はじめに
こんにちは、京セラコミュニケーションシステム 福留(@kccs_kazuo_fukudome)です。
先日、GCP の新機能 Cloud WorkStations が発表されました。
参考:https://cloud.google.com/blog/ja/products/application-development/introducing-cloud-workstations
Cloud WorkStations は、Google Cloud Platform で開発環境を提供してくれるサービスとなります。Cloud WorkStations を利用するメリットとしては、発表記事などにあるように、インターネットが繋がる環境であれば、どこからでも開発環境にアクセスすることが可能なこと。また、開発環環境の設定を統一したり、開発環境の複製が容易にできること。ローカル PC を買い換えても開発環境を作り直さずにすむことなどがあります。
一方、Cloud WorkStations の画面操作は、ブラウザを通して行います。ネットワークスピードが遅くなると、打ったコードが画面に表示されず、もどかしく思ってしまうことになりそうです。しかし、最近のインターネットの回線スピードだと、ほぼ問題ないかと思います。
今回は、この Cloud WorkStations で Spring Boot (Gradle) の開発環境を作ってみましたので、紹介します。
本記事は 2022 年 12 月ごろに作成しております。
Google Cloud の機能を利用した場合は、利用料が発生します。
この記事の対象者
- Cloud WorkStations を触ってみたい人
- 開発環境の提供や運用に困っている人
- Java の開発環境を簡単につくりたい人
ワークステーションの作成
Cloud WorkStations は、Google Compute Engine (GCE)が元になるサービスとなります。そのため、Cloud WorkStations の利用料も GCE の金額で課金されるようです。
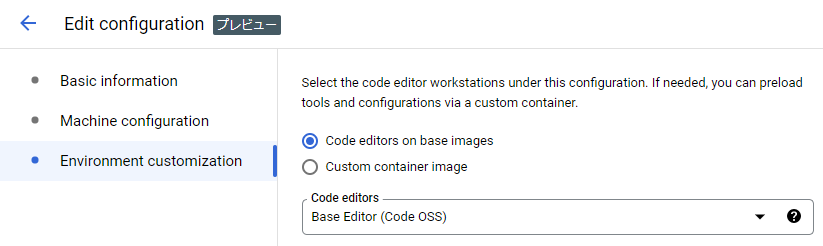
Cloud WorkStations を始めるには、"クラスタ"と呼ばれる、ネットワークの設定、"構成"と呼ばれる、マシンタイプ、ディスク容量、IDE の設定を作成する必要があります。これらの設定に関しては、デフォルトで作成し、IDE もデフォルトの"Base Editor (Code OSS)"を利用しました。

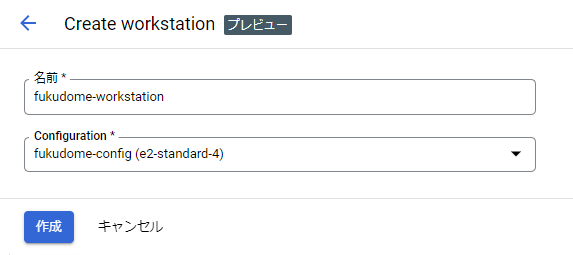
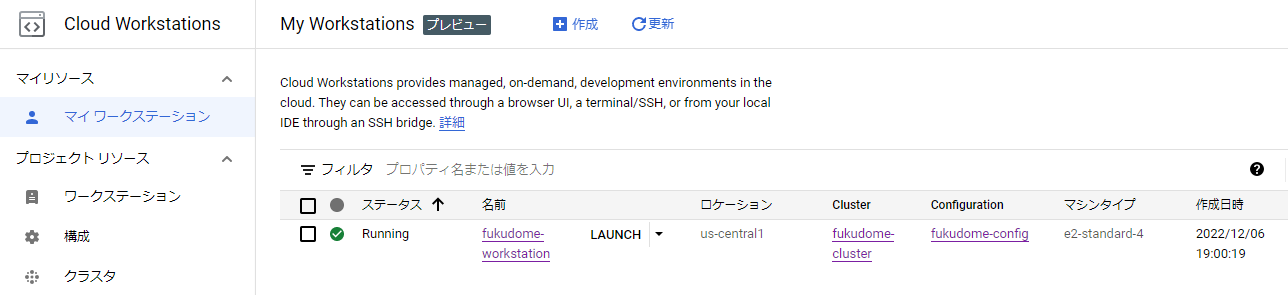
ここから、ワークステーションを作成し起動します。すごく簡単に開発環境ができました。


