Viaの変更方法
※2022年12月 viaがデフォルトで非表示です。無理してこの作業を行う必要性は無いです
Twitterのクライアント名です。
この記事にたどり着いた方はおそらく、Twitterで投稿するときのクライアント名を変更したいという要望がある方ではないでしょう。
そもそもViaとは何でしょうか?
正式な呼称ではないと思いますが、Twitterのクライアント名の総称としてViaという呼称が定着しています。
ラテン語でViaとは道をさします。
そのため、「どこどこから来た」と言った意味合いから Viaという表現が定着したと思われます。
変更を行う前に
基本は以下の三種類です。
Twitter for iPhone
Twitter for Android
Twitter Web App
これらの表記が基本となりますが、Viaを変更したい人はこれらの表記が何らかの理由で嫌な人だという事になります。
もっとも多い理由は、自己の承認欲求を満たしたいという理由だとは思いますが、それ以上でもそれ以下でもなく、本当に見た目を変更する以上のメリットがありません。
そのため、無理して変更するのはナンセンスです。
必要な物はClientIDとClientSecretとアプリケーションの3本です。
アプリケーションは既に準備できているとして、ClientIDとClientSecretを取得します。
API key / Api Secret / Bearer Token といったよくわからないけど必要そうな物があります。
しかし、これらはアプリケーションを作成する方が必要な物で、Viaを変更したいだけの人は使いません。
ClientIDとClientSecretはTWitterDeveroperのサイトから入手するとして、アプリケーションは
利用者の方で準備してもらうことになります。
準備が出来ない人は先ほど不要としたAPI Keyなども必要になってきますが、今回は最後にそのまま使えるアプリケーションを利用してViaを変更してみたいと思います。
申請は省略
まず、TwitterDeveroperのサイトから申請を行う必要があるのですが、この過程は数多く紹介されていますので割愛します。
一通りの申請が完了してTwitterDeveroperのサイトにログインできた状態からスタートです。
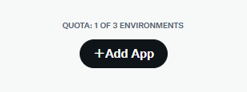
まずは、TwitterDeveroperのサイトからアプリケーションを作成するために以下のボタンを探して
AddApp をクリックします。
恒常的に使うつもりなら、Productionを選びましょう。

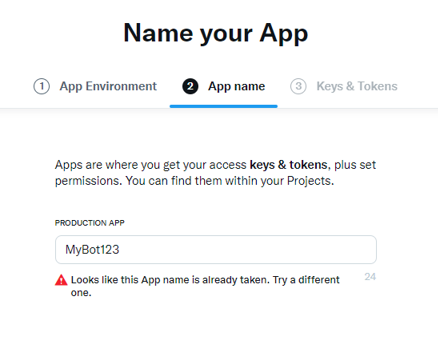
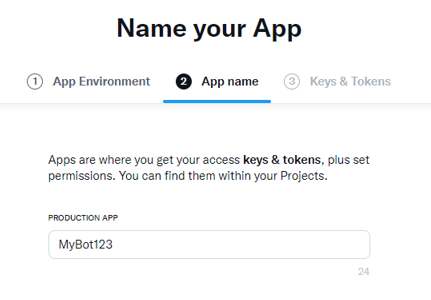
非常に重要なViaの名前になります。
じっくり考えてから作りましょう。
なお、既存で存在する名前は利用できませんので、2~3候補は考えておきましょう

この画面まで来たらもう一押しです。
なお、繰り返しになりますが、Viaを変えたいだけの人は以下の情報をメモる必要はありません。
※再発行も出来ます。

これで完了です。
なお、画像の矢印部分は、必須ではないですが、自らが利用するものになるので、何か設定しておいた方が、気分的には良いです。

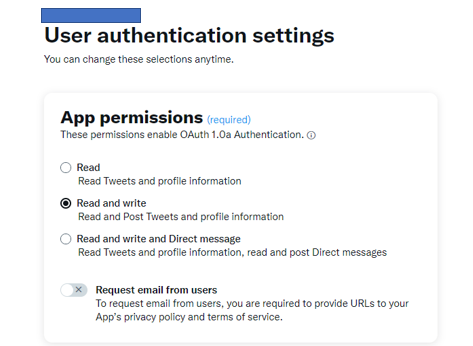
アプリケーションのパーミッションを変更します。

なお、アプリケーションと言う表現を用いましたが、Viaを変更するためにはアプリケーションを自ら作成し、その作成したアプリケーションに、特定のコードを割り振って、Twitter社に認識してもらう必要があります。
そのため、特定のコードを発行し、その【コードを利用してアプリケーションが動作する】仕組みになっているクライアントを探すイメージです。
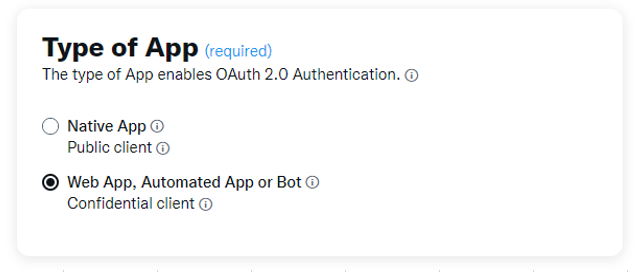
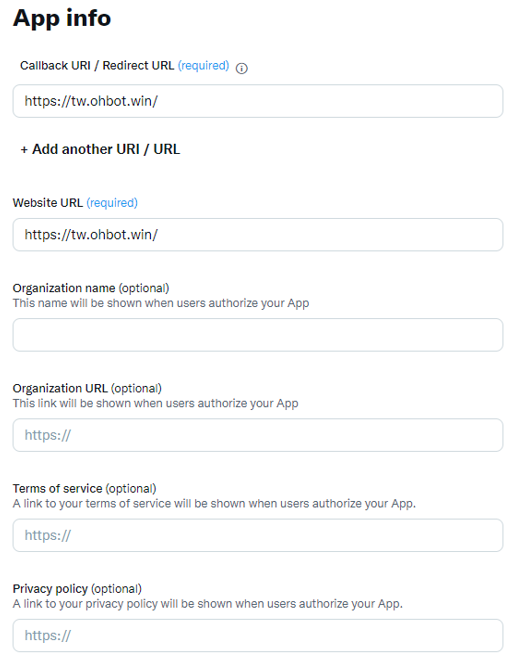
必要最小限の設定を加えます。(requiredになっている箇所です。)

今回利用するアプリ ohbottw のURLを登録します。
これで完成です。
必要となるClientIDとClientSecretが表示されます。これらの値は保存しておきます。

アプリケーション側での登録( https://tw.ohbot.win/ )
ClientIDとClientSecretが準備できたら、これらの値をアプリケーションに登録します。
今回は、以下のTwitterBot作成アプリケーションを利用します。
https://tw.ohbot.win/
ohbottw
以下よりサイトにアクセスします。
https://tw.ohbot.win/
ログイン後、MyInfoの画面で、取得したClientIDとClientSecretをシステムに登録し、ChangeVIAを押します。
後はシステムから呟くことにより、Viaを変更してTweetを実行する事ができるようになります。