1.はじめに
毎回角丸やら、枠線を設定するのは、面倒なので、IBDesignable、IBInspectableを用いてカスタムクラスを作っておくと便利です。
過去記事で散々書かれている内容ではありますが、今回はその作り方、使い方を備忘録として残します。
IBDesignable、IBInspectableとは
今更ながらIBDesignableとIBInspectableについて
こちらの記事を読んでいただけるとわかるかと思いますので、詳しくは割愛しますが、ざっくりいうと
IBDesignable
・Storyboard上にリアルタイムで反映される
IBInspectable
Storyboard上で属性変更できる
というものです。
ただこれらの修飾子を多用すると、これらを使用しているStoryboardやXibを開いた時に、自動読み込みが入る為、重くなる要因となります。
実際はとても便利ですが、PCのスペックや、UIコンポーネンツの設置数によっては、使わない方がいい時もありますので用法容量を守ってお使いください。
2.プロトコルを作成する
まず角丸、枠線のプロトコルを定義します。
UIViewだけでなく、UIButtonや他のクラスでも使用できるようにこうしてプロトコルとしておくことであとあと便利になります。
角丸
/// 角丸
public protocol Roundable: class {
var cornerRadius: CGFloat { get set }
var masksToBounds: Bool { get set }
}
枠線
/// 枠線
public protocol Borderable: class {
var borderColor: UIColor { get set }
var borderWidth: CGFloat { get set }
}
3.枠線・角丸を設定可能なUIViewの作成
UIView
/// 枠線・角丸を設定可能なUIView
@IBDesignable
public class IBDesignableView: UIView, Roundable, Borderable {
@IBInspectable var borderColor: UIColor = UIColor.black {
didSet { layer.borderColor = borderColor.cgColor }
}
@IBInspectable var borderWidth: CGFloat = 0.0 {
didSet { layer.borderWidth = borderWidth }
}
@IBInspectable var cornerRadius: CGFloat = 5.0 {
didSet { layer.cornerRadius = cornerRadius }
}
@IBInspectable var masksToBounds: Bool = true {
didSet { layer.masksToBounds = masksToBounds }
}
}
4.使い方
あとは簡単です。
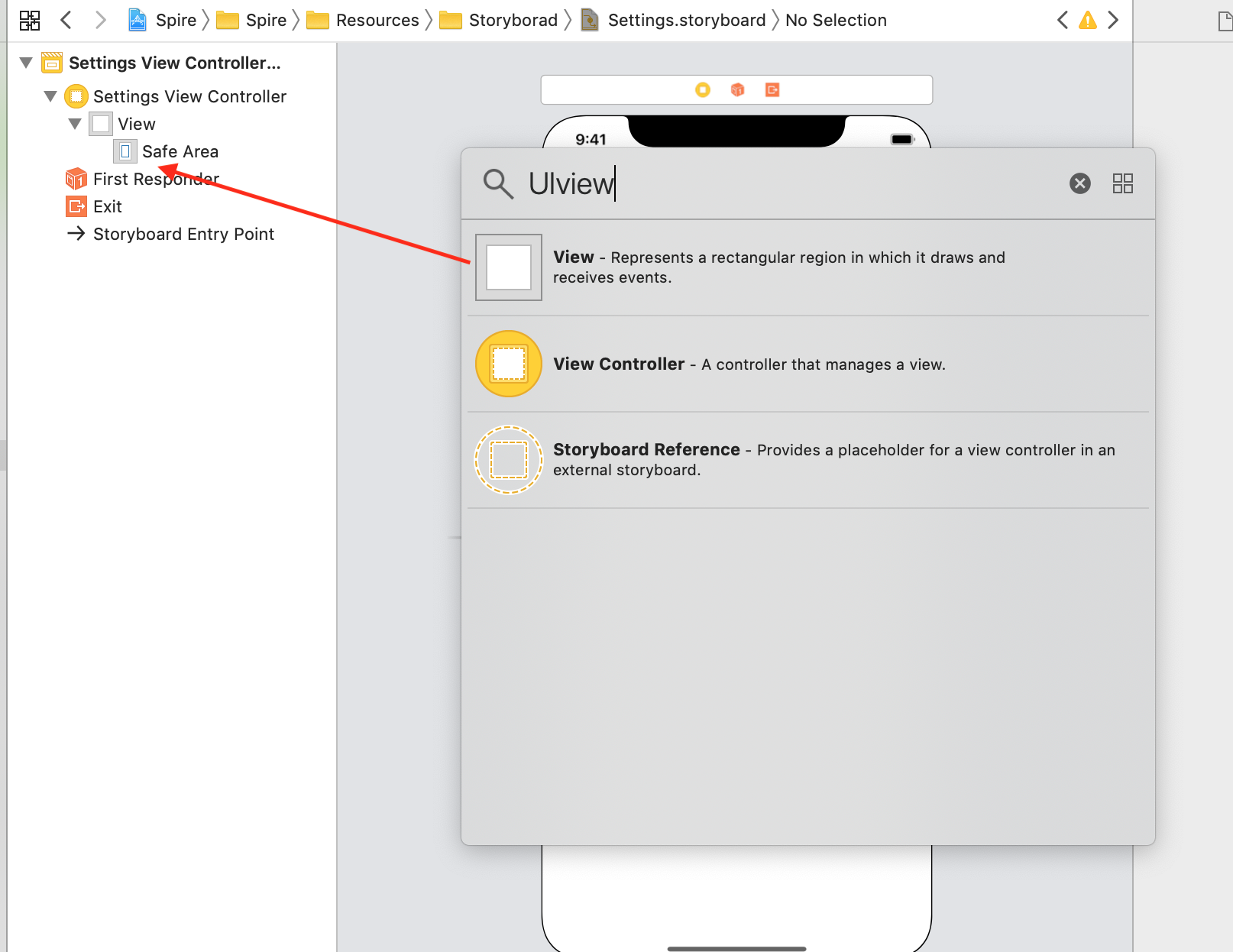
Storyboard、またはXib上でUIViewを設置します。

