概要
Googleのノーコードツール「App Sheet」を利用してモバイルアプリ(ブラウザでも動作)を作成する。
アプリの要求は以下の通り。
- Googleスプレッドシートにデータを格納する
- 学生がアプリを通じ出欠状況を報告する
- 学生の出欠状況一覧を表示する(今回は誰でも閲覧可能とする)
- 学生情報は登録・更新ができる(削除はできない)
- 出欠状況の更新・削除はできないようにする
- 学生はクラスに属しており学生情報登録時に選択できるようにする
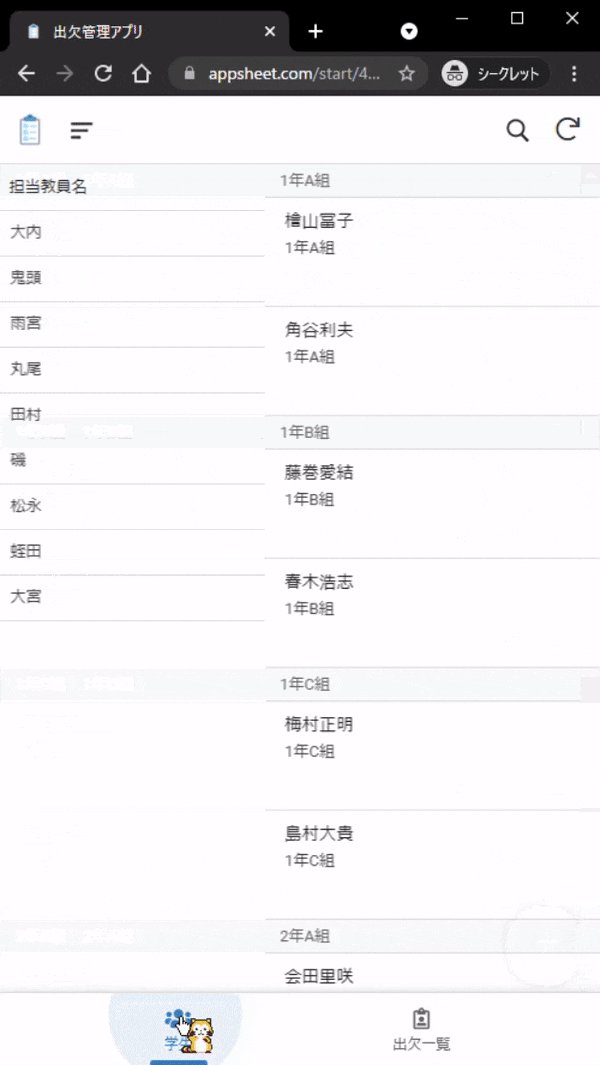
