Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 25万文字を超える超大作になっています!!
まとめ記事
はじめに
- 個人開発だと、とりあえずGithubでソースコードを管理するだけでいいや!になり、CICDまでちゃんとやろうとならないのですが、せっかくなので、Codemagicを用いて、自動化してみました。
Codemagicとは
CodemagicはCI/CDサービスの一種で、GithubActionなどと同じようなサービスになります。
Flutterの専門のCI/CDから始まったため、かなりFlutterのCI/CDが扱いやすくなっています。
初期設定
アカウントの作成
サイトにアクセスし、Sign upをクリックします。
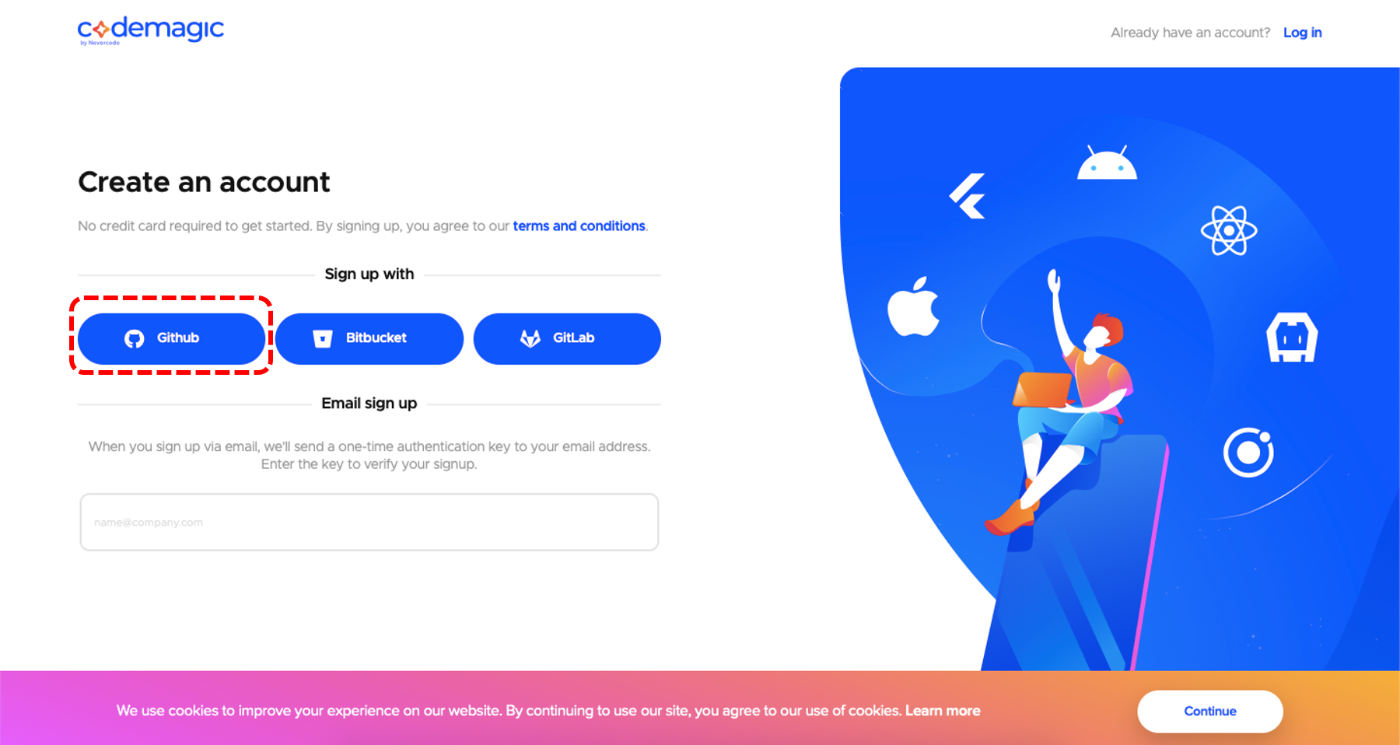
