本記事はクソアプリ Advent Calender 2020 21日目の記事です。
寺生まれって凄い
(前略)
見ると顔の抉れた女が対向車線を走るトラックの方向を狂わそうと、
車体飛び移っている所だった!
「ハンドル頼んだぜ・・・」
Tさんはそう呟くと車の窓から上半身を外に出し、狙いを定め
「破ぁーーーーー!!」と叫んだ
するとTさんの両手から青白い光弾が飛びだし、女の霊を吹き飛ばした
「これで安心だな・・・」そう呟いて片手でタバコに火をつけるTさん。
寺生まれってスゲェ・・・その時初めてそう思った。
<[出典](https://wikiwiki.jp/moudameder/%E3%82%B3%E3%83%94%E3%83%9A/%E5%AF%BA%E7%94%9F%E3%81%BE%E3%82%8C%E3%81%AET%E3%81%95%E3%82%93)>
どんな亡霊や妖怪の類も調伏するTさん。すごいですよね。
もし青空文庫の怖い系小説を読んでいて、どうしても怖くなってしまい続きを読めなくなったとき、Tさんが颯爽と現れてくれたら心強いと思いませんか?
思ったので、ボタン一つでTさんを召喚できる Chrome 拡張機能を作りました。
Chrome拡張機能の開発は今回が初めての試みです。
T san In Aozora 拡張機能
このAdvent Calendarのためだけに $5 払ってTsanInAozora拡張機能を審査に出しましたが、申請したのが12月19日(土)だったため、おそらく21日(月)には間に合いません。
そのため使う場合は、下記のリポジトリをクローンしてchrome://extensionsのページから手動で導入をお願いします。(誰も使わんやろなぁ)
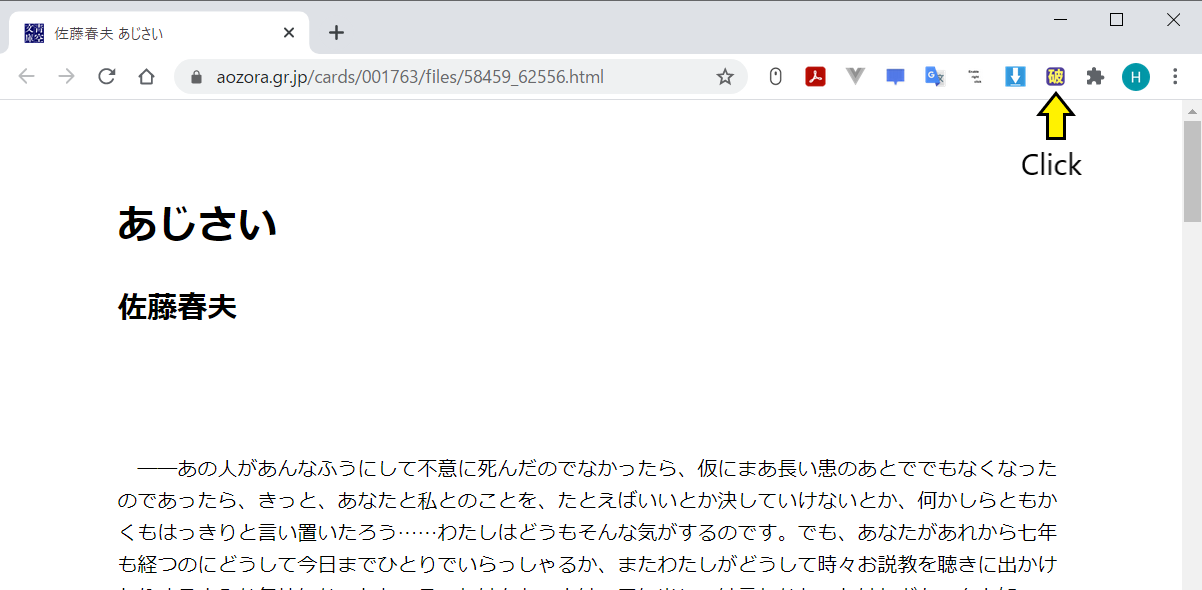
使い方
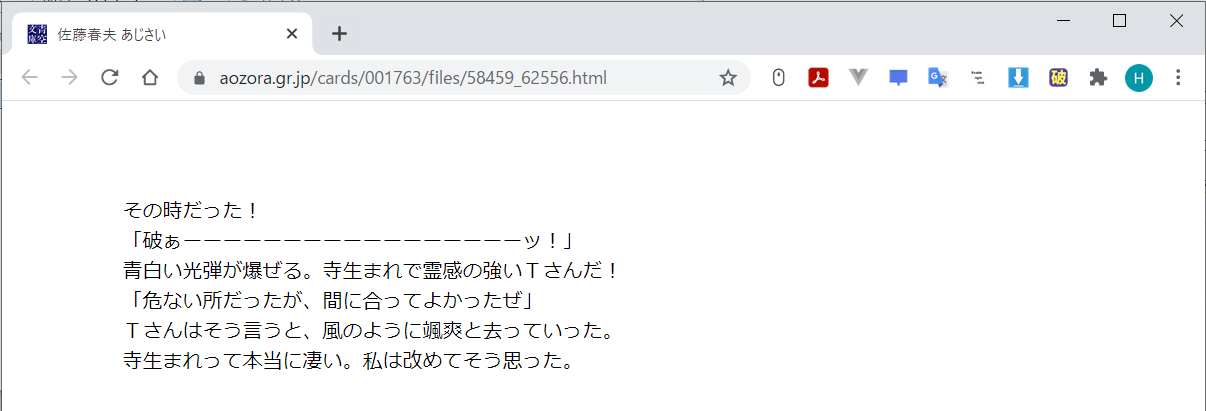
青空文庫の小説を表示中に右上のアクションボタンを押すと、<body>タグをTさんコピペに置換します。それだけ!
