はじめに
個人アプリを開発していくと、ロゴやアイコンなどのデザインを作る機会に遭遇しますが、デザイン知識や使い方がわからず、自分の思い描いたスケッチを描くことができないことがしばしばあります。
今までは、Sketchの無料素材のリソースでなんとか乗り切っていましたが、色々経験していくとそれでは限界があることを知りました。
では、外注すればいいじゃんという考えも一理ありますが、そもそも外注するほどの規模ではなかったり、金銭面的にお金をかけたくない。
なので、ロゴの作成方法を学ぶことにしました。
今回は、既存のロゴやアイコンのトレース方法について備忘録兼ねて残します。
本記事で学べること
- 簡単なロゴ、アイコンのトレース方法がなんとなくわかる
- Sketchの操作方法がなんとなくわかる
本記事で学べないこと
- 難しいアイコンの作り方
- 細かなデザインの微調節方法
実践
1.まずトレースしたい画像をSketchに貼り付ける
今回は、Slackのロゴをトレースしたいと思います。
このように貼り付けます。
貼り方は、画像ファイルをコピペすればペタッと張り付きます。

2.ロゴの枠を作る
slackのロゴ周りの枠を作ります。
ショートカットキーではR、
左上の Insert > Shapes > Rectangle
メニューの Insert > Shapes > Rectangle
でも同様に挿入できます。
挿入モードになったら、ロゴの枠と同じ大きさに揃えてRectangleを挿入します。
ポイント
挿入する際にロゴの中央にカーソルを持っていくと中央に来た時に赤線でナビゲーションラインが表示されます。
この状態で、option + shift を押しながら挿入すると、始点を中心としてアスペクト比を保ったまま枠サイズを変えられるのでかなり便利です。

枠のRadiusを変更して、角丸にする
先ほど挿入した正方形を選択状態にすると右ペインの上の方にRadiusのスライドバーと入力フィールドがあるかと思いますので、これを変更して後ろにある元のロゴ枠のRadiusに合わせます。
ボーダーを消して背景を透過にする
正方形ボーダーラインがデフォルトでオンになっているので消してから元画像が見やすいように背景を透過させます。
右ペインのBordersについているチェックを消します。
次にFillsにあるOpacityを80%ほどに変更します。
このようになったかと思います。
次は、中のロゴを作っていきます。

3. Rectangleを1つ挿入する
ちょっと上に乗っかっているロゴ枠があって見辛いので一旦非表示にしたいと思います。
左ペインにある先ほど挿入したロゴ枠の横にある目に斜線が入ったマークを押して、非表示にさせます。
そして、再びRectangle挿入モードにした後、水色の長方形(大きい方)のサイズに合わせてRectangleを挿入します。
挿入後は枠の時と同様にRadiusを変更して角丸にしていきます。
4. 必要個数分コピーを作る
緑、黄、赤様にコピーを作るんですが、普通にRectangleを選択して、コピペしてもいいんですが、2つは縦の長方形なので、ここでは、
メニュー > Layer > Path > Rotate Copiesを選択して3を入力します。