続いて、認証方法を選択し、認証します。
この後Github側で許可をすれば、アカウント作成が完了します。
以後、Githubを前提に進めます
リポジトリの設定
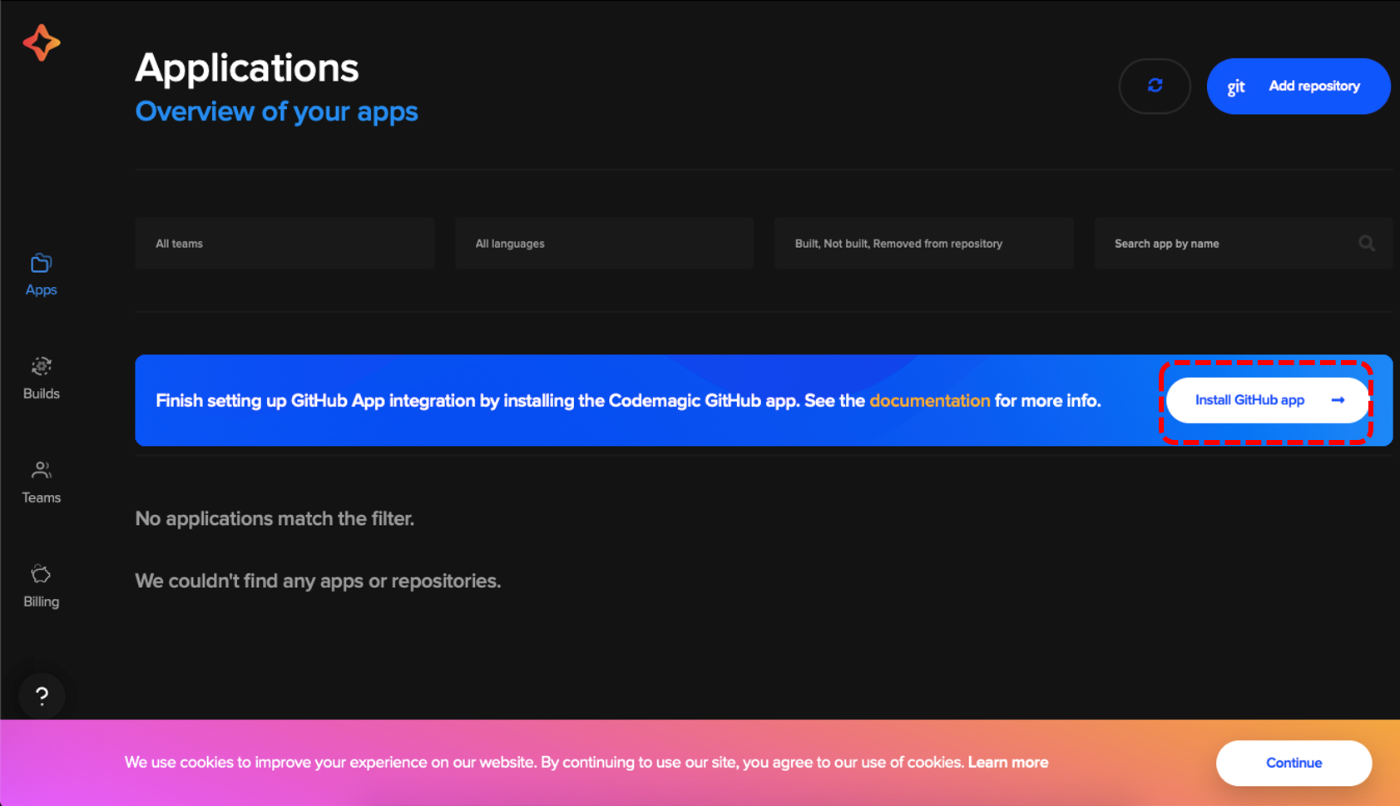
リポジトリを連携させるために「Install GitHub app」をクリックします。
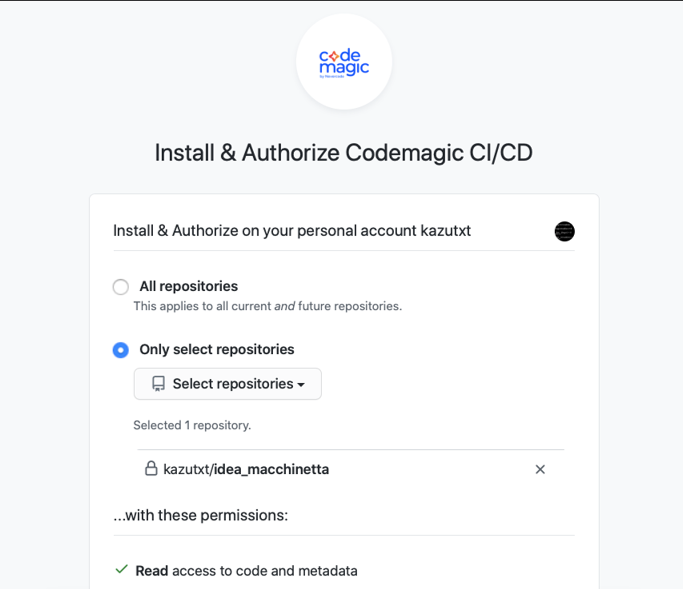
連携するリポジトリを選択して認証を行います。
デフォルトフローでのビルド
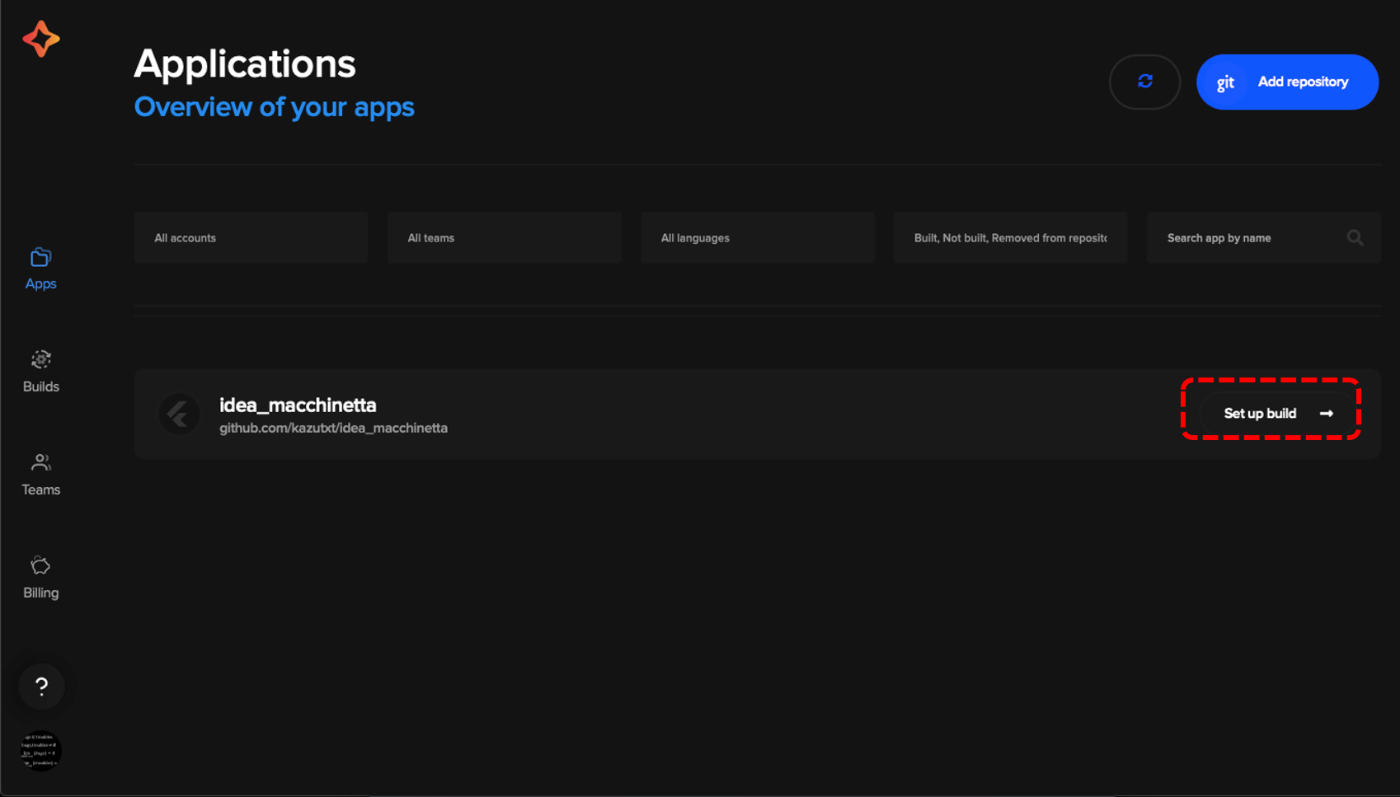
「Set up build」を選択します。
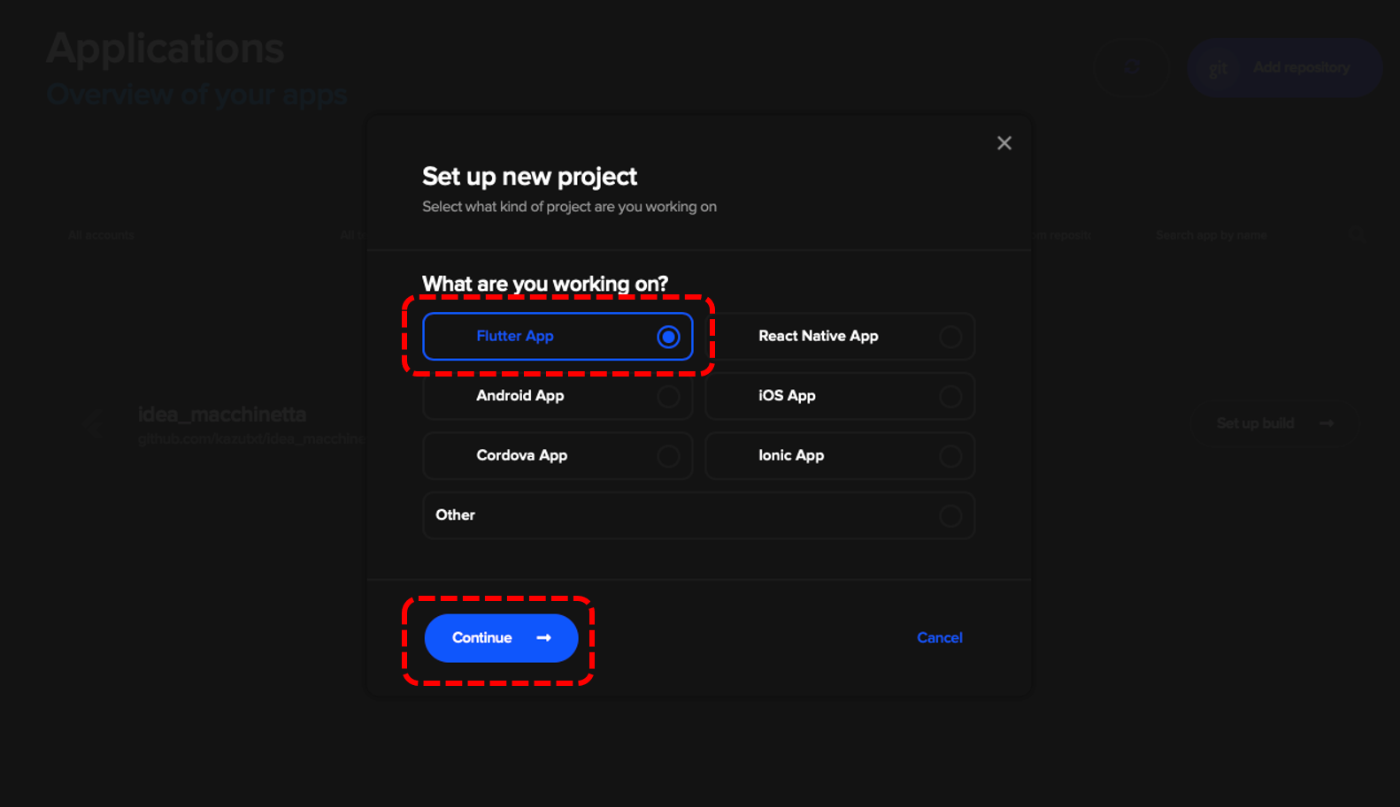
アプリの種類を聞かれるので、「Flutter App」を選択します

