この記事はRStudio Advent Calendar 2016の13日目の記事です。
list型データの内容を確認するには
Rを使っていると,list型データによく出会います。中々に柔軟なデータ構造を持つことができるので,色々なところで出力として用いられています。ただし,APIなどで取得した大きなデータ等だと「一体どんな内容なのか」とか「あのデータってどこにあるんだ」という感じで,苦労することが多いかと思います。
今回は,{listviewer}というパッケージを利用して,リスト型データを可視化してみます。
今回使用するサンプル
今回使用するlist型データとして,{DiagrammeR}パッケージで生成したものを使用してみます。このコードは本家のこちらのページを利用して持ってきました。
library(DiagrammeR)
m <- mermaid("
sequenceDiagram
customer->>ticket seller: ask ticket
ticket seller->>database: seats
alt tickets available
database->>ticket seller: ok
ticket seller->>customer: confirm
customer->>ticket seller: ok
ticket seller->>database: book a seat
ticket seller->>printer: print ticket
else sold out
database->>ticket seller: none left
ticket seller->>customer: sorry
end
")
オーソドックスな確認方法
Rにはstr()というコマンドがあり,これを使えばそのRオブジェクトの構造を確認できます:
str(m)
出力は,以下のようになります:
List of 8
$ x :List of 1
..$ diagram: chr "\nsequenceDiagram\n customer->>ticket seller: ask ticket\n ticket seller->>database: seats\n alt tickets available\n data"| __truncated__
$ width : NULL
$ height : NULL
$ sizingPolicy :List of 6
..$ defaultWidth : NULL
..$ defaultHeight: NULL
..$ padding : NULL
..$ viewer :List of 6
.. ..$ defaultWidth : NULL
