Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 30万文字を超える超大作になっています!!
まとめ記事
はじめに
- Google I/O '21でFlutterFlowというFlutterのノーコードのサービスについて紹介があったので、軽く調べてみました。
ノーコード・ローコードとは
近年ノーコード・ローコードが注目を浴びています。
ノーコードはコードを全く書かないでアプリを実装すること、ローコードは必要最低限の少ないコードでアプリを実装することを言います。
具体的には、特定のパッケージやサービスを利用し、GUI上でWidgetを配置したり、設定を入力することで、コードを自動生成することで実現します。
プログラマでなくてもアプリを作れるため、専門的なプログラミングの知識を勉強していない方でも利用でき、ユーザ側に近い方やデザイナなどが利用するシーンも多くあります。
一方で、最新の機能が使えなかったり、細かいチューニングができなかったりするなど、アプリ・言語を詳しく知っている人からすると、物足りないということもあります。
これから紹介するサービスは、ノーコードのため、ロジック部分の作り込みをGUI上から行うことはできません。
Drag&Dropで画面を構築した後、ソースコードをダウンロードし、その後、ロジックを作っていくという流れになります。
FlutterFlow
FlutterFlowはFlutterUIを作るためのWebサービスです。
https://flutterflow.io/
FlutterFlowを用いることで、ノーコードで以下のようなことができます。
- 画面UIの作成
- 画面の接続
- Firebaseとの接続
- コードのエクスポート
Google I/O '21 Keynoteでも紹介されています。
https://www.youtube.com/watch?v=40_tpAHwWcM