フローの編集画面に移動します。
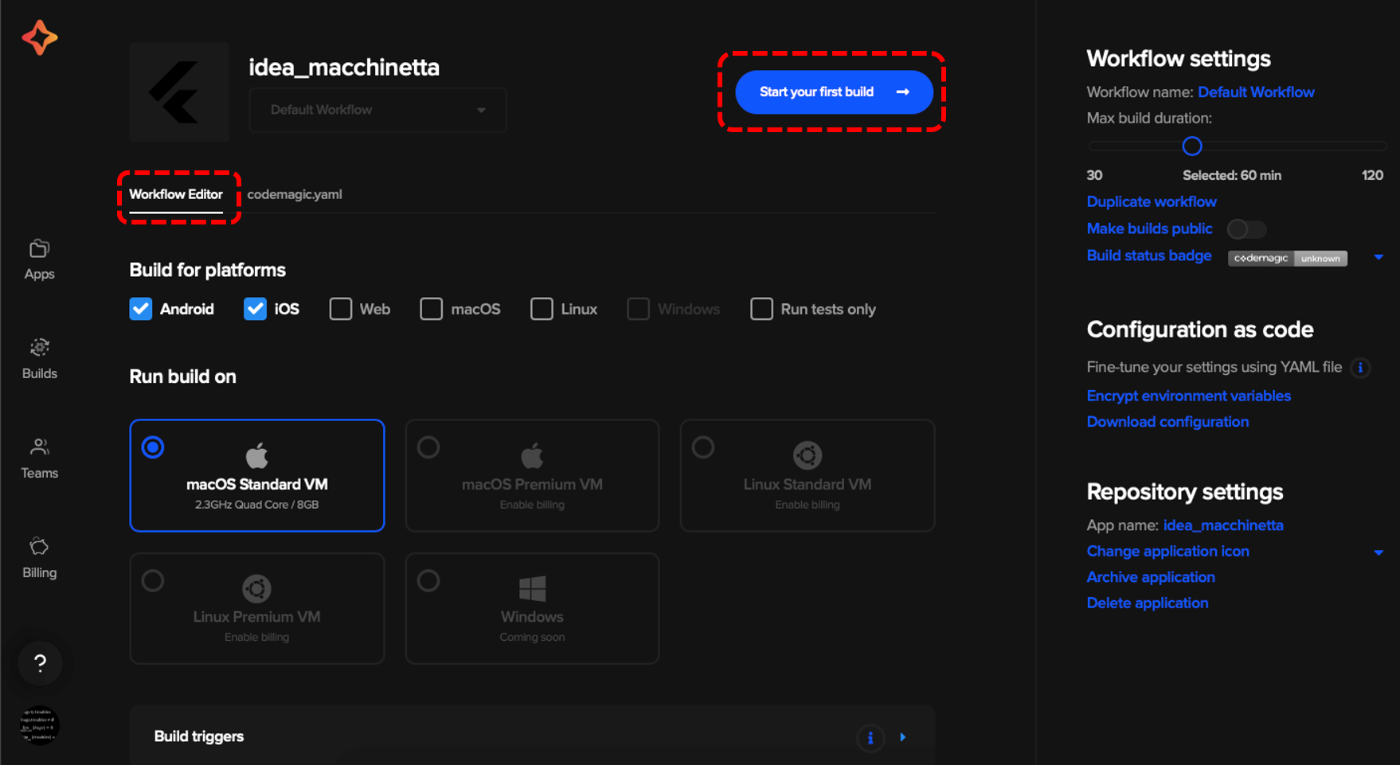
「Workflow Editor」に移動した上で、「Start your first build」をクリックして、デフォルトの設定のまま実行します。
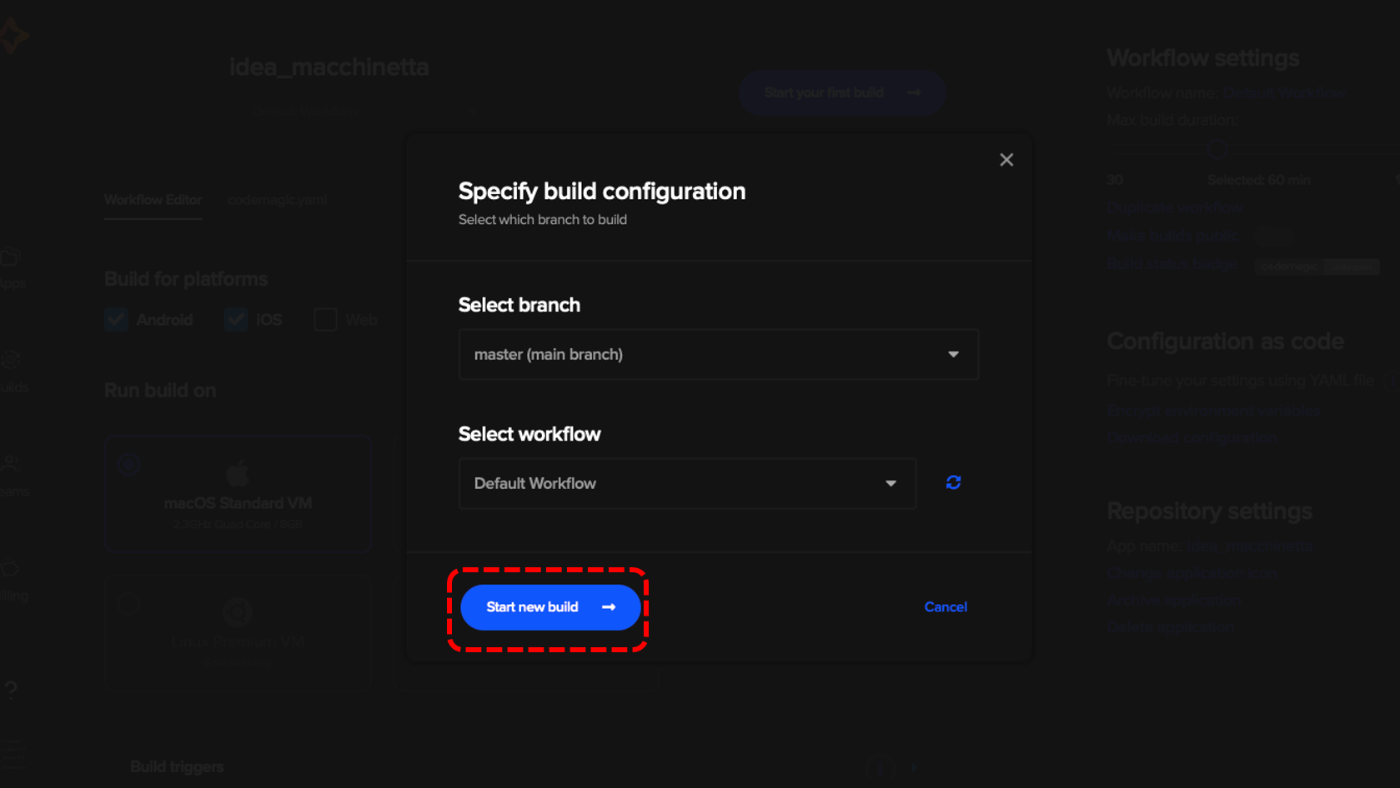
ブランチとフローを選択します。
ブランチは、ビルドに利用するブランチを選択してください。フローはデフォルトで問題ありません。

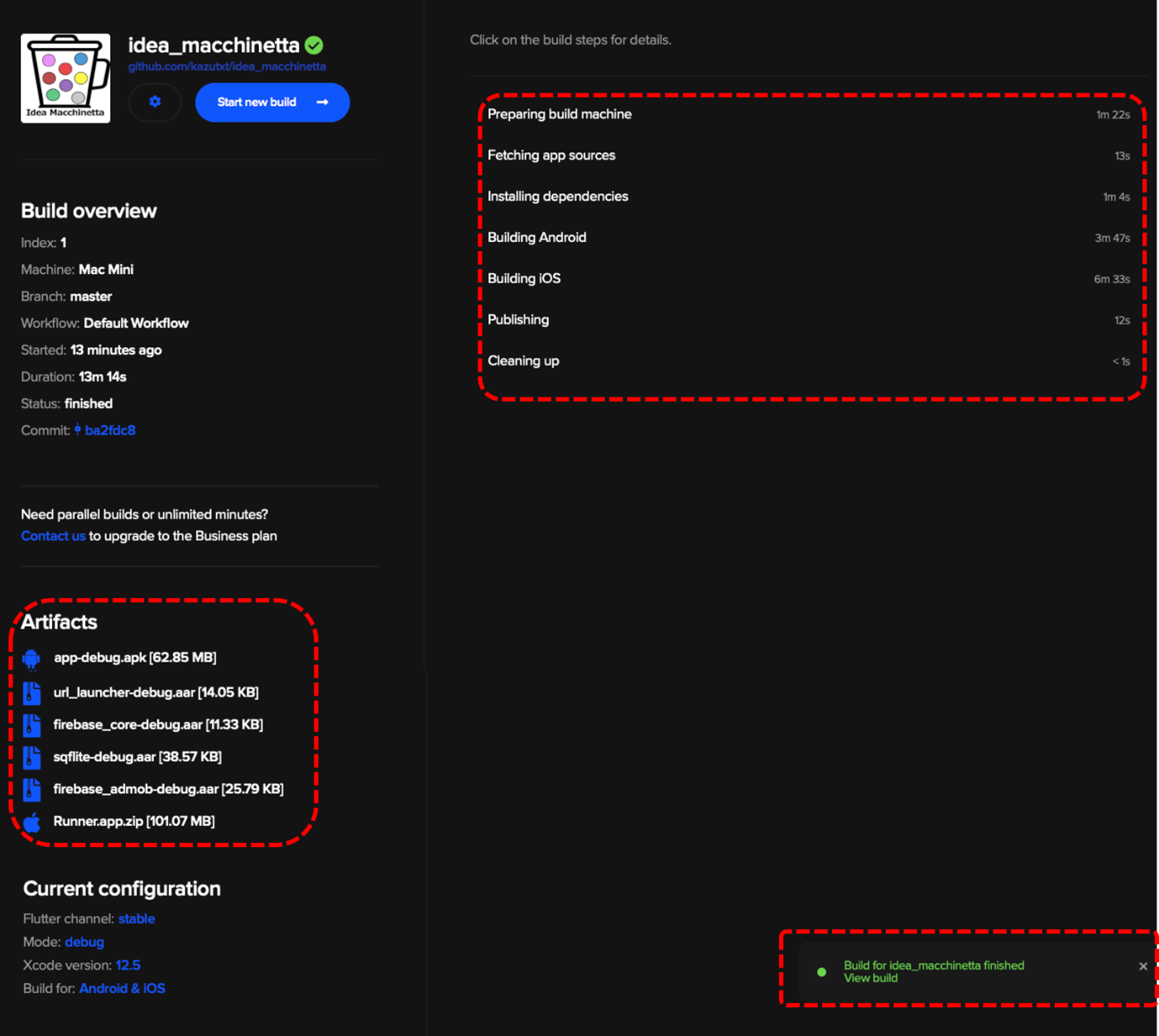
ビルドが問題なく終わると、「build finished」が表示され、成果物が作成されます。
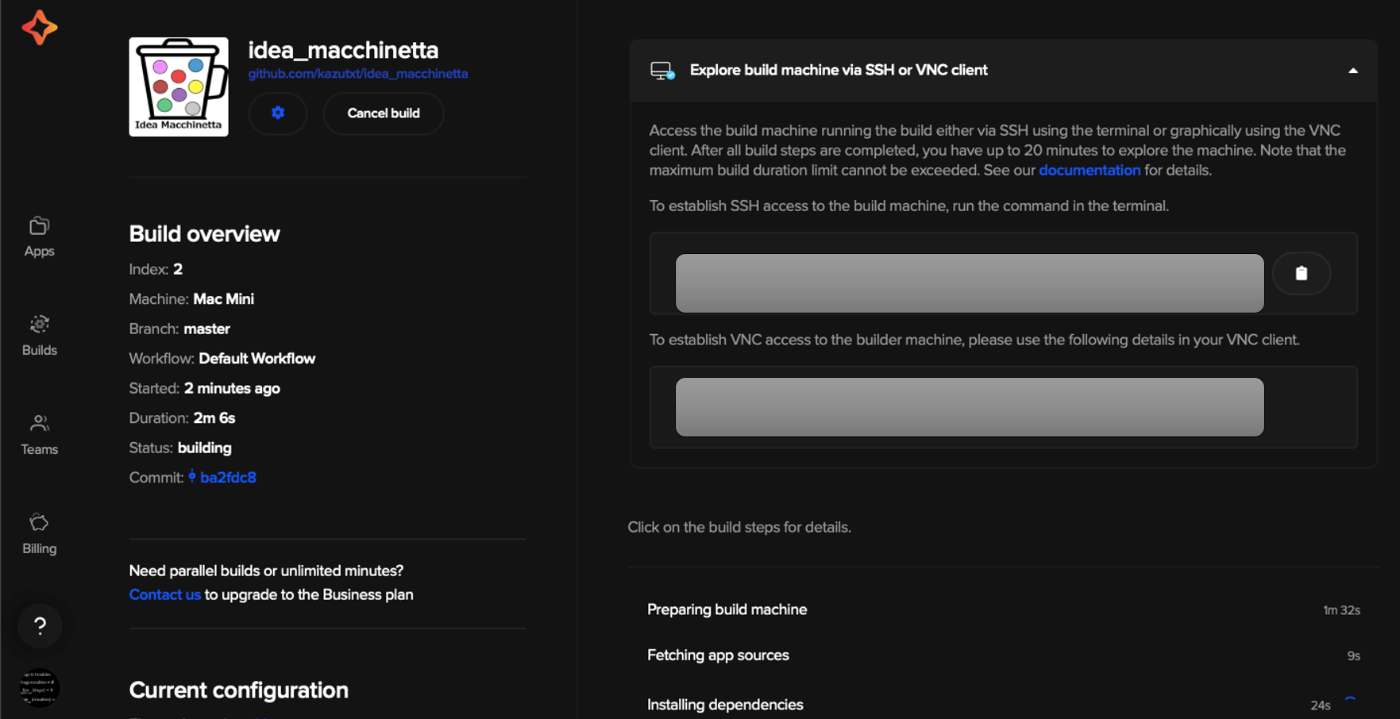