.. ..$ defaultHeight: NULL
.. ..$ padding : NULL
.. ..$ fill : logi TRUE
.. ..$ suppress : logi FALSE
.. ..$ paneHeight : NULL
..$ browser :List of 4
.. ..$ defaultWidth : NULL
.. ..$ defaultHeight: NULL
.. ..$ padding : NULL
.. ..$ fill : logi FALSE
..$ knitr :List of 3
.. ..$ defaultWidth : NULL
.. ..$ defaultHeight: NULL
.. ..$ figure : logi TRUE
$ dependencies : NULL
$ elementId : NULL
$ preRenderHook: NULL
$ jsHooks : list()
- attr(*, "class")= chr [1:2] "DiagrammeR" "htmlwidget"
- attr(*, "package")= chr "DiagrammeR"
まあかなりややこしい構造です。もちろんRStudioのEnvironmentで表示させても,同じもの出てきます。正直見づらいです。
{listviewer}パッケージ
{listviewer}パッケージは,Rによる可視化で有名なtimelyportfolio氏が開発したパッケージで,jsoneditorというjsライブラリを,Rの{htmlwidgets}パッケージを利用して導入したものです。
CRANにあるので,インストールはいつも通りでOKです:
isntall.packages("listviewer")
実行はjsonedit()関数
では実際に使ってみます。先ほどのをjsonedit()関数に投げると,以下のような感じになります:
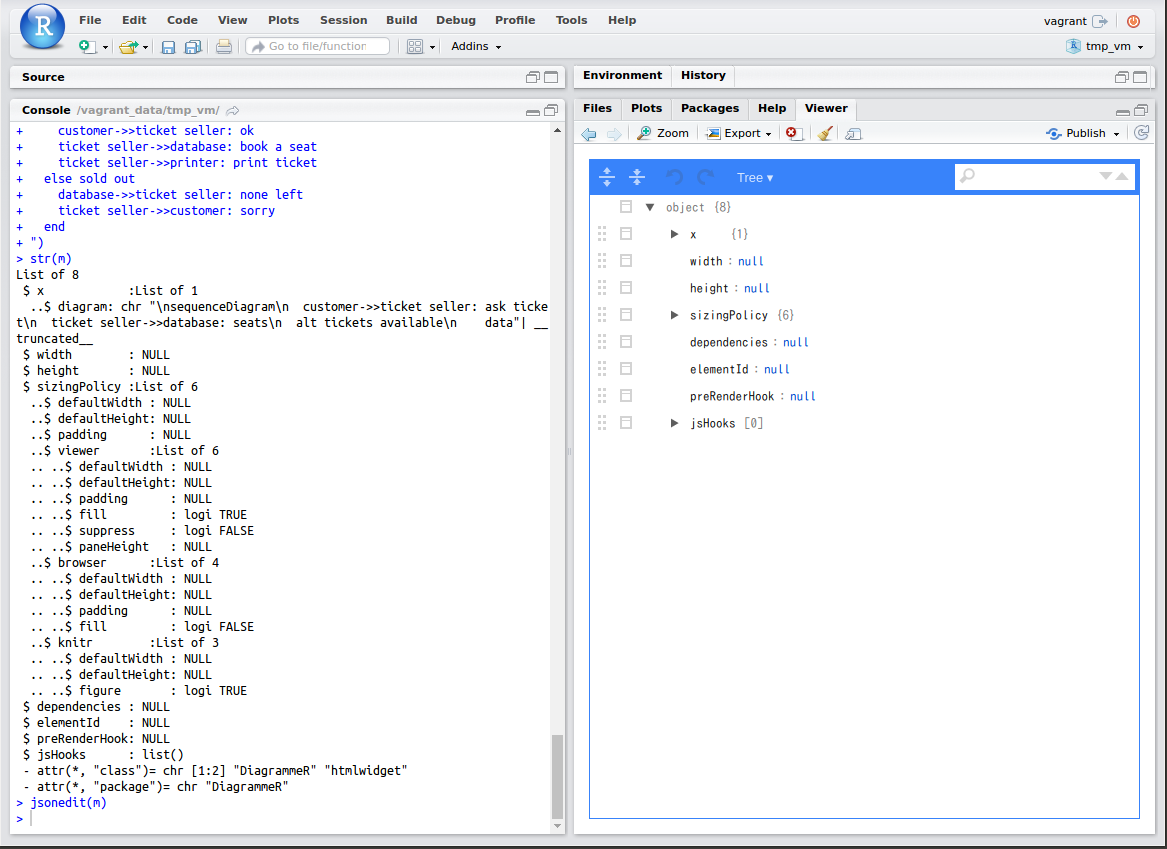
jsonedit(m)
RStudioのViewerに,まさにそれっぽいのが表示されるかと思います。
使い方
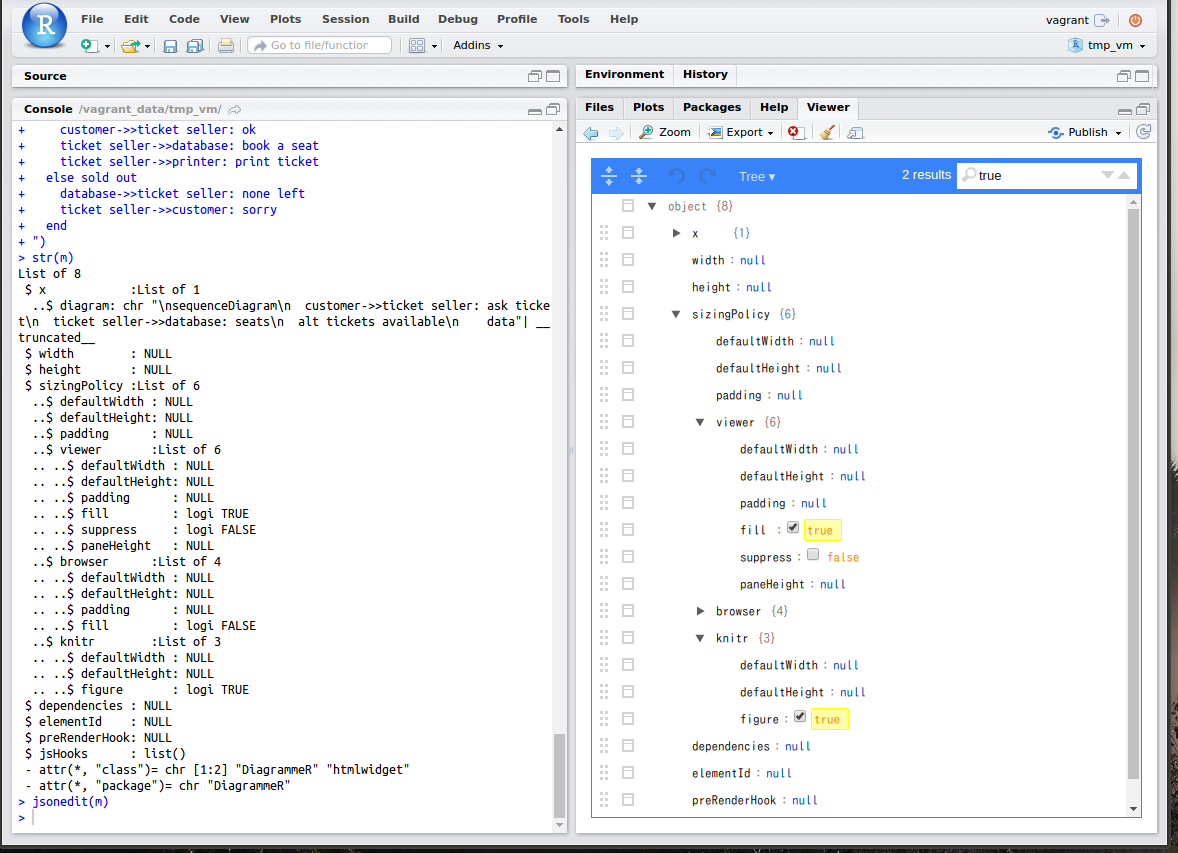
もうほぼ見たまんまです。三角形をクリックしていけば深い階層のものが表示されていきます。あと,検索窓にキーワードを入力すると探してきてハイライト表示&ジャンプできるようになります。フィールド名でも値名でも検索してくれるはずです。
あと,データの編集も可能みたいですが,個人的にデータをいじる場合GUIではしたくないので検証しません。
ちょいネタですが,list型でいつも面倒な思いをしていた方は,チェックしてみてはいかがでしょうか。
Enjoy!