すると以下の様にいい感じでコピーされるのでそれぞれを元ロゴに合わせて位置を調節します。
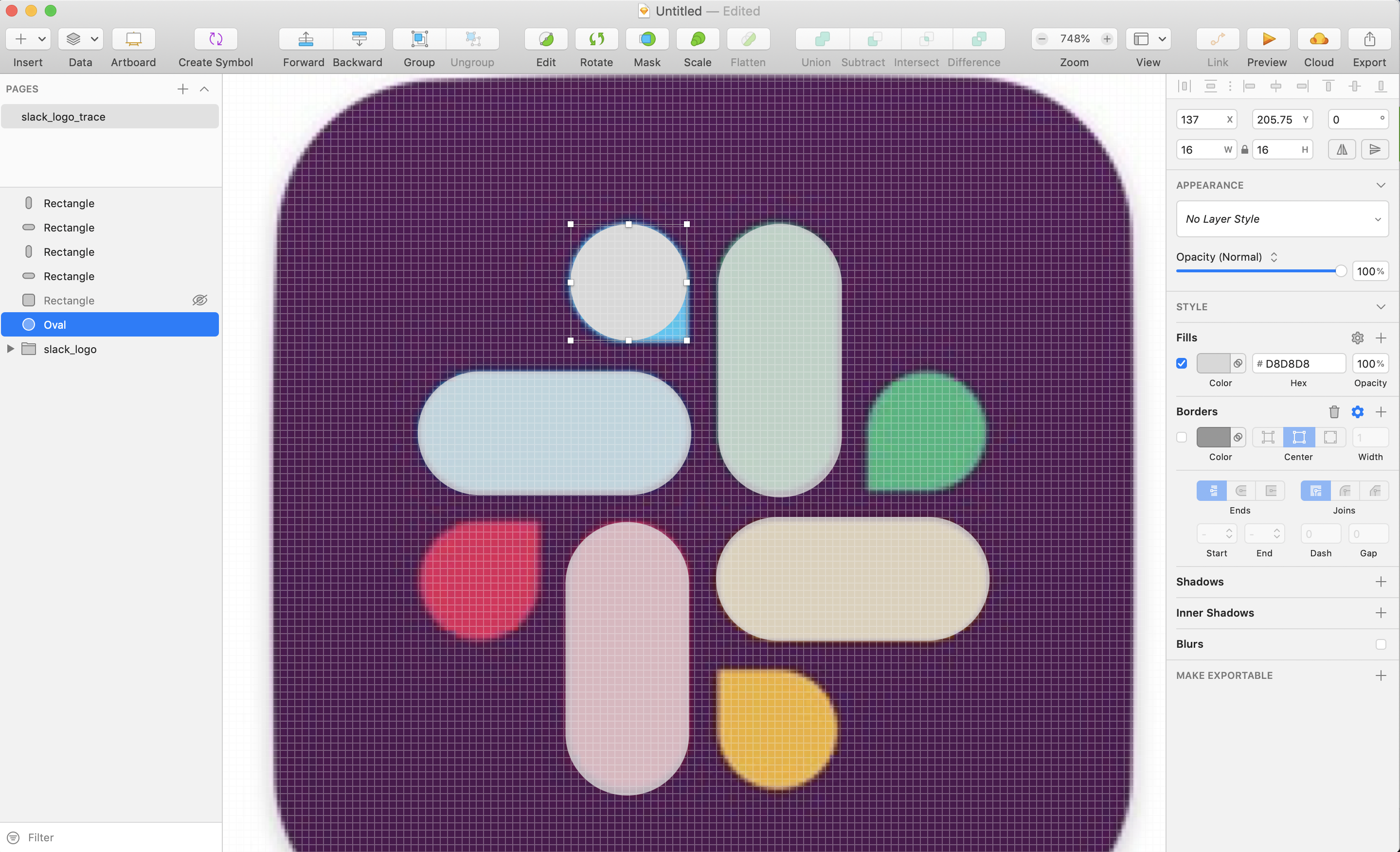
5. まず小さい吹き出しのようなcircleを作る
残りは小さい吹き出しのような円形を作っていきます。
ショートカットキードではO
左上の Insert > Shapes > Oval
メニューの Insert > Shapes > Oval
を選択して、元のロゴに合わせて挿入してきます。
こんな感じ。

