こんにちはKBOYです。Flutter大学というFlutter入門のためのYouTubeと、質問サポートや共同開発のためのFlutter大学コミュニティを運営しています。
2020年の7-9月に、Flutter大学コミュニティの人たち共同でサロン専用アプリの開発を行いました!
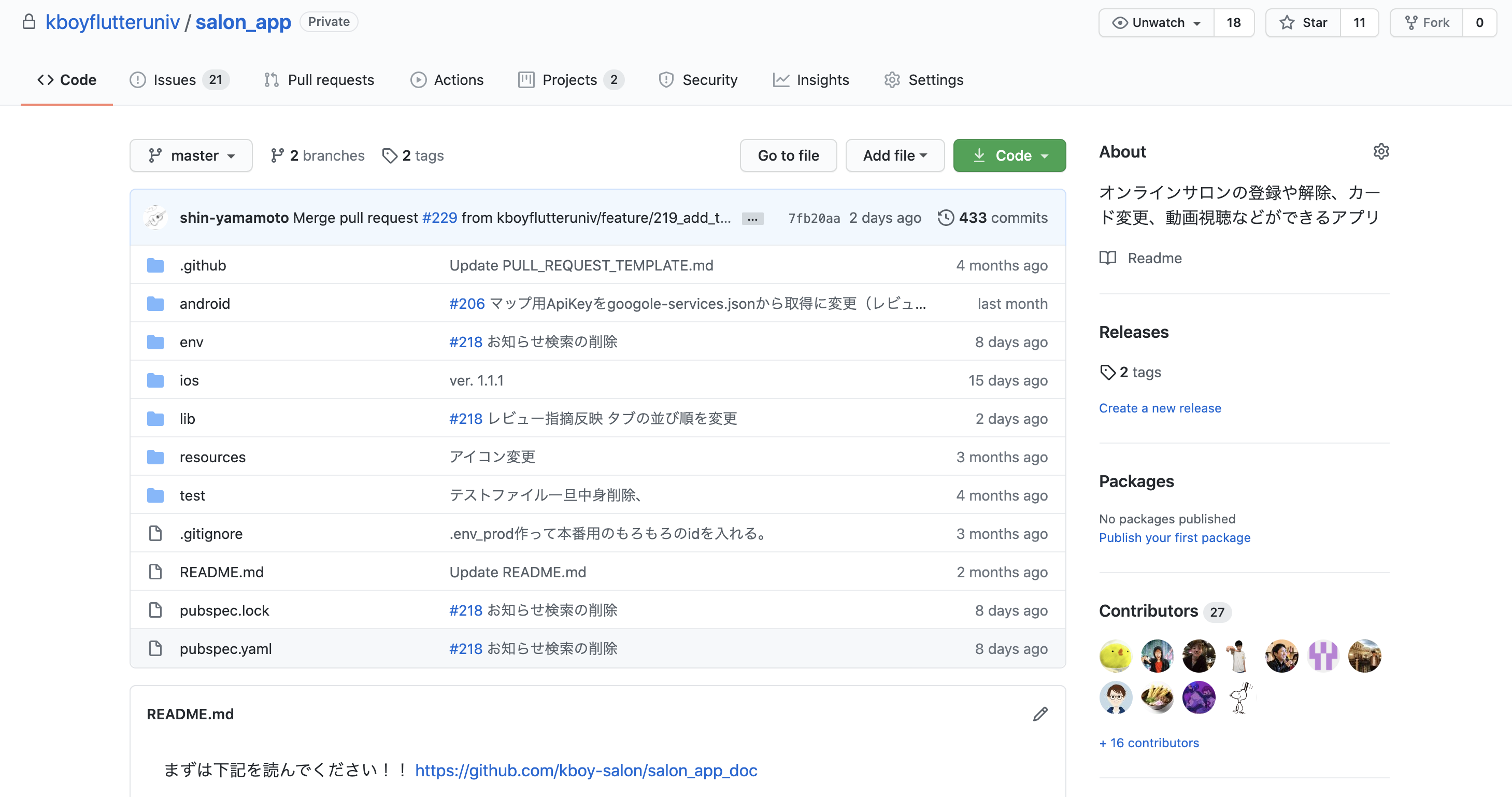
Contributorsのところを見るとわかると思いますが、ここまで27人の方がコントリビュートしてくれました。
ということで今回は、このアプリの技術構成を紹介したいと思います。
全体構成
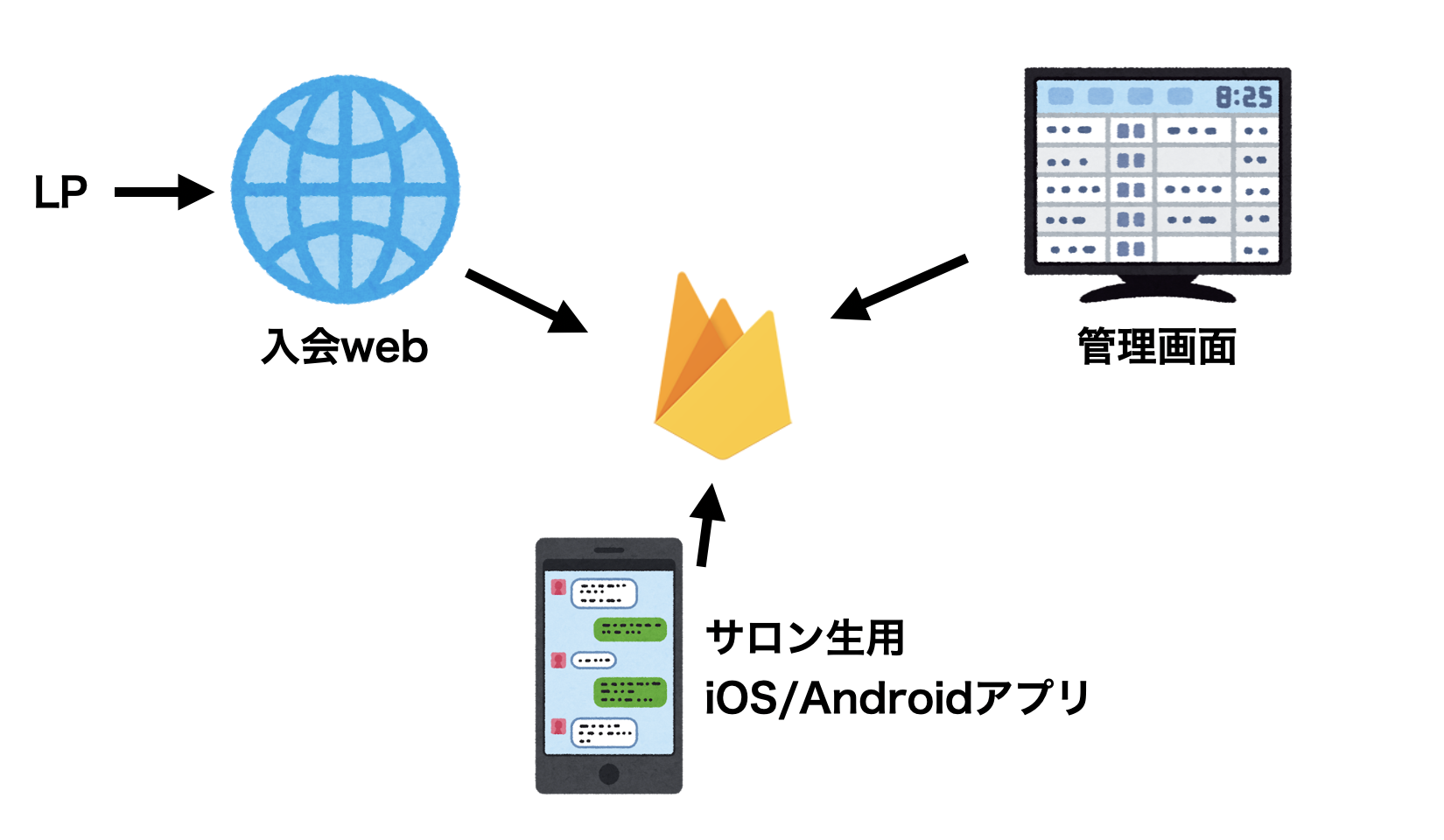
こんな感じで、アプリケーションとしては、大きく3つあります。
- 入会Web
- 管理画面