ログインとプロジェクトの作成
まずは、ログインをしてプロジェクトの作成をします。
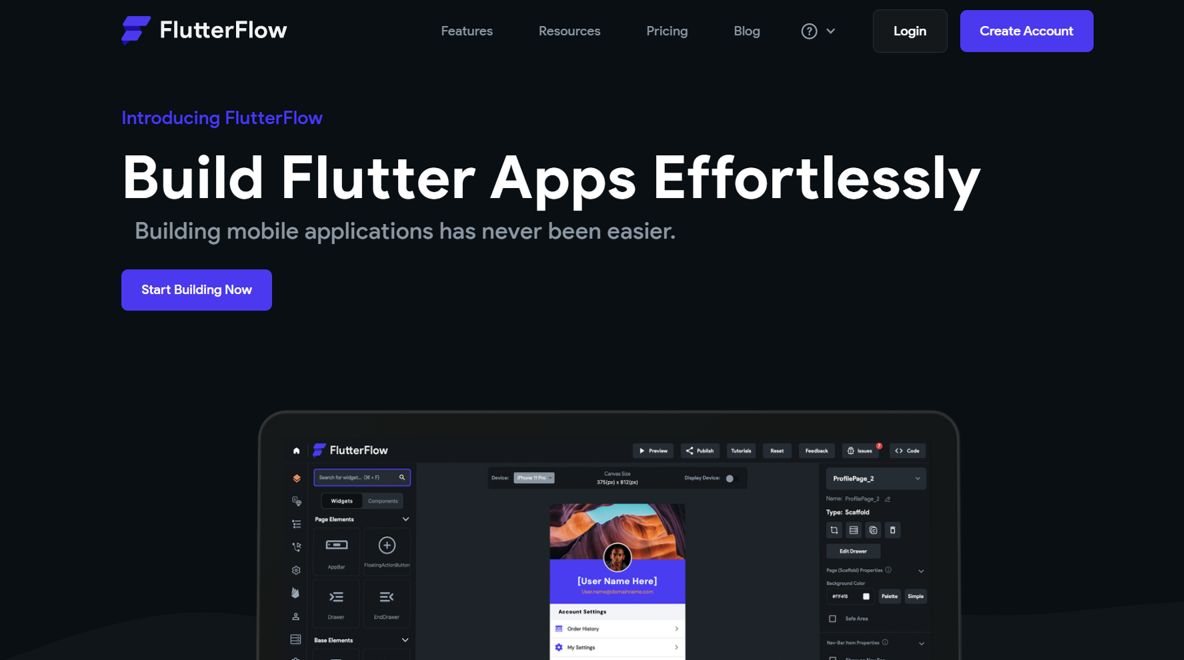
- サイトにアクセス
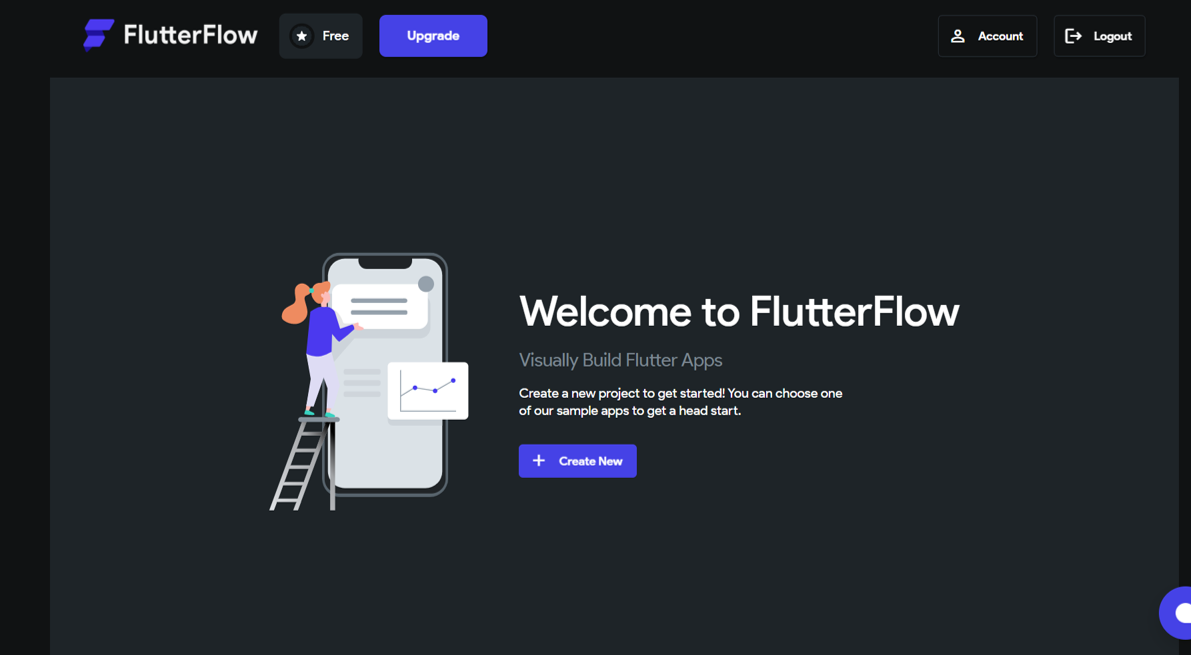
- 初期ページ
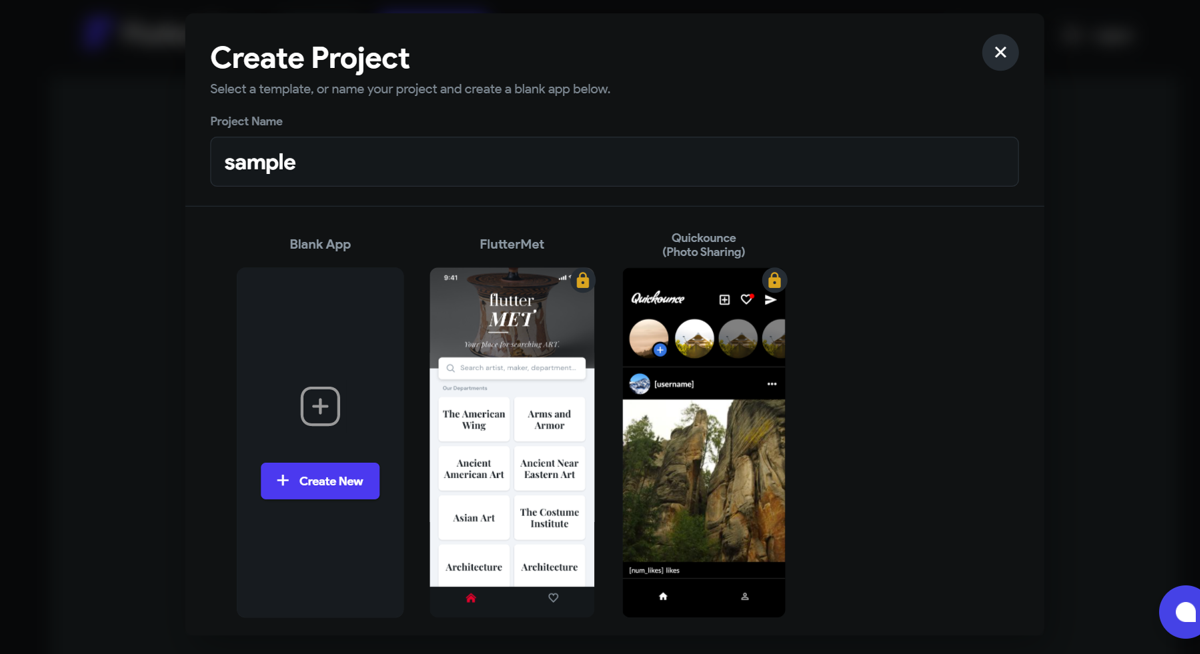
- プロジェクト作成
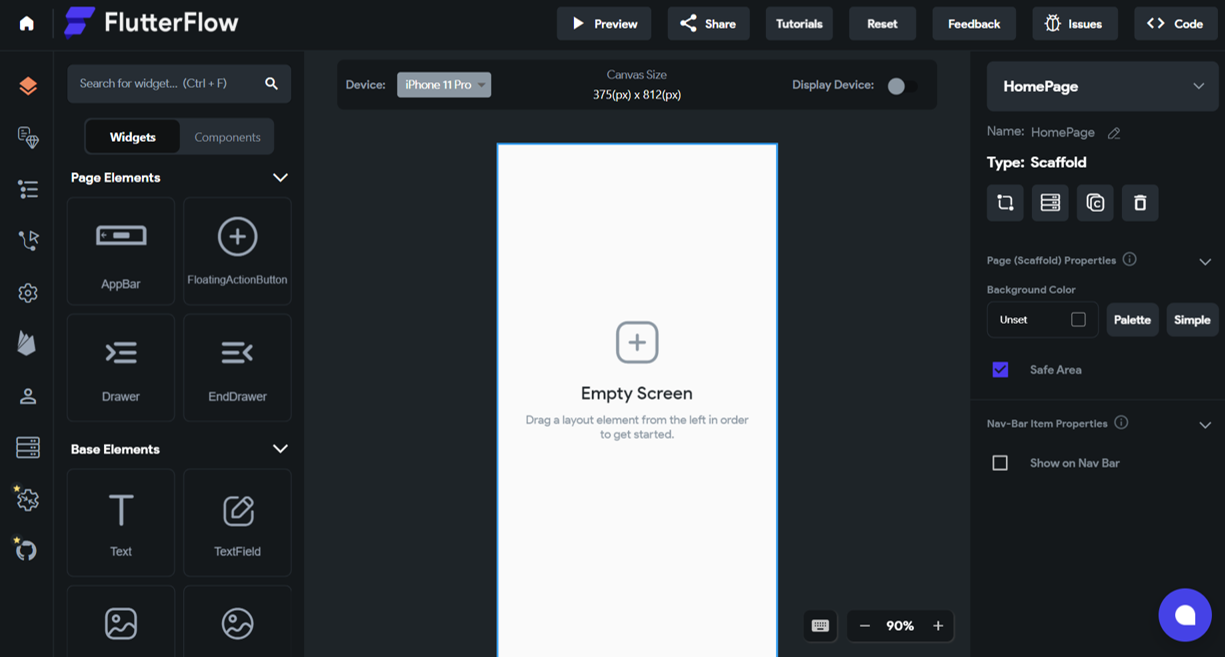
- ページ作成画面
FlutterFlowにアクセスし、ログインを行うとプロジェクト作成ができるようになります。
