概要
タイトル的なことをやったらハマったけど最終的に出来たっぽいのでまとめてみた。
経緯
Vuetifyのクイックスタートガイドに以下のような記述があり、自分のvue init webpackで作成したプロジェクトを確認したらwebpack3系で作られていた。
ツリーシェーキングに vuetify-loader を使用する場合は、Webpackのバージョン >=4であることを確認してください。
バージョン色々
- vue: 2.5.22 -> 2.6.11
- vue-cli: 3.3.0
- webpack: 3.12.0 -> 4.41.6
移行手順
- 依存関係の更新
- こちらを参考にさせて頂いた。
- ソースコードの編集
- 上記のリンクにも記載がありましたが、より詳細がわかりやすかったのでこちらを参考にさせて頂いた。
- 個別にやったこと
- 上記を実施した際に、なぜかwebpack-dev-serverのバージョンだけ上がってなかったので、とりあえず
npm isntall --save-dev webpack@latestした。
- 上記を実施した際に、なぜかwebpack-dev-serverのバージョンだけ上がってなかったので、とりあえず
ハマったとこ
上記の移行手順をやり切って、npm run buildは無事成功。
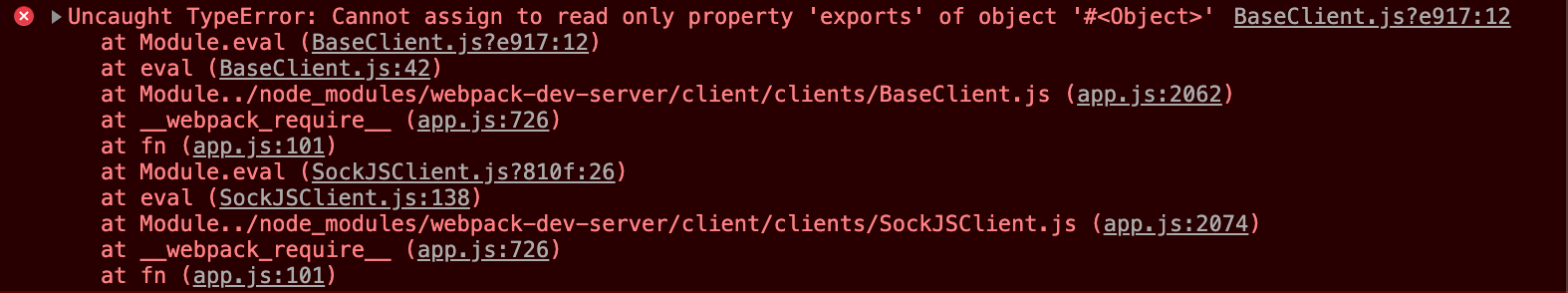
お次はnpm run devでローカル動作確認を、と思ったらdevサーバは立つもブラウザに以下のエラーが出て画面は描画されず。。。

とりあえずググるとこのような記事が。なるほど、そんなんもうわからん…
解決
ひたすらググり続けて同事象のissueに以下のコメントを発見。
use
webpack-dev-server@3.5.1instead of 3.9.0 solved the problem
ほう?そういえばさっきwebpack-dev-serverを適当に最新化したぞ…
"webpack-dev-server": "^3.10.3"
やっぱり。
npm isntall --save-dev webpack-dev-server@3.5.1してみよう。
"webpack-dev-server": "^3.5.1"
npm run dev実行

おー、できた!(画面も描画された)
そんなわけでひとまずwebpack3 -> webpack4の移行は完了。Vuetifyの導入に戻ります。