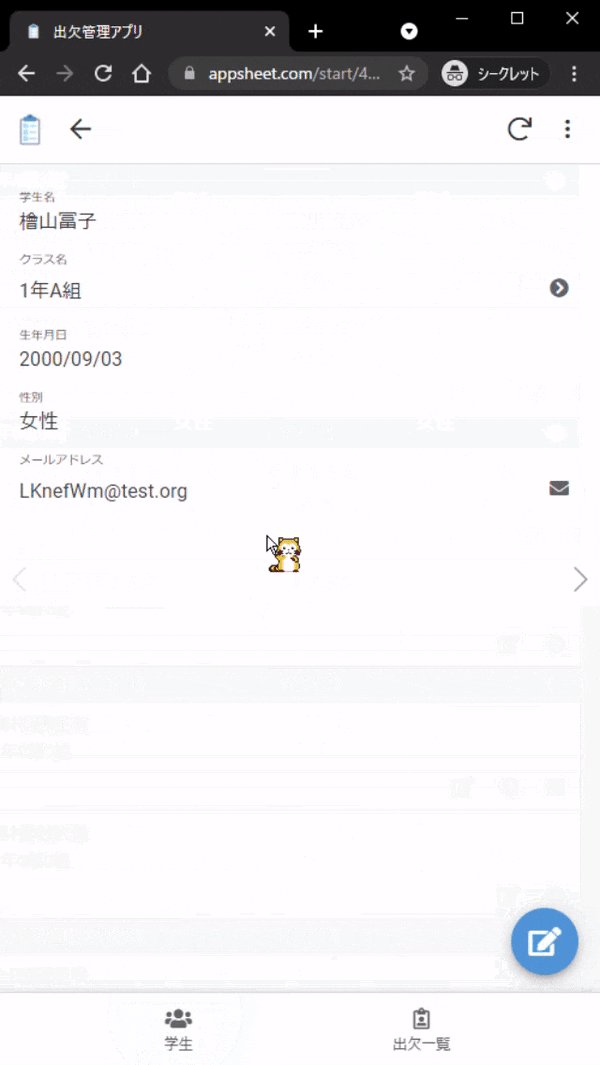
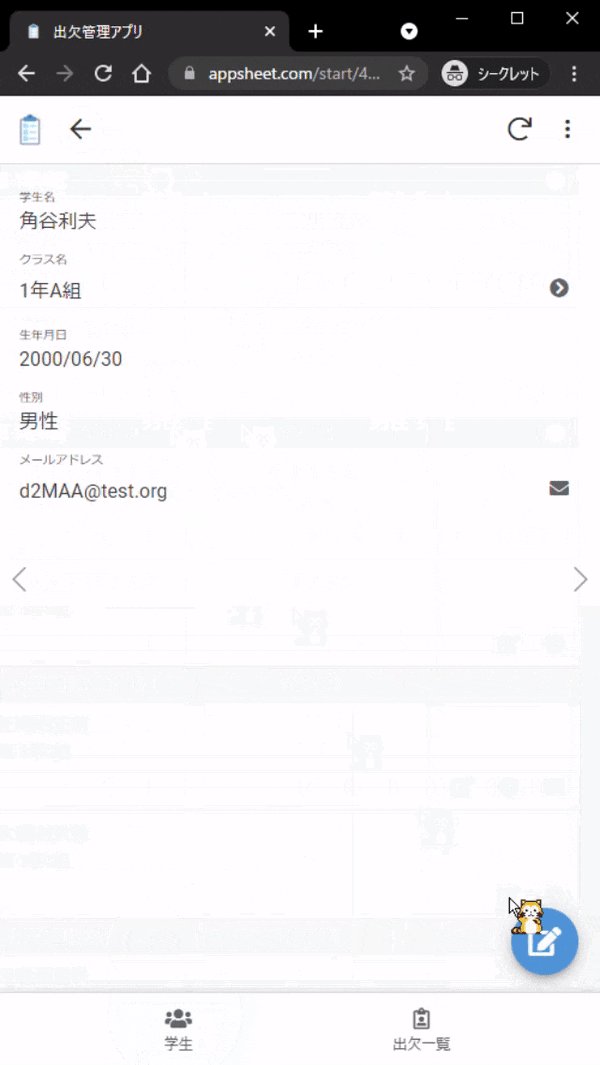
アプリ完成後の動作は次のようになる。
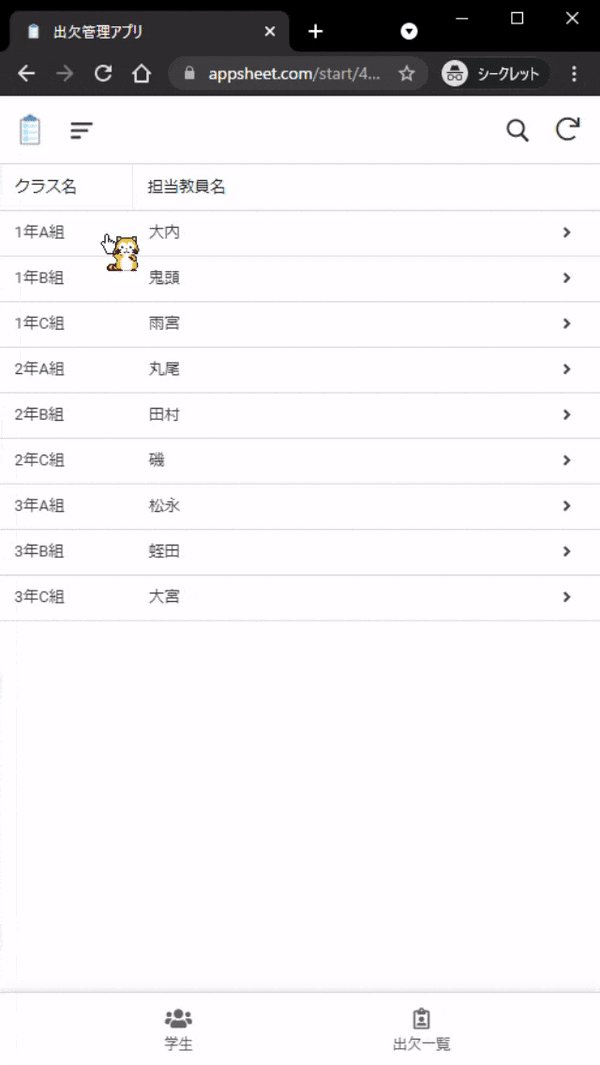
クラス画面
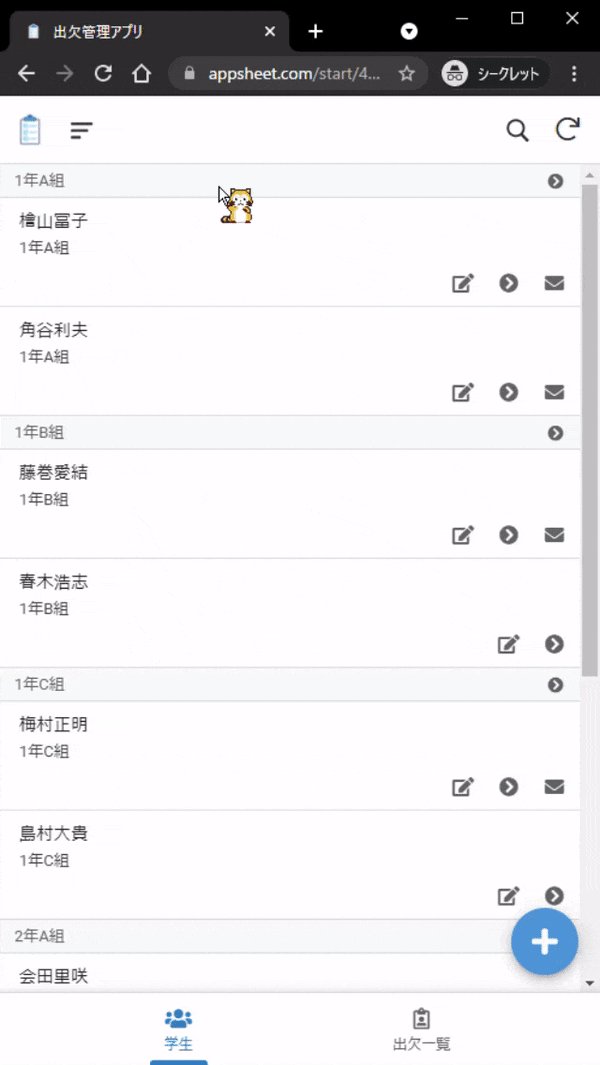
学生画面
出欠一覧画面
ここからはアプリ作成手順の解説だが、画像が多く説明文が不足しているため分かり辛くなっていると思う。
参考にされる方はご了承ください。
スプレッドシートの作成