その後、ページ作成画面が表示されるため、WidgetをDrag&Dropしていくことで、画面を構築することができます。
各画面で構築できること
以下のような各画面で、アプリの構築を行うことができます。
-
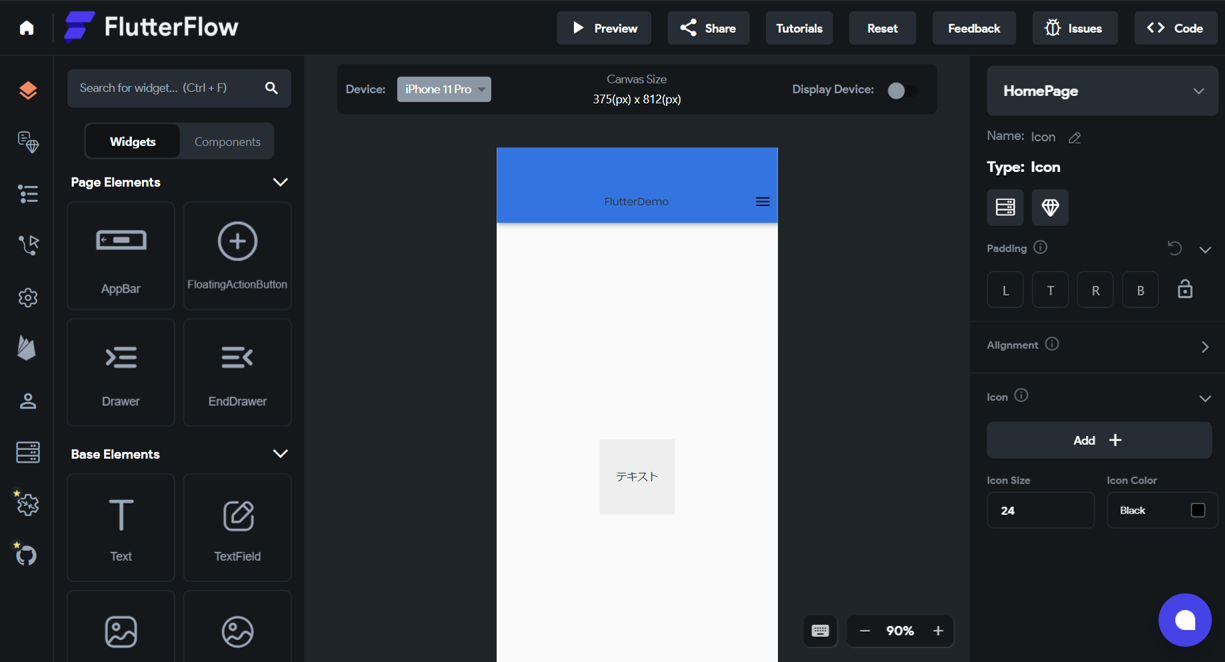
UI Builder
-
UIBuilderではWidgetを配置して、画面を構築することができます
-
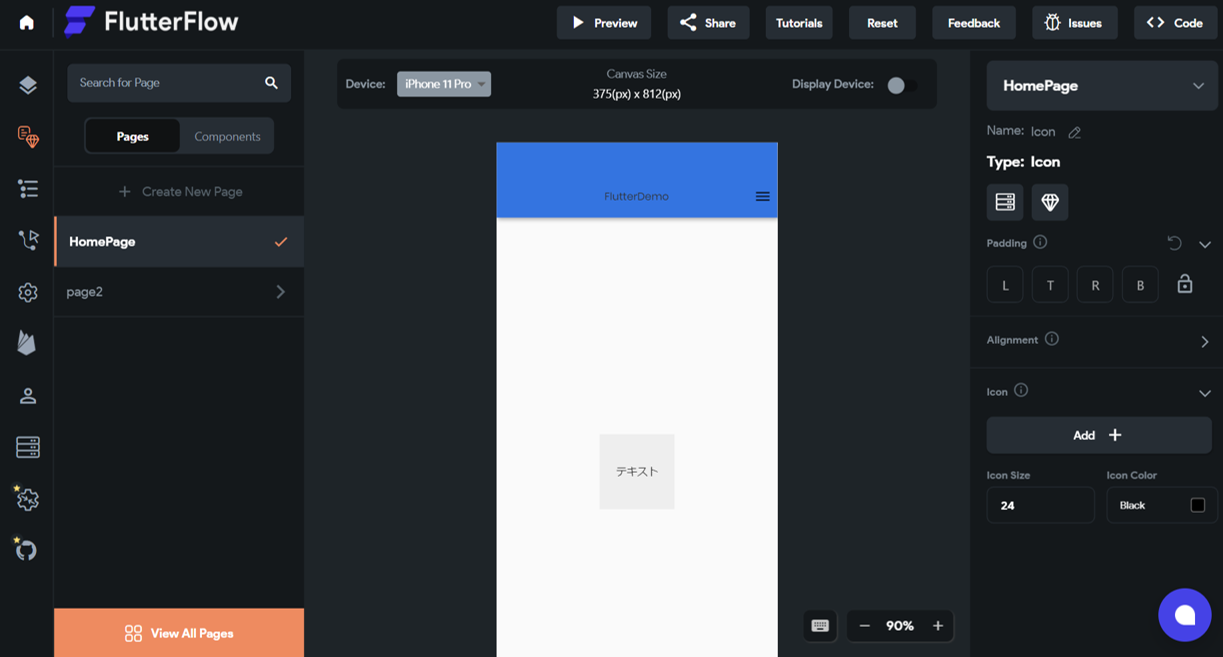
Select Page or Conponent
