Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 10万文字を超える超大作になっています(笑)
はじめに
- いままでおざなりにしていた多言語対応を整理
まとめ
多言語対応
日本のスマホ市場はかなりの大きさではありますが、それでも世界市場から見ればその一端でしかありません。
ゲーム、アプリ、ツールいずれであってもある程度のユーザ数を獲得したいならば、多言語化(最低限英語)対応が必要になってきます。
Flutterには、この多言語対応の仕組みが備わっています。
このチャプターでは、日本語/英語対応を解説していきます。
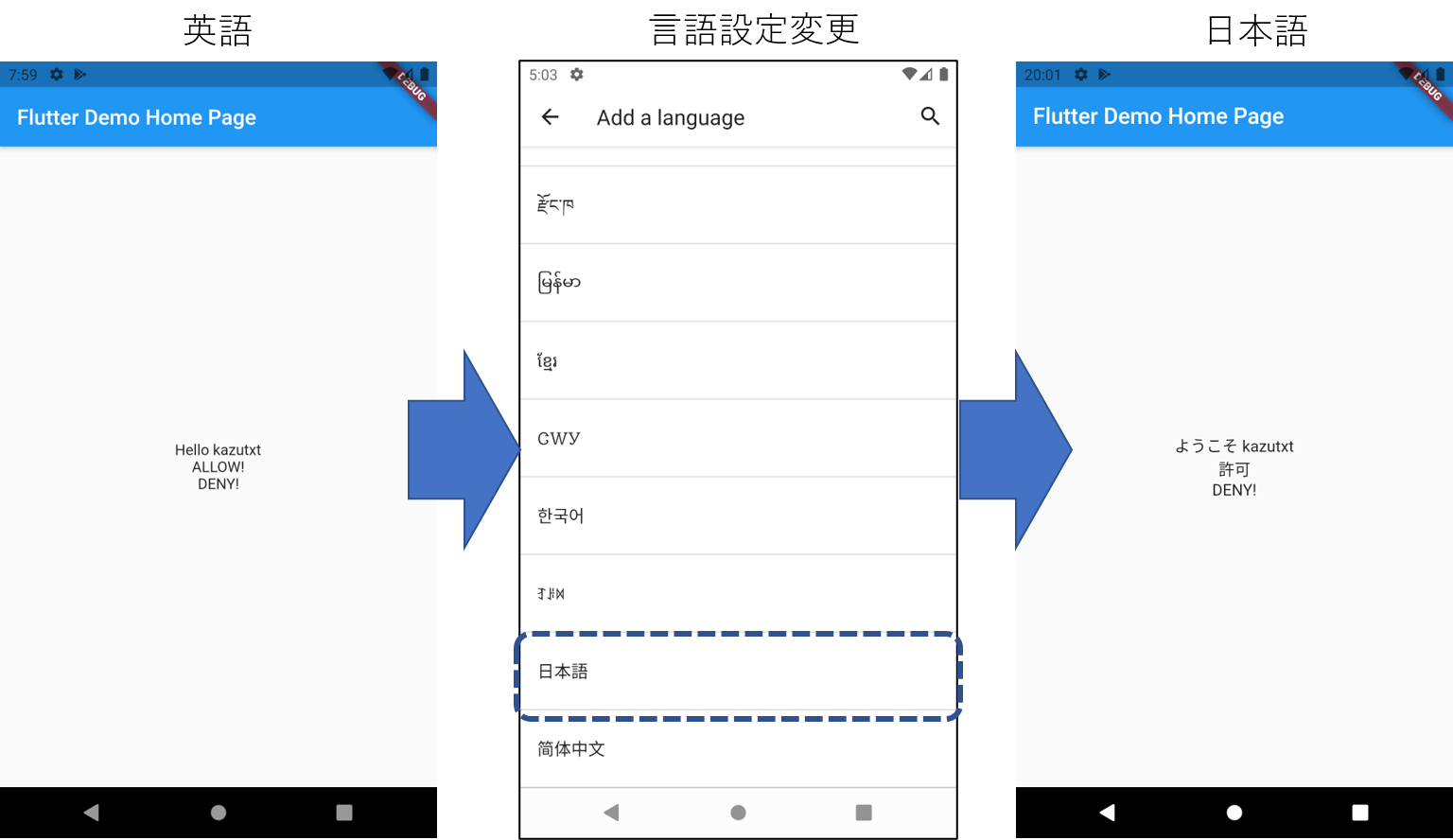
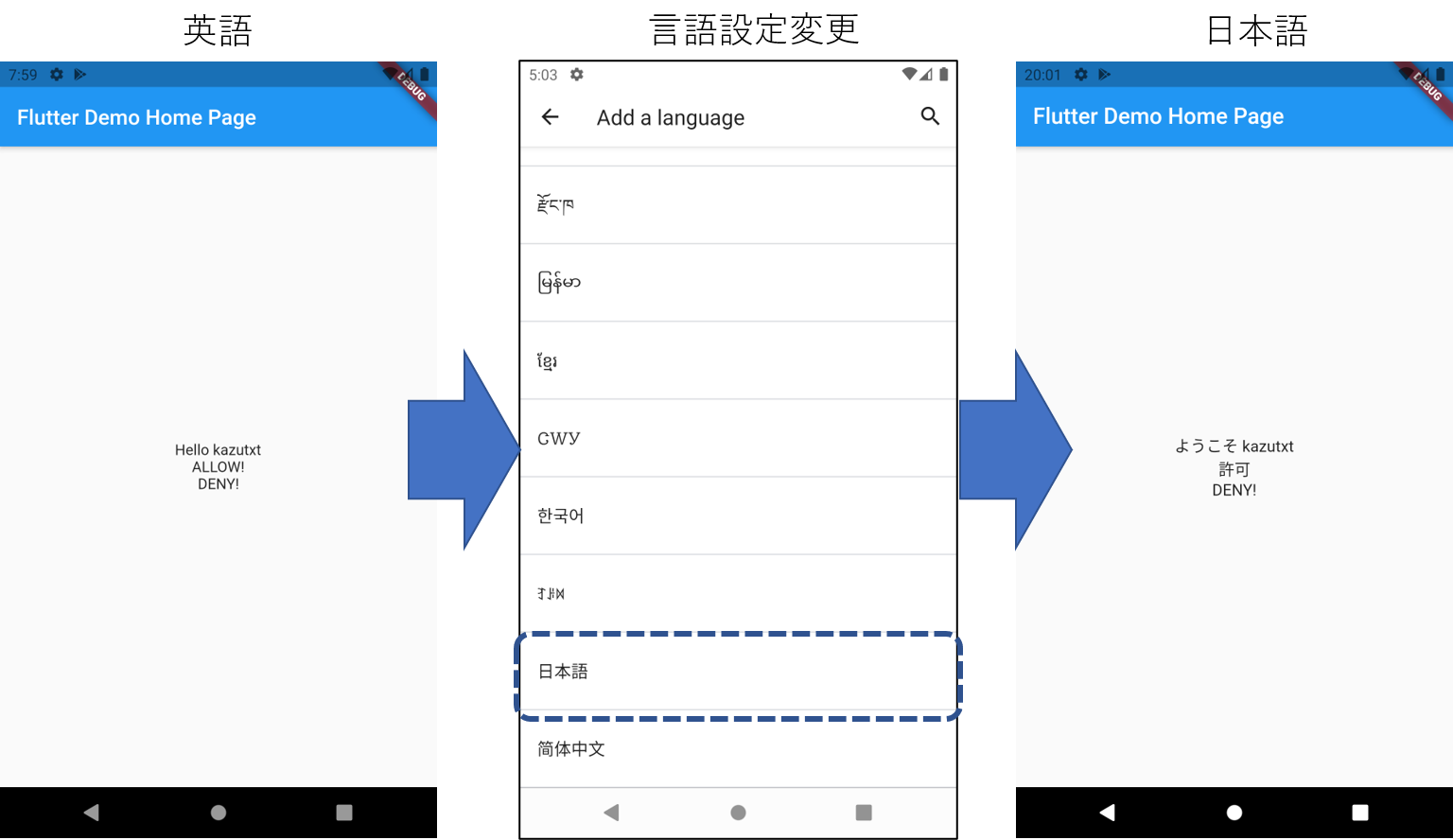
まず、今回やりたいことは以下のような、言語設定に合わせた言語で文字を出力することです。
手順1 多言語用のライブラリのインストール
まず、ライブラリのインストールを行います。
後々必要になる関連ライブラリや自動ファイル生成の有効化も行っておきます。
dependencies:
flutter:
sdk: flutter
flutter_localizations: # 多言語ライブラリの本体
sdk: flutter
intl: "^0.17.0" # 多言語やフォーマッタなどの関連ライブラリ
flutter:
generate: true #自動生成フラグの有効化
手順2 アプリの多言語対応の設定
+ import 'package:flutter_localizations/flutter_localizations.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
+ localizationsDelegates: [
+ GlobalMaterialLocalizations.delegate,
+ GlobalWidgetsLocalizations.delegate,
+ GlobalCupertinoLocalizations.delegate,
+ ],
