はじめに
やりたいこと
- Node-REDでどんなことがどこまでできるのかを調べる
- part5(ダッシュボード編)では、ダッシュボード機能を検証しました
- なお、デスクトップ版でも利用可能です
Node-REDのまとめ記事
動作環境
- OS : CentOS Linux release 7.5.1804 (Core)
- Node-RED : v0.19.5
- docker : 18.09.1
- Node-REDイメージ : nodere/node-red-docker (IMAGE ID/d4f07b39b24d)
- Dockerを使いますが、ホストに立てても大丈夫かと思います。
免責事項
- 検証をして確実と思われる情報を載せておりますが、誤っている可能性もゼロではないので、参考程度にご利用ください
- 本来はコードと実行結果のコンソールログも載せるべきなのですが、数と量が多いので、一旦は画面イメージまでとさせてください。
調査結果
必要なライブラリノード
- 本機能を利用するためには、下記のライブラリノードを入れておく必要があります。
- node-red-dashboard
概要
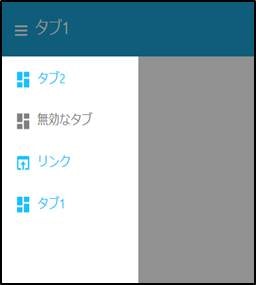
- タブによって画面を切り替えることができます
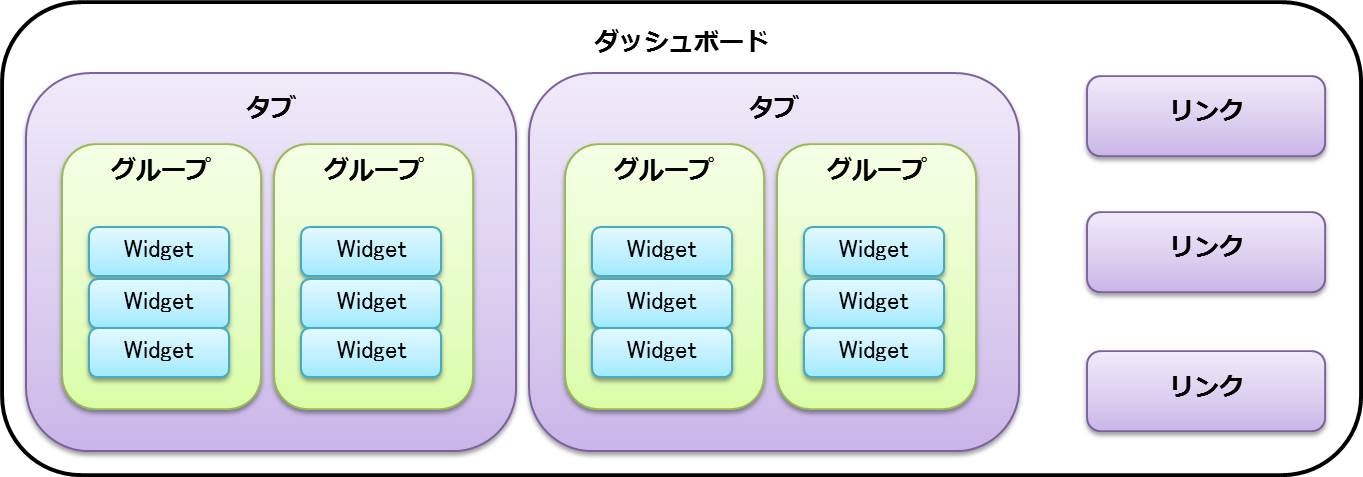
画面の階層構造
- ダッシュボードは複数のタブ(表示画面)とリンク(外部リンク)で構成されます
- 1つのタブは複数のグループから構成され、1つのグループは複数のwidgetで構成されます
- 下位の構成要素は上位の構成要素をまたがって配置することはできません。
- 1つのグループが複数のタブにまたがるなど
補足