アプリの基となるデータを作成する。
まず、Googleドライブで新規スプレッドシートを作成する。
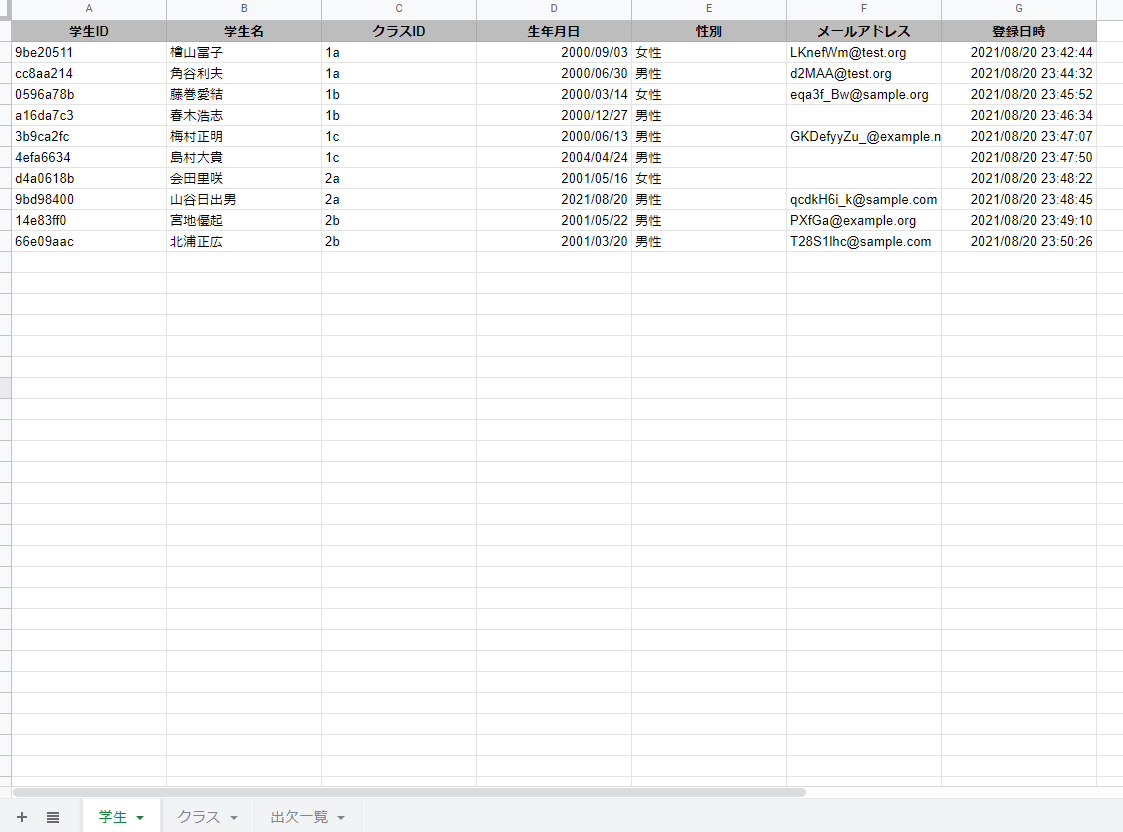
「学生」シート
「クラス」シート
「出欠一覧」シート
これでスプレッドシートが完成した。
これを基にアプリを作成する。

ツール>AppSheet>アプリを作成
これでAppSheetに移動する。
AppSheet初期設定
下図は初期画面である。既に自動的に作成されている部分もある。

まず、アプリ名などを変更する。

info>Properties>AppPropertiesで下線の部分を変更した。