なお、ビルド中はビルドを行っているマシンにリモート接続することも可能です。

ビルドフローの概要
ビルドのカスタマイズが必要な場合は、「WorkFlow Editor」や「codemagic.yaml」で設定を行います。
今回はWorkFlow Editorを使いGUIからカスタマイズを行います。
codemagic.yamlには触れません。
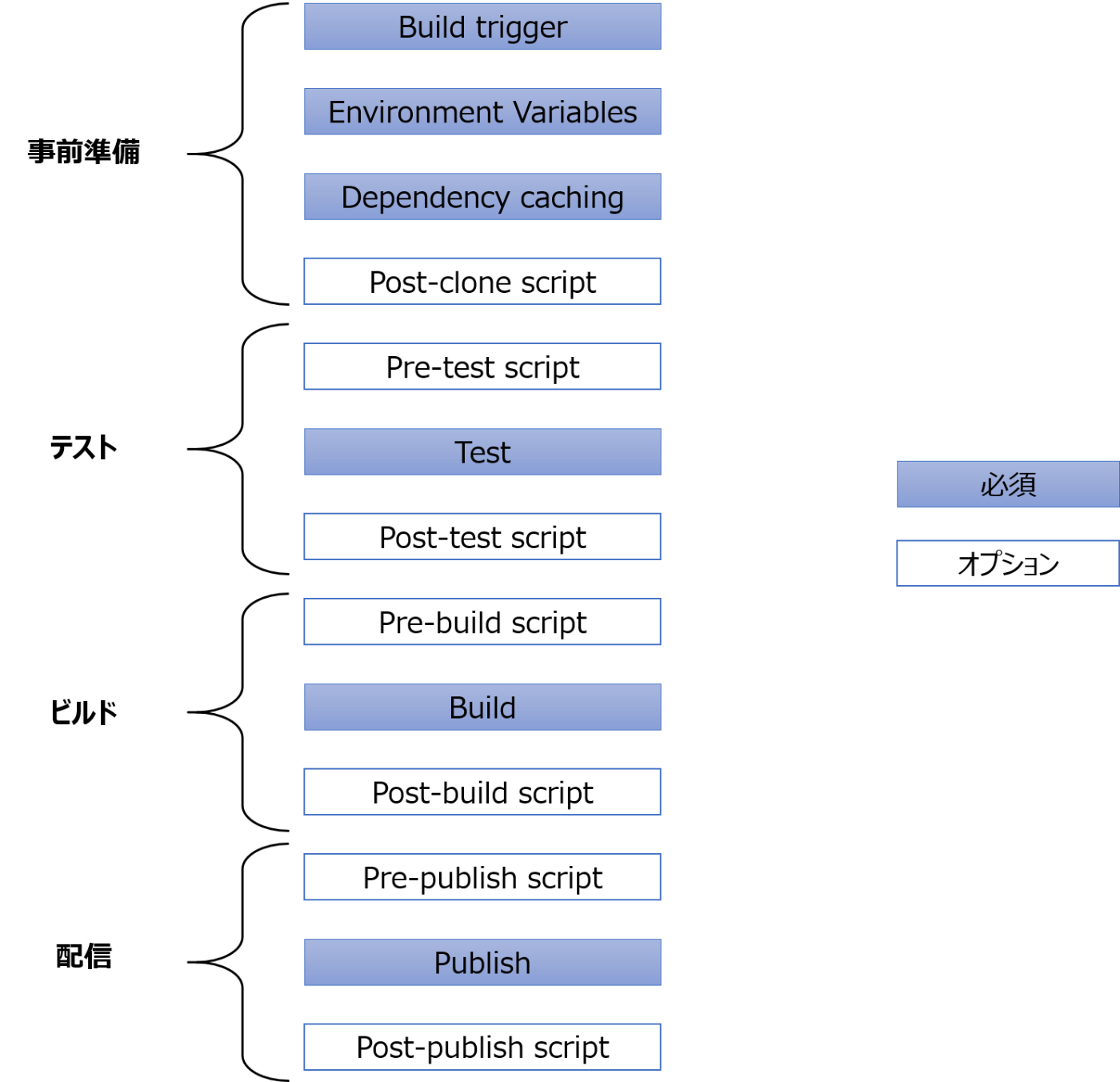
全体的な流れは下記のようになっています。
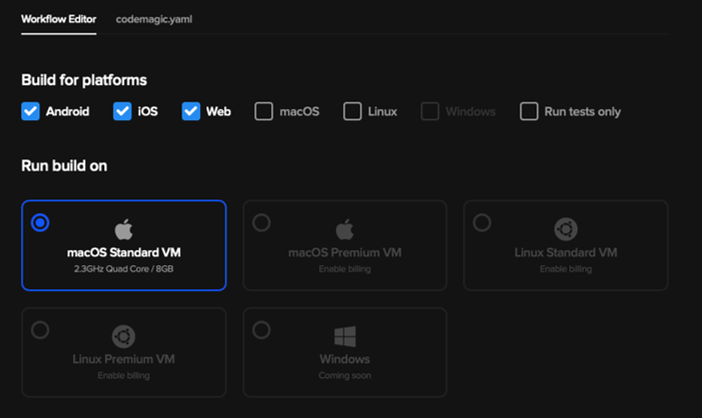
全体設定
また、どのプラットフォーム向けにビルドするのかと、どの環境でビルドするのかを全体の設定として選択します。
事前準備のカスタマイズ
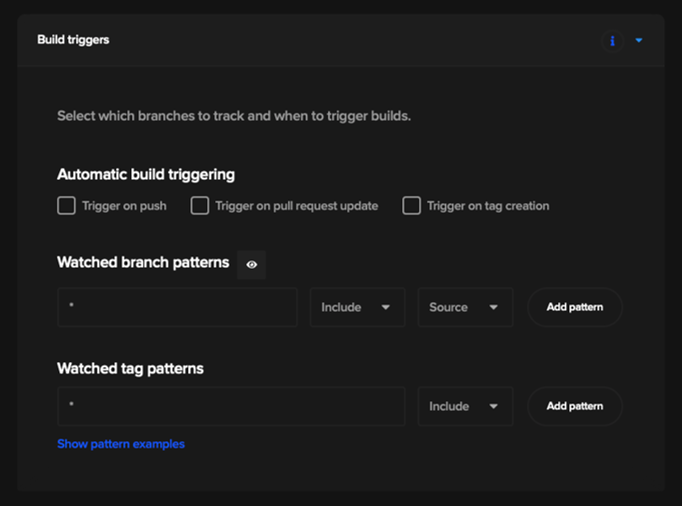