"Base Editor (Code OSS)"の初期設定と開発パッケージのインストール
ワークステーションを起動し、ステータスの"LAUNCH"というところをクリックすると、ブラウザの別タブか、別ウィンドウでワークステーションへの接続が開始されます。ワークステーションを開始すると、最初に"Base Editor(Code OSS)"の初期設定があるので、ここはお好みで設定してください。この設定は、いつでも変更できます。

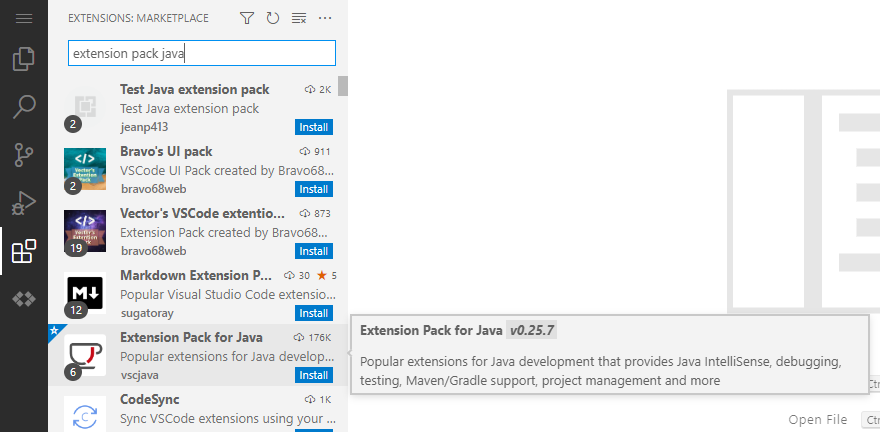
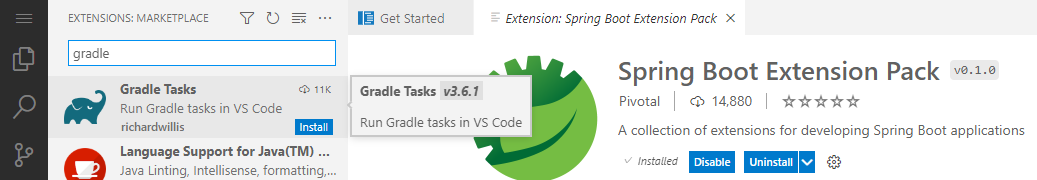
続いて、Spring Boot (Gradle) の開発に必要な次のパッケージインストールします。
- Extension Pack for Java
- Spring Boot Extension Pack
- Gradle Tasks
Spring Boot (Gradle) プロジェクトの作成
Spring Boot (Gradle) のプロジェクトを作成します。"Command Palette"を表示し、"Spring init"と入力すれば、プロジェクト作成のコマンド"Spring inializr: Create a Gradle Project..."が表示されますので、これを選択します。
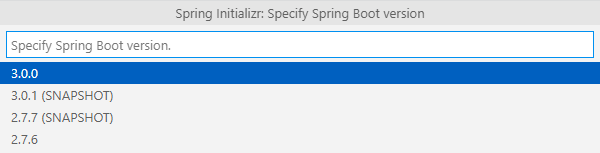
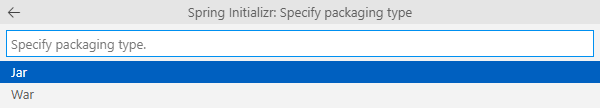
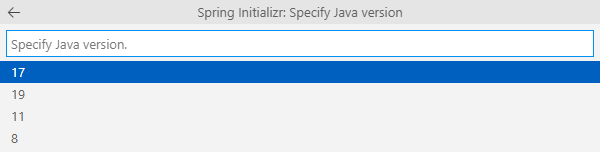
Spring Boot プロジェクトの初期設定の入力を求められます。
ここでの設定は、開発するバージョンや環境にあわせて設定してください。
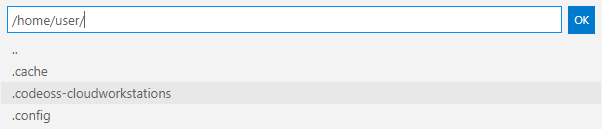
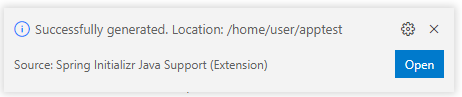
入力が終わると、右下に初期設定完了のメッセージと保存先フォルダーへの移動を促すダィアログが、表示されます。"Open"を押して、保存先フォルダーに移動します。

