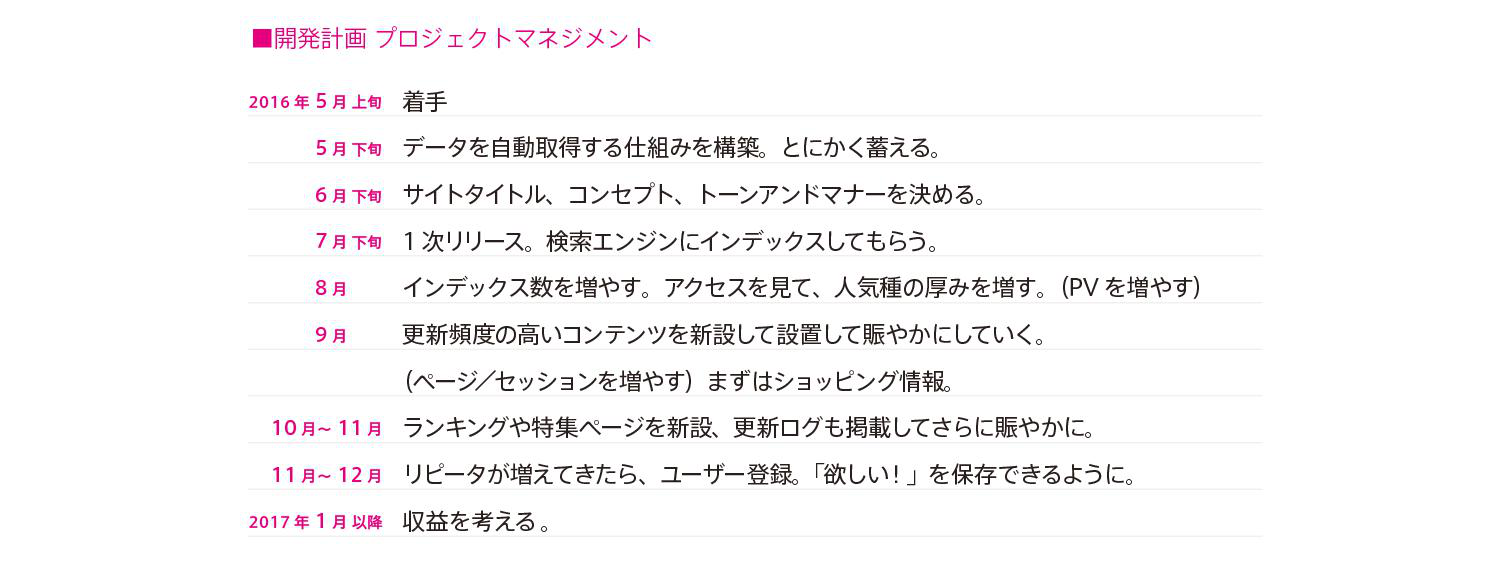
こちらはもう少し後の9月頃に引き直したスケジュール。最期の行は要するに「収益を考えるのは最後の最後でいいんだ」という決意表明。
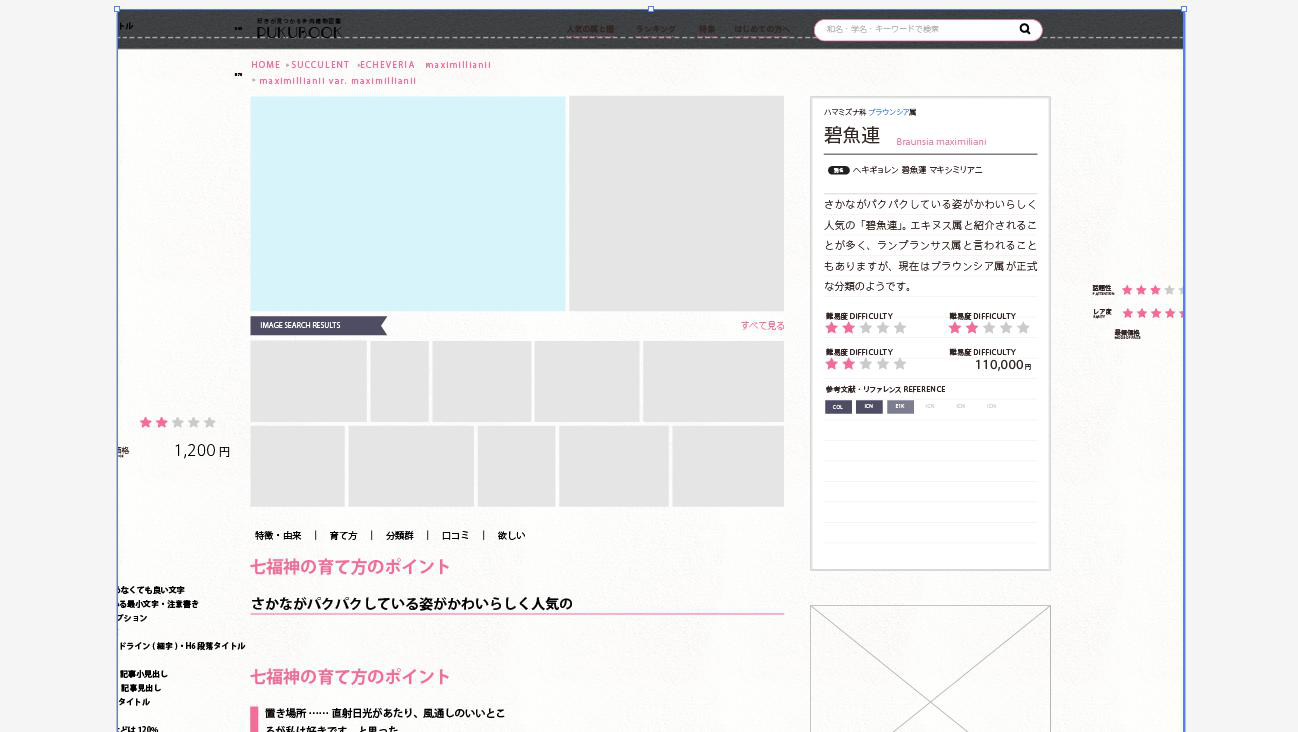
ワイヤーはイラストレータ。レイアウトを決める役割なのでこのくらいラフに作って、パーツ以外はすべてCSSでデザインを起こしています。
プレリリース
予定通りというか無理やり予定に合わせたと言うか。8月に、12,000種くらいの詳細ページと、それを取りまとめる1,000くらいの属リストページがあった程度、デザインもほとんど作りこみをしていないまま、まずはGoogleにインデックスしてもらうことを優先してリリース。
こんなフラットな状態でアクセスを集められるページが、競合が誰もいない、新しいサイトの攻めどころになると考えていたためです。実際にアクセスが上位のページから、詳しい紹介文などの記事を作成していきました。
プレリリース初期のトップページ。本当に検索ボックスしか無かった(笑
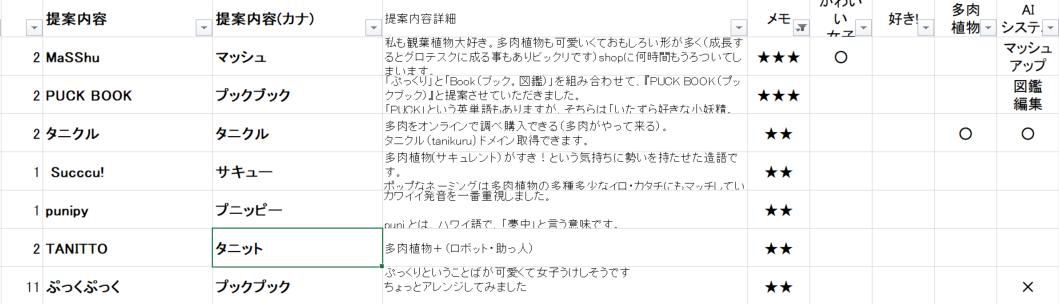
ネーミング
