こんにちは、株式会社エイチームコマーステックのkazzです。
私たちは、HasuraとNextjsという技術を使い、Obremoというペットフード販売プロダクトを開発しています。
今回は、そのHasuraとNextjsの組み合わせで実際に手を動かして環境構築をしてみましたので、ざっくりとした手順を備忘録としてまとめたいと思います。
今回
こちらの記事の続きです。
前回はHasuraとNextjsを用いてローカル環境を構築しましたが、今回はHasuraCloud、RDS、Vercelを用いてプロダクション環境を構築してみようと思います。
手順を全部細かく説明すると膨大になってしまうので、結構ギュッとしています。知識が全くない方は難しいとは思いますがご了承ください。
HasuraCloud構築
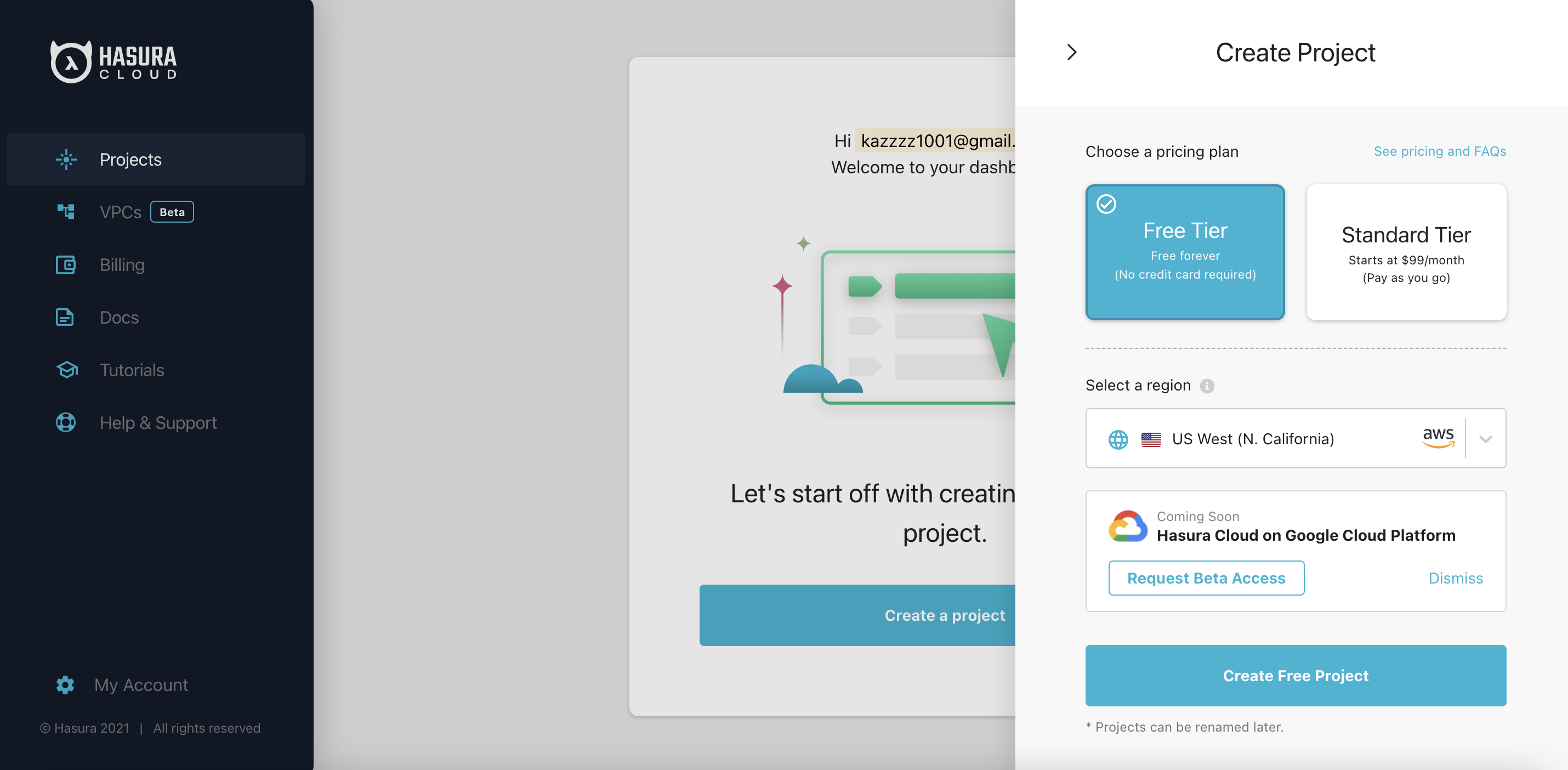
公式サイトのGet Startedからアカウントを作成します。HasuraCloudの管理画面へ来ましたら、ProjectsのNew Projectからプロジェクトを作成します。
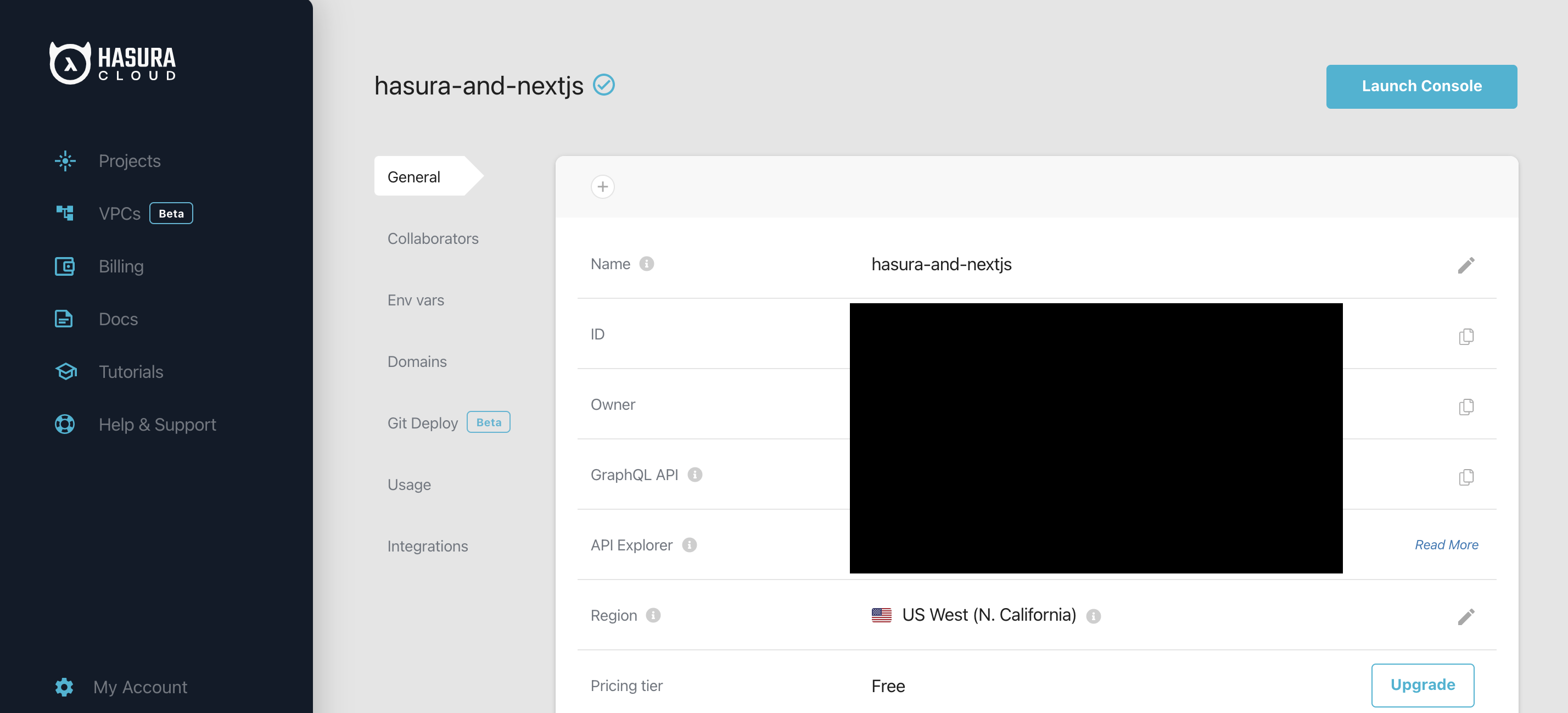
作成すると、早速そのプロジェクトの情報が表示されます。プロジェクト名は勝手に決められているので、変えるならこのタイミングで変えましょう。Launch Consoleから、Hasuraコンソールに移動します。