無料版に対応した追加設定
今回はAppSheetを無料で使用するので例えば次のような制限がある。
- アプリ使用にGoogleアカウントでログインさせることができない(全公開アプリにする必要がある)
- オフライン動作に対応できない
無料で使用するには上記のような機能をオフにする必要がある。
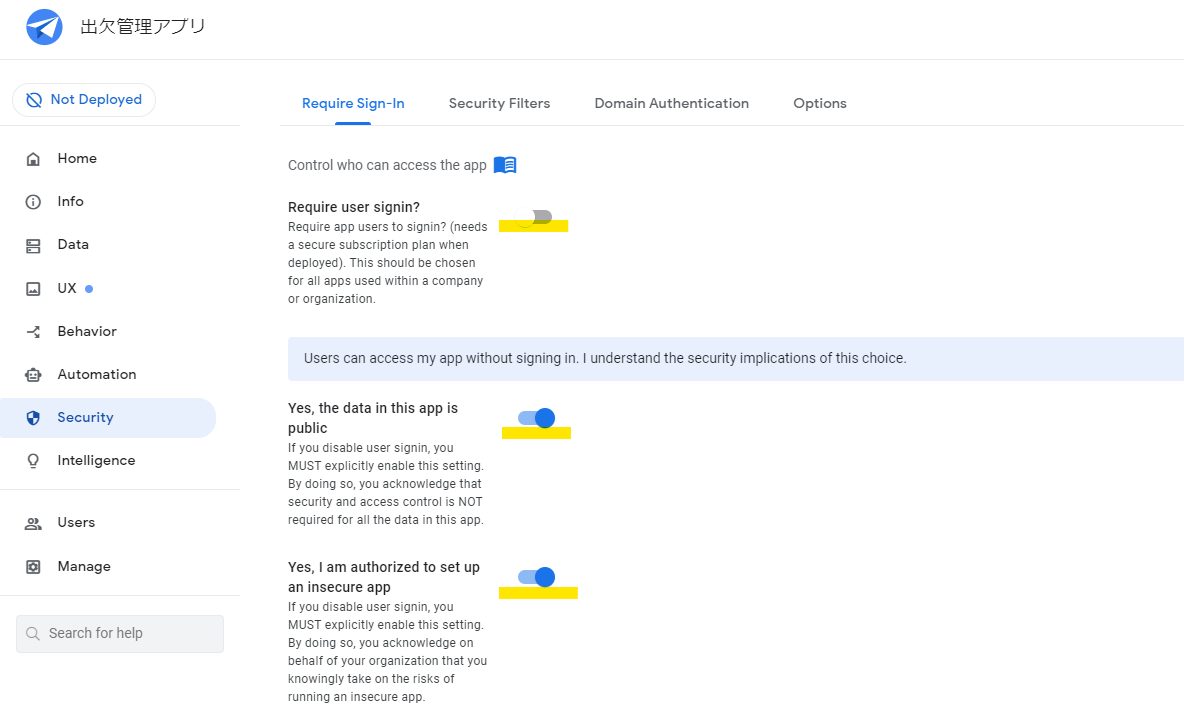
1.全公開アプリ(ログインしない)にする

Security>RequireSign-inから下線を変更した。
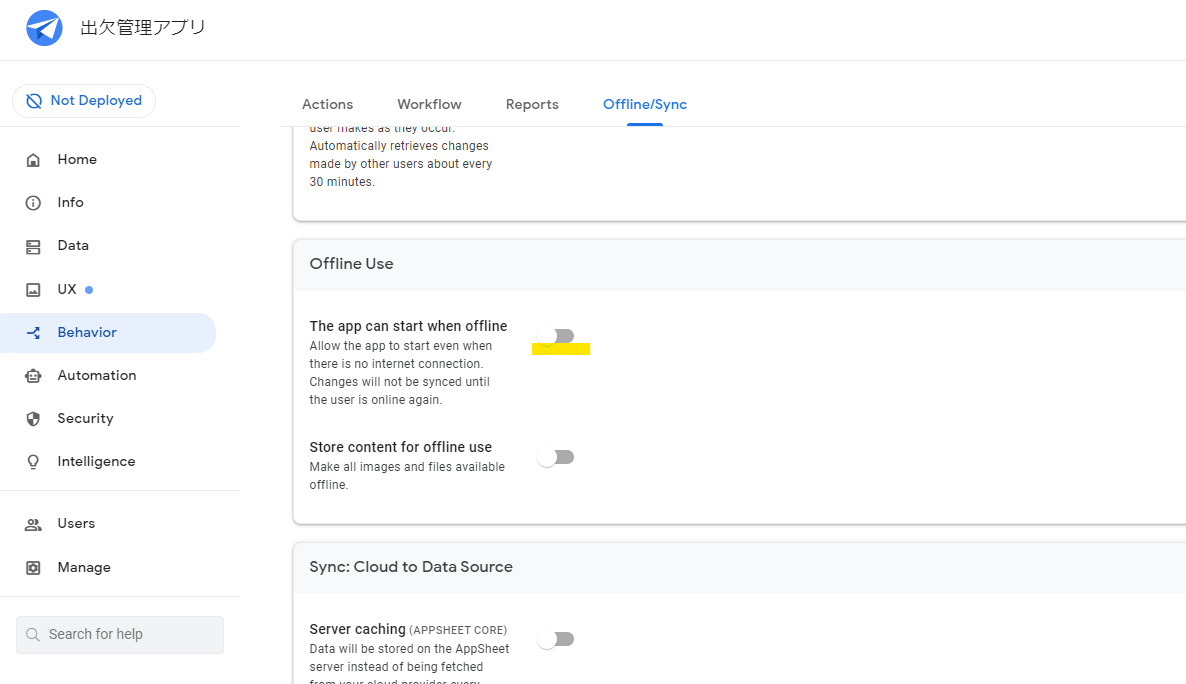
