2017/03/06 追記: 現在NDFとEDFの仕様が変更され,このコードでは動きません。また公式サイトのドキュメントでは更新されていないため,再度調査と検証が必要となっています。出来る限り早く対応したいとは思いますが,もうしばらくお待ちください…
DiagrammeR Node attributions
前振りと参考資料
こちらの記事の続きです。DiagrammeRのNDF(Node Data Frame)で設定できる属性について解説します。
なお、以下の出力はpng形式でエクスポートしたものなので、通常の出力と一部違う場合があります。同一の内容をRPubsに公開していますので、そちらを確認していただけると実際の感覚がつかめるかと思います(ページが重いので注意してください)。
「DiagrammeRって何?」という疑問や、DiagrammeRでデータフレームからダイアグラムを作成する方法は、上記の前回の記事をご覧ください。主な参考資料は以下のとおりです:
前準備
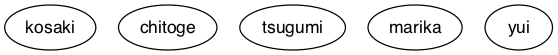
一番ベースになるNDF(node_1)を作成します。この後たくさん作るので、NDFから一気に%>%で送るようにします。
library(DiagrammeR)
library(magrittr)
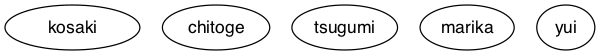
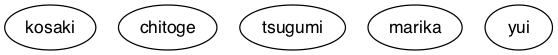
node_1 <- create_nodes(nodes = 1:5,
label = c("kosaki","chitoge","tsugumi","marika","yui"))
node_1 %>% create_graph %>% render_graph
各種属性について
簡単な例を出しつつ説明します。
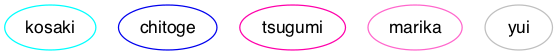
color: 線の色設定
ノードの枠線の色を指定します。
色の指定方法として、X11 color namesというのが標準で使えます。また#ff00aaというようにRGBでの指定も可能です。また、#ff0099aaというようにRGBにもう2桁追加すると、最後の2桁はアルファ値となって透明度を設定できます。なおBrewerColorSchemaも使えるのですがここでは省略します。
以下参考資料です:
- http://rich-iannone.github.io/DiagrammeR/graphviz_and_mermaid.html#colors
- http://www.graphviz.org/content/color-names
node_color <- cbind(node_1, color = c("Aqua", "Blue2", "#ff00aa", "#ff00aa99", "Gray75"))
node_color %>% create_graph %>% render_graph
ここでは、前準備で作成したnode_1のデータフレームにcolor属性を記述した列を追加しています。これで各ノードに属性を付与することができます。あとはこれをcreate_graph()してその出力をrender_graph()でレンダリングすればOKです。
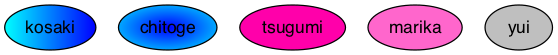
fillcolor: 塗りつぶしの色
ノードの塗りつぶしの色を指定します。
選色については上のcolorと同じです。でもこれはstyle="filled"という属性を持ったノードにしか効果がありません。つまり背景など塗りつぶしスタイルを設定するかどうかのスイッチはあくまで"style="で、その際に色を指定するのがこの属性です。
ちなみにグラデーションも可能です。一つに2色以上割り当てたりColorListを割り当てたりするとOKです。あとグラデーションスタイルも設定可能ですが、これらはsgyle属性の話なので後述します(実行例には含めてます)。
node_fillc <- cbind(node_1, fillcolor = c("Aqua:Blue1", "Blue1:Aqua", "#ff00aa", "#ff00aa99", "Gray75"),
style = c("filled", "radial", "filled", "radial","filled"))
node_fillc %>%create_graph %>% render_graph
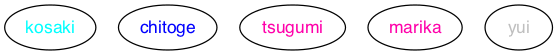
fontcolor: 文字色
他の色設定と同様。グラデーションは使えません。
node_fcolor <- cbind(node_1, fontcolor = c("Aqua", "Blue1", "#ff00aa", "#ff00aa99", "Gray75"))