Build trigger
ビルドトリガーでは、どのような条件でビルドを開始するのかを指定できます。
push,pullrequest,tagのイベントと対象となったブランチの正規表現の組み合わせでトリガーを設定します。
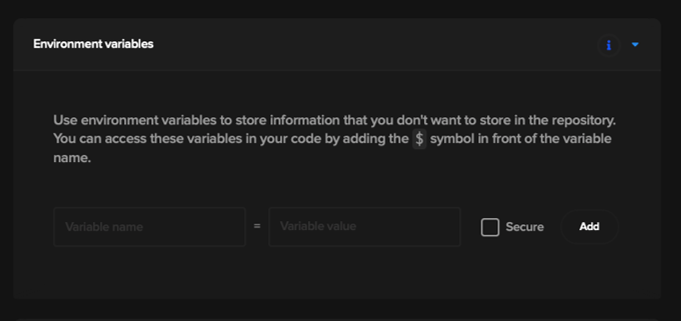
Environment Variables
環境変数では、後続処理で必要な環境変数の定義を行います。
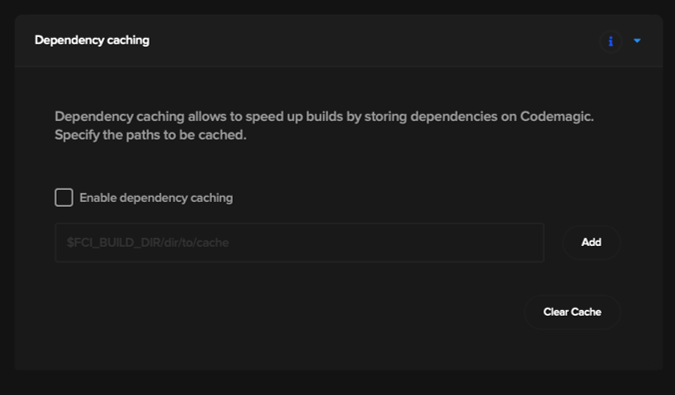
Dependency caching
依存関係のキャッシュでは、特定の依存関係をキャッシュすることで、取得や解消の処理をキャッシュから行い、作業を効率化します。
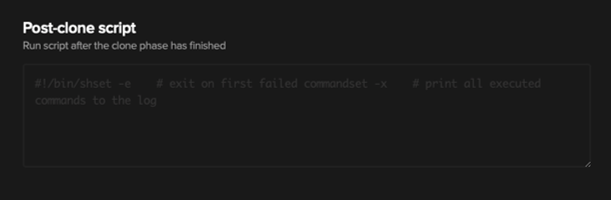
Post-clone script