2.オフライン動作機能をオフにする

Behavior>Offline/Sync>OfflineUseから下線を変更した。
データソースの登録
アプリで使用するスプレッドシートのデータを指定する。
左メニューの「Data」から行うことができる。
次に更新や削除などの権限を設定する。
下図のように設定できる。

今回は下記のように権限を設定した。
- 学生 - UpdatesとAdds
- クラス ー Read-Only
- 出欠一覧 - Adds
次にカラムの設定をする。
「クラス」テーブル

下線を変更した。(あと見切れているけどクラスIDのSEARTH?もオフに変更した)
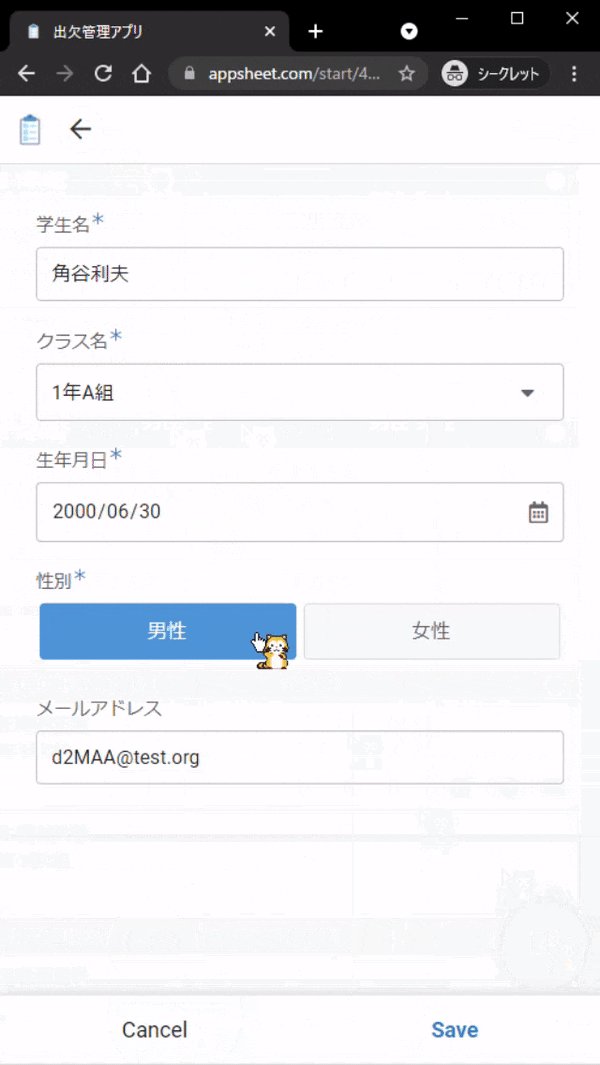
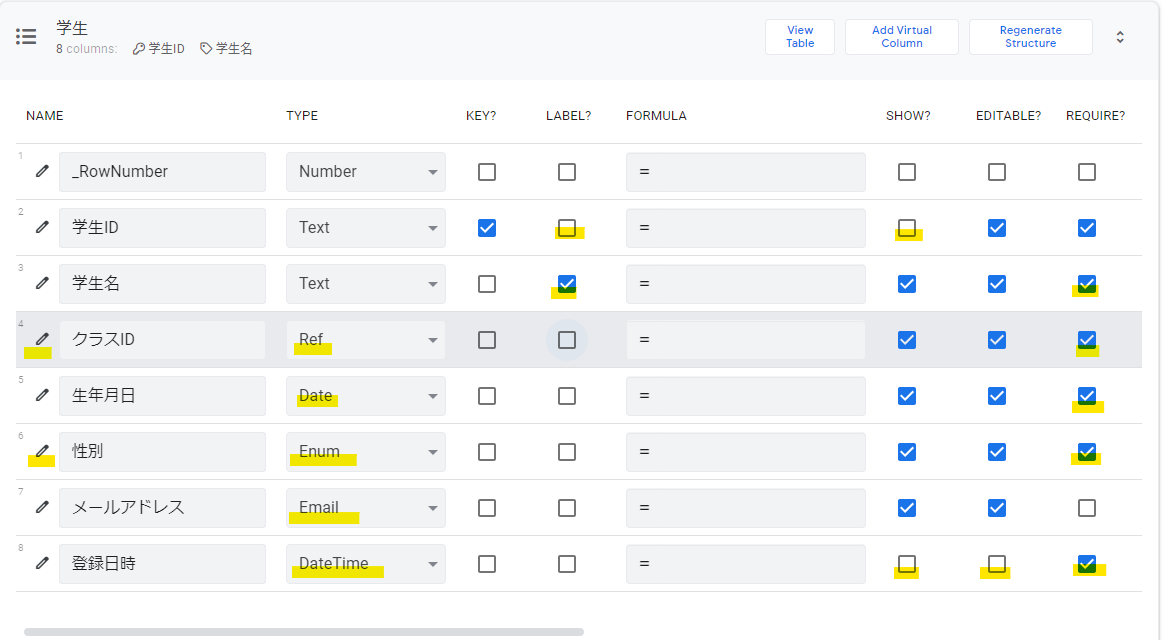
「学生」テーブル
また、鉛筆マークの部分については以下の通りに設定した。

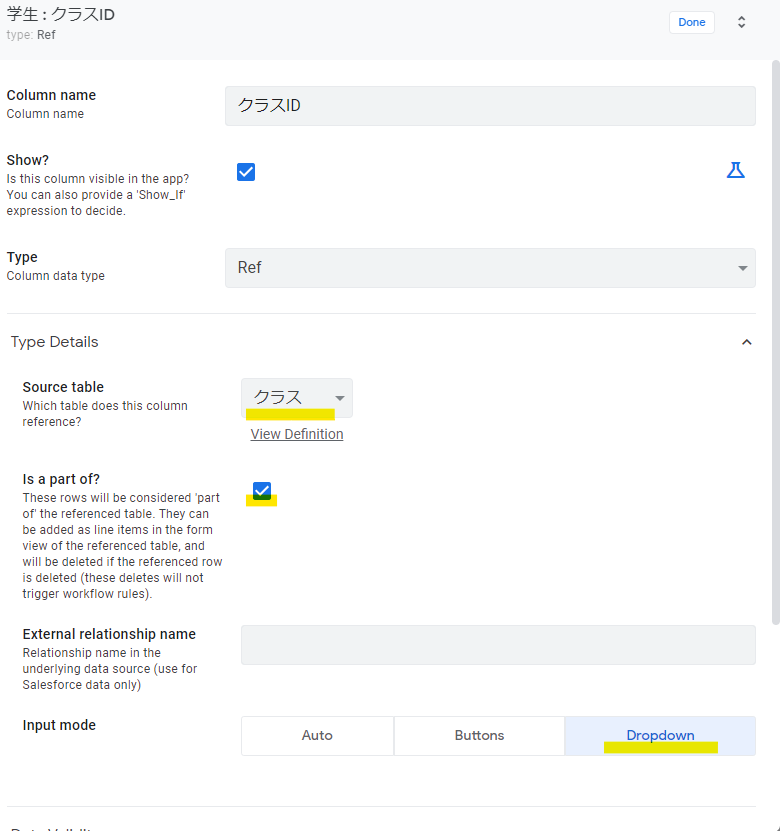
クラスIDでは、データ型をRefに設定したので別テーブルを参照できる。
クラステーブルを参照するようにした。
尚、参照されたクラステーブルには「Related 学生s」のような新しい列が自動追加されるが気にしない。