node_fcolor %>% create_graph %>% render_graph
fontname: フォントの指定
そのままです。実行環境に寄って変わってくるでしょうし面倒なので省略します。
fontsize: ラベルのフォントサイズ指定
フォントサイズを数値で指定します。単位はポイント(pt)で、初期値は14.0です。
node_fsize <- cbind(node_1, fontsize = c(24, 18, 15, 12, 8))
node_fsize %>% create_graph %>% render_graph
height: ノードの高さ
サイズの単位はインチで、初期値は0.5、最小値は0.02です。
中に文字があったりして重なりそうになると、それ以上は小さくなりません。きっちりとサイズを指定したい場合にはfixedsize属性を設定してください。
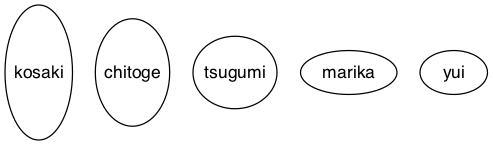
node_hei <- cbind(node_1, height = c(1.5, 1.2, 0.8, 0.3, 0.1))
node_hei %>% create_graph %>% render_graph
width: ノードの幅
サイズの単位はインチで、初期値は0.75、最小値は0.01です。
中に文字があったりして重なりそうになると、それ以上は小さくなりません。きっちりサイズを指定したい場合にはfixedsize属性を設定して下さい。
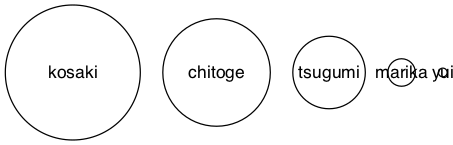
node_wid <- cbind(node_1, width = c(1.5, 1.2, 0.8, 0.3, 0.1))
node_wid %>% create_graph %>% render_graph
fixedsize: ノードのサイズ固定
論理値で指定します。初期値はfalseで、文字列でも論理値でもどちらでもいけます。
Trueを設定すると、heightやwidthで指定した値が最終的な値となります。つまりサイズ固定をするかどうか、です。
詳しい情報は以下のGraphVizの説明を参照してください
node_fixed <- cbind(node_1, height = c(1.5, 1.2, 0.8, 0.3, 0.1),
width = c(1.5, 1.2, 0.8, 0.3, 0.1), fixedsize = "true")
node_fixed %>% create_graph %>% render_graph
penwidth: 線の太さ
ノードの枠線の太さを設定します。初期値は1.0、最小値は0です。
0にしてしまえば枠が消えますが、文字だけを出したいならshape="planetext"にする方がいいでしょう。
node_penw <- cbind(node_1, penwidth = c(4.0, 2.5, 1.2, 0.5, 0.0))
node_penw %>% create_graph %>% render_graph
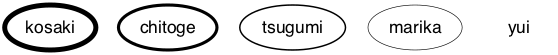
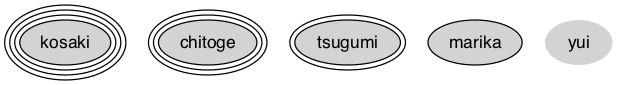
peripherise: 枠線の本数
いわゆる二重線とか三重線とかを設定します。初期値は割り当てられたshape属性のデフォルトで、最小値は0です。整数値のみで指定します。
なお、塗りつぶしは対象外となってきます(以下の出力参照)。
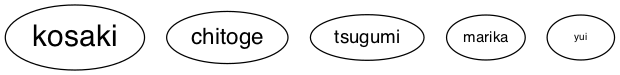
node_peri <- cbind(node_1, peripheries = c(4,3,2,1,0), style="filled")
node_peri %>% create_graph %>% render_graph
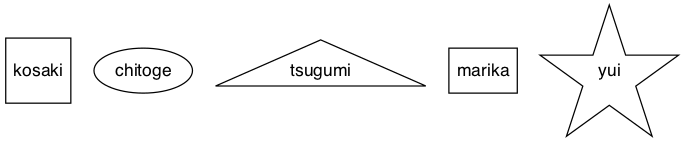
shape: ノードの形状
ノードの形状を設定します。初期値はellipse(だと思います)。DiagrammeR公式ドキュメントによる説明は以下のリンク先を参照して下さい:
-
http://rich-iannone.github.io/DiagrammeR/graphviz_and_mermaid.html#node-shapes
しかし元々のgraphVisにはもっと色々なものが含まれていて、もちろんDiagrammeRでも利用可能です。graphVisのshapeに関する説明は以下を参照して下さい: -
http://www.graphviz.org/content/node-shapes
基本はpolygon-basedから選ぶことになるかと思いますが、他のも使えると楽しそうです。あとshape="polygon"にすると他のパラメータで色々いじることになります。