最初は「FavIt」と呼んでました。「それ好き!」くらいの意味ですが、やっぱりなんかイマイチ……。なのでここはすっぱり諦めて外の人の力を借りようと、Lancersに発注。400件を超える候補が集まりました。
お金を出して悩む楽しみを買ったのか (=´ω`=)
悩みに悩み、でも締切間際に提案いただいたものがピンときて採用!少しアレンジして使用させていただきました。
余談ですが、限定された範囲とはいえ、初めてサービスを「一般の人」に公開したことになります。その中で「多肉植物好きなので、完成を期待しています」といった声をいただけたのはすごく励みになりました。
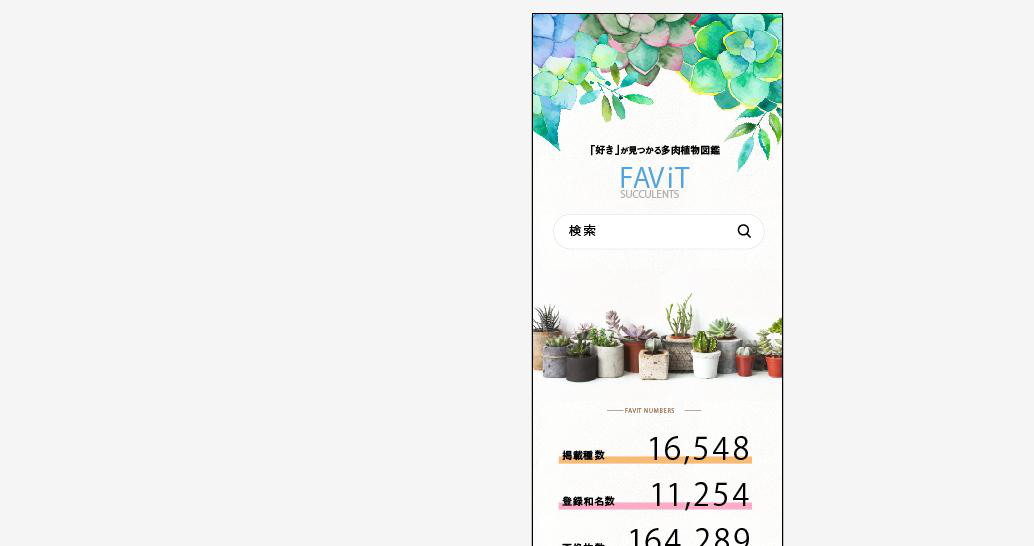
グランドオープン
スカスカだったプレリリースから、1か月で詳細ページを作り込んで今のカタチに、次の1か月でPickupやランキングを作成し、おおよそ中のコンテンツが整ってきました。が、いまだにトップページは検索ボックスだけ。そのトップページを今と同じような形にしたのが、当初予定通り、プレリリースからさらに3か月後の11月5日でした。
継続的改善
ここまでで自然と、8月5日、9月5日、10月5日、11月5日……と1か月周期で追加リリースをしていくというペースができあがってきたので、この「毎月5日」をリリース日にしようと決意。PUKUBOOKの日と呼んでいます。