性別では、データ型をEnumに設定したので選択式にできる。
「男性」と「女性」から選択させるようにした。
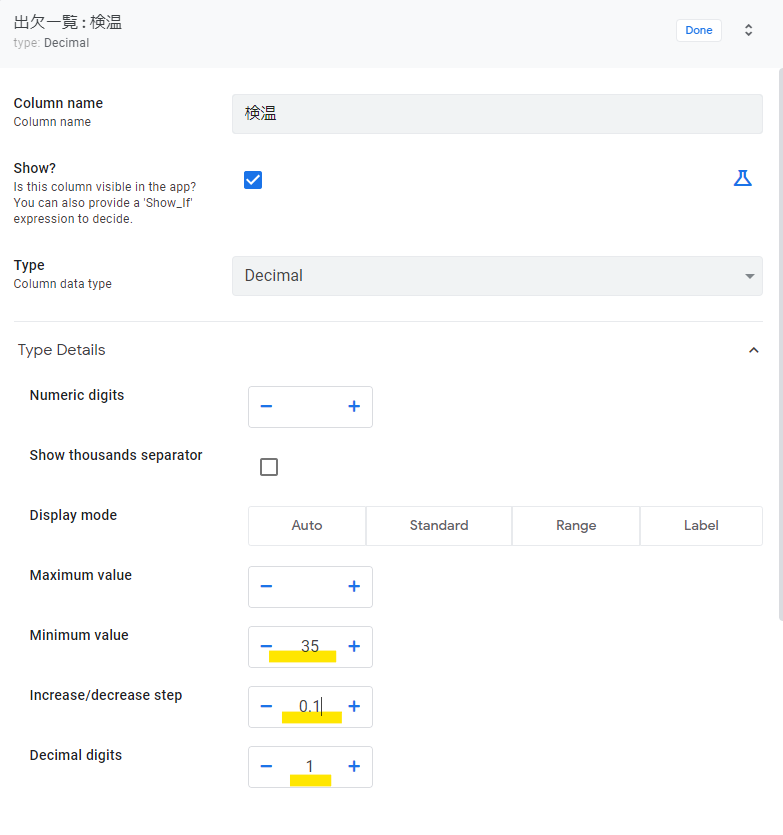
「出欠一覧」テーブル
今までと同じように設定するので説明を省略する。
検温の鉛筆マークだけ説明する。

小数第1位まで入力できるようにしたいので上図のような設定をした。
UXで表示設定
前項で作成したテーブルを表示する。
UXから設定できる。
学生画面
クラス画面

新しく作成した。
場所をmenuにしたのでハンバーガーメニューのところに表示される。