アクションボタンが出ない場合は、右側のパズルのピースのようなアイコンを押してピン止めしてください。
なお、https://www.aozora.gr.jp/cards/.*/files/.*.htmlに一致するページがアクティブになってる場合のみ動作します。
こだわりポイント
Content Script側でしかDOM操作はできない
今回は<body>タグを書き換えるため、DOM操作が必要になります。
しかし、上述したようにDOMはContent Script側でしか操作ができないっぽいため、次のようにListenerを追加して、アクションボタンからのメッセージを取得し置換を行いました。
// content_script.js
chrome.runtime.onMessage.addListener(function(msg, sender, sendResponse) {
const regex = new RegExp('https://www\.aozora\.gr\.jp/cards/.*/files/.*\.html');
const found = msg.url.match(regex);
console.log(msg.url);
if (found && msg.command == "summon") {
var src = document.getElementsByTagName("body")[0].innerHTML;
var dst = "その時だった!</br>「破ぁーーーーーーーーーーーーーーーーーッ!」</br>青白い光弾が爆ぜる。寺生まれで霊感の強いTさんだ!</br>「危ない所だったが、間に合ってよかったぜ」</br>Tさんはそう言うと、風のように颯爽と去っていった。</br>寺生まれって本当に凄い。私は改めてそう思った。";
document.getElementsByTagName("body")[0].innerHTML = dst;
}
});
文字列直書き……( ^ω^)
アイコン
配色アイデア手帖を基に、怪談をイメージして夏っぽい色合い(紺と黄色)を選んでみました。
また、クソアプリなのでクソダサアイコンを目指し、Paint.netで30分くらいで作成しました。
元ネタ
こちらのしおりがバズっていたので。
どんな怖い小説も一瞬でハッピーエンドにする最強のしおり作りました pic.twitter.com/ZQbHSFjc9P
— Ri-さむMSX (@RiMSX) January 22, 2019
宣伝とか
少し前にVSCodeの記事を書いたりしています。
VSCodeの記事が公開されましたので宣伝٩( ᐛ )و
— KC@インク沼 (@kcpoipoi) June 21, 2019
Visual Studio Codeのうれしい機能を使いこなして、初心者を最速で脱出する!《VScode実践入門》 #エンジニアHub - エンジニアHub|若手Webエンジニアのキャリアを考える! https://t.co/mcKPAAy8b4
VSCodeで回転寿司やってみたり。
Flow Many Sushi on VS Code
— KC@インク沼 (@kcpoipoi) May 2, 2019
(拡張機能名: Sushi Buffet)
流れるSushi。CSSけっこうがんばった。マーケットプレイスに公開済 pic.twitter.com/9B6YGR6llc
あとは技術書典に少しだけサークル参加してたり、普段はAndroidアプリを作ったりしています。
本当ならクソAndroidアプリを投稿する予定だったのですが、締切間に合いそうになかったので急遽こちらのネタに差し替えるムーヴをかましました。
拡張機能の開発方法はちょいちょい調べていましたが、いざ実装してみたら30分で動作確認、実質1時間程度でリリースレベルまで作れてしまいました。めっちゃ簡単ですね。
せっかくお金支払ったのですから、気が向いたらまた何か作ってみたいですね。
明日はnishinoshakeさんの投稿です。クソ期待して待機しましょう。