-
Select Page or Conponentでは、別ページの作成を行うことができます
-
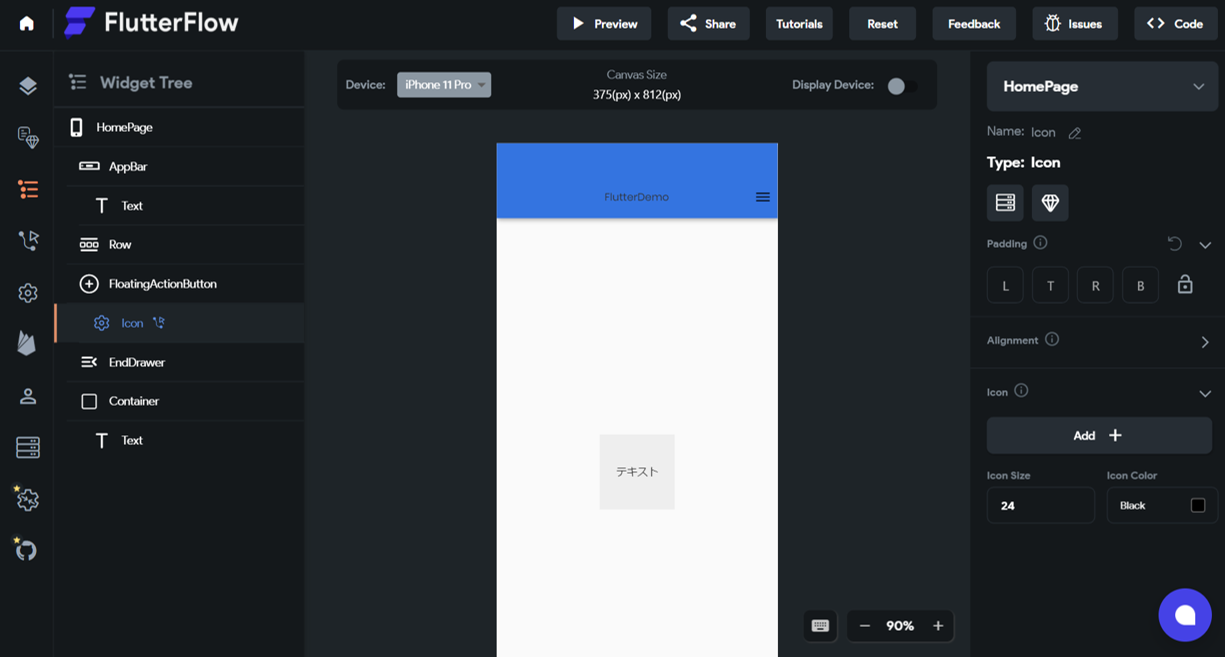
Widget Tree
-
WidgetTreeでは、画面のWidgetツリーの構築状態を確認できます
-
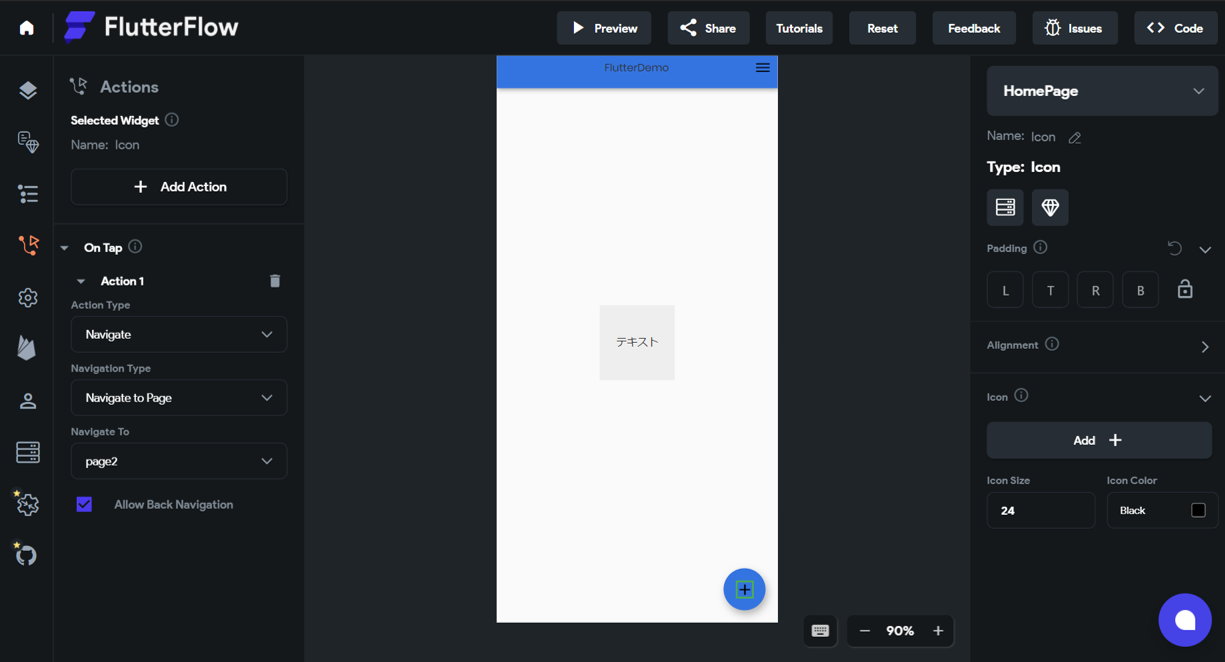
Actions
-
Actionsでは、ページの遷移などを作成できます
-
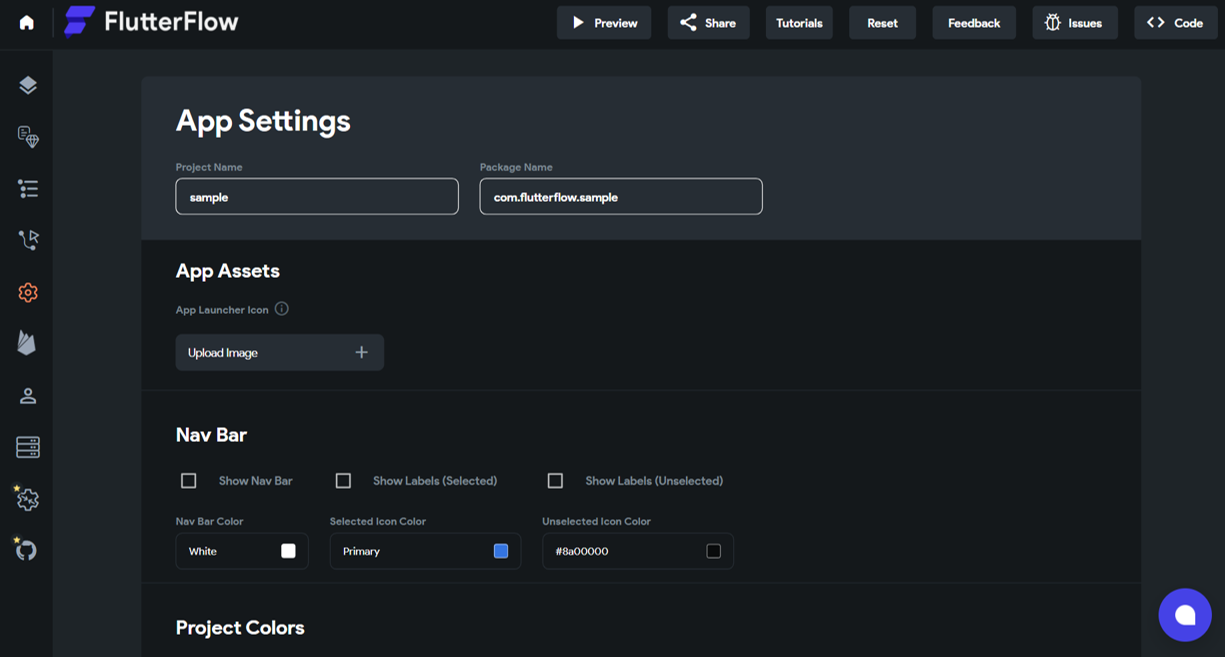
AppSettings
