Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 20万文字を超える超大作になっています!!
まとめ記事
はじめに
- Flutterエンジニアに必要なスキルや、俯瞰的なロードマップが整理されていますので、和訳と解説を加えて紹介します。
- 最近あまり更新されてないかもです。。。
- 解釈、和訳が違っていたらすみません。。。
オリジナル
2021/5月時点の最新版を利用しています。
また、このロードマップがすべてのスキルやツールを完全にカバーしているというわけではない点に注意してください。
解説
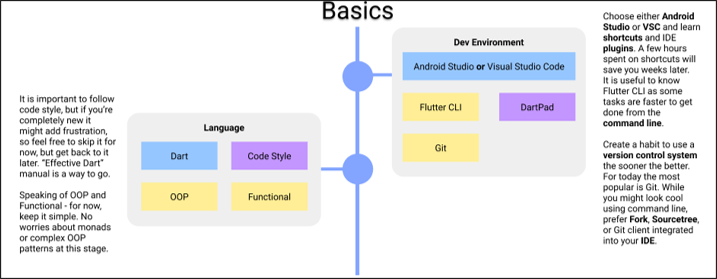
Basic
DevEnviroment
- AndroidStudio か VSCodeを使って、ショートカットやプラグインを活用すると良い
- 一部タスクはコマンドライン(FlutterCLI)を使うとよい
- 構成管理はGitが良い。コマンドでも良いがIDEのプラグインやFork/Sourcetreeを活用するべき
補足
- DartPadはオンラインの環境です
Language
- コードスタイルを維持することは重要だが、最初はスキップしてもよい。「EffectiveDart」を参考にすると良い。
- OOP(オブジェクト指向)やFunctional(関数型プログラミング)は、現時点ではシンプルにしておく
補足
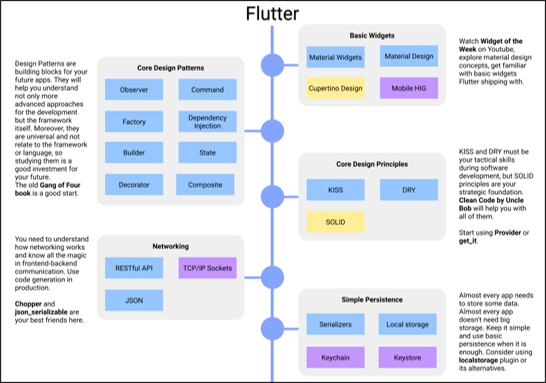
Flutter
Basic Widgets
- youtubeの「Widget of the Week」を見て、マテリアルデザインに慣れてください
補足
Core Design Patterns
- デザインパターンは言語とは別で普遍的なもので、アプリを構築するのにとても役立ちます
- 「GoF」は良い始点です。
補足
Core Design Principles
- KISSやDRYは開発の基本スキルで、SOLIDの原則は、基盤になる
- 「Clean Code」by Uncle Bob はあなたを助けるだろう
- "Provider","get_it"パッケージを活用するとよい
補足
Networking
- フロントエンド-バックエンドの通信の魔法を理解することは重要
- コード生成時には、Chopper+json_serializableはあなたの親友になるでしょう
補足
Simple Persistence
- ほとんどのアプリではストレージが必要ですがビックデータほどは不要です。
- シンプルかつ基本的な永続性で十分です。
- ローカルストレージやその代替を検討してください。
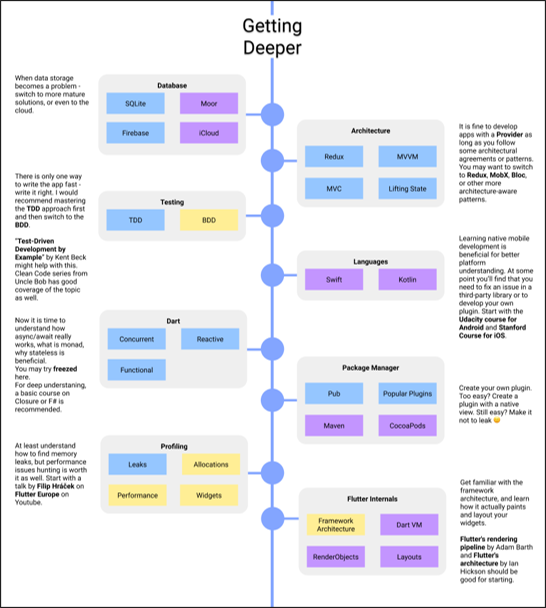
Getting Deeper
Database
- DBが課題になった場合には、成熟したソリューションやクラウドを使う
Architecture
- 合意されたアーキテクチャをProviderを使って開発している場合は問題ありません。
- そうでなければReduxなどのアーキテクチャを意識したパターンに切り替えることをおすすめします
Testing
- 最初にTDDで始め、その後BDDに切り替えることを推奨する
- cleancodeシリーズの「Test DrivenDevelopment by Example」は助けになるかもしれない
補足
Languages
- ネイティブモバイル開発を学ぶことは、プラットフォームをよりよく理解するために有益
- パーティのライブラリで問題が起きたり、独自プラグインを開発する時に気付く
- Android用のUdacityコースとiOS用のStanfordコースから始めましょう
Dart
- sync/awaitの非同期を理解しましょう。
- モナドやステートレスを理解し、freezedを使ってみてください
- より詳しく理解ためにClosureやF#の基礎コースを受けるのをおすすめします
補足
Package Manager
- パッケージを作るのは意外に簡単
Profiling
- メモリリーク見つける方法を理解してください
- また、性能の問題を見つけることも大事です
- 「Flutter Europe」から始めましょう
補足
Flutter Internals
- Widgetが実際にどのように描画されるかを学びます
- 「Flutterのレンダリングパイプライン」は開始に適しているはずです
補足
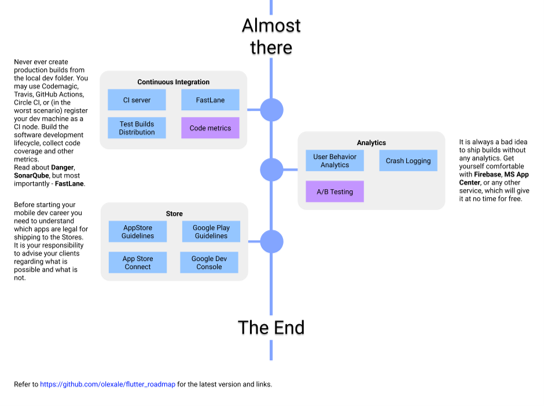
Almost there
Continuous Integration
- 開発環境から直接ビルドデプロイしてはいけない。CodemagicなどのCIツールを使う。最悪でも開発マシンをCIノードにして利用する
- カバレッジやメトリクスもSonaerQubeなどを使う。FastLaneが特に重要
補足
Analytics
- 分析無しで出荷ビルドするのは良くない
- Firebase/AppCenterは無料で使えるので、活用するとよい
補足
Store
- モバイル開発者として、どのストアで何ができ、どのような合法的な提供ができるのかをクライントに責任を追うのを理解する
編集後記?
当然のことながらDartの構文だけ知っていても開発はできませんね
Widgetにどんな物があるのかを知っていることも重要で、なおかつ、開発手法としてCICDや自動化、テストも重要です。
もちろん、VSCodeやGitなどの開発環境といった共通的なものも欠かせません。