- サロン生用iOS/Androidアプリ
もちろん、Flutter大学ですので、全部Flutterで作られています。
入会Webと管理画面はFlutter Webです。そしてネイティブアプリももちろんFlutter。
ちなみにGithubのリポジトリとしてはfunctionsもあるので4つです。
- flutteruniv/salon_app
- flutteruniv/salon_app_web
- flutteruniv/salon_admin_web
- flutteruniv/salon_functions
僕もFlutter Webを仕事で使ったことはなかったので、かなり可能性を感じるいい機会でした。この開発で手応えを掴み、合同会社KBOYとして現在はFlutterWebでWebアプリを開発しています。
では、それぞれのアプリで使っている技術について紹介していきます。
入会Web
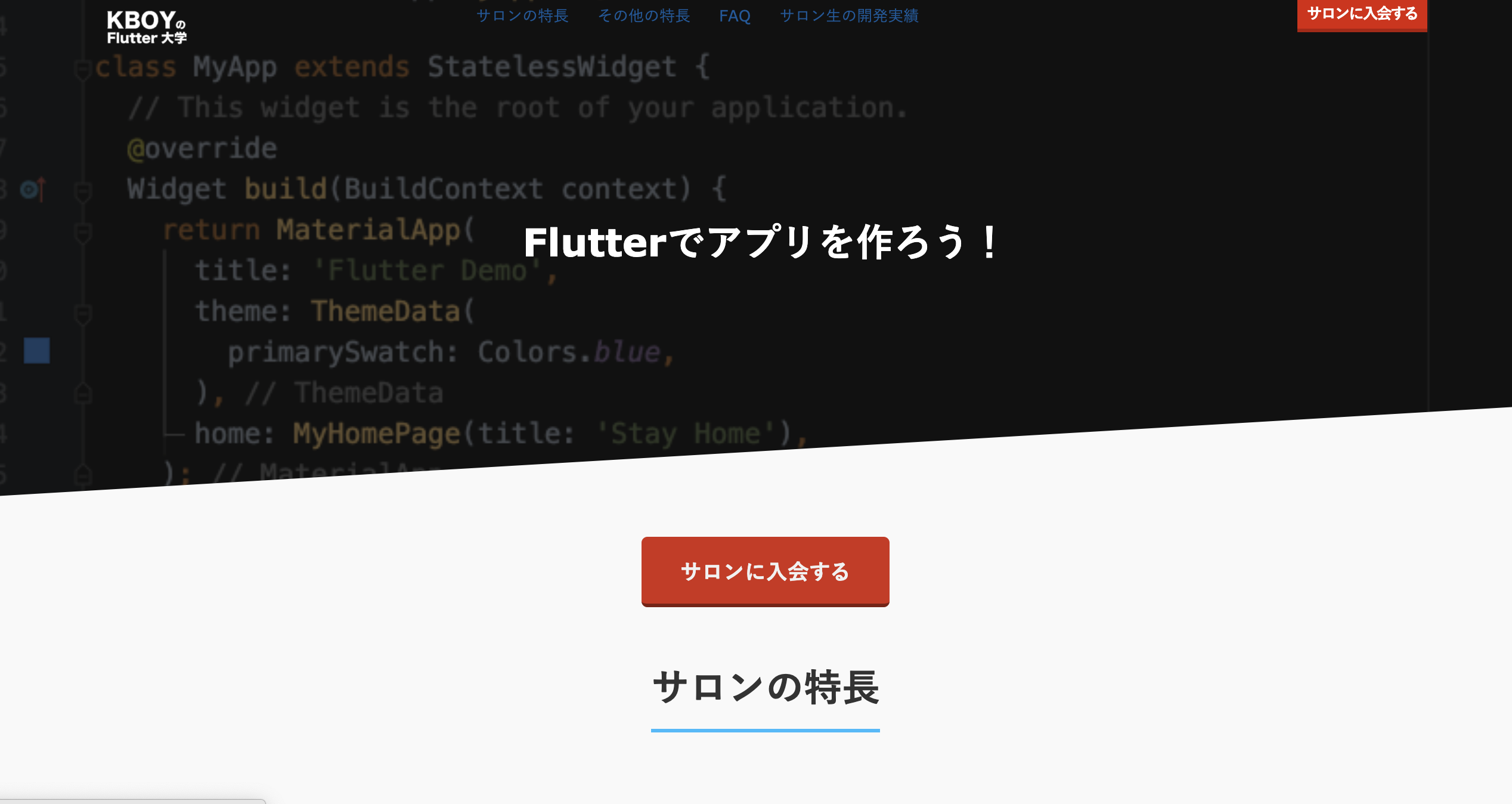
https://kboyflutteruniv.com のLPはワードプレスなのですが、赤い「サロンに入会する」ボタンを押したところからはFlutter Webで作られた入会Webに遷移します。
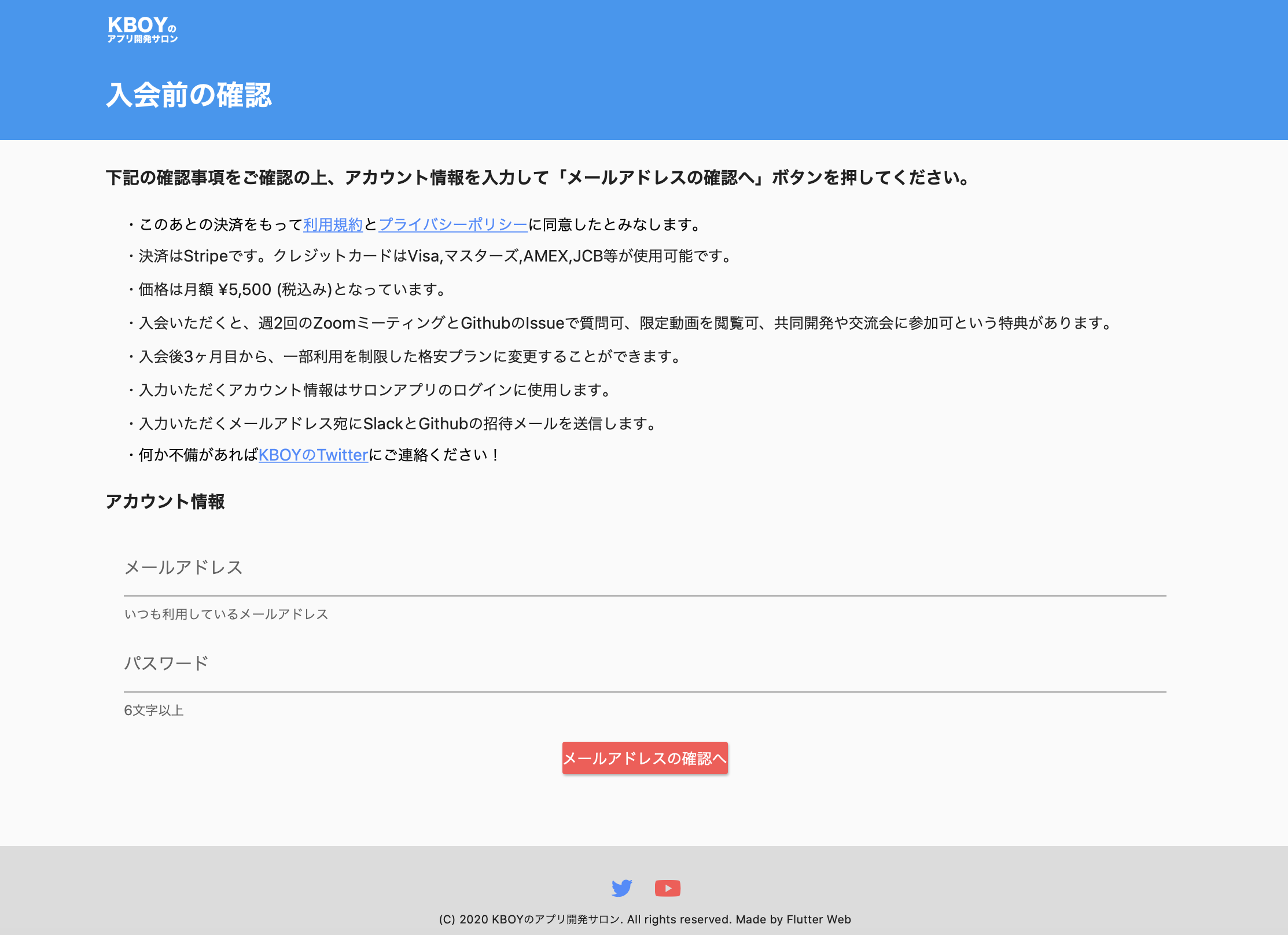
「サロンに入会する」を押すと、以下のような画面になります。
パスワードを作成し、メールアドレスの確認をFirebase Authの機能で行います。
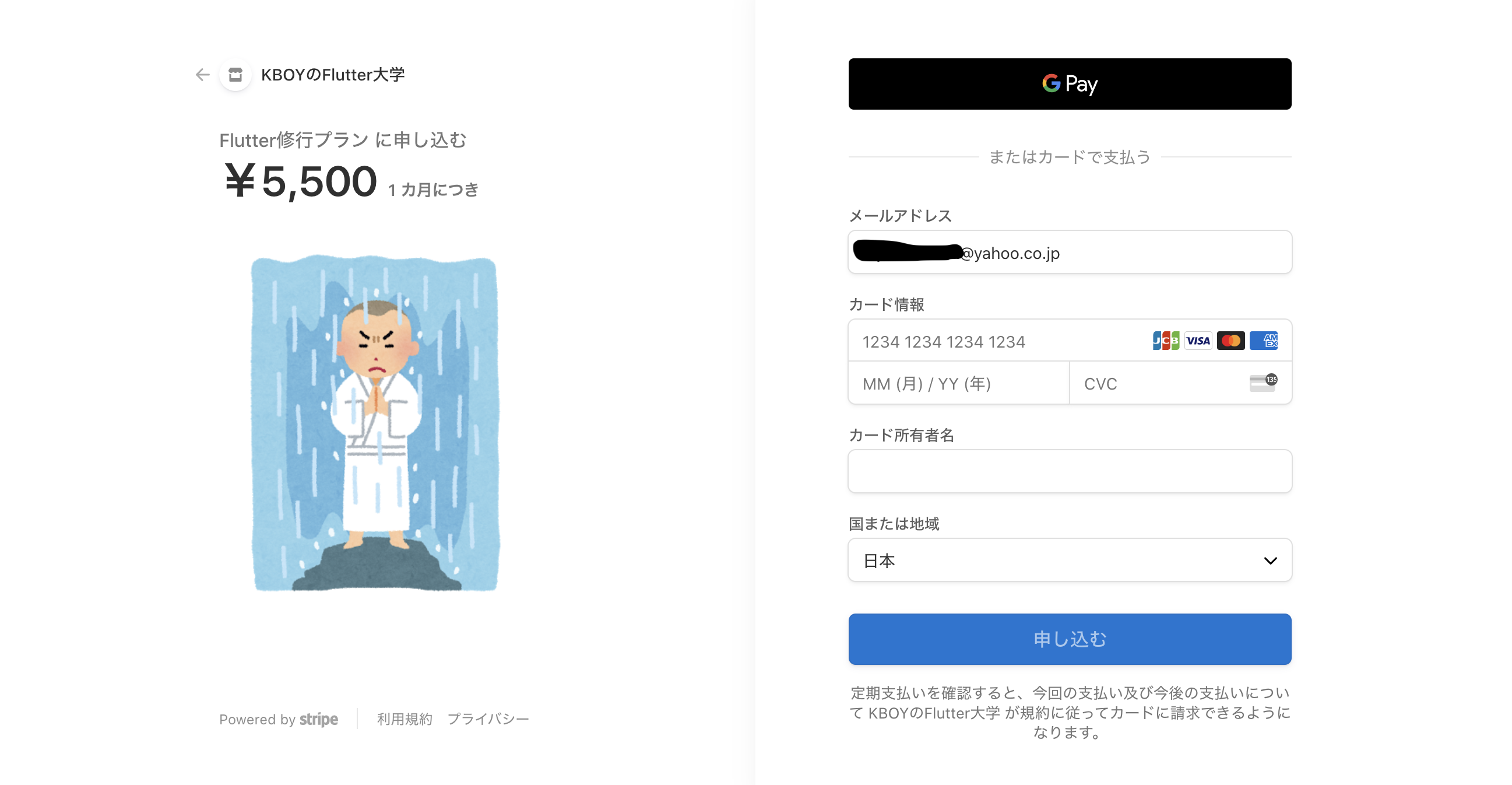
正しく確認ができたら、決済画面にいきます。