-
AppSettingsでは、アプリ全体の設定ができます。
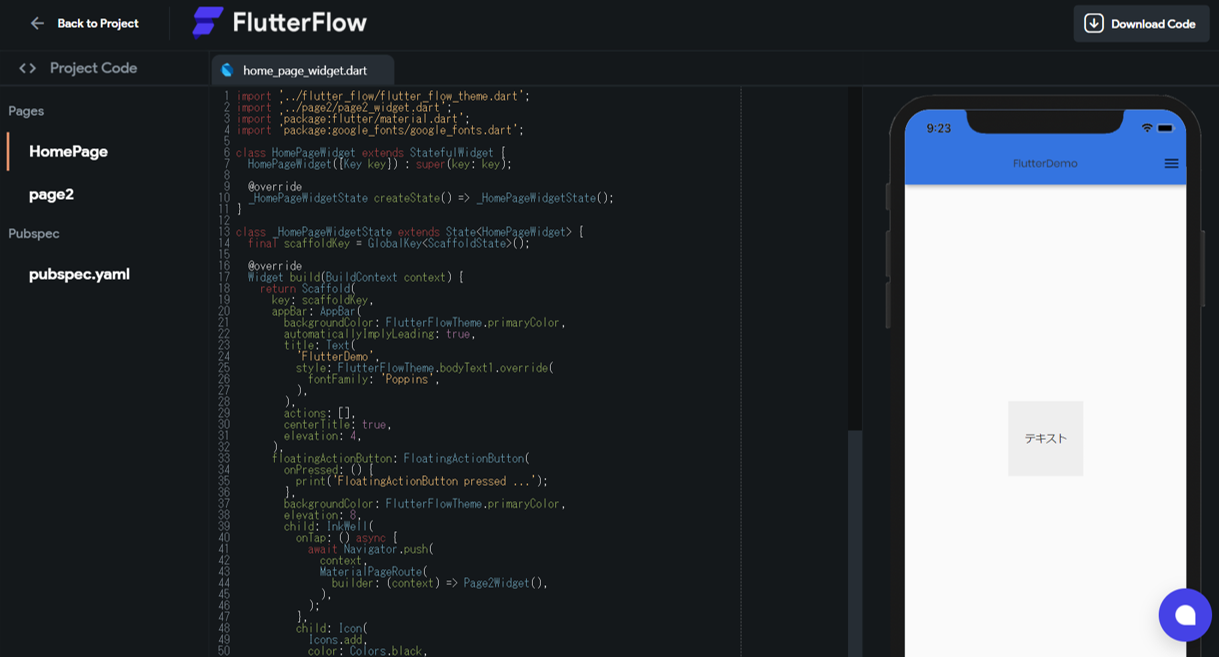
ソースコード
ソースコード
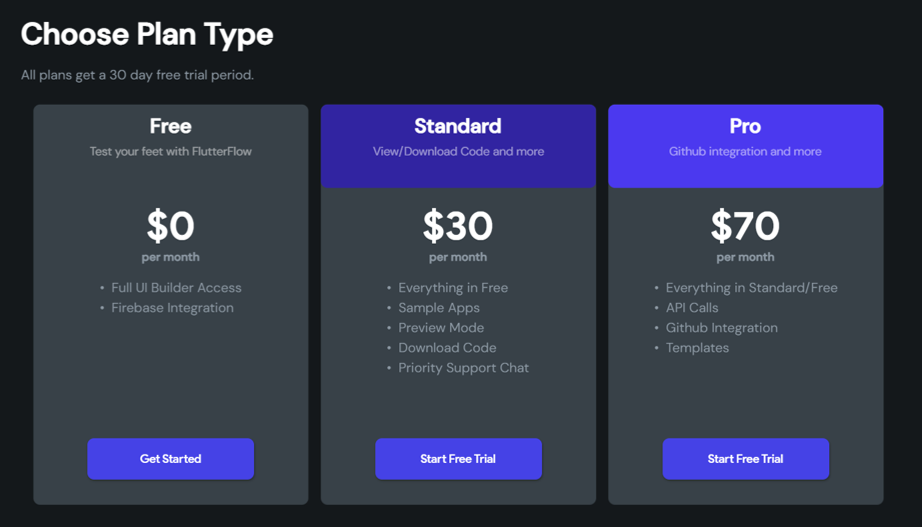
有償プラン
有償プランでは、より多くの機能を利用することができます。
-
有償プラン
-
ソースコードのエクスポートも有償ですが、画面のコピーで1画面単位では可能です。
-
API,Githubなどと連携する場合は有償プランを利用する必要があります。
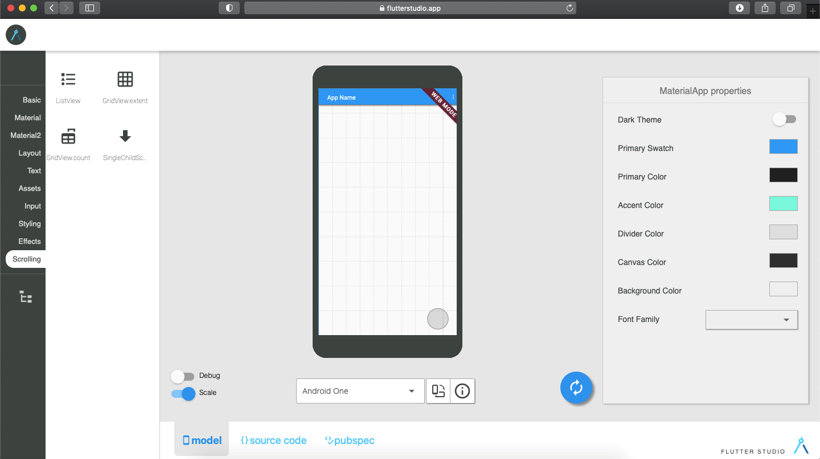