cloneを行った後に、スクリプトを設定することができます。
以後の各処理の間にもスクリプトを設定でき、コマンドの実行など、細かく処理を制御できるようになっています。
オプションの処理となるpost,preのスクリプトは同じ形式ですので、以後は省略します。
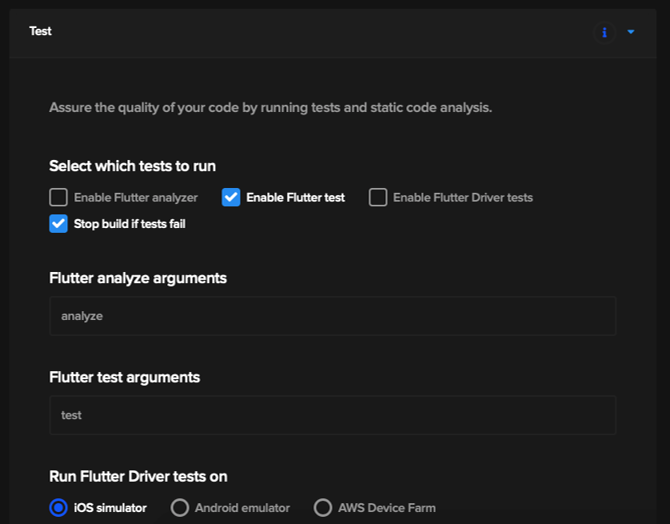
テストのカスタマイズ
テストの設定では、解析やテストの実行の有無、テストNG時のビルドの停止などのプロセスの制御や、実行時のパラメタ、エミュレータの種類などを設定します。
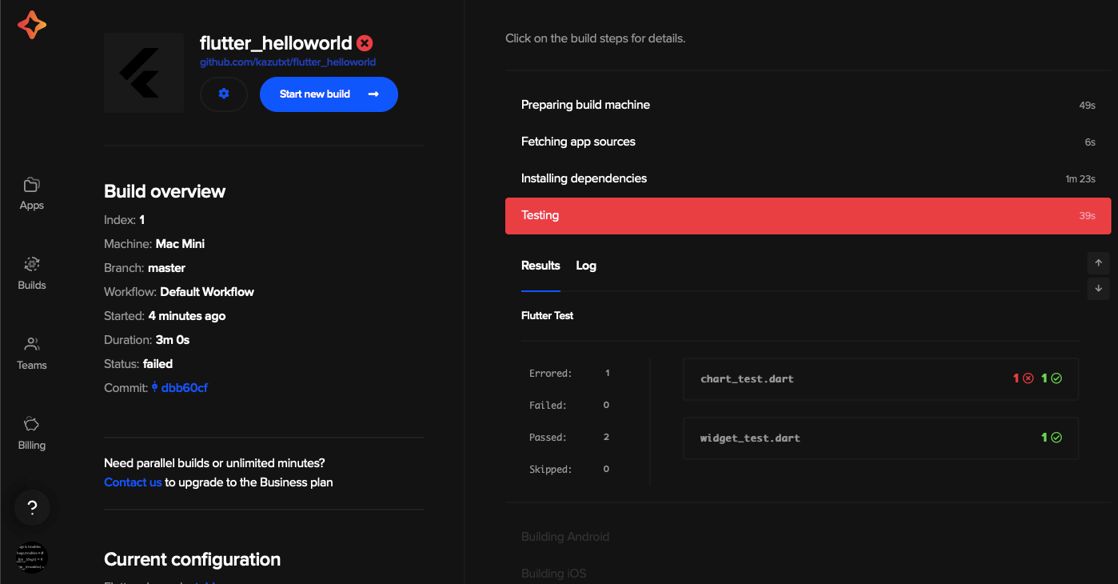
パイプラインには細かいログが表示されます。
テストにおいては、全体の概要のResultと詳細のLogを確認することができます。
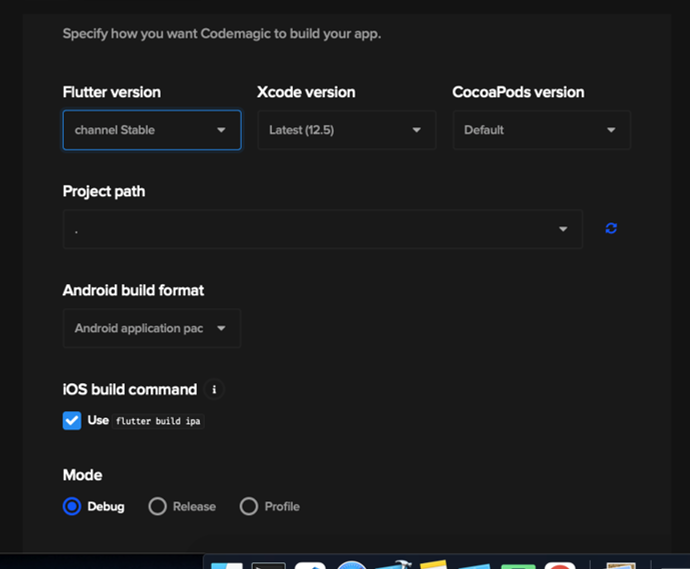