これまで操作していたのはあくまでHasuraCloudのプロジェクトを管理するコンソールで、Launch Consoleから開くコンソールはHasura自体のコンソールです。
Launch Consoleを押すと、見覚えのあるコンソールが表示されると思います。この時点ではまだデータベースとは連携していないため、これから構築と接続を行います。
PostgreSQLデータベース構築
ローカル環境ではDockerComposeにpostgresイメージが含まれていましたが、プロダクション環境は別で用意する必要があります。HasuraCloudを使うとHerokuのデータベースと簡単に連携できる機能がありますが、今回は拡張性も考えてAWSのRDSで構築します。
RDSでPostgreSQL構築
AWSのマネジメントコンソールにアクセスし、RDSのページに行きます。AWSアカウントがない方は、作成してください。
データベース作成画面に行き、以下の内容で作成します。省略している部分は、適宜入力してください。
| 項目 | 値 |
|---|---|
| エンジンのオプション | PostgreSQL(バージョン12.8) |
| テンプレート | 無料枠でも可 |
| パブリックアクセス | あり(なしでも可能: 詳細) |
| VPC セキュリティグループ | 新規作成 |
HasuraCloudとPostgreSQLを接続
RDSのセキュリティグループ設定
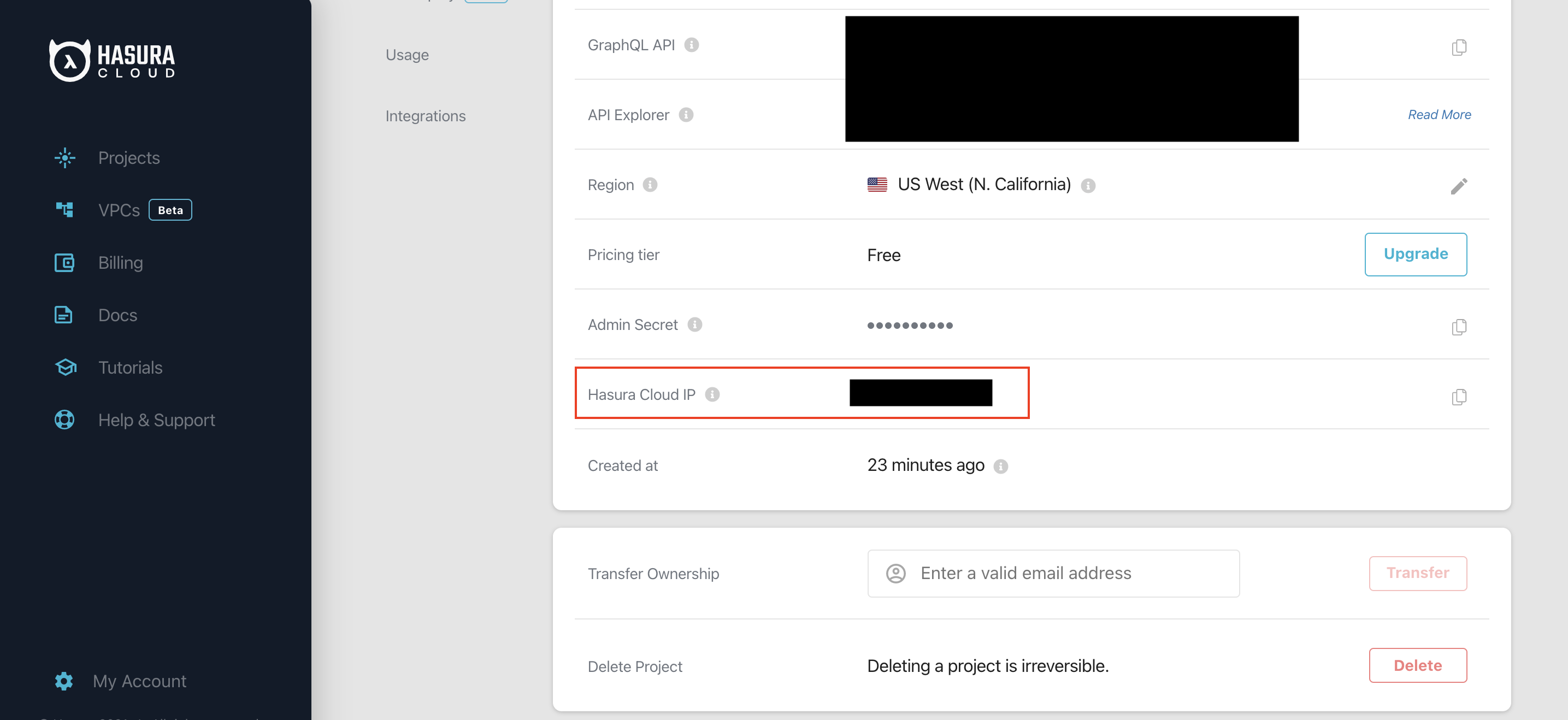