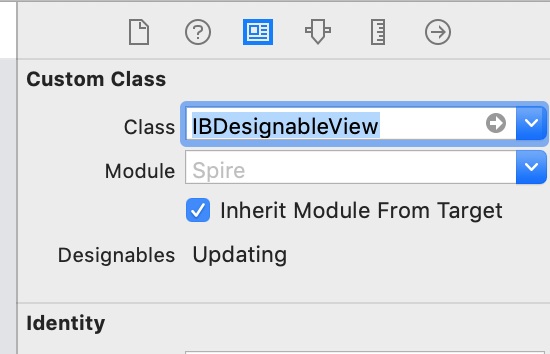
その後右ペインのclassをIBDesignableViewに変更します。

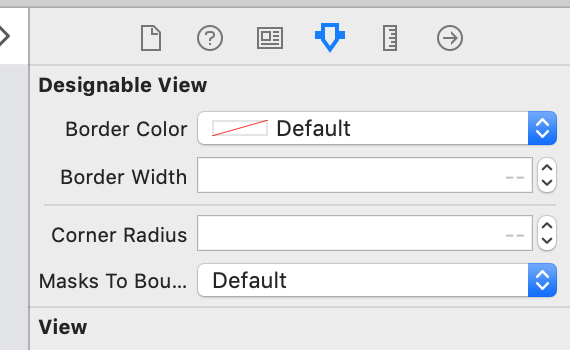
すると自動ビルドが開始され先ほど定義されたコードが読み込まれて、右ペインの属性設定からいじれるようになります。

5.最後に
以上、簡単ではありますが、枠線、角丸設定ができるUIVIewの作り方、使い方でした。
お忙しい中ご覧いただきありがとうございました。
ブログも始めました。
kazyblog