京セラコミュニケーションシステム株式会社 技術開発センター
ICT技術開発部 先端技術開発課の小出と申します。
先端技術開発課では、主にXR案件を担当しています。
はじめに
私の所属する先端技術開発課としては初めてのQiita投稿となります。
今回、私はWebGLを用いたUnityアプリケーションの全体的なUI/UX改修を担当いたしました。
実作業にあたり、UI/UXの観点で気を付けた点が多数ありましたので、実際に完成した制作物をもとに解説いたします。
投稿経緯と目的
今日において、UI/UXに関する情報は書籍やWeb上の記事として沢山存在していますが、
その一方で、いち担当者が、どのような観点でどのようにしたか という記事は
少ないように感じています。
本記事は元々、社内ナレッジサイトに投稿予定でしたが、
実は同じような点に悩んでいる人が多いのではないか? と思い、
Qiitaへ投稿させていただく運びとなりました。
本記事が、同じように悩まれている方の一助となれば幸いです。
対象読者
- 全体的なUI/UXデザインで悩んでいるUnityエンジニア
- uGUIの配置方法に悩んでいるUnityエンジニア
開発環境
- Unity
- WebGL
- uGUI
完成品
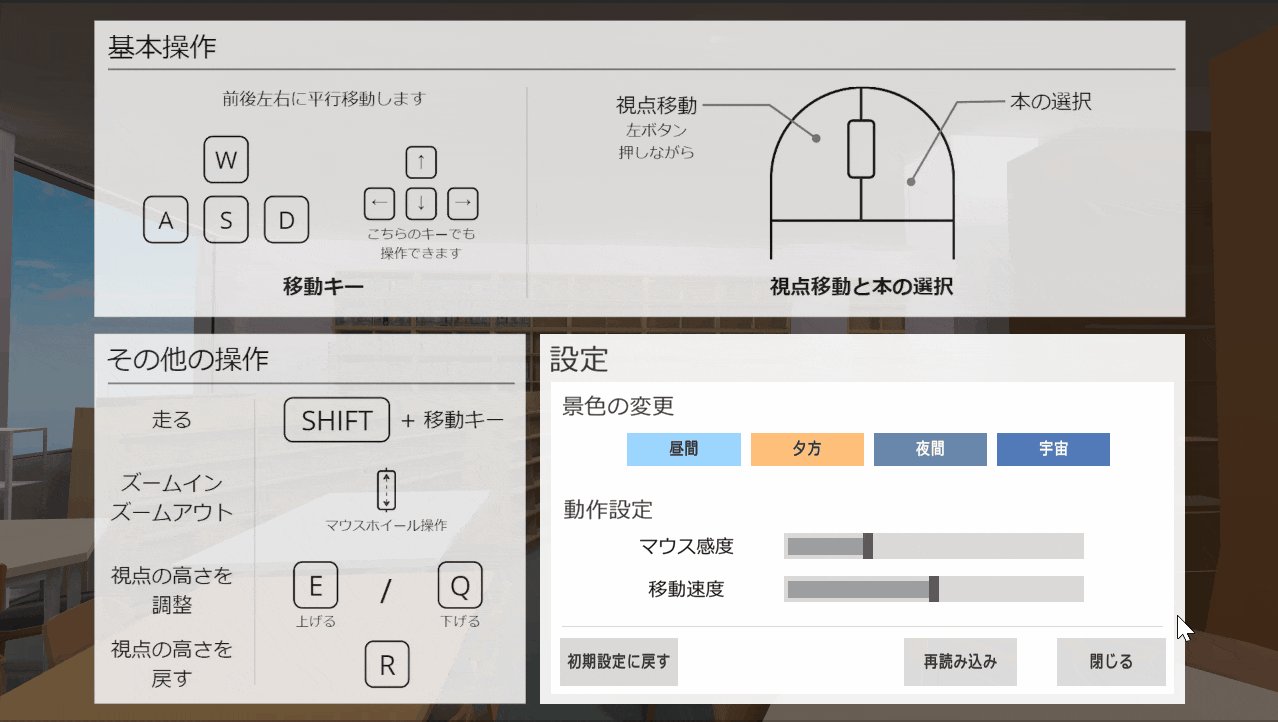