まず、HasuraCloudのコンソールからプロジェクトのエンドポイントを控えます。
RDSの画面へ行き、データベース詳細画面の「接続とセキュリティ」タブを開くと、セキュリティグループがリンクになっている項目があると思いますので、そちらをクリックしてセキュリティグループの設定画面へ行きます。
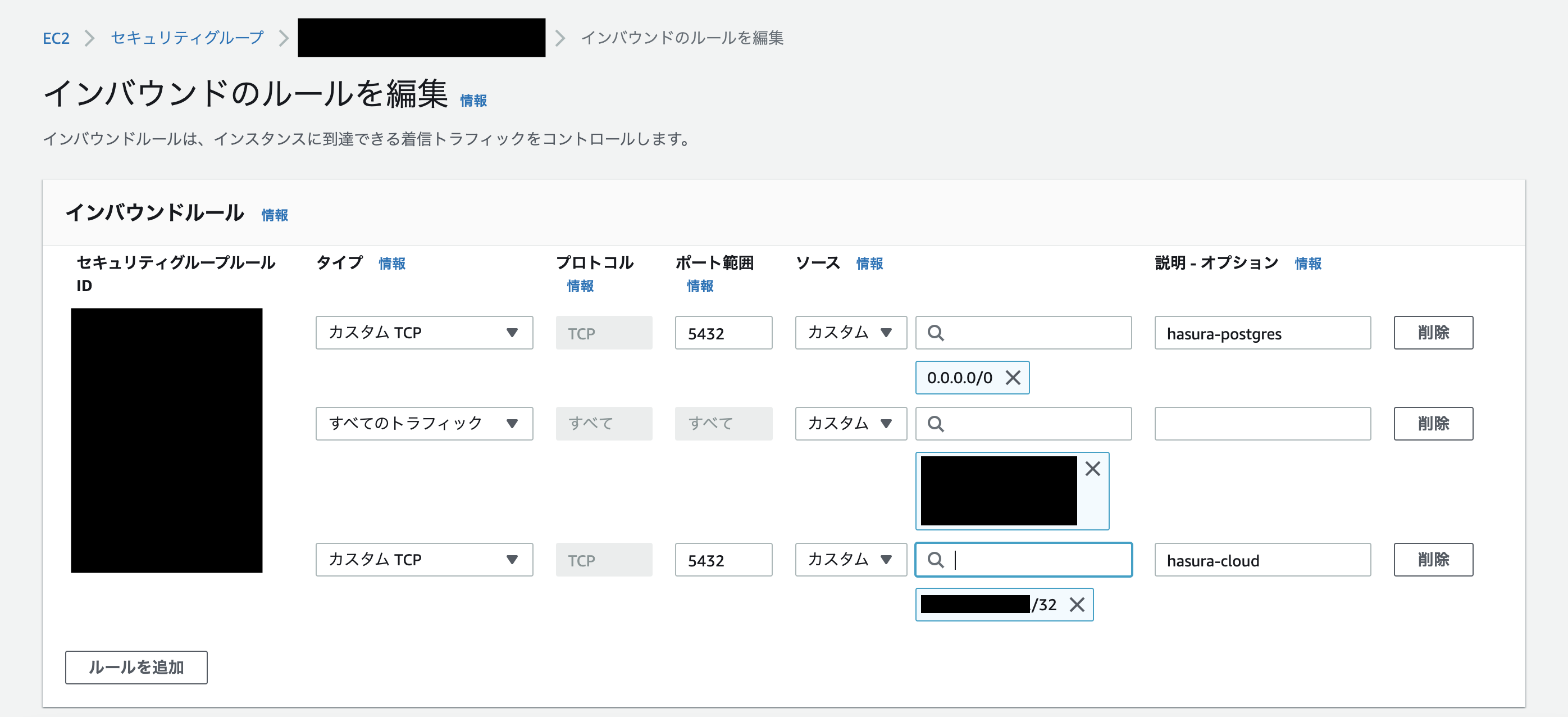
インバウンドルール編集から、インバウンド接続を許可するIPとポートを設定します。デフォルトのルールが一つと、カスタムTCPでセルフアクセスとHasuraCloudからのアクセスを許可しています。
これで、RDS側の設定は完了です。
HasuraCloudの設定
