前回投稿した以下記事の続き。
第2回の本記事では、前回の記事内で利用したKCCS APIサービスの中の、天気予報データ配信機能(weather-forecasts)について解説します。
KCCS-APIとは
KCCS APIデータ配信サービスは、気象庁が発表する気象・天気予報データをWebサイトやシステム・アプリ開発で利用しやすいAPI形式で配信するサービスです。
気象庁の専門的なデータフォーマットを利用しやすいように加工、ピンポイント地点の気象データを欲しい時に欲しい分だけ取得でき、月額3,000円からの従量課金制で安価に利用できます。
気象予報を基にしたAIによる発電・充電・消費電力予測制御、Webサイトやアプリ、デジタルサイネージなどへの気象情報の表示等、幅広い分野でご利用いただけます。
# 天気予報データ配信機能(weather-forecasts) ### 提供されている内容 ・今日の天気 ・明日の天気 ・気温 ・風情報 などなど、テレビなどのメディアで見る「晴れのちくもり」などの天気予報データになります。
提供されているデータ
・3時間卓越天気(天気、風速、風向、気温)
・6時間降水確率、1日天気(天気、風速、風向、最高気温、最低気温)
KCCS APIサービスの機能概要は、こちら。
第1回の記事で説明した、「KCCS APIサービスを呼び出して天気を取得」の部分では、
https://<ログインID>:<パスワード>@rest.energy-cloud.jp/api/v1/weather-forecasts?3h_weathers=1&3h_winds=1&3h_temperatures=1&1d_weathers=1&1d_weathers=1&1d_temperatures=1&latitude=35.6415347691883&longitude=139.741981335114
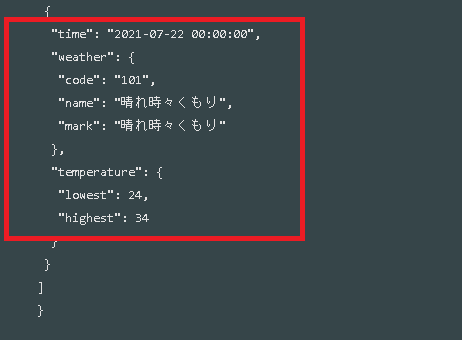
を呼び出すと、以下のようなJSONが返ってきます。
※閲覧しやすいようにJson整形しています。
{
"datetime": "2021-07-21 05:00:00",
"timezone": "+09:00",
"area": {
"latitude": 35.644006,
"longitude": 139.742887,
"address": "東京都港区三田三丁目",
"weather_info": {
"prefecture": "東京都",
"primary": {
"code": "130010",
"name": "東京地方",
"station_name": "東京",
"station_code": "44132"
}
}
},
"3h_weathers": [
{
"time": "2021-07-21 06:00:00",
"weather": {
"code": "100",
"name": "晴れ",
"mark": "晴れ"
},
"wind": {
"direction": "南",
"level": "2",
"description": "毎秒3から5メートル",
"min": 3,
"max": 5
},
"temperature": 26
},
{
"time": "2021-07-21 09:00:00",
"weather": {
"code": "100",
"name": "晴れ",
"mark": "晴れ"
},
"wind": {
"direction": "南",
"level": "2",
"description": "毎秒3から5メートル",
"min": 3,
"max": 5
},
"temperature": 30
},
{
"time": "2021-07-21 12:00:00",
"weather": {
"code": "100",
"name": "晴れ",
"mark": "晴れ"
},
"wind": {
"direction": "南",
"level": "3",
"description": "毎秒6から9メートル",
"min": 6,
"max": 9
},
"temperature": 33
},
{
"time": "2021-07-21 15:00:00",
"weather": {
"code": "100",
"name": "晴れ",
"mark": "晴れ"
},
"wind": {
"direction": "南",
"level": "3",
"description": "毎秒6から9メートル",
"min": 6,
"max": 9
},
"temperature": 33
},
{
"time": "2021-07-21 18:00:00",
"weather": {
"code": "200",
"name": "くもり",
"mark": "くもり"
},
"wind": {
"direction": "南",
"level": "3",
"description": "毎秒6から9メートル",
"min": 6,
"max": 9
},
"temperature": 30
},
{
"time": "2021-07-21 21:00:00",
"weather": {
"code": "200",
"name": "くもり",
"mark": "くもり"
},
"wind": {
"direction": "南",
"level": "2",
"description": "毎秒3から5メートル",
"min": 3,
"max": 5
},
"temperature": 27
},
{
"time": "2021-07-22 00:00:00",
"weather": {
"code": "200",
"name": "くもり",
"mark": "くもり"
},
"wind": {
"direction": "南",
"level": "1",
"description": "毎秒0から2メートル",
"min": 0,
"max": 2
},
"temperature": 26
},
{
"time": "2021-07-22 03:00:00",
"weather": {
"code": "200",
"name": "くもり",
"mark": "くもり"
},
"wind": {
"direction": "東",
"level": "2",
"description": "毎秒3から5メートル",
"min": 3,
"max": 5
},
"temperature": 25
}
],
"1d_weathers": [
{
"time": "2021-07-21 05:00:00",
"weather": {
"code": "111",
"name": "晴れのちくもり",
"mark": "晴れのちくもり"
},
"temperature": {
"highest": 34,
"lowest": 26
}
},
{
"time": "2021-07-22 00:00:00",
"weather": {
"code": "101",
"name": "晴れ時々くもり",
"mark": "晴れ時々くもり"
},
"temperature": {
"lowest": 24,
"highest": 34
}
}
]
}
第1回の記事のプログラム内では、こちらをうまく整えて、slack通知に使用しました!
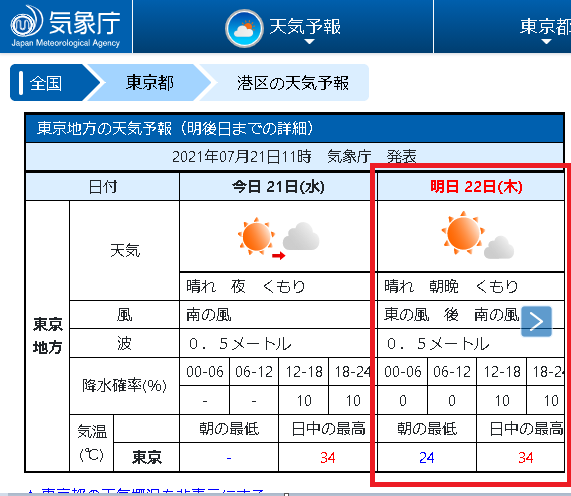
実際の気象庁発表の天気と見比べてみて、天気の部分は少し表記は異なりますが、気温の部分は一致してますね。


別記事にて、「3.Google Cloud Functionsを使って、定期的に(KCCS APIサービスからお天気をSlackに通知してみよう」を紹介できればと思います。