繰り返しますが、ホビープログラムの悪いところは納期がないところ。成り行きに任せるとそのうち触らなくなってしまうんじゃないかという怖れもあって「毎月5日に更新するぜ!」ということを宣言してしまいました。もちろんサイトに掲示しているわけでもないし、絶対的な約束事ではないので破っても誰も何も言わないかもしれません。でもこうすると、期待されているような気になって、期待に応えなければ!とモチベーションが上がります。
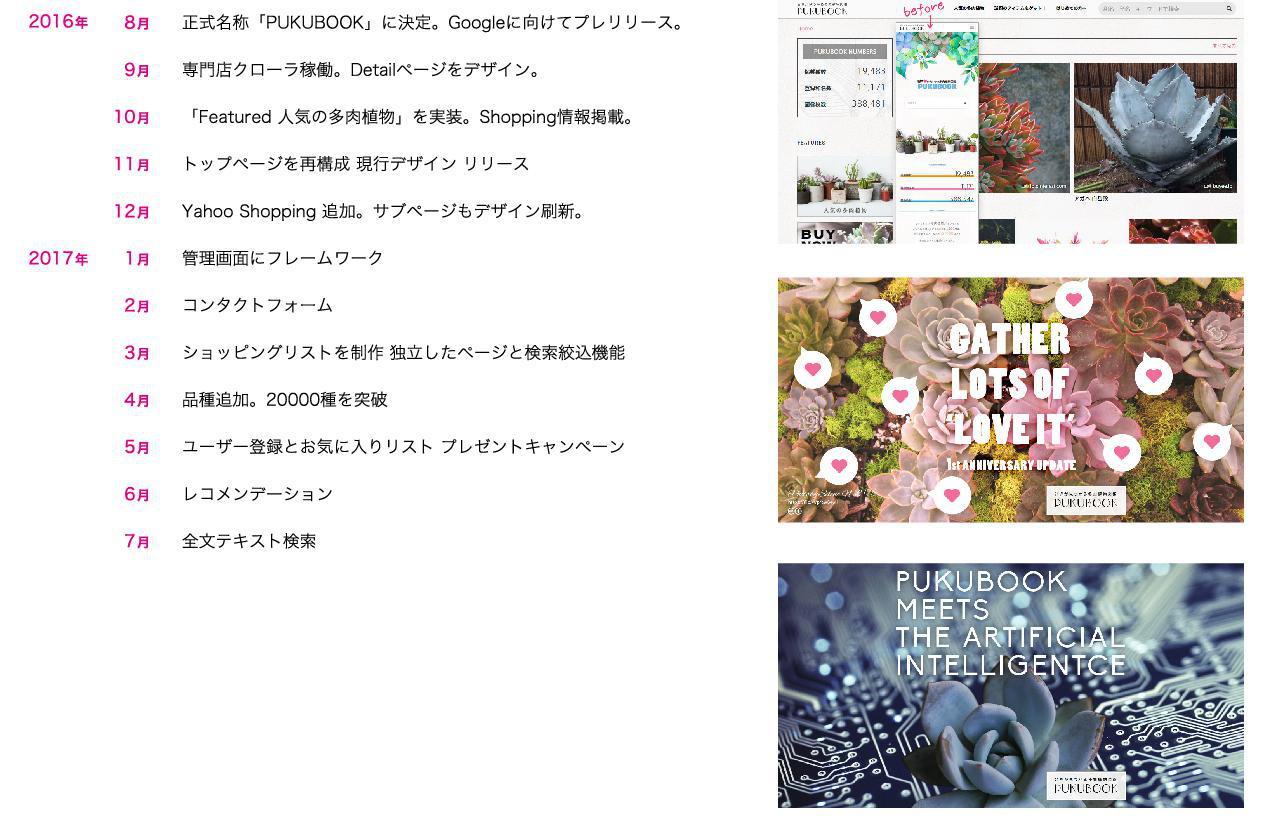
実際に、その後1年間でリリースしてきた内容がこちら。
毎月、リリース内容を表現したかんたんなビジュアルを作って掲載しています。
そしてどうなったか?
転職できました
当初の目的通り、出来上がったプロダクトの企画書、開発経緯、技術資料などを盛り込んだポートフォリオを持って転職の面接に出かけました。この作品が直接の決め手になった、とまでは言いませんが、話のネタとしては大活躍し、ご縁があってWEB制作会社にエンジニアとして転職することができました。
転職先では「あの多肉植物図鑑作ってる人」と、着任前からウワサに。よく技術者は、それ以外の分野の人から「何やってるかわからない人」と思われがちなので、 「何やってる人なのか」がキャッチーで分かりやすい というのは良いことだなーと思いました。