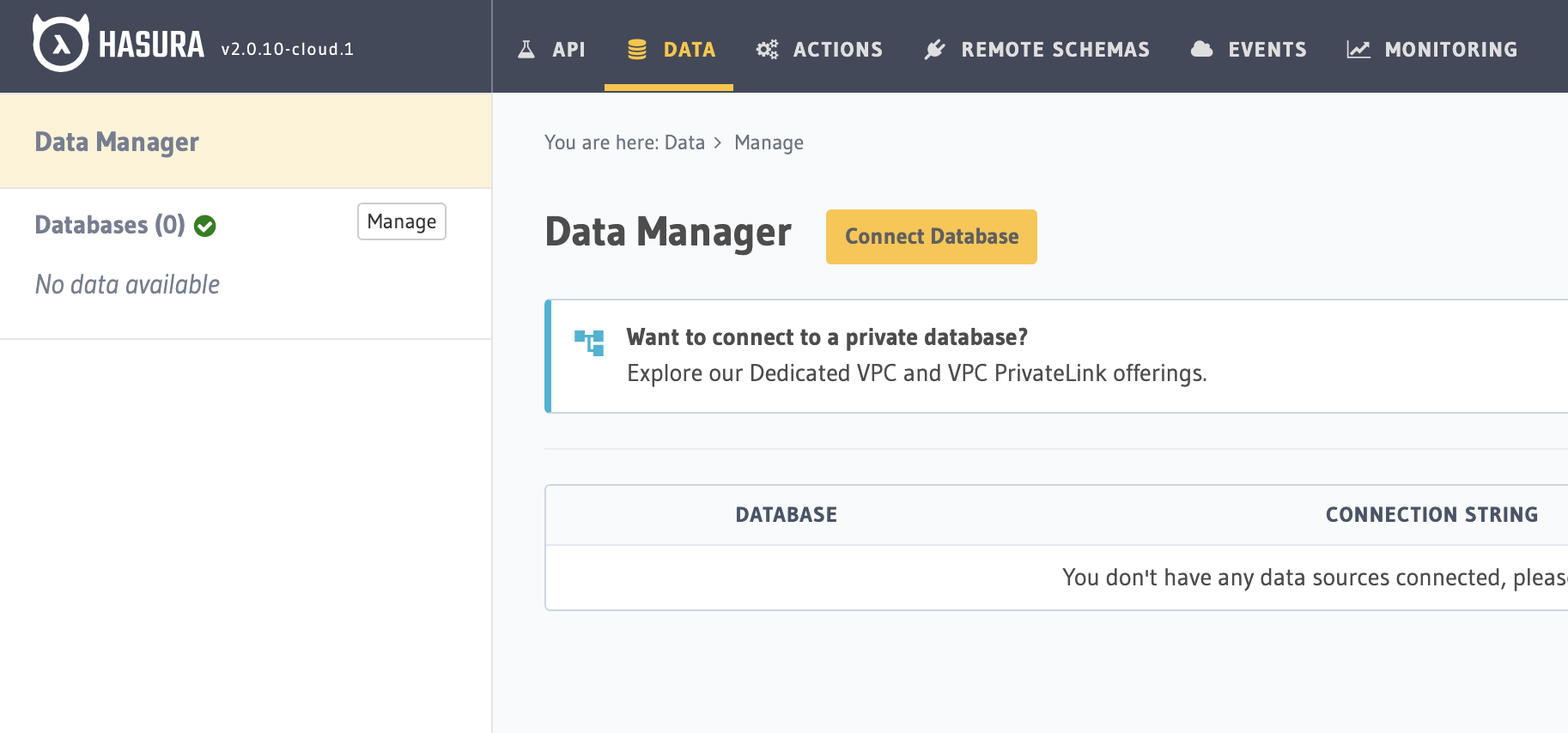
Hasuraの方のコンソールに行き、Data Managerを開きます。接続の仕方はローカルの時と大体一緒です。
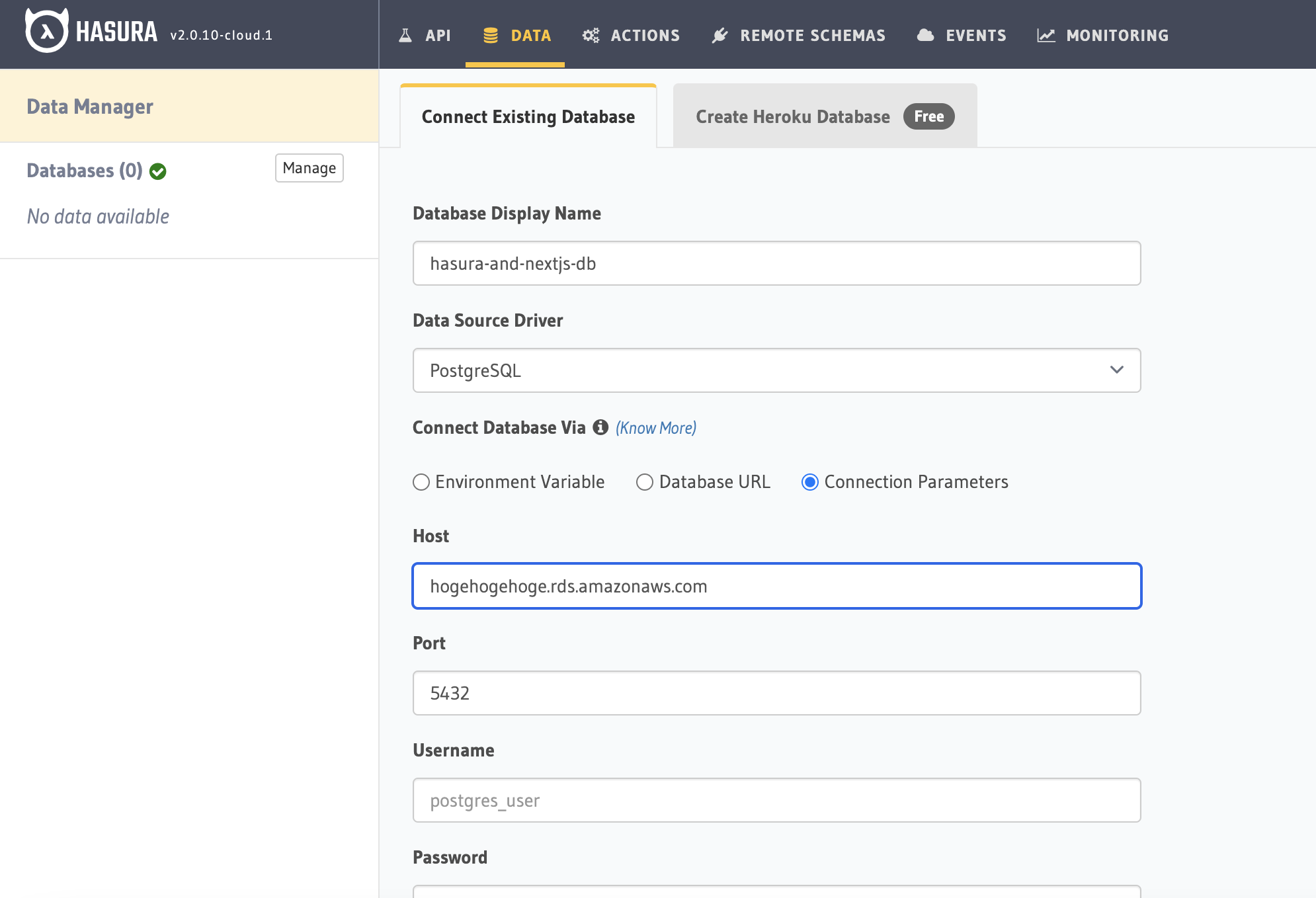
RDSのデータベース詳細画面の内容をみて、URLやパスワードなどの必要な項目を入力します。HasuraCloudのコンソールの「Env vars」から環境変数を設定して、そちらを{{ENV}}で参照するようにするとよりよいです。
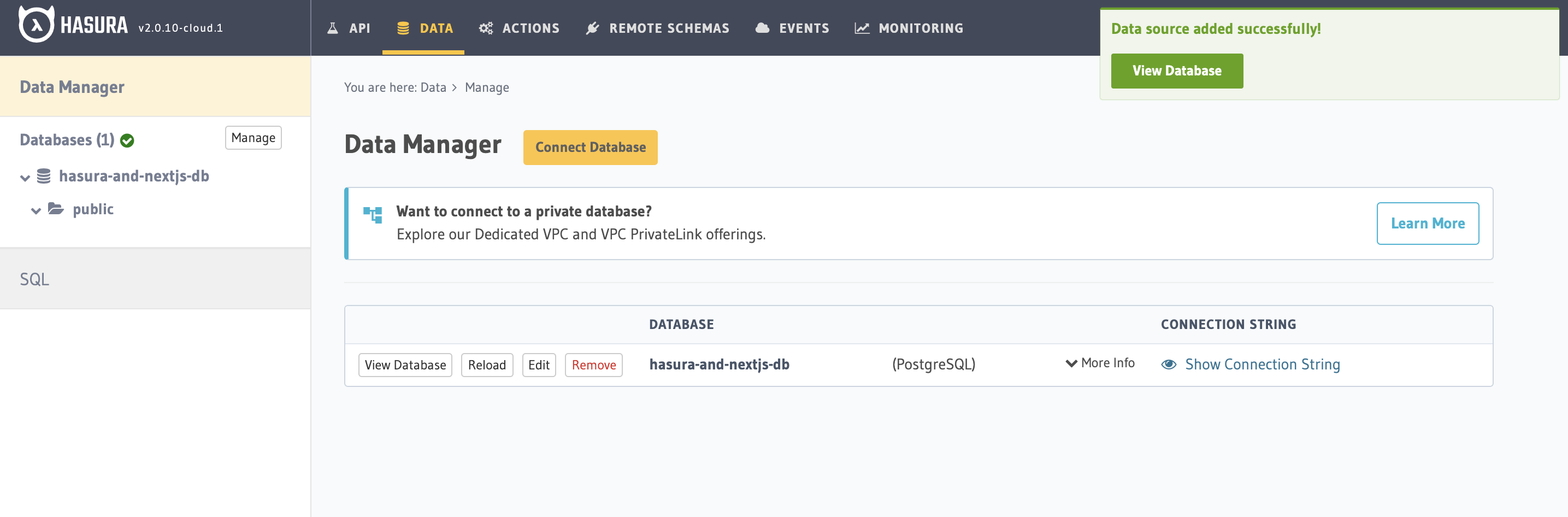
接続が成功したら、このようにそれっぽい表示が出ます。あとは、ローカルと同じようにテーブルを構築します。今回は触れませんが、ローカルのMigrationを読み込む形でも大丈夫です。
