タイトルの通りです。htmlタグ直打ちではなく,スムーズに任意の位置に任意の文字列でできるようにしました。
R Markdownが読み込んでいるもの
R Markdownの基本outputであるhtml_documentには、Bootstrapというデザインワークフレームが組み込まれています。その関係で、jQueryも合わせて読み込まれています。したがって、意図的に除去しない限りはこれら2つは標準で利用可能となっています。
これら2つが使えるということは、Webにおけるいろいろな要素を簡単に組み込むことができます。そこで今回は、BootstrapのLabels機能を,jQueryを利用して実現させてみます。
BootstrapのLabels機能とは
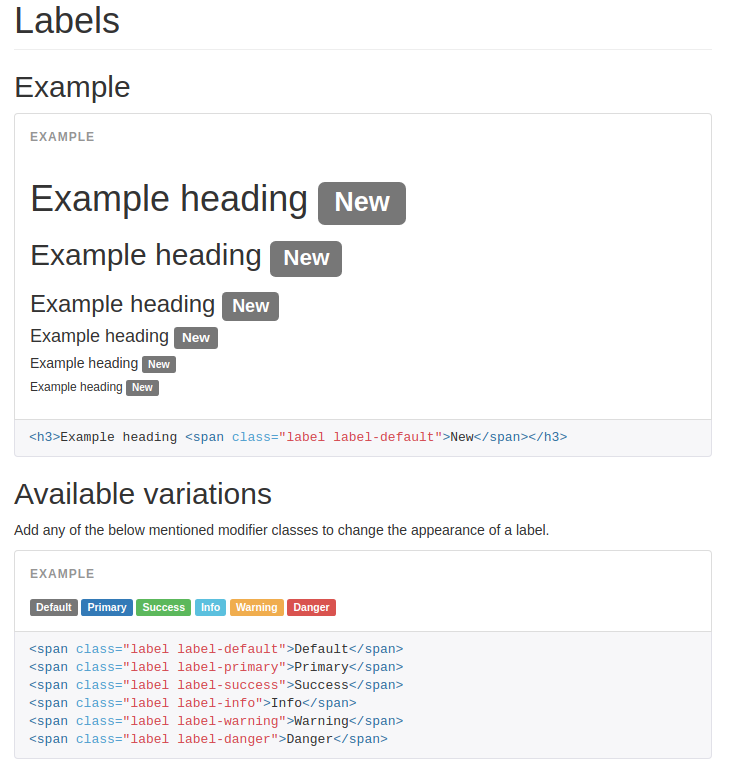
よく「NEW!」とかを示すときに、わかりやすくするためのマークみたいなものです。本家ドキュメントのキャプチャは以下の通りです:
上の画像を見てわかるとおり,<span class="label label-default">Default</span>というように適切なclassを付与した<span>タグが使えれば適用できます。
なおRmdに実装するなら,上記のようなhtmlタグを使えば達成できます(詳しくはこちら)。しかしそれは手間がかかります。そこでjQueryのコードによってうまくできるようにしました。
目標
- htmlタグなしで実装
- 任意の位置に設置可能
- 設置も簡単で,なるべく他と競合しない
- 部品化して,簡単に他のRmdファイルでも使えるようにする
Badgeを実装した時とほぼ同じですね。
実装
できました。以下の手順となります:
- スクリプトのみを記述したhtmlファイルを準備
- Rmdファイルを準備
- Rmdのyamlフロントマターに1のhtmlファイルをincludeさせる
- ラベルを挿入したい場所へ
**lbl hoge**のような感じで,ラベル用識別子をつけたのを付与
基本的な考え方は,R MarkdownにBootstrapのBadge機能を実装とほぼ同一です。上記の目標は全てクリアしていますし、primaryとかにも対応させました。以下手順を少し細かく。
スクリプトのhtmlファイルを準備
これが実装のコアです。以下のようなhtmlファイル(ここでbs_label.html)を準備します:
<script type="text/javascript" charset="utf-8">
$(function(){
$("strong").each(function(){
var txt = $(this).text();
if(txt.match("^lbl")){
var strLabel = txt.replace(/^.* /g, '');
var type = txt.match(/^lbl-?(p|s|i|w|d)?.* /)[1];
switch(type){
case 'p' : typeClass = 'primary'; break;
case 's' : typeClass = 'success'; break;
case 'i' : typeClass = 'info'; break;
case 'w' : typeClass = 'warning'; break;
case 'd' : typeClass = 'danger'; break;
default : typeClass = 'default'; break;
};
$(this).replaceWith("<span class='label label-"+typeClass+"'>"+strLabel+"</span>");
}
});
});
</script>
jsのコーディング規約とか全く知らないので,汚い書き方になってしまいすみません。考え方は上述の通りBadge機能の実装のjsコードと同じです。ただ今回は識別子から各種タイプを振り分けているので、このように分岐をつけました。このコードをコピペしてファイルを準備してもらえればOKです。
Rmdファイル側の設定
当然ですが,出力はhtml形式で,BootstrapとjQueryが読み込まている必要があります。大抵の場合デフォルトで組み込まれています。含まれていないフォーマットの場合は適宜読み込ませるようにしてください。
yamlフロントマターの設定
以下のように,先ほどのhtmlファイルを組み込んでください:
---
output:
html_document:
include:
after_body:
- bs_label.html
---
ラベルの挿入
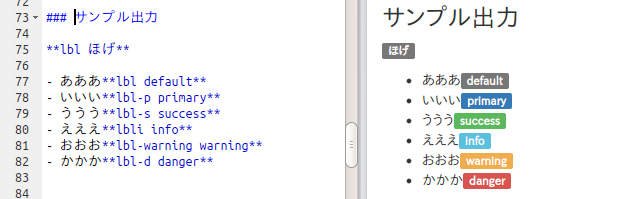
Rmdファイル内に,以下のように指定します:
**lbl ほげ**
- あああ**lbl default**
- いいい**lbl-p primary**
- ううう**lbl-s success**
- えええ**lbli info**
- おおお**lbl-warning warning**
- かかか**lbl-d danger**
上記のコードだと、以下のようになります:
基本的には、**lbl (文字列)**というようにすれば、その文字列をラベルにしたものが生成されます。この場合、class=label label-defualtと指定したのと同じ結果となります。
また、BootstrapのLabelにはprimaryやwarningなどコンテクストなtypeも指定できます。今回の実装では、以下のようにすれば反応するようにしています:
-
**lbl-p (文字列)**識別子にハイフンつなぎで各種タイプの頭文字 -
**lblp (文字列)**識別子+各種タイプの頭文字 -
**lbl-warning (文字列)**識別子にハイフンつなぎで各種タイプをフル入力
1.と3.はほぼ同じ処理です。重要なのは識別子の後の半角スペースです。これは必須です。
解説
先に触れたのBadge機能実装とほぼ同一です。そちらを参照してください。
雑感
これをR Markdownで使いたかった方は多いと思います。特にR MarkdownでWebサイトを構築している場合はそうではないかと思います。私自身これが欲しかったので、がんばって実装してみました。
ただもっと汎用的にいけるかなと思っていますし、このアイデアを元にまた別のRmd拡張ができるはずです。それはまたそのうちUpします。
Enjoy!