+ supportedLocales: [
+ const Locale('ja', ''), //日本語
+ const Locale('en', ''), //英語
+ ],
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
手順3 多言語対応設定ファイルの作成
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart
arb-dirがarbファイルが置かれるディレクトリです。
template-arb-fileがメッセージ対応のテンプレート定義です。
output-localization-fileがインポートするDartクラスファイルの定義です。
arb(ApplicationResourceBundle)ファイルは、json形式のFlutterで言語リソースを管理するためのファイルです
l10nは聞き慣れない用語かと思いますが、localizationが長いので、「l + 10文字 + n」という意味で略した単語です。
下記のようにいろいろなバリエーションがあり、ニュアンスは異なりますが、根本的な意味は同じです。
l10n → localization(地域化)
i18n → internationalization(国際化)
g11n → globalization(グローバル化)
m17n → multilingalization(多言語化)
手順4 言語ファイルを準備する
arbファイルをjson形式で、リソースキーとリソースバリューを組みにして記述していきます。
言語ごとに準備します。
ベースは、template-arb-fileで指定したapp_en.arbとなり、日本語を使う時に対応するリソースIDがあるものは、日本語のリソースバリューが使えます。
{
"@@locale":"en",
"hello": "Hello {name}",
"@hello": {
"description": "welcome message",
"placeholders":{
"name":{
"description" : "username",