Nextjsのデプロイ
今回は、Vercel上にデプロイを行います。基本的には上記の流れに沿って行います。
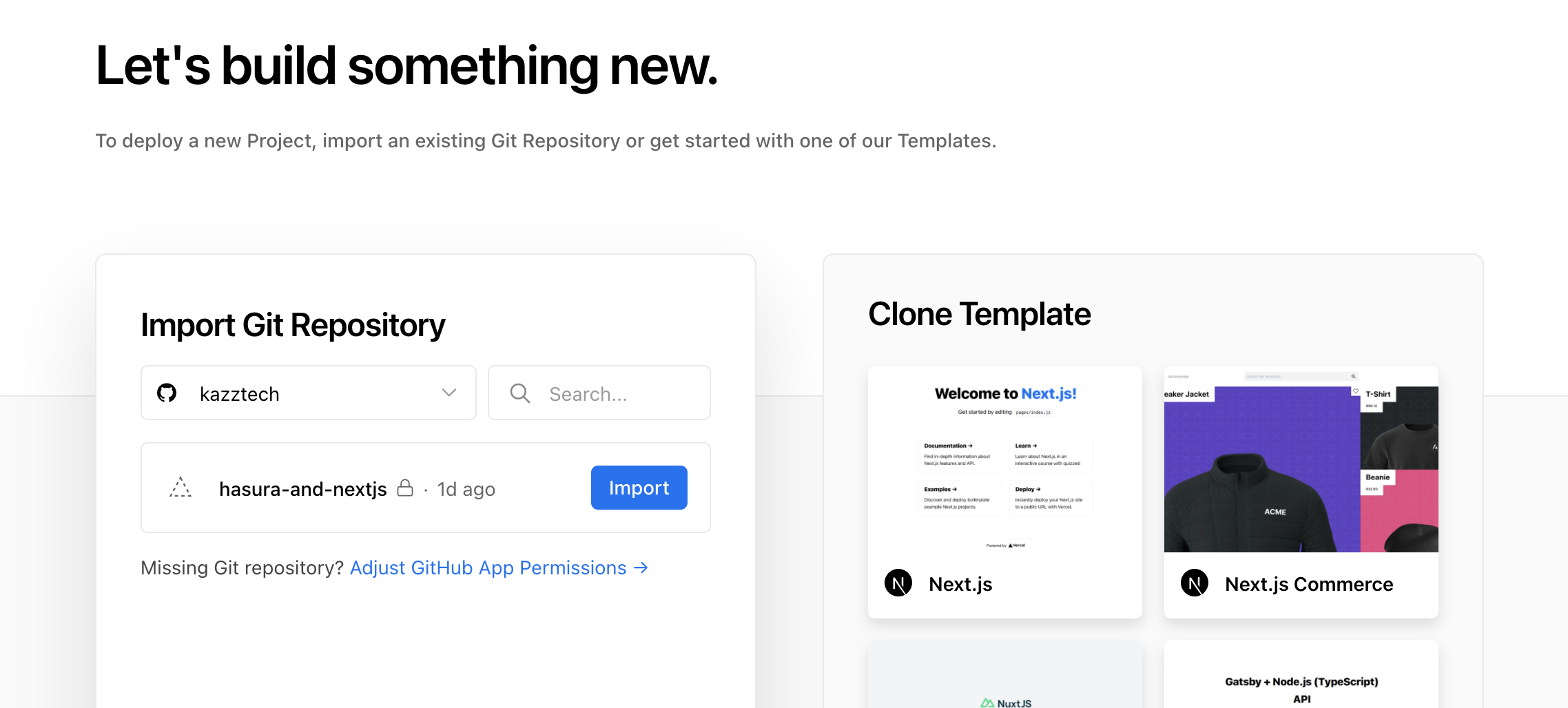
GitHubと連携させてデプロイします。連携したら、リポジトリをimportする画面が出ますので、選択します。git pushをしてない場合は、しておいてください。
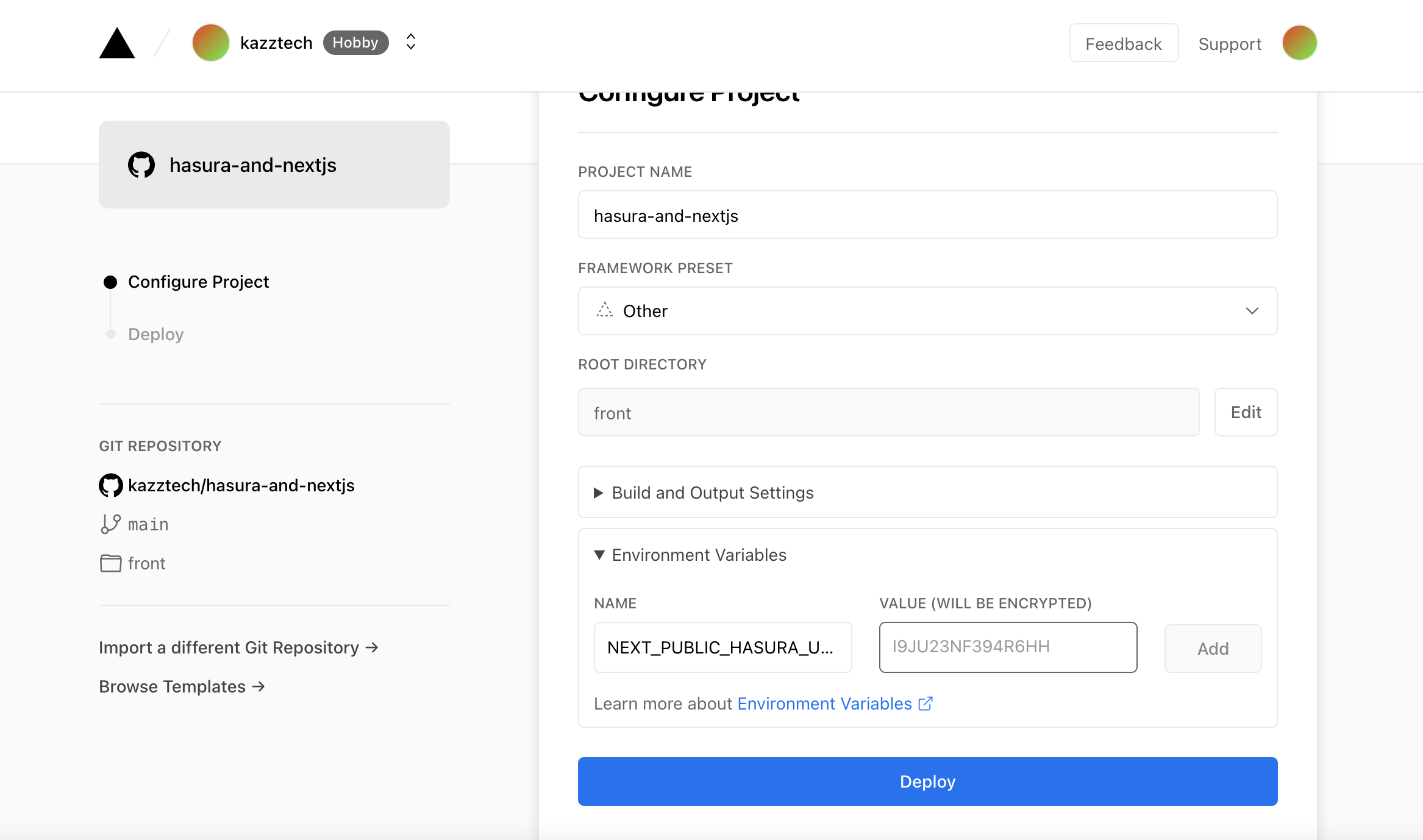
選択すると、デプロイ設定が表示されます。ローカルで指定していたNEXT_PUBLIC_HASURA_URLなどの環境変数をプロダクション用に設定します。ちなみに、NEXT_PUBLIC_HASURA_URLはHasuraCloudのコンソールから確認でき、https://<project_name>.hasura.app/v1/graphqlみたいな値になるかと思います。
必要な設定ができたら、Deployをかけます。これで、表示されるURLにアクセスし、無事表示されたら成功です!
CI/CD構築編
Coming soon
Vercel以外にも、HasuraCloudのmigrationを自動化してみたりしたいと思います。
〆
次回アドベントカレンダーの投稿は、「ゼロスケールインできるサーバレスなNestJSの構成を探る」です。
最後まで読んでいただきありがとうございました!