VSCodeのプロファイル切り替え機能とは?
VSCode(Visual Studio Code)には、「プロファイル切り替え機能」が搭載されており、開発環境を用途ごとに簡単に管理・切り替えすることができます。
プロジェクトごとに異なる拡張機能や設定を適用したい場合や、新しいプラグインの動作を試したい場合に、この機能を活用すると、現環境の設定値は残しつつ、新しい開発環境を作成できるため便利です。
この記事では、VSCodeのプロファイル切り替え機能の利用方法について解説していきます。
プロファイルの作成
以下の属性を入力していきます。
-
Name:表示されるプロファイルの名前 -
CopyFrom:既存のProfile設定から設定をコピーできます -
Contents:Defaultプロファイルの設定情報から以下の設定を個別にコピーできます。-
Settings:外観などの設定 -
Keyboard Shortcuts:キーボードのショートカット設定 -
Tasks:ビルド時などに利用するTaskの設定 -
Snippets:辞書設定 -
Extensions:拡張機能
-
VSCodeにはデフォルトで以下のProfileテンプレートが用意してあります。
PythonAngulerDoc WriterData ScienceJava GeneralJave SpringNode.js
これらのprofileテンプレートで、どの拡張機能がインストールされるかは、以下の公式ドキュメントを参照してください。
https://code.visualstudio.com/docs/editor/profiles#_profile-templates
今回は全く新しい設定を作成したいので、以下のパラメータで設定し、Createをクリックします。
-
Name:ProfileTest -
CopyFrom:None -
Contents:すべてNone
ここでPreviewをクリックすると、新しくタブが表示され、プレビューを確認できます。
完了後、ナビゲーションバーにProfileTestがあれば作成完了です。

Profile作成後に新たに2つの設定が可能です。
-
Use for New Windows:新しくウィンドウを立ち上げた時にこのプロファイルを利用するかどうか(デフォルトプロファイルの設定) -
Folders & Workspaces:フォルダ単位で利用プロファイルの設定を追加・変更・削除をする
プロファイルの切り替え
プロファイルの切り替えは歯車からProfilesをクリックすると、作成したProfile一覧が表示されるので、それをクリックすると切り替えが可能です。(すごい簡単!)
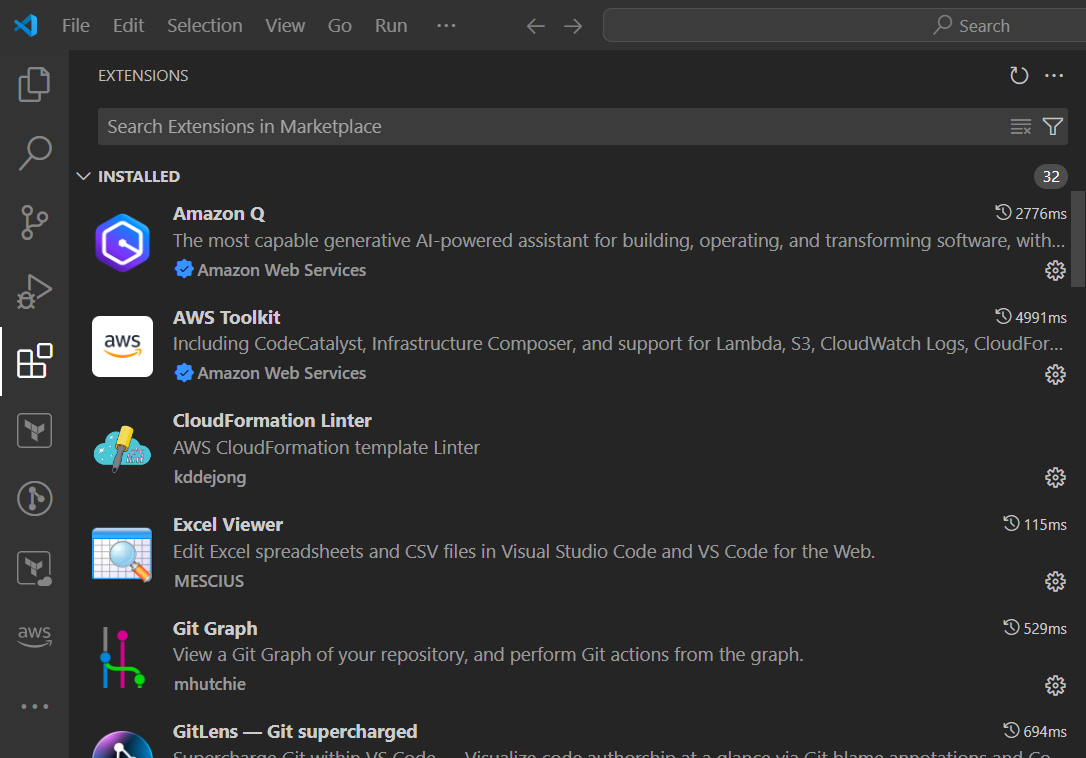
私のデフォルトで作業していた時は、以下のようにAWSやGitなどの32の拡張機能がインストールされていましたが、