"example" : "kazutxt"
}
}
},
"login": "Login",
"info": "Info",
"allow": "ALLOW!",
"deny": "DENY!"
}
{
"@@locale": "ja",
"hello": "ようこそ {name}",
"login": "ログイン",
"info": "情報",
"allow": "許可"
}
上記のようにプレースホルダーや説明/例示を残すこともできます。
denyに対応する日本語を準備していないのは意図的です。
日本語対応するものがない場合は、テンプレートの英語のほうが使われるのを確認するためです。
使える表現は、下記サイトをご確認ください。
https://github.com/google/app-resource-bundle/wiki/ApplicationResourceBundleSpecification
手順5 ファイルの生成
flutter pub getを実行し、設定ファイルからdartファイルを生成。
VSCodeの場合は、pubspec.yamlを更新すると自動で実施されます。
arbファイルが不完全の場合は、ツールがクラッシュしたり、エラーログが出力されます。
エラーからは問題箇所を追いかけにくいので、こまめに保存/生成し問題が無いことを確認しながらすすめることをオススメします。
自動生成されるのは、
.darttool/fluttergen/genl10n/applocalizations.dartになります。
それぞれの言語に対応するファイルも生成されています。
ちなみに、同じフォルダにある日本語版は下記のような内容になっています。
// ignore: unused_import
import 'package:intl/intl.dart' as intl;
import 'app_localizations.dart';
// ignore_for_file: unnecessary_brace_in_string_interps
/// The translations for Japanese (`ja`).
