フロントエンドエンジニア の @kazuyuki_ito です。
この記事は Photocreate Advent Calendar 2018 の 4 日目 の記事です。
はじめに
リニューアルのプロジェクトでVue.js、Nuxt.jsを採用することになったので、今年4月にちょっとした管理画面を3日ほどで実装した経験から、先行して学習を進めていた私がコーダーさんたちにVue.jsをSlackのチャンネルを用いて教えてみたときのことについて書いてみました。
自己紹介
私は2016年5月より派遣社員としてフォトクリエイトにお世話になり、縁があって2017年1月より正社員として働いています。
主にフォトクリエイトが提供する全てのECサイトのフロント側、主にHTMLコーディングからJavaScriptの実装・改修をメインに携わっているフロントエンドエンジニアです。
フロントエンドエンジニアと呼ばれてるが・・・
一応、フロントエンドエンジニアと呼ばれていますが自分は全く「フロントエンドエンジニア」だと思っていませんw
入社当初はHTMLコーダーからスタートし、チョロチョロとjQueryをメインとしたJavaScriptの実装が出来るぐらいでした。
そんな自分がフォトクリエイトに入り、AngularJSとPHPフレームワークのSymfonyを使用したECサイトのリニューアルを3件ほど経験し現在に至ります。
正直まだまだ技術スキルは低いのですが、このリニューアル経験のおかげでフォトクリエイトが提供するECサイトのサービス理解度はエンジニアのメンバーの中でも高い方だと思っています。
技術的な面でなくサービスを意識したモノづくりに重きを置くそんな自分を、メンバーは「フロントエンドエンジニアだ」と言ってくれる社風がとても面白いなと思っています。
Vue.js勉強会
現在フォトクリエイトでリニューアルプロジェクトが進行中です。
その中で開発はLaravel + Nuxt.jsで行うことが決まりました。
Vue.jsでの実装経験はiOSアプリの管理画面の作成であるのですが、その時はHTMLコーディングと公式ガイドを読みながらアニメーションを使った画面の動きを3日間で実装しただけで、Vue.jsの肝となるコンポーネント化については他のエンジニアさんが行ったのでほぼ経験はありません。(と言うか、もう実装した記憶は遥か彼方・・・)
また現在在籍するHTMLコーダーのメンバーももちろんVue.js + Nuxt.jsの経験はありませんので、この機会にVue.jsのインプットするいい機会だなと思い勉強会を実施しました。
コーダーさんにVue.jsを教えるのに意識した事
現在のHTMLコーダーさんはhtml5、css、sass、jQueryでの業務経験がある人が多いと思います。
考え方としては「直接DOMを操作して画面を描画する」実装方法だった思いますが、Vue.jsは「JavaScriptのデータを更新して描画する」という大きな違いがあります。
