概要
先日Mark TextというOSSのMarkdownエディタを見つけたが、Qiitaに記事がなかったので紹介。
MAC/Windows/Linuxで利用可能。
対象読者
- Markdownに興味があるけど、記法を覚えるのが面倒で敬遠してきた人
- ドキュメントはMarkdownで記述して、GitHubなどやツールで差分を見やすくしたい人
- Markdownのエディタ選定で悩んでいる人
- Markdownを愛している人
特長
見た目のまま記述可能
最大の特徴はMarkdownをそのまま記述できるということ。
Markdown記法を覚えなくてもすぐに書ける。
これまで筆者はMarkdownをVSCodeやAtomで書いてきたのだが、それよりも断然使いやすい。
例えば画像挿入するときは、ドラッグ&ドロップで可能。Markdownの記法は覚えなくていい。
例えばQiitaのヘルプにあるような下記の表を挿入するときは、
| Left align | Right align | Center align |
|---|---|---|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
下記のようなMarkdownを記載する必要がある。
| Left align | Right align | Center align |
|:-----------------|------------------:|:------------------:|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
表のフォーマットってどうだっけと悩むことも多いうえ、自分は|の位置とかをスペースで調整したくなる人間なため、意外と上記は編集するのが面倒である。
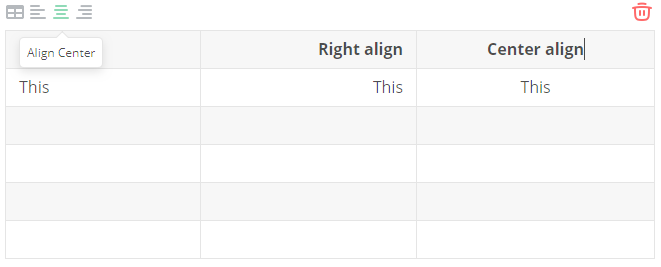
Mark Textではメニューから表の大きさを指定するだけで作成できる。
中央寄せなどした場合はメニューから選択するだけ!タブキーでの移動もできるのでストレスフリー。
右に列を追加したい場合などもメニューからできてすごく簡単!
フローチャートやシーケンス図の記述が可能
テキストでUML図を記載できるので、変更の際の差分が確認しやすい。
わずらわしい細かな位置調整なども自動でやってくれるので楽。
下記の図がサポートされており、システム開発で使うようなものはだいたいおさえられている。
- フローチャート
- シーケンス図
- クラス図
- ガントチャート
- Gitグラフ
- 棒グラフ
- ヒストグラム
- 散布図
- ...
内部では下記の別プラグインを呼んでいるので、詳細な記法は対応するページを見れば良い。
- flowchart.js
- mermaid.js
- js-sequence
- vega-light.js
フローチャートの例
例えばフローチャート挿入手順は下記のようになる。
(公式サイトに載っていないのだが)@を入力するとメニューが表示され、そこから挿入する図を選択する。
入力エリアが表示されるので、ここにフローチャートのデータを記載する。
今回は公式ページからサンプルを拝借する。データを記載するとリアルタイムで図が変わっていく。
ちなみにデータ部分はカーソルアウトすると見えなくなるので、見た目上は図のみが残ることになる。
再度編集したいときは編集ボタンを押せばOK。
シーケンス図の例
次にシーケンス図を挿入してみる。
@でメニューを表示し、Mermaidを選択。(好みの問題なのでSequence Diagramでも可)
公式ページよりサンプルを拝借すると下記のようになる。
HTML/PDFへの変換が可能
Markdownエディタをインストールしていない人にMarkdown形式のファイルを渡すと、ただのテキストファイルなので可読性が悪い。
そこで役立つのがHTML/PDF変換機能。
エディタで下記のように書いたものは、ファイル保存と同じ感覚で変換が可能。
HTMLは下記のようになる。見た目はMarkdownと変わらない。
他形式に変換する方法
細かい説明は割愛するが、Pandocを使えば、Wordやパワポ形式などにも変換可能。
自分はWordが好きな人にドキュメントを提出するときはWord形式に変換している。
スタイルの指定もできるので、意外ときれいに変換できる。
その他
本記事では紹介していないが、下記のようなことも可能である。
- 数式の挿入
- 強調・取り消し線などの文字の装飾
- テーマの変更(自分は黒背景が好み)