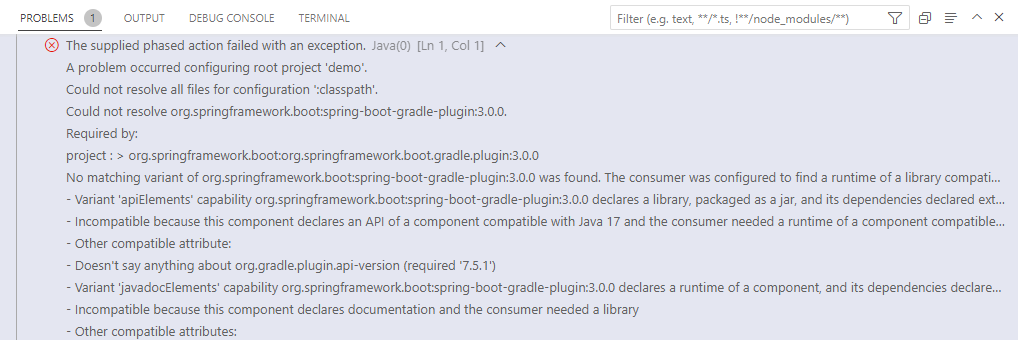
保存先フォルダーへ移動すると、Gradle によるコンパイルが始まりますが、以下のエラーが発生しました。
"Could not resolve all files for configuration ':classpath'."
"Could not resolve org.springframework.boot:spring-boot-gradle-plugin:3.0.0."
Spring Boot のライブラリが解決できないという内容でしたが、調べてみても原因が解らなかったです。そこで、Gradle の設定を変更し、Spring Boot のライブラリを"3.0.0"系 から "2.7.0"系へ変更すると、エラーが解消されました。
plugins {
id 'java'
id 'org.springframework.boot' version '2.7.5'
id 'io.spring.dependency-management' version '1.1.0'
id 'org.graalvm.buildtools.native' version '0.9.18'
}
group = 'jp.co.kccs'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '17'
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
runtimeOnly 'com.h2database:h2'
annotationProcessor 'org.springframework.boot:spring-boot-configuration-processor'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
Hello World を表示してみた
続いて、次のような Hello World 用のコントロールクラスを作成し、GRADLE TASKS から、Spring Boot アプリケーションを起動してみました。
package jp.co.kccs.testapp;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
@CrossOrigin
public class HelloWorldController {
@GetMapping("/")
@ResponseBody
public String response1() throws Exception {
return "Hello World!! From Google Cloud WorkStations Dev";
}
}
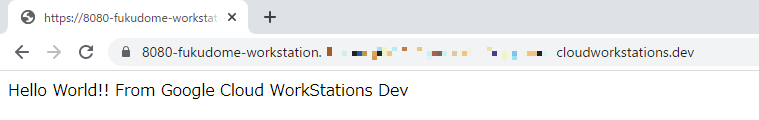
Spring Boot アプリケーションの起動に成功しました。
起動した Spring Boot アプリケーションを確認するには、ブラウザをもう 1 つ立ち上げます。そして URL の入力欄に次のようにランチャーで見ているブラウザの URL の先頭の数字を Spring Boot アプリケーションの起動ポート(今回は、8080)に変更し、後ろのパラメーターを削るとアクセスができます。

まとめ
今回は、"Extension Pack for Java"等の IDE の追加パッケージや Spring Boot の初期設定を手動で行いました。しかし、Cloud WorkStations の"構成"で初期実行コマンドを入力できる箇所があります。そこを利用すれば、IDE の追加パッケージや、Spring Boot などの初期設定も自動でインストールもできて、開発環境の構築がさらに楽になりそうです。機会があれば、そちらの設定方法についても、今後ブログに出来ればと考えています。