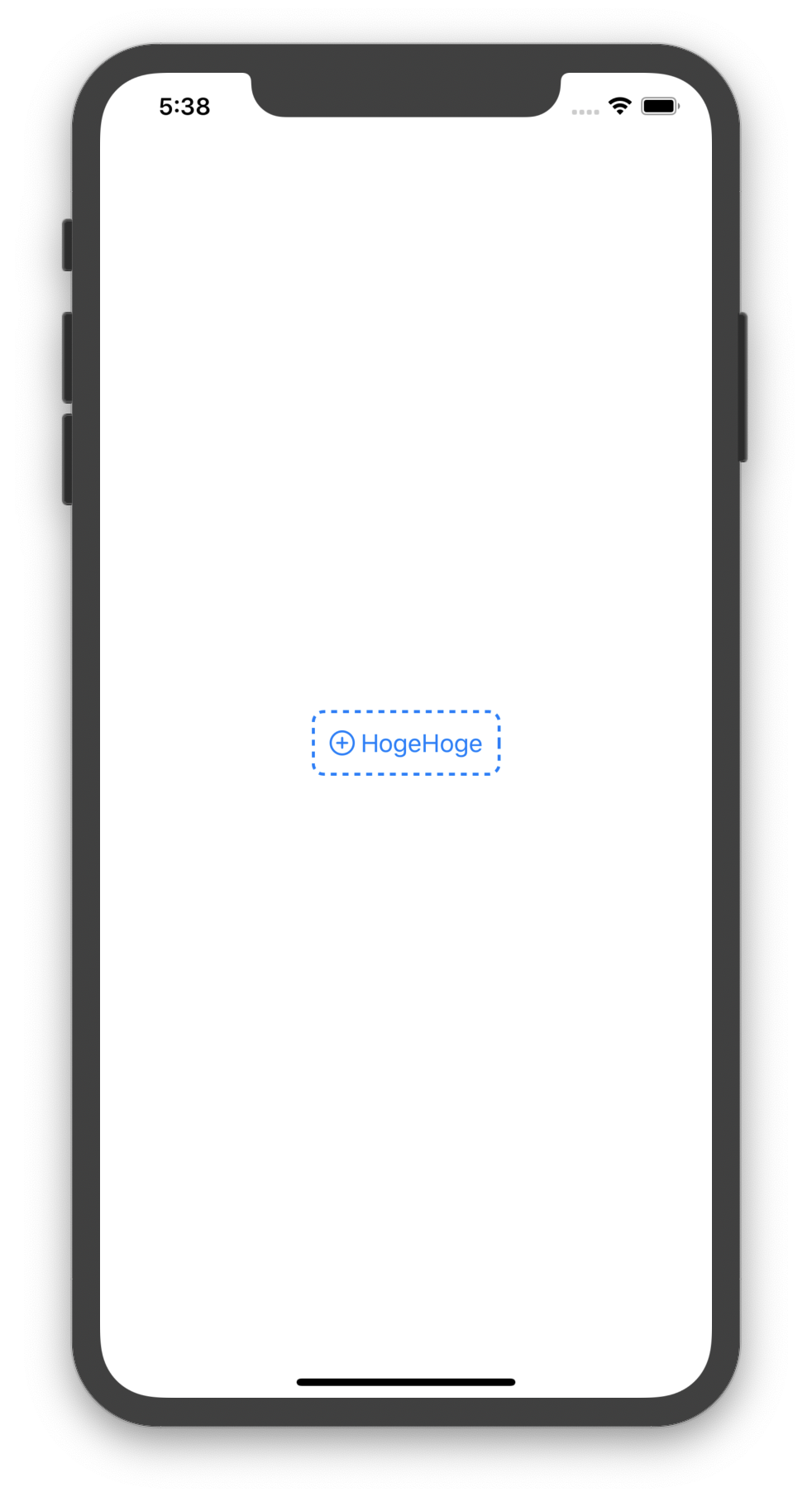
破線のボタンの作り方
備忘録です。
StrokeStyleのdashの数値で破線の長さを変更できます。
var body: some View {
VStack(alignment: .center) {
Button(action: {}) {
HStack(spacing: 4) {
Image(systemName: "plus.circle")
Text("HogeHoge")
}
.foregroundColor(.blue)
.padding(12)
.overlay(
RoundedRectangle(cornerRadius: 8)
.strokeBorder(
style: StrokeStyle(
lineWidth: 2,
dash: [4]
)
)
.foregroundColor(.blue)
)
}
}
}