ビルドのカスタマイズ
Build
ビルドの設定では、FlutterやXCodeのバージョンや、Androidの出力形式、モードなどを選びます。
配信のカスタマイズ
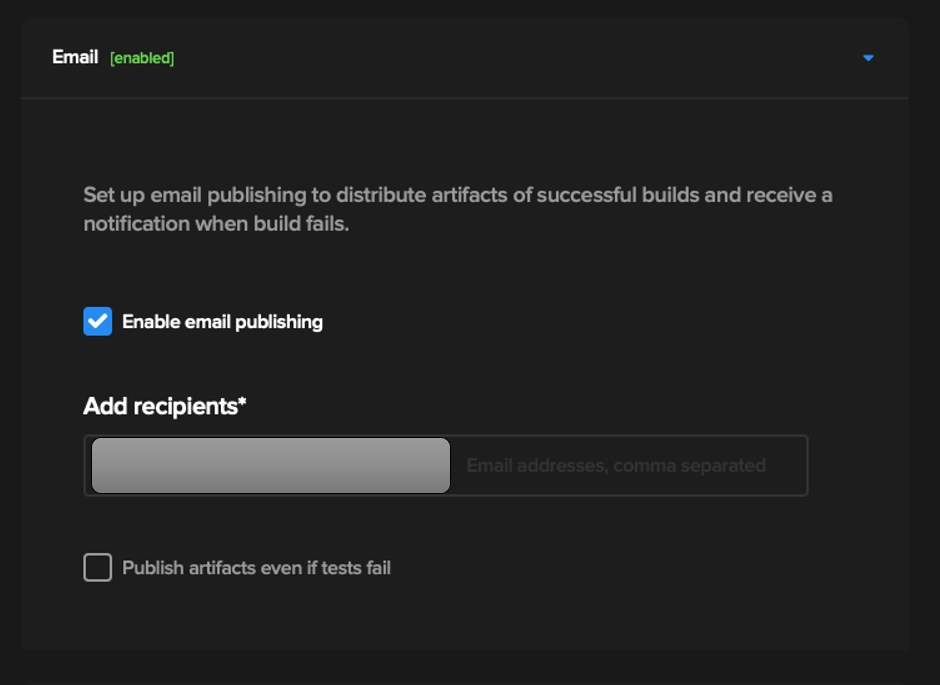
メール
デフォルトでメールに連絡が来るようになっていますが、もちろんカスタマイズすることもできます。
メールアドレスを追加したり、失敗した時にメールが来るようにできます。
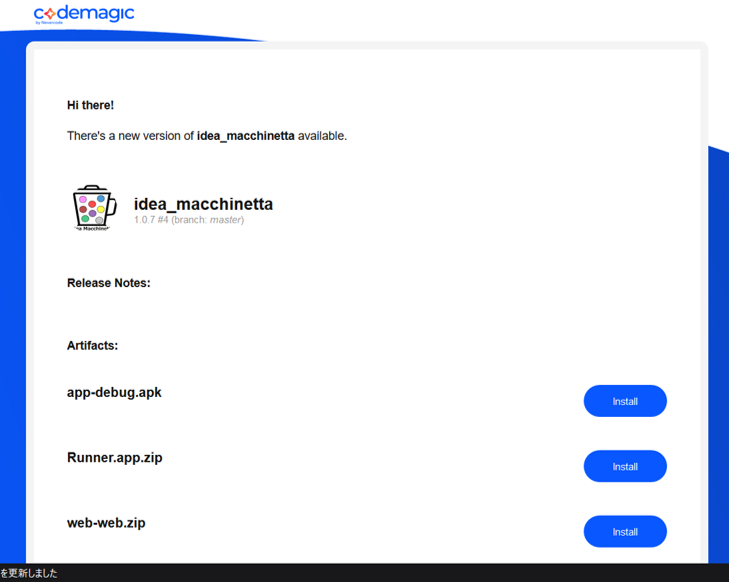
なお、通知されたメールのリンクをクリックすることで、作成された成果物をダウンロードすることができます。
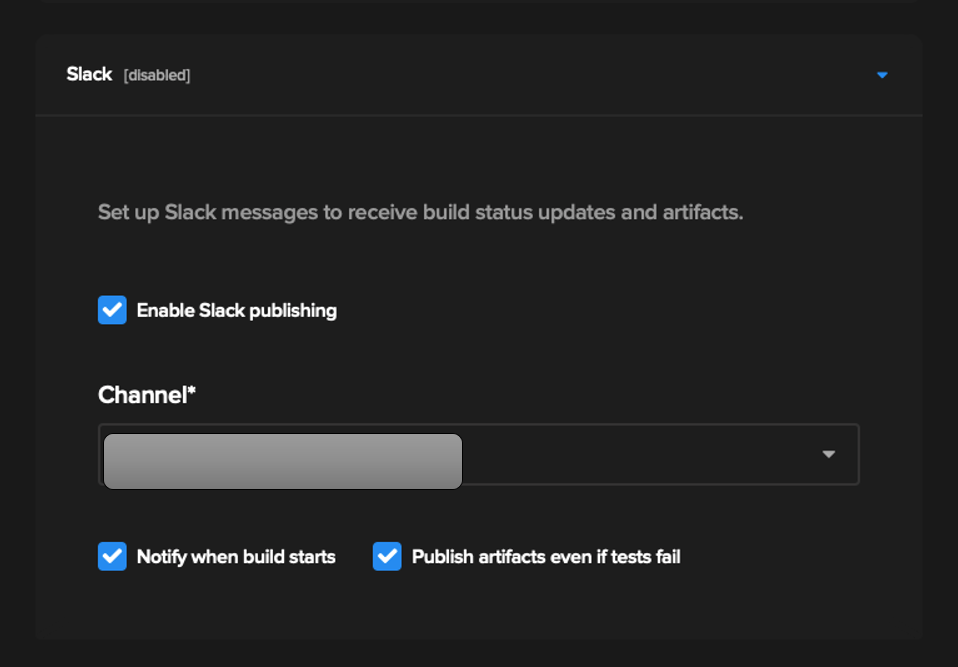
Slack