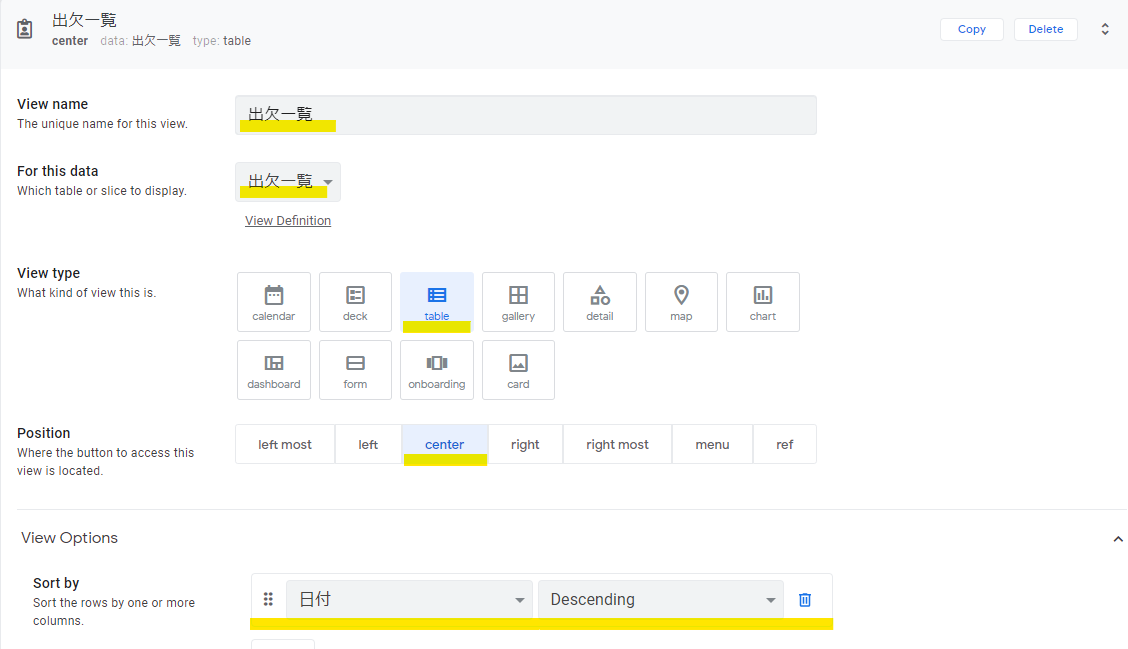
出欠一覧画面
あと、このUXの画面でレイアウトを調整したら完成。
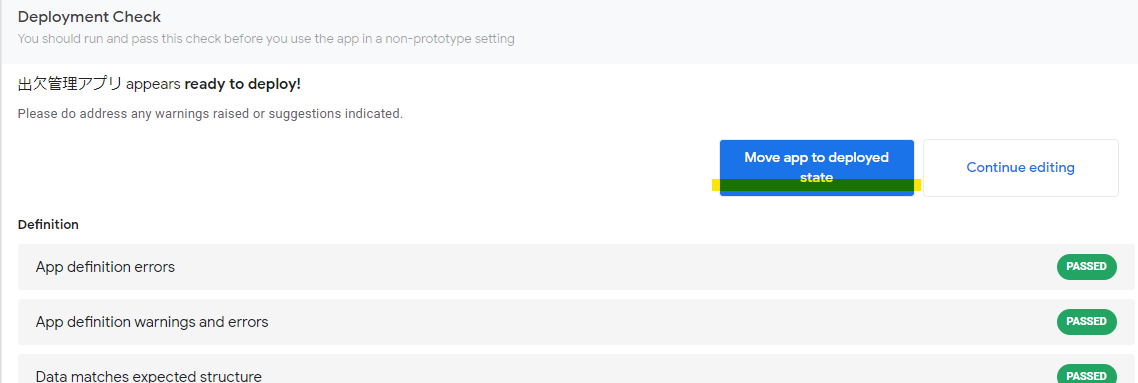
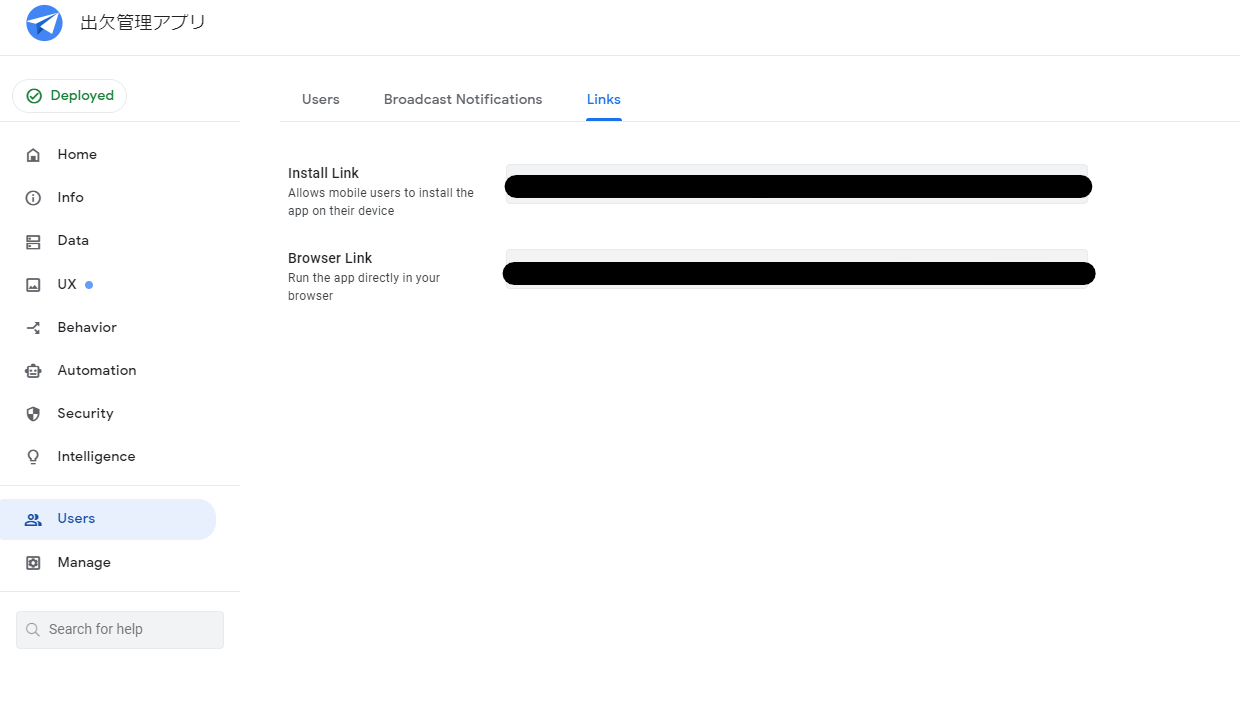
デプロイ
あとは、Users>Linksからアプリを開くリンクを取得できる。

アプリ動作中のスプレッドシート
最後にアプリ動作中のスプレッドシートの様子を見てみる。
当たり前だが、データは同期されており、データは即反映される。