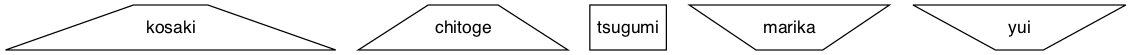
node_shape <- cbind(node_1, shape = c("square", "oval", "triangle", "polygon", "star"))
node_shape %>% create_graph %>% render_graph
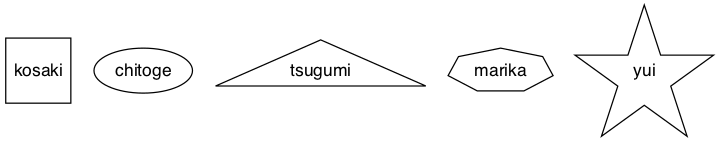
sides: 頂点の数
そのままです。とは言っても、これが反応するのはshape=~polygonのノードのみです。以下の出力を参考にして下さい。
node_sides <- cbind(node_1, shape = c("square", "oval", "triangle", "polygon", "star"),
sides = 7)
node_sides %>% create_graph %>% render_graph
distortion: 歪み具合
台形補正のようなイメージです。初期値は0(補正なし)で、-100から100まで。
これもshape="polygon"でのみ反応します。
node_dist <- cbind(node_1, shape = "polygon",
distortion = c(-2, -1, 0, 1, 2))
node_dist %>% create_graph %>% render_graph
style: ノードのスタイルの設定
ノード枠線の線種や塗り、角丸などノードのスタイルを設定します。まずはGraphViz公式の説明がこちらです:
-
http://www.graphviz.org/content/attrs#kstyle
初期値は""ですが、多くの場合solidになっていると思います。
ものによっては複数重ねることも可能です(例えばstyle="dashed,filled"など)。実行例も参考にしてください。
ただ、shapeによっては当たらないものがあります(roundedはpolygonじゃないとダメっぽい)。こまかい注意書きも多いので、うまくいかないときは上のサイトを確認してください。
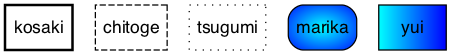
node_style <- cbind(node_1, style = c("bold", "dashed", "dotted", "rounded,radial", "filled"),
fillcolor = "Aqua:Blue1", shape = "polygon")
node_style %>% create_graph %>% render_graph
tooltip: ツールチップ
ノードにマウスオーバーすると表示されるラベルを指定します。よくhtmlなどで画像にマウスを乗せると表示される文字列、と思ってください。
ただし、""ではnodeのidが表示されますしNAはエラーで怒られます。
あと、\\Lでラベル名を表示させたりします。詳しくは以下の説明を:
node_tooltip <- cbind(node_1, tooltip = c("saikoooou!","","\\L","",""))
node_tooltip %>% create_graph %>% render_graph
※ png形式でエクスポートして貼り付けているのでこれではうまく出ません。この記事の最初にあるRPubsへのリンクで確認してみてください。
type: 分類用?
これに値を設定することによって変化することは、多分ないと思います。該当するようなものはGraphVizにもありません。以下のDiagrammeR公式ドキュメントのサンプルコードを見る限り、分類に使うものだと思います。
-
http://rich-iannone.github.io/DiagrammeR/selections.html
なのでここでは省略します。
img,icon: 未実装?
iconは公式ドキュメントに画像だけでてきますが使う方法がまったくもって見つかりませんでした。またソースコードをみたりGraphVizも調べたのですが、私では発見できませんでした。あとソースコードにimg属性っぽいのを見つけ、GraphVizにもそういう属性は存在するのですが、うまく呼び出すことができませんでした。
なのでこれも省略します。
x,y: ノードの位置設定(?)
xはノードの横位置、yはノードの縦位置を指定します。
グラフ属性がlayout="neato"の時だけ使えるようです。数値の単位はポイント(pt)。graphvisの方では、pos属性の(x,y)となっているようですが、うまくいかなかったので省略します。
さいごに
多分これら以外にも反応するものはあると思います。ぜひ色々試してみてください。
Enjoy!