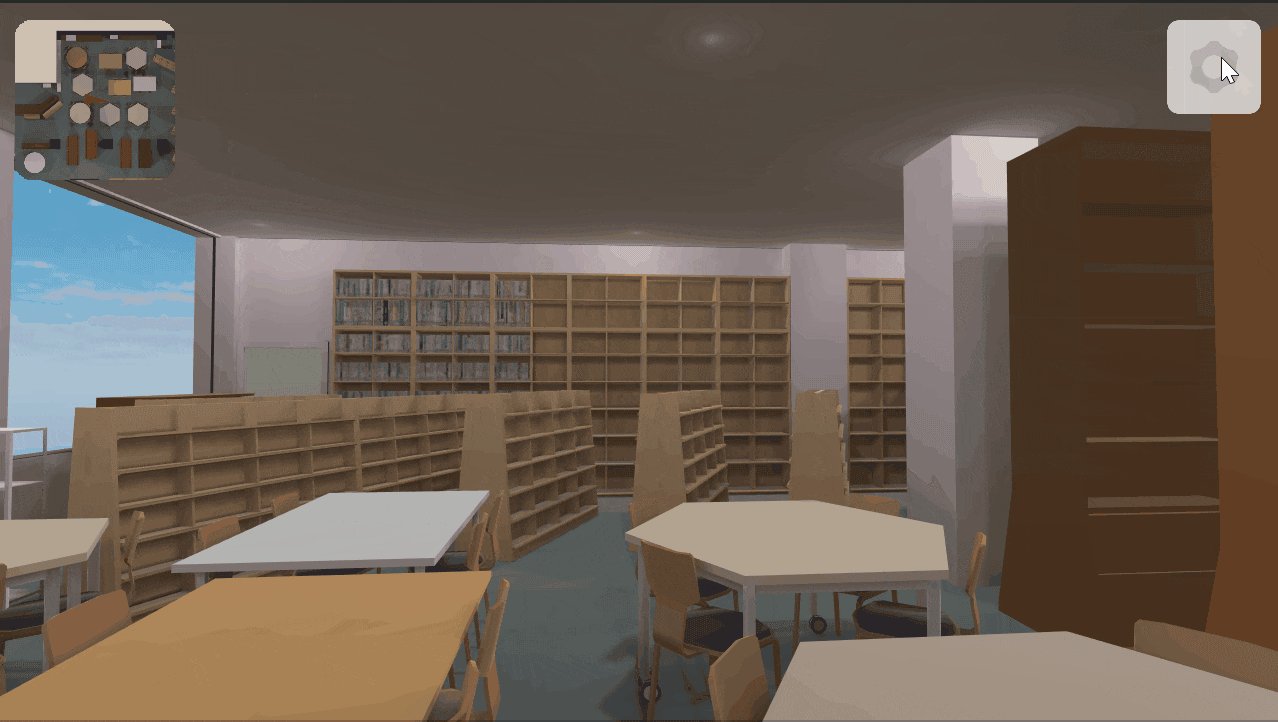
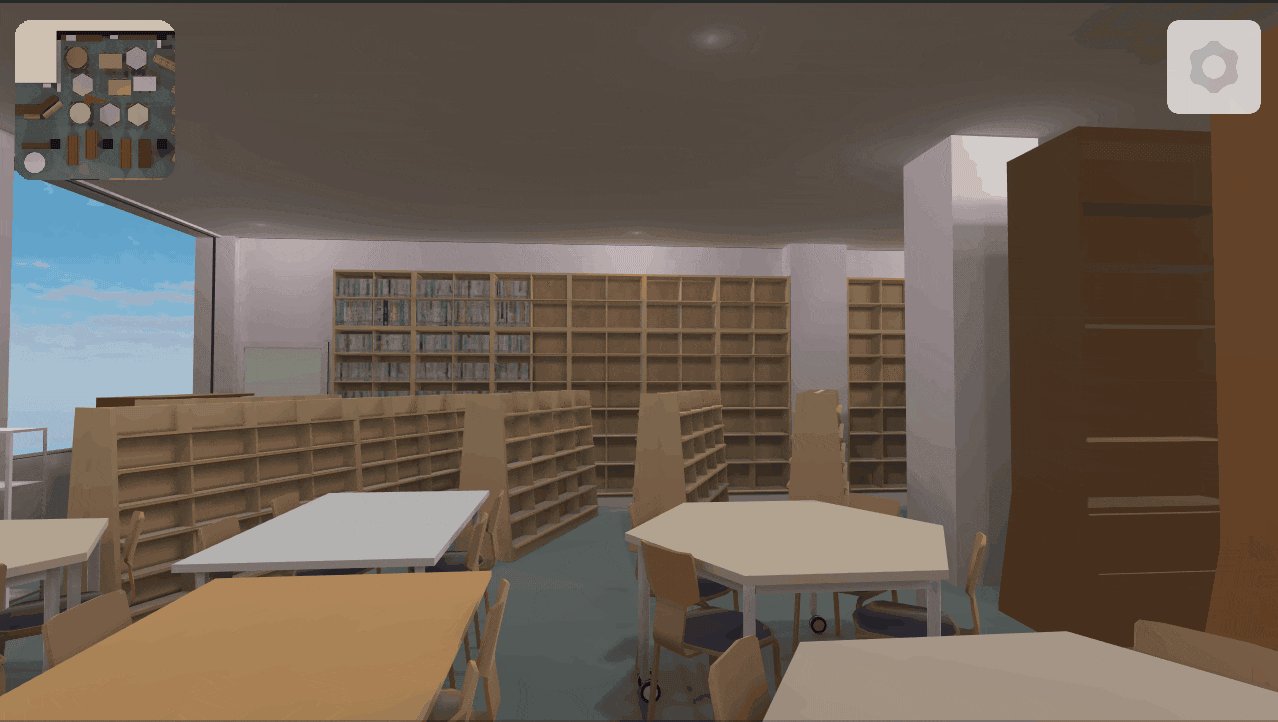
こちらが実際に制作した画面となります。
ブラウザを使って図書館での書架ブラウジングを楽しむことができる バーチャル図書館 向けの、
設定および操作説明画面 です。
本画面ベースで、それぞれの観点を記載していきます。

全体の調整
フォントサイズとスタイルを揃える
フォントがバラバラだと煩雑な印象を受けます。
主となるUI要素については大/中/小 3パターンほど、サイズとスタイルを決めて揃えます。

マージンを揃える
UI要素間のマージンを揃えます。

可能であればpx(ピクセル)単位で調整されていることが望ましいですが、元画像データにすでにマージンが入っていたり、解像度の関係で間延びしてしまう場合もあるので、本件についてはUnityエディタ上で最終調整しました。
UI要素の調整
原色/警戒色の使用を控える
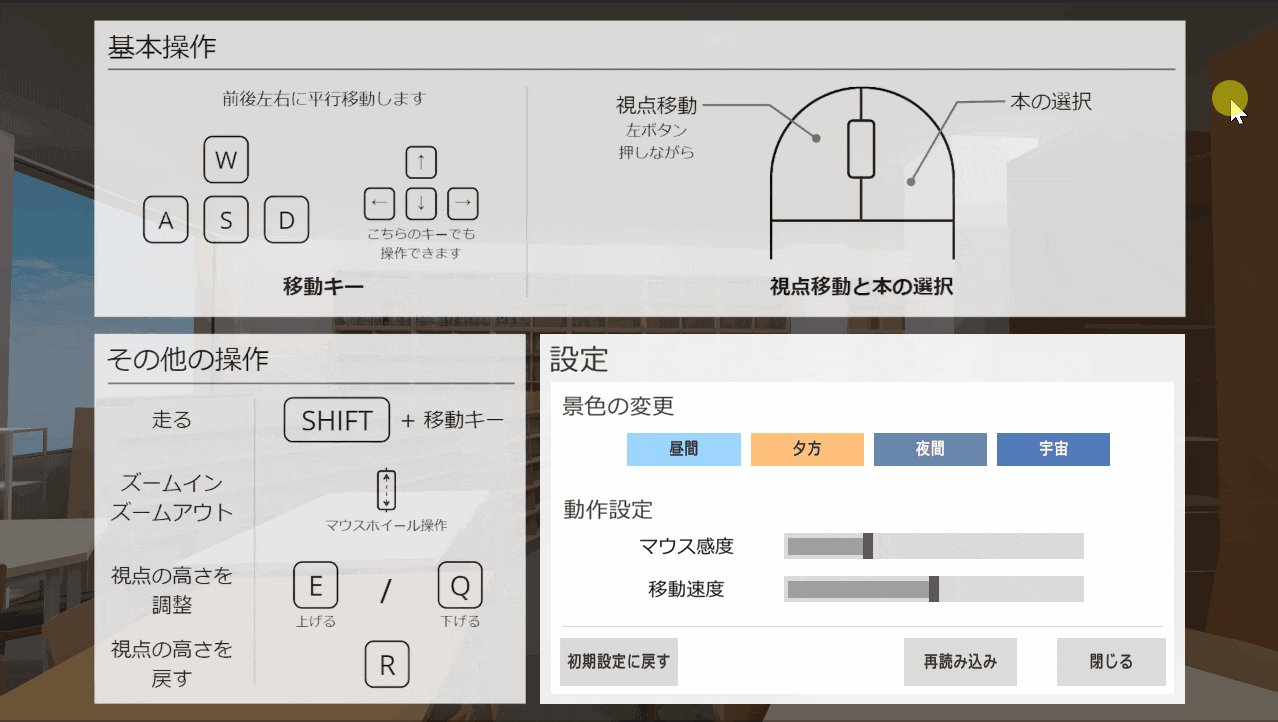
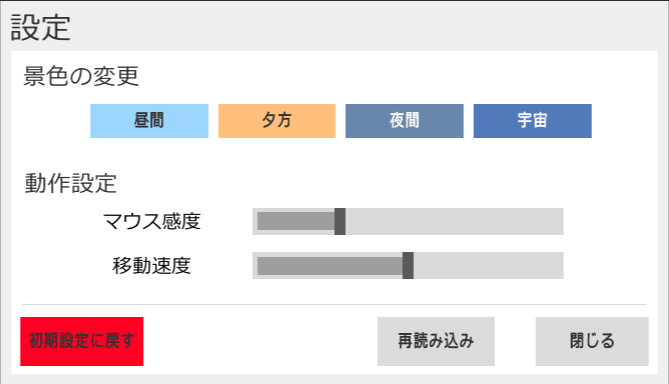
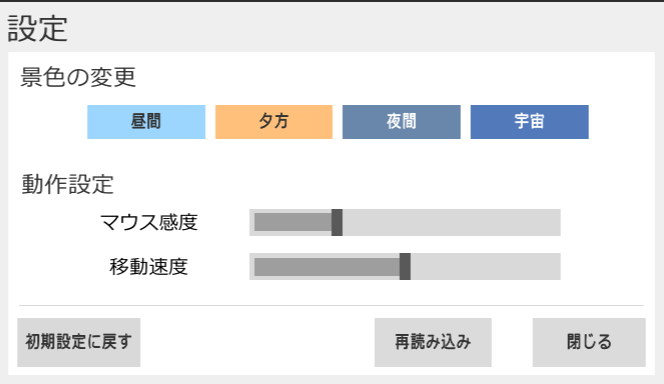
| 改善前 | 改善後 |
|---|---|