↓この決済で使っているのは、Stripe Checkoutという機能です。クレジットカード決済のUIを簡単に実装できる便利な機能です。ただ、この画面に遷移させるために、JSのコードを実行するくらいの知識は必要なので、非エンジニアだと実装はキツイかもです。
決済が完了したら、
- Firebase ExtensionsのTrigger Emailを使ってSlackの招待リンクを載せたメールをsendGridで送信
- GithubAPIをfirebase Functionsから叩いてGithubグループに招待
の2つを行っています。
また、この時点で、サロン生アプリに最初設定したメアドとパスワードでログインが可能になります。
管理画面
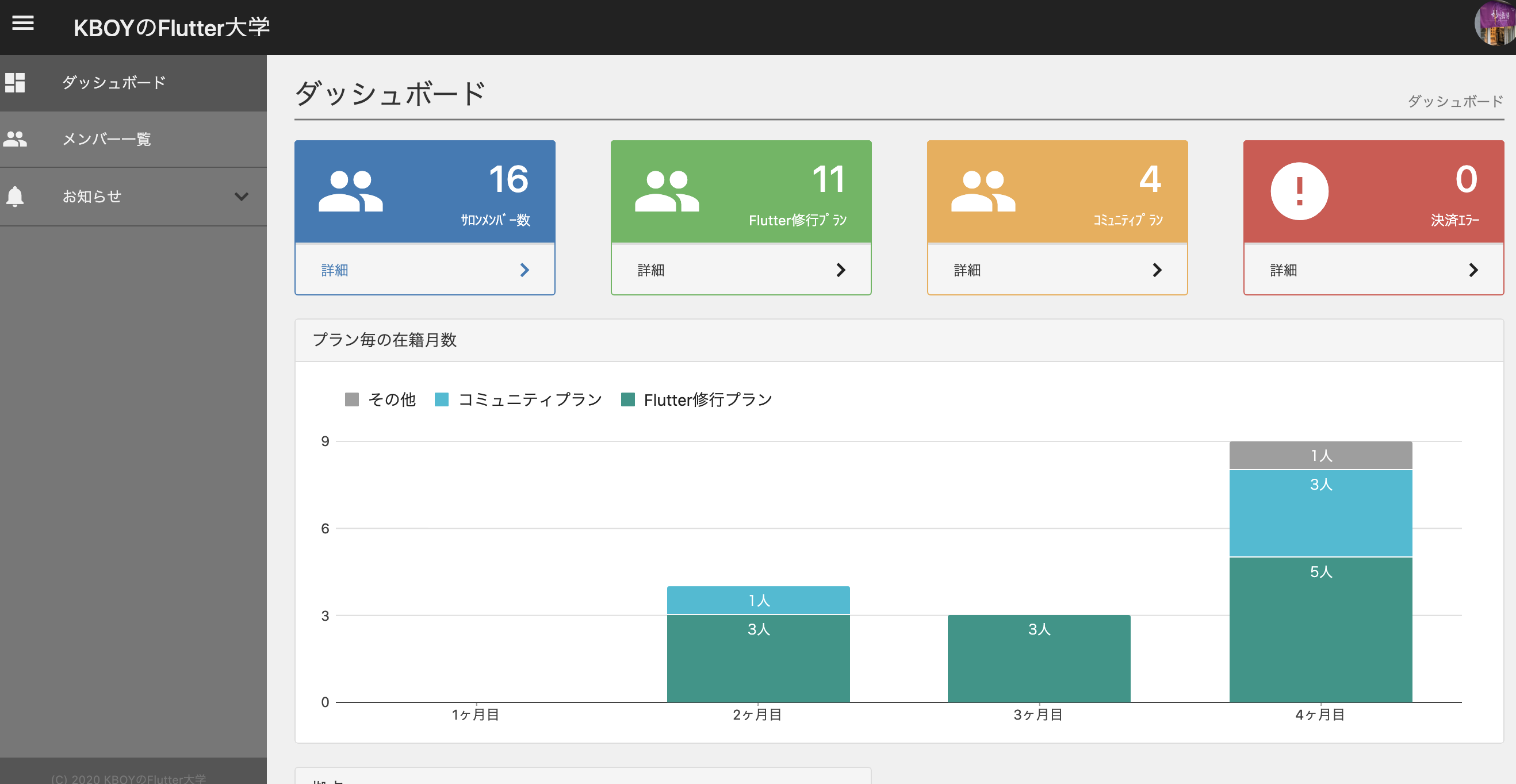