- タブ/グループ/widgetは大まかな大きさやパディングを指定できます
- タブは可視性と有効/無効を切り替えられます
- グループは折り畳みの有無を指定できます
- widgetは細かい設定ができます
- タブの切り替えやグループの可視性は動的に変更できます(後述)
- basic認証をかけた場合、Node-RED本体の認証は行えますが、ダッシュボードには認証が入りません
- ダッシュボードで認証をする場合は、パスワード認証などと動的制御を使って実現できると考えられます
Widgetの種類
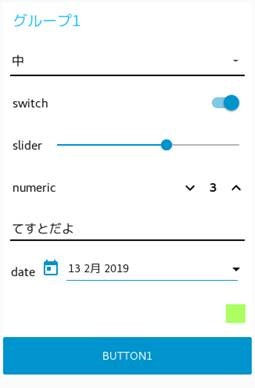
入力系
- 入力系ではあるが機能ノード(入力端子がある)となっている
- すでに入力がある場合は、素通しできる機能をもつため
| パーツ名 | 機能 |
|---|---|
| dropdown | ドロップダウンで候補を選べる |
| switch | ON/OFFを切り替える |
| slider | スライダーで量を変更する |
| numeric | 1つずつ増加/減少を選べる |
| textinput | 文字列の入力ができる |
| date | datepickerで日付を選べる |
| colorpicker | colorpickerで色を選べる |
| button | 押ボタンが作れる |
フォーム系
- フォームとして1つのまとまりとして制御できる
- e-mailはフォーマットチェックがある
- 入力必須化の設定もできる
- submit用とcansel用のボタンも付与される
| パーツ名 | 機能 |
|---|---|
| text | 文字列の入力ができる |
| numeric | 1つずつ増加/減少を選べる。直接入力も可能 |
| メールアドレスの入力を行う | |