FlutterStudio
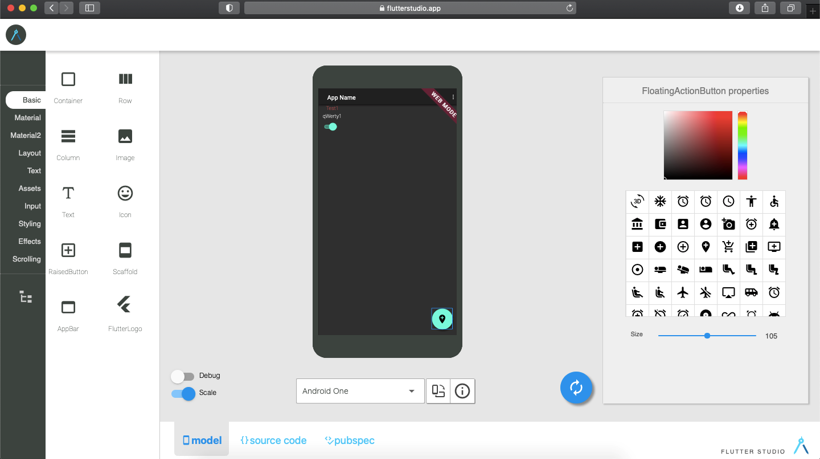
Paul Mutisya氏が作成した、2年以上前からあるFlutter StudioというWebサイトもログイン不要でFlutterアプリの構築ができます。
良くも悪くも、機能が少ないので、基本的な機能やレイアウトなどをコンパクトに作成することができます。
- 初期画面
- 画面を編集
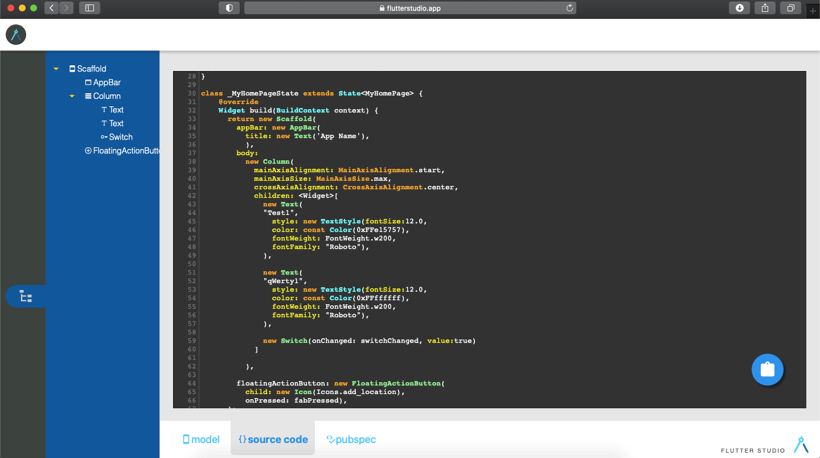
- Widgetツリー&ソースコードを表示