 |
 |
| 「初期設定に戻す」ボタンが目立ちすぎる |
原色/警戒色は要素の強調や操作の警告として使うこともありますが、全ての文字列に適用することは控えましょう。
長時間見ていると目が疲れやすくなる方もいます。
不可逆な動作はマウスオーバー時に警戒色を使う

ひとつ前の項目に関連していますが、
こちらはマウスオーバー時に警戒色を使う点がポイントです。
通常時に警戒色だと、画面全体を見たときに、ユーザーの視線がそのボタンに引き付けられてしまいます。
操作可能な領域をグルーピングする
操作可能な領域と、操作できない領域をグルーピングします。

この例では、操作可能な領域は赤枠内の色が濃い背景、
操作できない領域は色が薄い背景としています。
また、全体的にPCのUIに合わせたデザインとしています。
ボタンを機能別にグルーピングする

不可逆な操作である「初期設定に戻す」ボタンと、「再読み込み」「閉じる」ボタンの
位置を離して配置することで、よく使う操作と、そうでない操作をグルーピングしています。
ダイアログは背景をクリックすると閉じるようにする
これはUX的な部分ですが、モダンなアプリケーションやゲームと同様に、
背景の余白部分をクリックして閉じるようにすると、
いちいちX(バツ)ボタンや閉じるボタンまでマウスを移動させる必要がなく、フラストレーションの解消につながります。