円のサイズが元画像に合わない場合は、右ペインの上部のサイズを小数点で指定して微調節して対応します。
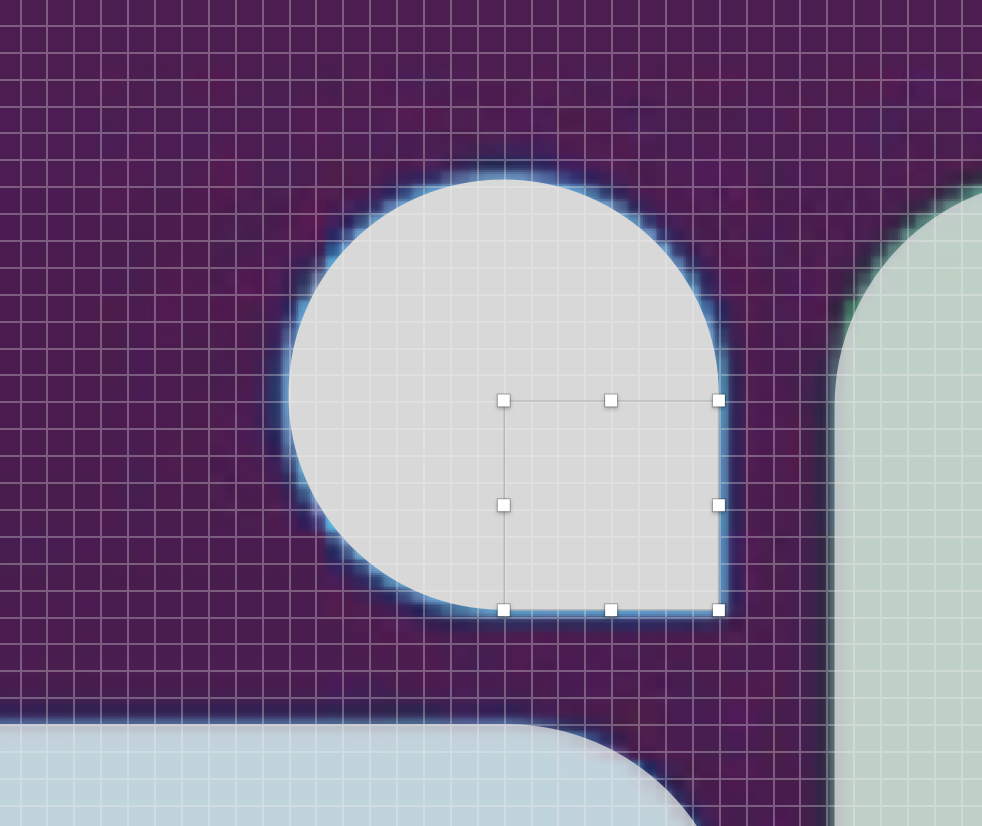
6. 小さなRectangleを挿入する
残りは、Rectangleを円にの右下に合わせて挿入します。

これも微調節が必要になった場合は、右ペインのX,Y座標、Width,Heightを小数点刻みで変更しながら合わせていきます。
さらに細かな変更は、編集要素を選択した状態でEditボタンを押してポイントの微調節をしたり曲がり具合を変更したりするんですが、今回は、割愛します。
7. circleとRectangleを結合(union)する
あとは先ほど作った小さなcircleとその右下に挿入したRectangleを二つ選択状態(Shiftを押しながら該当の要素を選択)にして上部のメニューバーにあるunionボタンをタップします。
これで結合まで完了しました。
一応結合したこの要素は、左ペインを見てみると、Combined Shapeというグループで括られて、レイヤー階層が別れてるんですが、すっきりさせたいので、そのままの選択状態のままで、Flattenボタンを押してレイヤーをリセットさせます。
これですっきりです。
8. 必要な個数分コピーを作って位置を調節させる
4.と同じようにメニュー > Layer > Path > Rotate Copiesを行なった後、位置を調節させます。
このようになります。

9. グルーピングしておく
ここまで作ると挿入したオブジェクトの個数が結構あってあとで見辛くなってしまうので、左ペインから要素の種類ごとにグルーピングしておきます。
グルーピングしたい要素を選択して右クリックからGroup Selectionを選択すると分けることができます。

10. 作ったロゴの位置を元ロゴの隣に移動させる
移動させる前に、最初に作った枠の非表示を解除しておきます。
そして作ったロゴを選択して横に持っていきます。

11. カラーを付ける
残りは枠の色と中のロゴそれぞれに色をつけていきます。
まずは大枠の色をトレースします。
枠のRectangleを選択します。
(この時、グループディレクトリを選択するのではなく、その中の枠のRectangle自体を選択する必要がありますので注意してください。)

右ペインにFillsの横のcolorを選択するとカラーパレットが表示されるので、スライドバー横のピポイトを選択します。
すると、別ウィンドウが表示されて、そこに映るカラーをトレースすることができるようになります。
大枠のカラーをトレースしたら、残りのロゴも同じ様に設定していきます。
12. 完成したロゴ

はい、完成できました。
このくらいのロゴであれば、超簡単ですね。
これができると既存のロゴをトレースした後に自分好みにさらに変更を加えて、なんちゃってロゴができたりもします。
よければ活用してみてください。
それでは、お読みいただきありがとうございました。