class AppLocalizationsJa extends AppLocalizations {
AppLocalizationsJa([String locale = 'ja']) : super(locale);
@override
String hello(Object name) {
return 'ようこそ ${name}';
}
@override
String get login => 'ログイン';
@override
String get info => '情報';
@override
String get allow => '許可';
@override
String get deny => 'DENY!';
}
手順6 アプリでの利用
自動生成されたものが使えるように、インポート文とデリゲート文を追加します。
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
+import 'package:flutter_gen/gen_l10n/app_localizations.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
+ AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
const Locale('ja', ''), //日本語
const Locale('en', ''), //英語
],
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
+ Text(
+ AppLocalizations.of(context)!.hello("kazutxt"),
+ ),
+ Text(
+ AppLocalizations.of(context)!.allow,
+ ),
+ Text(
+ AppLocalizations.of(context)!.deny,
+ ),
],
),
),
);
}
}
実際に使っているのは、AppLocalizations.of(context)!.hello("kazutxt")のような部分です。直接文字列を問い合わせるのではなく、多言語対応のクラスに問い合わせてそれぞれの言語に合わせた文字を取得しています。
手順7 動作の確認
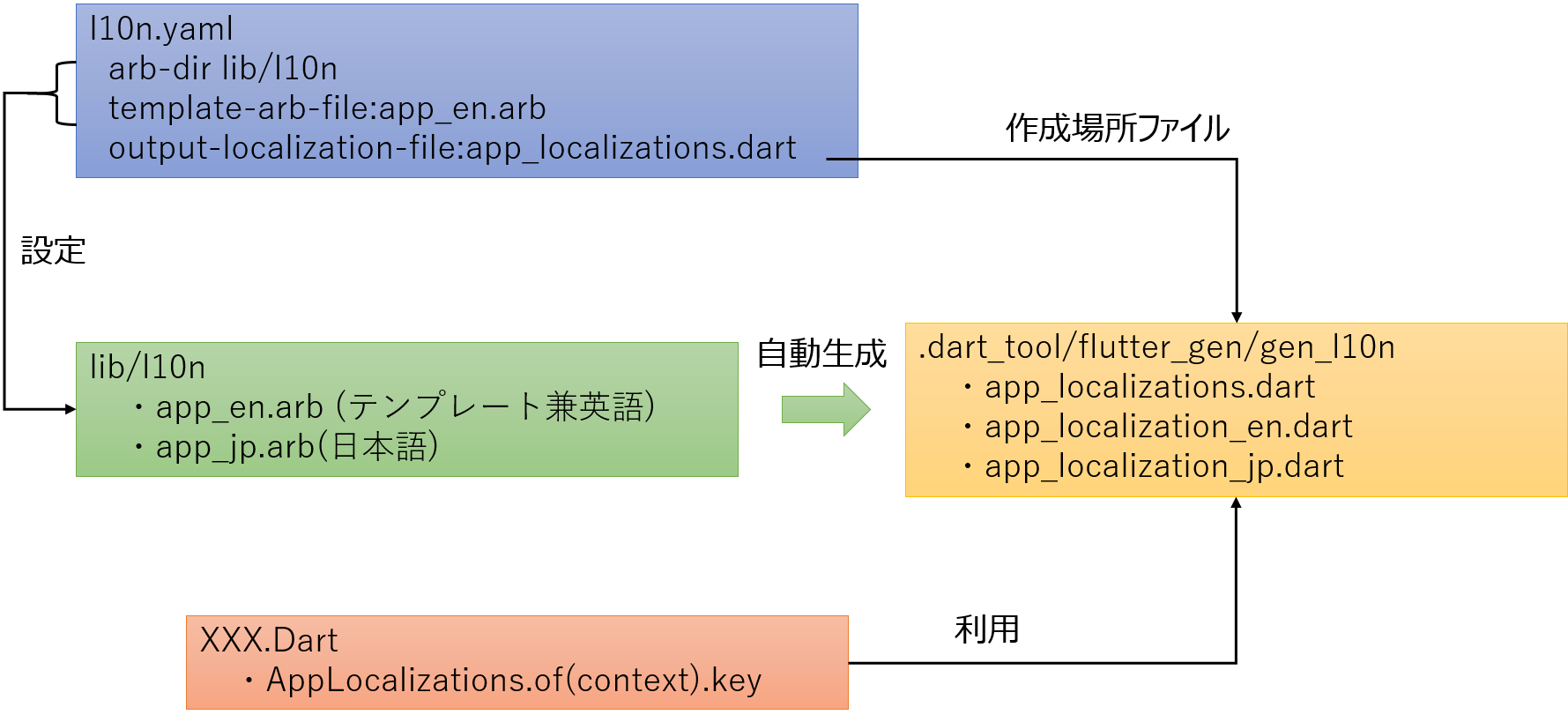
全体的な流れをまとめると、下記のようになります。
最後に、もう一度結果を確認します。
denyについては日本語に対応するものがないので、テンプレートのdenyで設定した"DENY!"がそのまま表示されています。