| password | パスワードの入力を行う。入力はマスクされるが暗号化はされない |
| checkbox | チェックボックスを作る |
| switch | ON/OFFを切り替える |
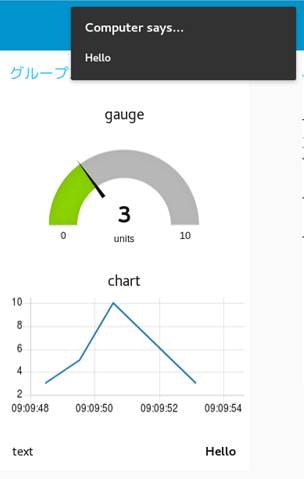
出力系
- 画面の出力系を制御できる
- 音声出力は日本語用と英語用があり、対応する言語の入力はそこそこきちんと聞こえる
| パーツ名 | 機能 |
|---|---|
| notification | notificationを付けられる。OK/Cancelダイアログにもできる |
| gauge | ゲージ表示ができる |
| chart | 状態変化をチャートで表示できる |
| text | 文字を表示できる |
| audio out | 音声出力ができる |
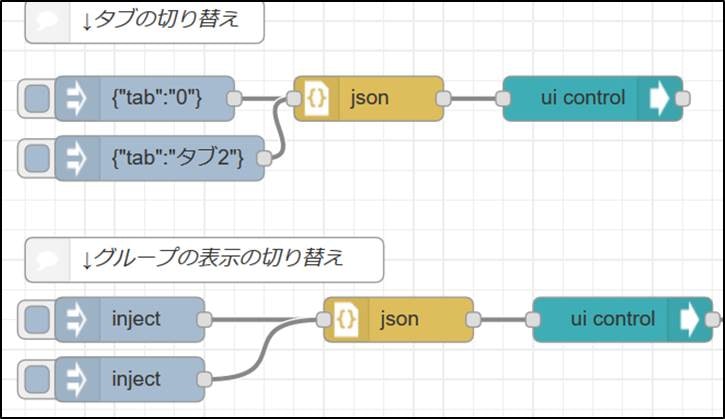
動的制御
- タブの切り替えとグループの表示/非表示を動的に切り替えられる
- そのため、以下のようなことはできそう
- フォームでユーザ認証
- 暗号化して、DBなどに問い合わせる
- OKならば、タブを切り替え、グループを表示させ、必要な要素にアクセスできるようにする
- なお、非表示はクライアント側のコメントアウトなどではなく、きちんと消えているのでセキュリティ的にもよさそう
- タブやグループの指定は、インデックスか名前で行える
- 同じ要領でwidgetの操作などを行おうとしたがダメでした
- そのため、以下のようなことはできそう
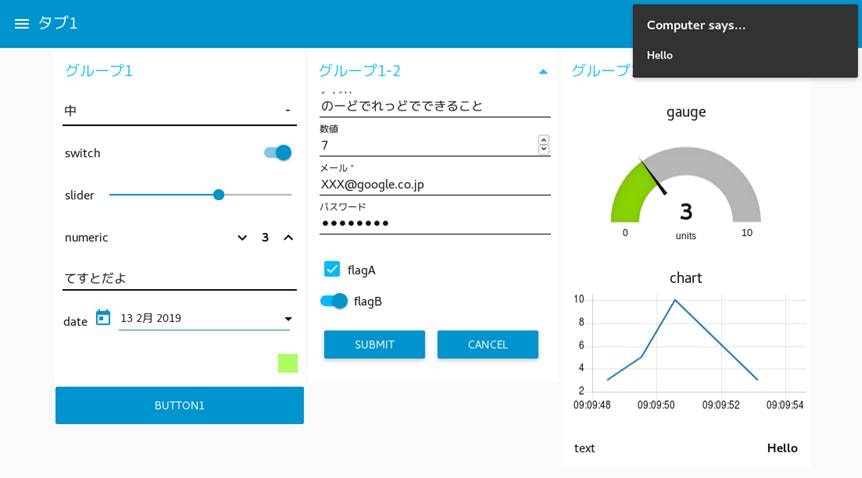
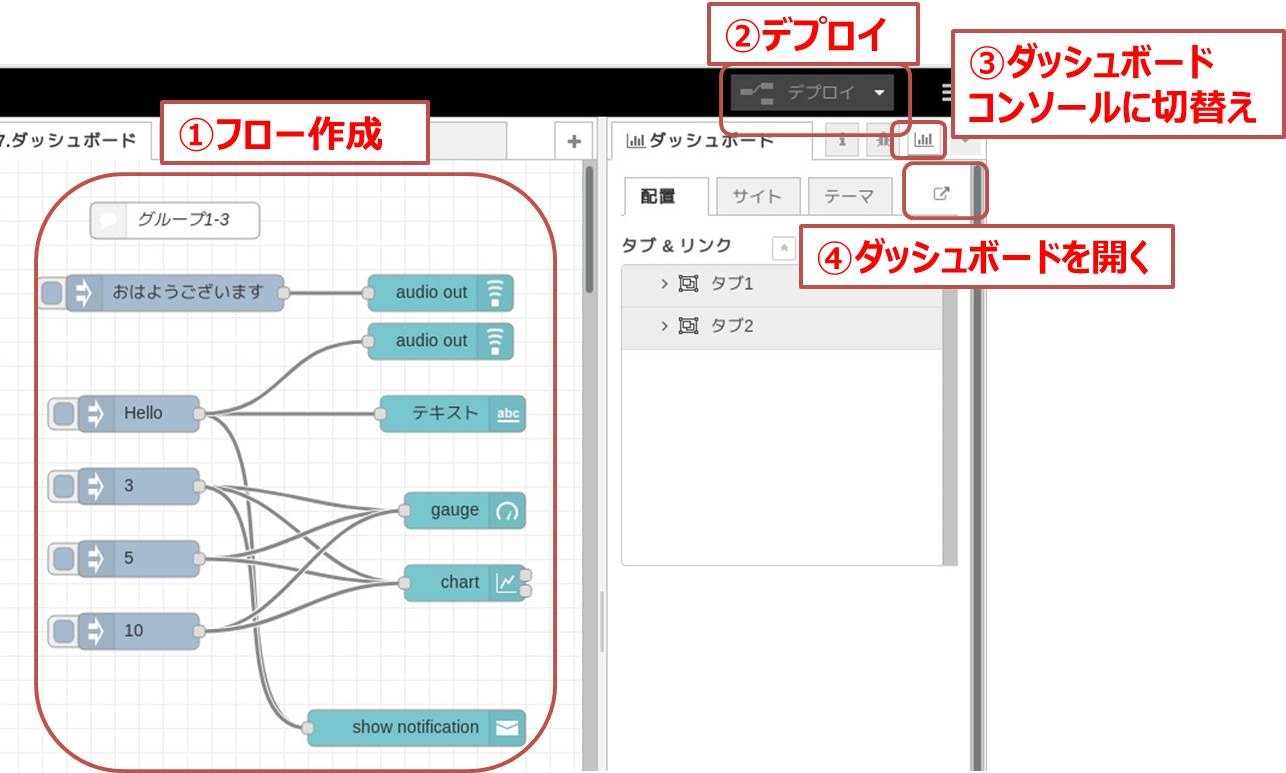
画面イメージ