↓は開発版の画面です。ダッシュボードでメンバー数やプランの参加者、また、お知らせに追加すると、サロン生アプリにプッシュ通知を打つことができます。
この管理画面もFlutter Webなのですが、いくつかのライブラリを使っています。
https://pub.dev/packages/flutter_admin_scaffold
https://pub.dev/packages/flutter_web_router
などなど。
ちなみに、このライブラリはサロン生の susatthiさんが、この管理画面を作る過程でライブラリ化したものです。
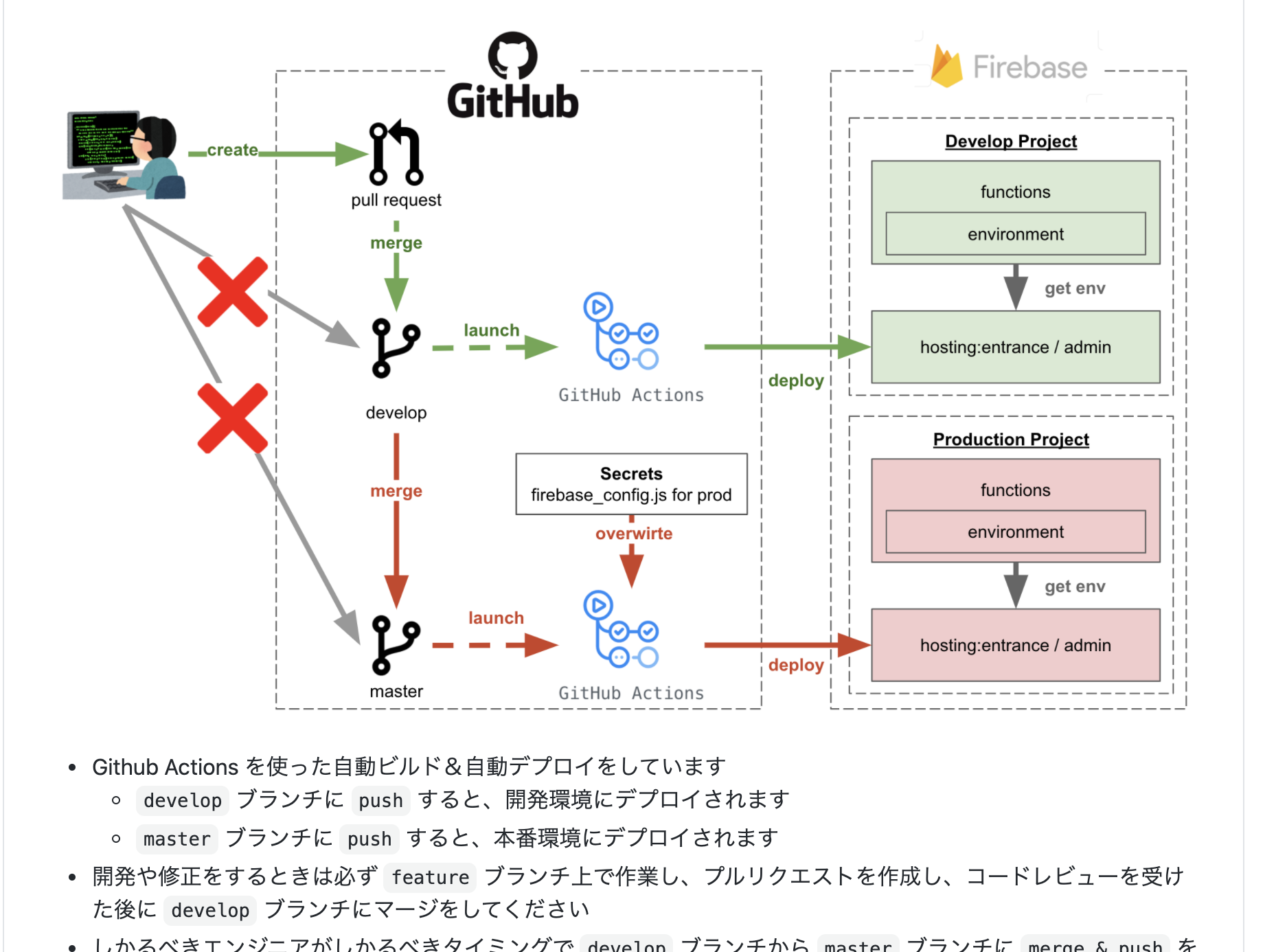