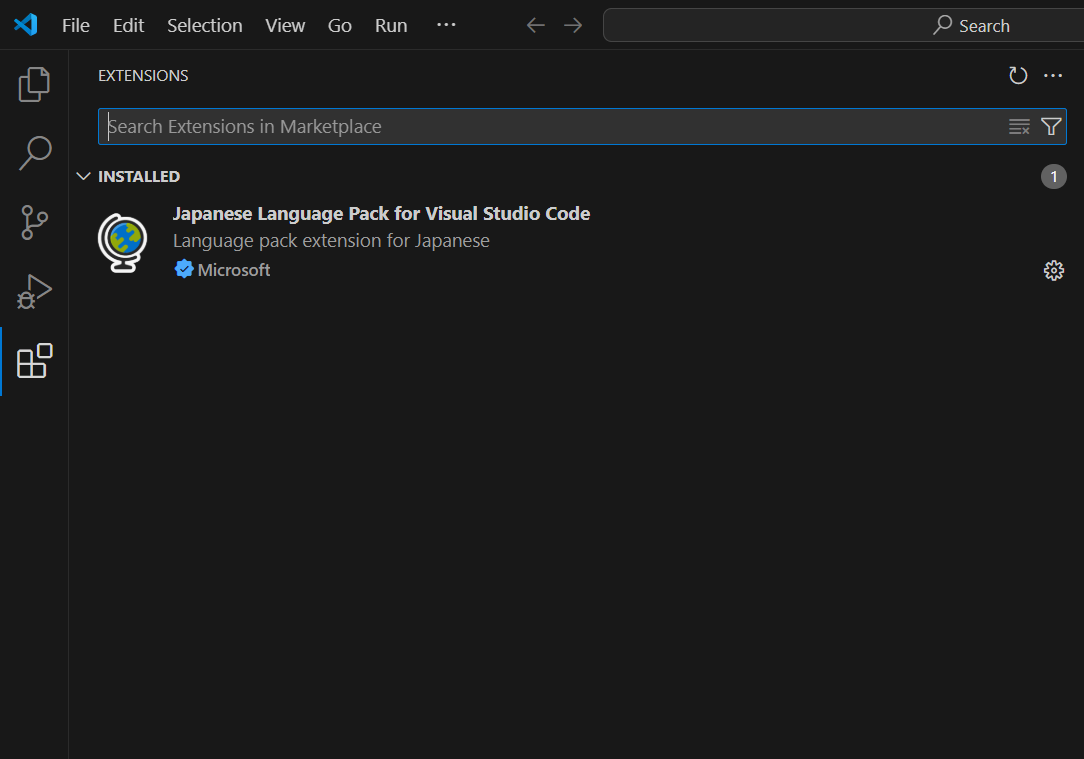
プロファイルを切り替えると・・・
きれいさっぱりなくなりました!
Profile設定のエクスポート
試しに新しく作成したProfileTestというProfileに
これらのProfile設定をエクスポートしてみます。
エクスポートはProfile3点リーダから、Exportをクリックします。
Exportは以下の2つから選べます。
Githubを選択すると、Githubのログインが求められ、gistのURLが発行されます。
これはSecretとして公開され、URLを知っているユーザであればだれでも閲覧可能になることを注意してください。
今回はLocalを選択します。
エクスプローラでどこに保存するか聞かれるので、任意の場所に保存してください。
保存したProfileTest.code-profileの中身を確認してみます。

よく見ると、ClineやAWS Toolkitの文字が見えます。
Extensionsの情報が出力されていることが確認できました。
この.code-profileを配布すれば、同じVSCodeの設定で開発することが可能です。
Profile設定のインポート
先程ExportしたProfileTest.code-profileを新しいプロファイルにインポートしてみます。
Profilesの画面に移動し、New ProfileのドロップダウンメニューからImport Profileをクリックします。

エクスプローラが開くので、先ほどエクスポートしたProfileTest.code-profileを開きます。
設定画面が開くので、新しく作成するプロファイルの設定を変更してください。
今回はProfileTest-importという名前で新しく作成します。
Createをクリックします。
作成できました。
Profile設定の削除
インポートしたProfileTest-importを削除します。
Profilesの画面からDeleteをクリックで削除できます。
まとめ
VSCodeのプロファイル切り替え機能を紹介しました。
非常に有用な機能だと思いました。
一方で、あくまでVSCodeでのプロファイル設定のため、Python等の開発に必要な言語・パッケージのインストールは対象外となるところはどうにか解消したいなと思いました。引き続き調査したいと思います。
以上、
「VSCodeのプロファイル機能を解説!プロジェクトごとの環境を簡単に切り替えよう」
でした。
参考