Flutterの記事を整理し本にしました
Flutterの記事を整理し本にしました 
- 本稿の記事を含む様々な記事を体系的に整理し本にまとめました
- 今後はこちらを最新化するため、最新情報はこちらをご確認ください
- 25万文字を超える超大作になっています!!
まとめ記事
はじめに
- 前回のFCMを用いた通知もいい感じでしたが、同じように使えるアプリ内通知もせっかくなのでまとめてみました。
概要
Firebase In-App Messaging(以下FIAM)は、アプリ内通知を行うための環境を提供します。
注意1
In-App Messagingは2021/5時点でベータ版の扱いですので、利用時はご注意ください
注意2
本チャプターはAndroidのみで動作検証を行っています
準備
まず、必要なライブラリをインストールします。
firebase_core: ^1.1.0
firebase_in_app_messaging: ^0.5.0+2
firebase_analytics: ^8.0.3
firebase_messaging: ^9.1.3
firebaseの基本となるfirebase_coreと今回使うFIAMのパッケージであるfirebase_in_app_messagingを入れます。
また、依存パッケージとなっているfirebase_analyticsもインストールします。
firebase_messagingは、インストールIDをを確認するために入れています。
実装
基本的に、firebaseと連携さえさせておけば、特段設定をする必要はありません。
ただし、In-App Messagingは、厳密な時刻指定ができず、数日に1回などのフェッチサイクルのため、テストをするために、手動でイベントを確認しに行くメソッドを呼び出しています。
initStateの中で呼び出されているfiam.triggerEvent('update_event')がupdate_eventというキャンペーン名を確認するロジックをいれています。
また、FirebaseMessaging.instance.getToken()は端末のインストールIDを確認するために、利用しています。