ちなみにsusatthiはガチでこの管理画面を作ってくれていて、この開発リポジトリは自動デプロイなども実装されてます。普通に使いやすいし、Flutter Webの勉強にもなる、ナイスプロジェクトです。
readmeの一部↓↓
その辺の商用アプリより全然ガチですよね笑
サロン生アプリ
最後に、サロン生アプリを紹介します。共同開発においてほとんどの人はこのアプリ開発に参加しました。
iOS版:https://apps.apple.com/jp/app/id1532391360
Android版:https://play.google.com/store/apps/details?id=jp.kboy.kboyflutteruniv
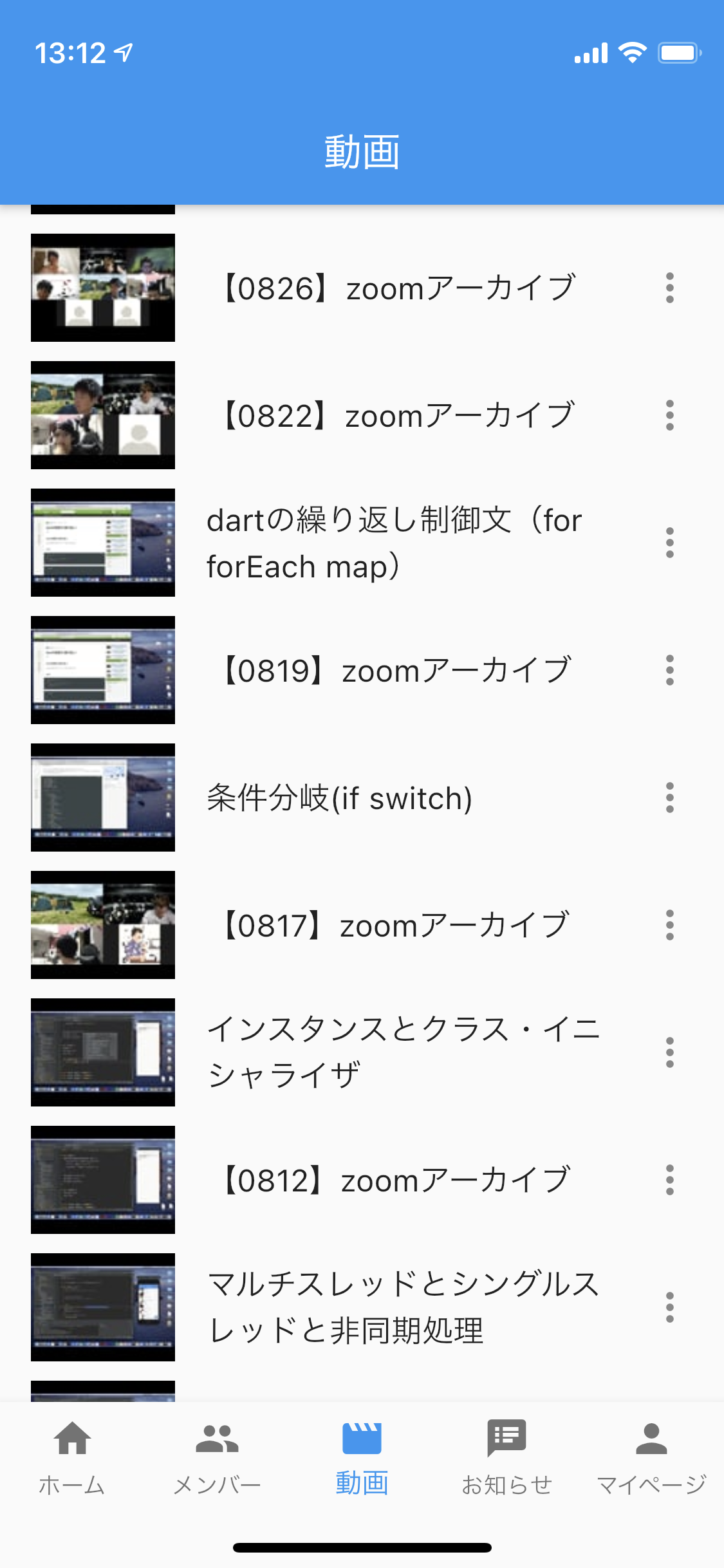