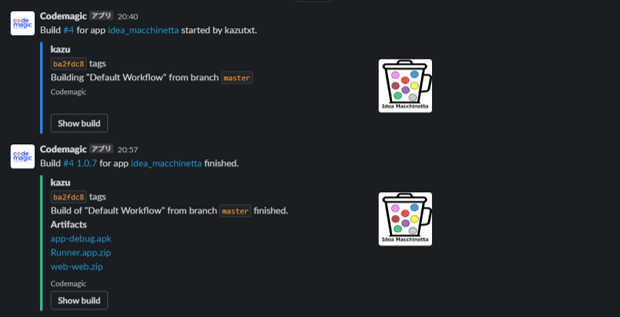
SlackにもWorkspace/channelを指定した上で、通知を送ることができます。
こちらも同じようにリンクから、作成された成果物をダウンロードすることができます。
GooglePlay/AppStore
署名(Android code signing / iOS code signing)を行った上で、「Google Play」「App Store Connect」の設定を行うと、自動でそれぞれのストアにアップロードをすることもできます。
配信ストアへの自動アップロードは、運用の仕方やどこまでを自動で行い、どこからを手動でチェックするのかなどが、各プロジェクトの案件によって異なりますので、ここでは省略させていただきますが、公式ドキュメントに詳細な手順がありますので、こちらをご参照ください。