収益は上がっていません
ご期待に応えられず申し訳ございませんが、収益にはつながっていません。サーバー代は賄えているくらい。お小遣いにもならない。ビジネスセンスがイマイチなのか。
出会い
でも 直接の収益以上の価値 を生み出してくれています。
公私問わず、出会った人に「多肉植物図鑑やってます」と自己紹介できることで、知らない場でもあまり気後れすることがなくなりましたし、覚えてもらいやすくなりました。特に、植物好きな人と話をすると「あぁ、あの多肉図鑑、知ってます」と言われることも。
もともと引っ込み思案の引きこもり体質で人と話すのは得意じゃなかったけど、このサイトのおかげで新しい出会いに恵まれて、実は新しいビジネスにもつなげていけるようになってきました。いくつかのプロジェクトが進行中です。
転職できたということを超えて、「多肉植物図鑑」の事業を立ち上げて経営しているくらいのイメージ。独立してませんが。
新しい価値創造へ
そうして人と出会い、話を聞くと、当初の自分には思いもよらなかったところに、ニーズがあることに気づいてきました。最初はエンドユーザーを見ていたこのサイトも、実は業界のプロの方々が注目している?!
そんなニーズにこたえるための「Pukubook Pro(仮)」のリリースに向けて、今も開発を続けています……。