限定動画を見たり、サロン生一覧を見れたりします。メンバーズマップはなんとなくどこにメンバーがいるか把握できるので、オフ会を開催したいと思った時に便利かなと思います。(東北に人がいないので東北オフ会はしないなどw)
 |
 |
 |
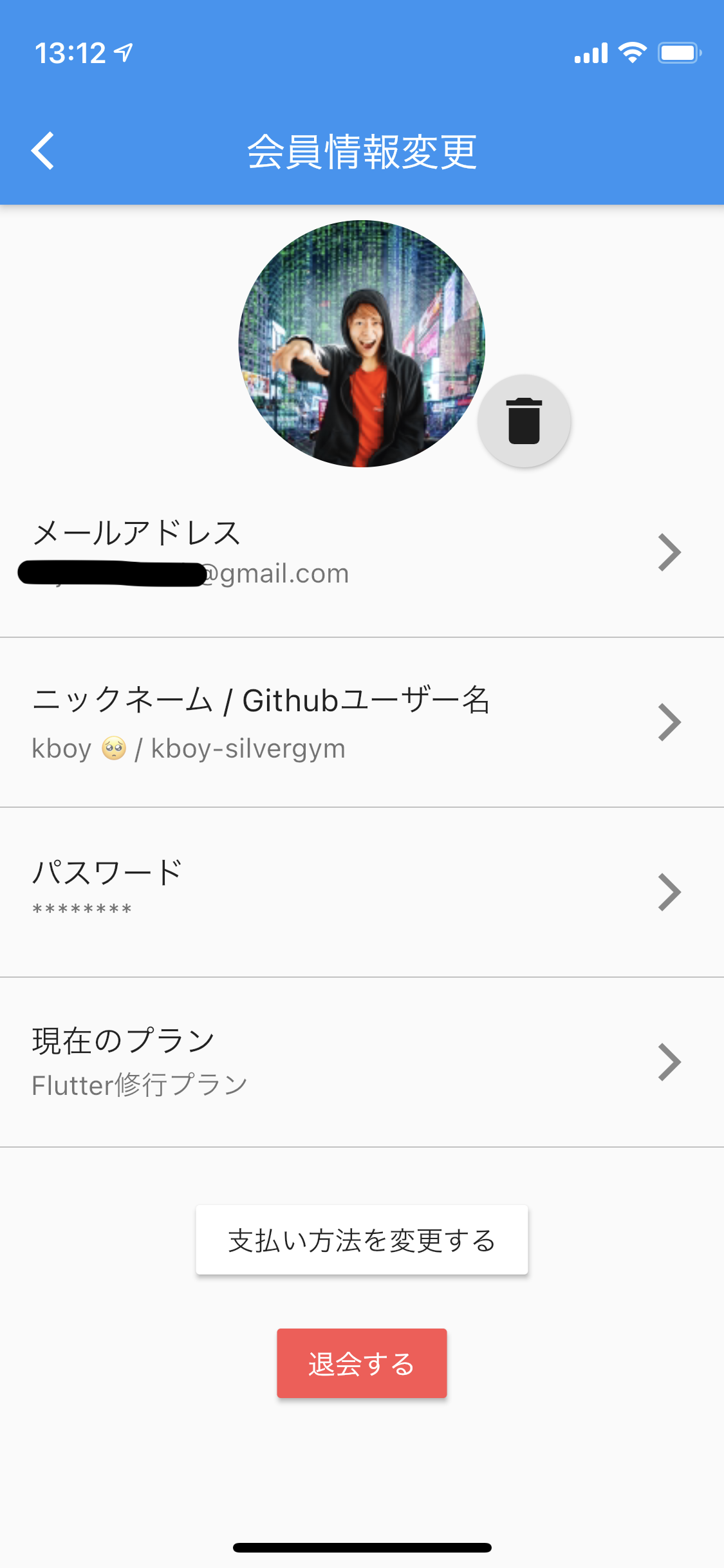
また、このアプリ上でプランの変更や、支払い方法の変更なども可能です。現在は、タイムライン機能を実装中。サロン生の交流を促すようなアプリになったらいいなと思っています。
使っている技術としては、
- VimeoAPIの利用
- GoogleMapAPIの利用
- 基本的なFirebaseAuth, Storage, Firestoreの利用
- Cloud Functionsに問い合わせてtokenを取得しStripeのカスタマーポータルを表示
などです。
まとめ
以上。今回はFlutter大学のオンラインサロンアプリの凄さをみなさんに知ってもらおうと思い、記事にしてみました。
現在は、Flutter大学以外にも
- レシピアプリ
- 音楽再生アプリ
- 音声マッチングアプリ
- 体重管理アプリ
- 位置情報アプリ
- Flutter勉強アプリ
- SNSアプリ
などなどの共同開発プロジェクトが走っていて、12月20日に発表会をする予定です。もちろん、順調に進むところもあれば、苦戦しているところもあります。まあ仕事でも共同開発なんて上手くいきませんから難しいですよね。。w
もしアプリが完成しなかったとしても、オンラインサロンで共同開発を経験してもらって、その難しさ、達成した時の嬉しさなどを体感してもらえたら、嬉しいなと思います。
Flutter大学
https://flutteruniv.com