ソースコードの全体像は下記のようになります。
import 'dart:async';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_in_app_messaging/firebase_in_app_messaging.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
static FirebaseInAppMessaging fiam = FirebaseInAppMessaging();
@override
void initState() {
super.initState();
fiam.triggerEvent('update_event');
FirebaseMessaging.instance.getToken().then((String token) {
print("$token");
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Text(
'FIAMテスト',
style: const TextStyle(color: Colors.white),
)));
}
}
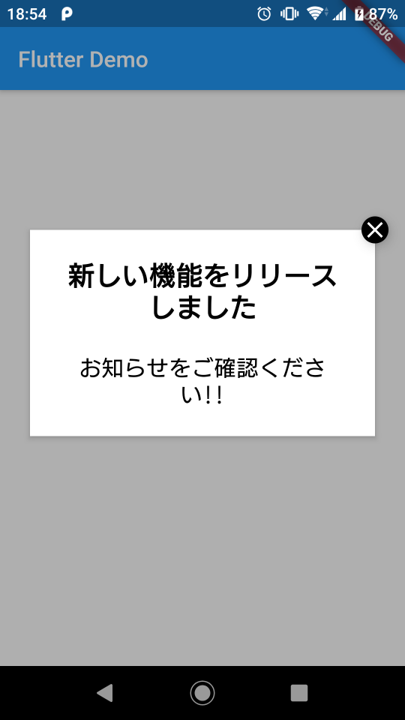
動作イメージ
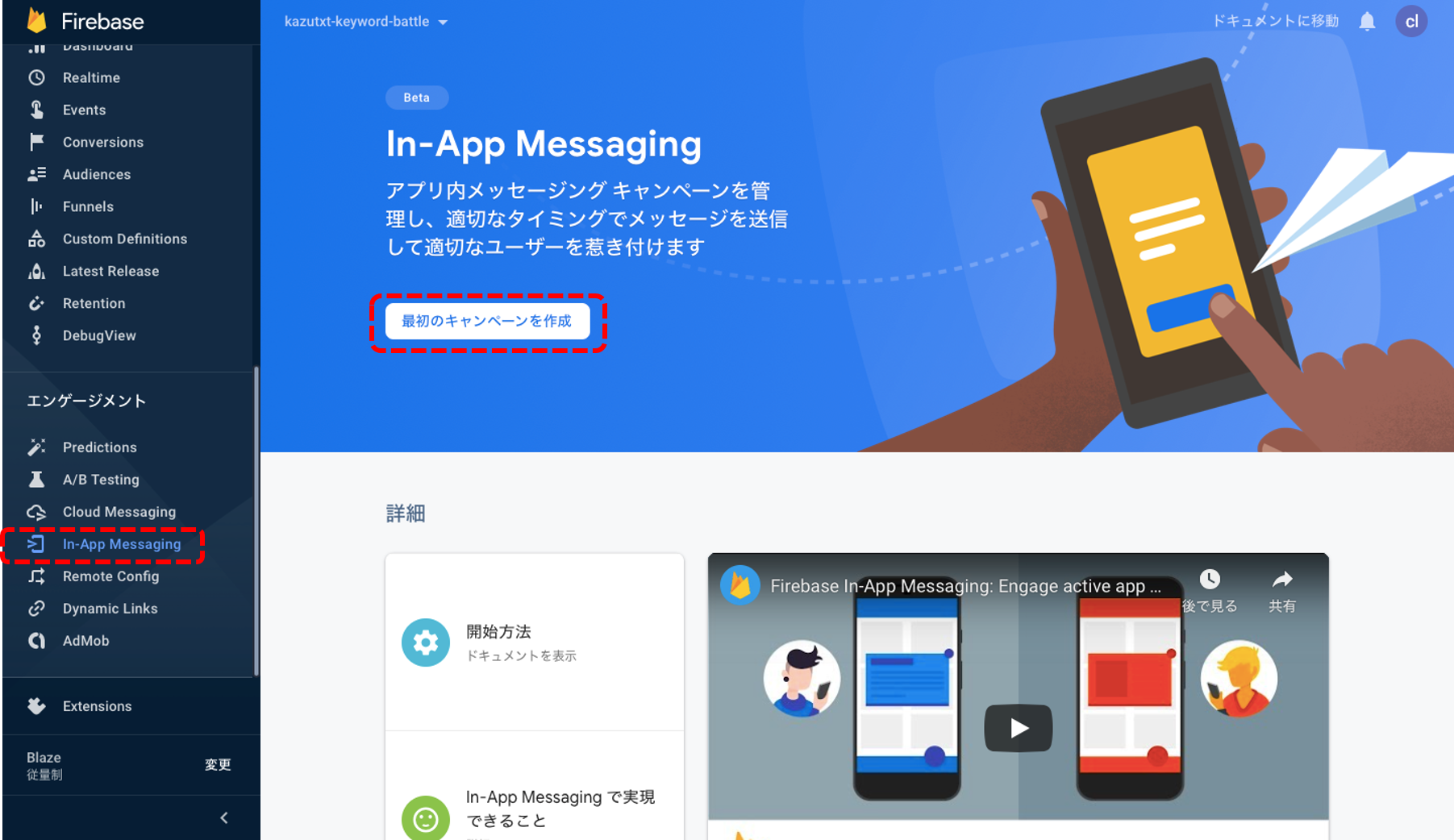
Firebaseの左側のメニューから「In-App Messaging」を選択します。
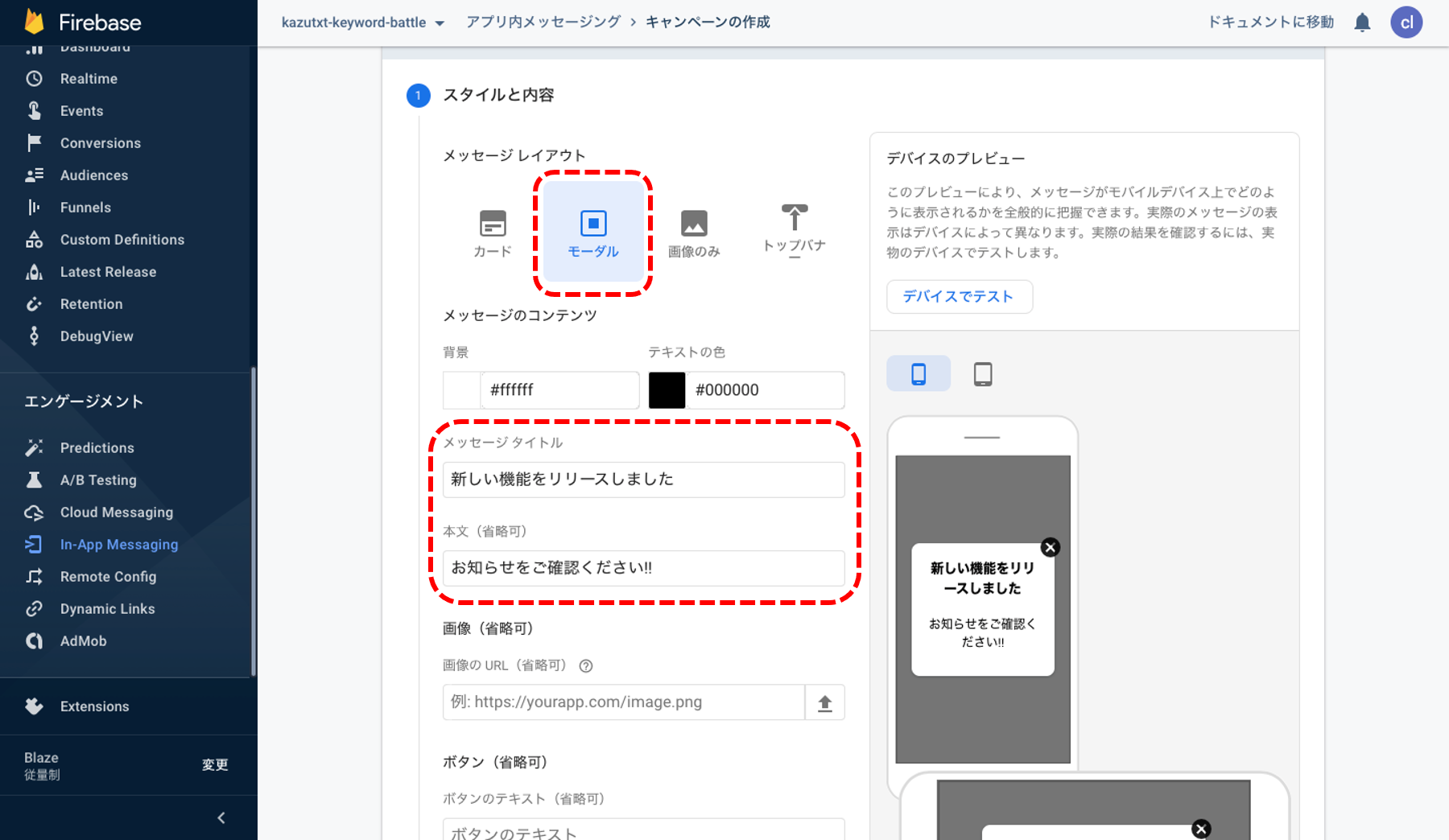
デフォルトはカードなのですが、画像が必須のためモーダルを選択し、タイトルと本文を入れます。

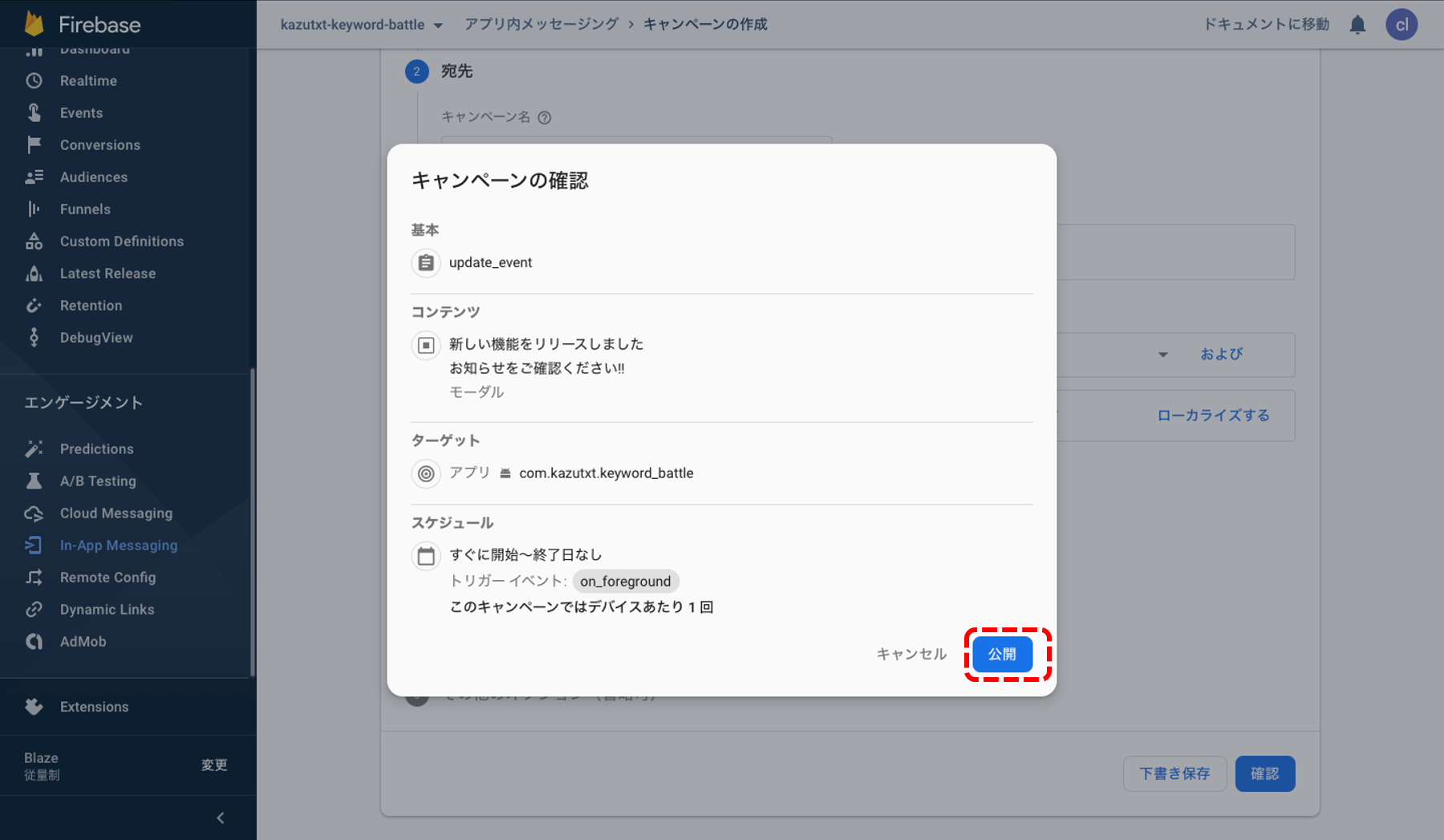
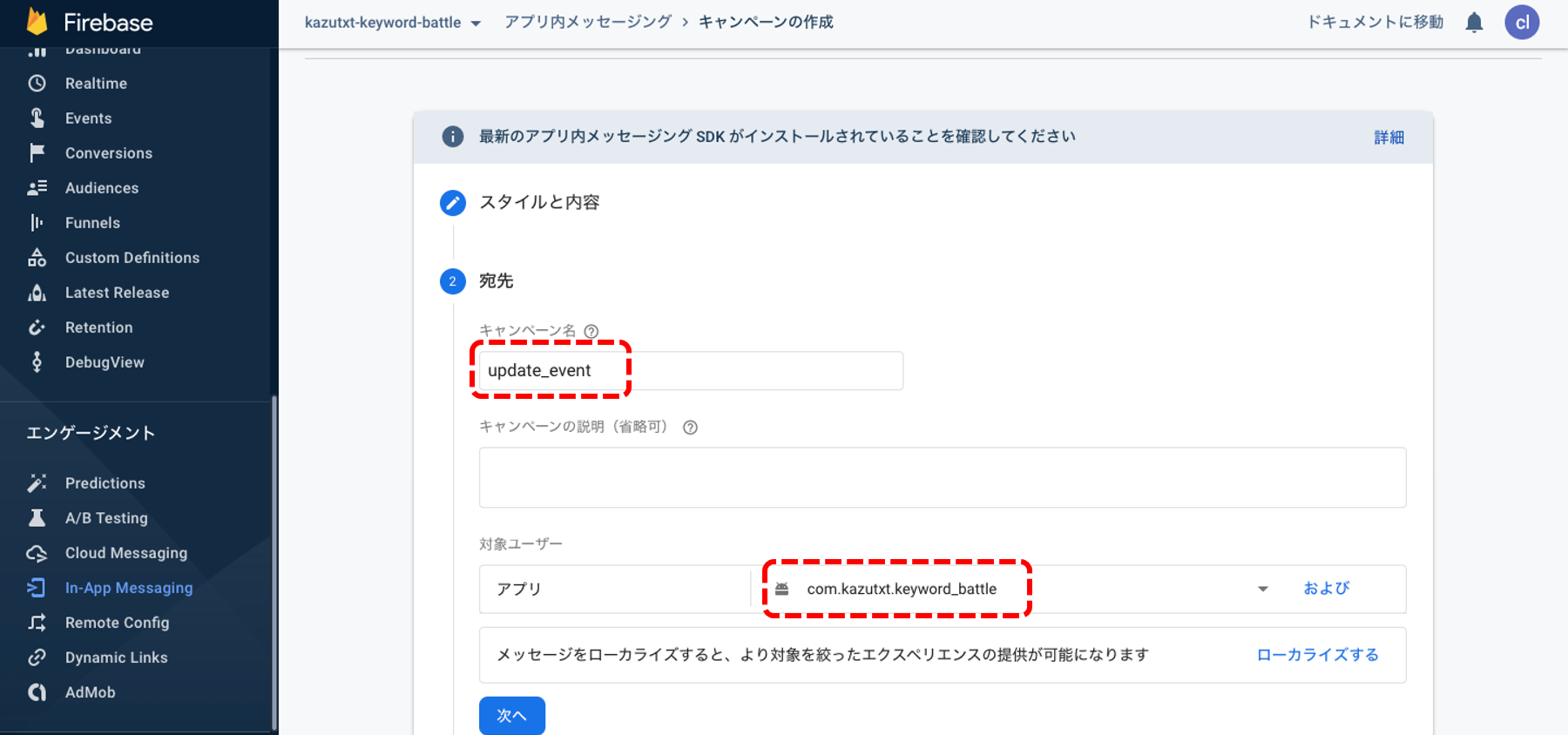
次へを選択し、キャンペーン名と対象を入れます。
対象はAndroidアプリ全体としています。

CloudMessagingとの比較