日常で触れるUIからインスピレーションを得てみましょう
この記事で紹介したUI/UXデザインのポイントは、日々の日常生活でも様々な場所で見かけられます。
例えば駅や飲食店の券売機、自動車のナビ、スマホアプリなど・・・
どれもよく見てみると、押せそうなボタンは押せるようにしてあると思います。
逆に押せそうで押せないボタン風の表示や、そもそもボタンであることを認識されないデザインは、ユーザーのフラストレーションを誘発することでしょう。
また強調したい要素を大きくし過ぎたり、文字量を増やすとかえって読まれないこともあります。
最近は二次元コードの台頭で、販売機のコードを読み取るとスマホから購入操作できるものがありますが、
二次元コードを見つけたらカメラアプリを起動してかざすであろうという、ユーザーの行動を予測した一連のデザインと言えます。
デザイン時に心がけたい点
今回は、担当案件ベースで「このデザインでどうですか」と、私から提案型でUI/UX改修を担当させていただきました。
一方で、このデザインが必ずベストではないと思っていますし、もっと良いUI/UXもあると考えながら作業していました。
ここで重要なのは、アプリケーションを使うユーザーの視点に立ったうえで、
自分がもしユーザーなら、どのようなデザインだと嬉しいか?
どのようなデザインが使いやすいかどうか?
という観点を持ちながらデザインしていくことだと思っています。
参考文献
【CEDEC 2018】明快で軽快! Nintendo SwitchのUIを触るだけで楽しい理由
所属部署について
ITエンジニアが活躍する地方拠点「長崎 Innovation Lab」
長崎 Innovation Labでは、IT技術を活用して、工場などものづくりの現場で活用できるシステムの開発に取り組んでいます。自由な発想でこれまでにない社会に役立つ製品・サービスを生み出し、長崎から発信していくことを目指しています。
XR技術検証
近未来で活用できる技術開発の一環として、XR関連の技術開発を行っています。
XRとは、AR(拡張現実)、VR(仮想現実)、MR(複合現実)など、現実世界と仮想世界を融合する先端技術の総称です。Microsoft HoloLens 2、Meta Quest 2、Google Glassなどの先進的なデバイスを、どのように実務現場に適用できるかという視点で技術開発・検証を行っています。
京セラグループに所属している私たちは、これらの技術を工場DXにいかに適用できるのかに注力しながら活動しています。
おわりに
以上、先端技術開発課としての初めての投稿でした。
今後も記事を投稿していく予定ですので、お楽しみに!