また、直接DOMが更新されるのではなく、仮想DOMを経由してDOMの更新が行われるのも大きな点かなと思います。
とはいえ、とりあえずそこら辺の意識して勝手にハードルをあげて欲しくなかったので、超初心者にも理解できるように噛み砕いて分かりやすさだけを目指しました。
まぁ一部のメンバーには「内容がナマヌルい」とまで言われましたが、理解力は人それぞれと気にせず、また自分の復習も兼ねて実施しました。
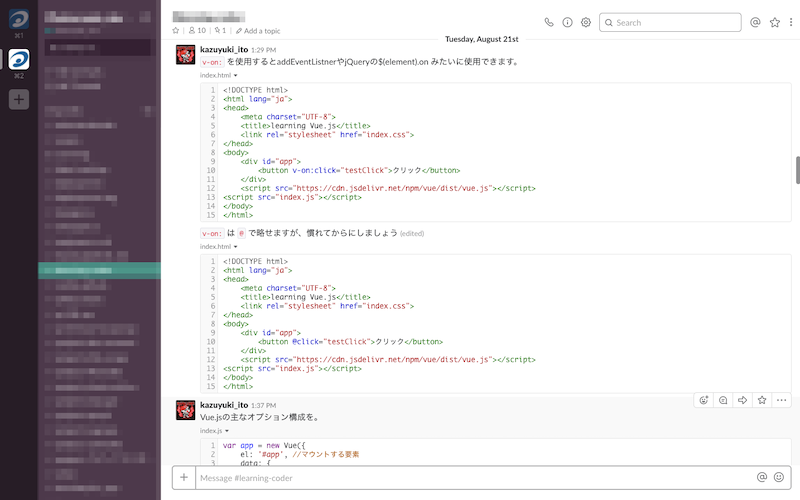
まずはslackのチャンネルを開設し、見慣れたhtmlソースにたくさんのディレクティブのサンプルを用意し、「Vue.jsでこんな事出来るよ〜」的な感じで流し続けました。
slackで行ったのは普段業務を抱えているメンバーでも空いた時間にVue.jsの基礎知識を勉強してもらえるようにです。
メンバーには「分かりやすいし内容がスッと入ってきた」「具体的に動くコードも載せてくれたのでありがたかった」などお言葉をいただきました。
思いつきで始めたslackでの勉強会ですが、とても良かったなと思います。
一つの部屋にみんなで集まって・・・というのもいいですが、メンバー間で時間が合わせられず、なかなか開催できなかったと思います。
しかしslackだと履歴が追え、メンバーは自分のペースで学習できますし、私の方も行いたいタイミングで投稿できました。
まぁデメリットといえばHTMLやJavaScriptのソースを毎回アップするのは大変ですけどね・・・w
先日業務に追われ、更新が途絶えるとslackbotから「アーカイブしますか?」って通知が来てしまい、「ちゃんとやりなさい!」ってslackに怒られてる感じも良かったです・・・w
現在
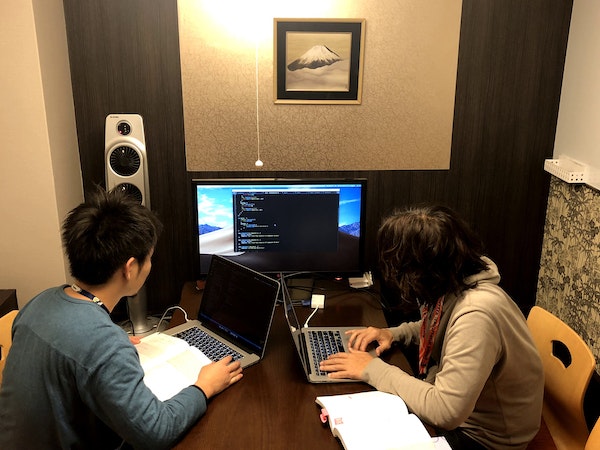
現在はリニューアルプロジェクトにアサインされる担当のHTMLコーダーさんが決まり、具体的なリニューアルのデザインを見つつ、コンポーネント化の設計、Vuex、Nuxt.js、さらにはAtomic Designなどの思想などの学習とディスカッションを毎日長い時間抑えて行っています。
私もアサインメンバーも業務を抱えながらですが、とても有意義な時間を過ごしています。
まとめ
現在繁忙期で業務が立て込んでおり、さらにリニューアルプロジェクトも進む中、新しい技術の導入や、それに伴うインプットや勉強会に割く時間を取る事を上司もプロジェクトメンバーも了承してくれており、とてもありがたいです。
その反面、リニューアルプロジェクトの進行の足を引っ張らないよう身が引き締まる思いです。
それでも自身のレベルアップ、そしてHTMLコーダーさんのフロントエンドエンジニアとしてのステップアップを一緒にできるよう頑張っていきたいと思います。
「自分も一緒に成長したい」と興味を持っていただけるのであれば、 ご応募をお待ちしております。
よろしくお願いします。