CloudMessagingと異なり、バックグラウンドでの動作はできません。アプリが起動している時だけの表示となります。
また、フォアグラウンド中の実装はFIAMのほうが簡素ですが、細かい調整や時間の指定はできません。
インストールIDを指定してテスト
インストールIDの確認方法
FirebaseMessaging.instance.getToken()によって、IDを取得できます。インストールIDは、「NNNNN:MMMMM」となっているNNNNN部分となります。
# tokenイメージ
c*****21SA*****gE*****:A*****FT*****8lLU_Y9nt*****e-4*****IvF8-5y*****6M*****6ye*****N*****4W-m*****02e*****u_*****7X4Q*****u-c*****fm*****YK2*****DL*****0e*****6U
# インストールID
# 「c*****21SA*****gE*****」の部分がインストールID
配信方法
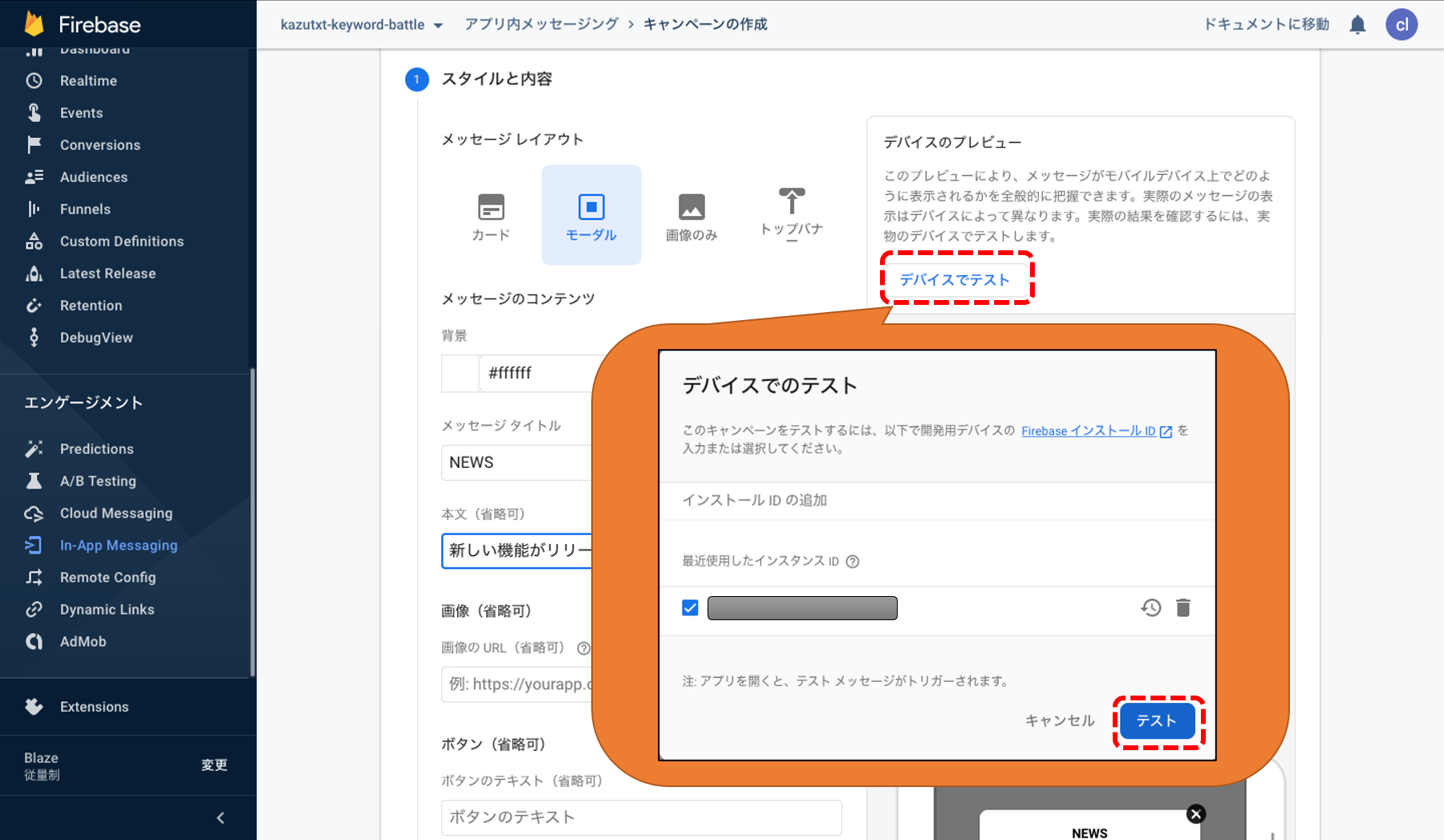
下図の通り、デバイスでテストを選択し、インスタンスIDを入力してテストをクリックして
実施します。

連続実行時の注意
連続で実施すると、メッセージ自体は受信できていても、画面に表示されないような場合があるようです。
I/FIAM.Headless( 4842): Successfully fetched 2 messages from backend
I/FIAM.Headless( 4842): Already impressed campaign update_event ? : false
I/FIAM.Headless( 4842): App foreground rate limited ? : true
I/FIAM.Headless( 4842): Already impressed campaign update_event ? : false
I/FIAM.Headless( 4842): App foreground rate limited ? : true