結果
期待以上にサクサクだった。
環境情報
- MacOS High Sierra 10.13.6
- zsh 5.7.1
- Homebrew 2.1.12
- phpenv v0.9.0-rc.1
参考
手順
caskを使えるように
brew tap homebrew/cask
VSCodeをインストール
brew cask install visual-studio-code
必要そうなextensionをインストール
・ PHPのインテリセンス
code --install-extension bmewburn.vscode-intelephense-client
・ アノテーション @~
code --install-extension neilbrayfield.php-docblocker
・ ()をペアでカラーリング
code --install-extension coenraads.bracket-pair-colorizer
・ .envのシンタックス、ハイライト
code --install-extension mikestead.dotenv
・ yamlのLanguageSupport
code --install-extension redhat.vscode-yaml
・ アイコン
code --install-extension pkief.material-icon-theme
・ xdebug
code --install-extension felixfbecker.php-debug
codeコマンドを有効にする
cat << EOF >> ~/.zprofile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF
※ bashの方は、~/.bash_profileへ
xdebug.iniを設定
phpenvのxdebug.iniの状態
zend_extension="~/.phpenv/versions/7.2.20/lib/php/extensions/no-debug-non-zts-20170718/xdebug.so"
xdebug.remote_enable=true
xdebug.remote_autostart = On
xdebug.remote_port=9000
xdebug.remote_host=127.0.0.1
VSCodeのxdebugを設定
プロジェクトのパスをVSCodeで開く
code {プロジェクトのパス}
メニュー「Debug」 > 「Open Configrations」を設定
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
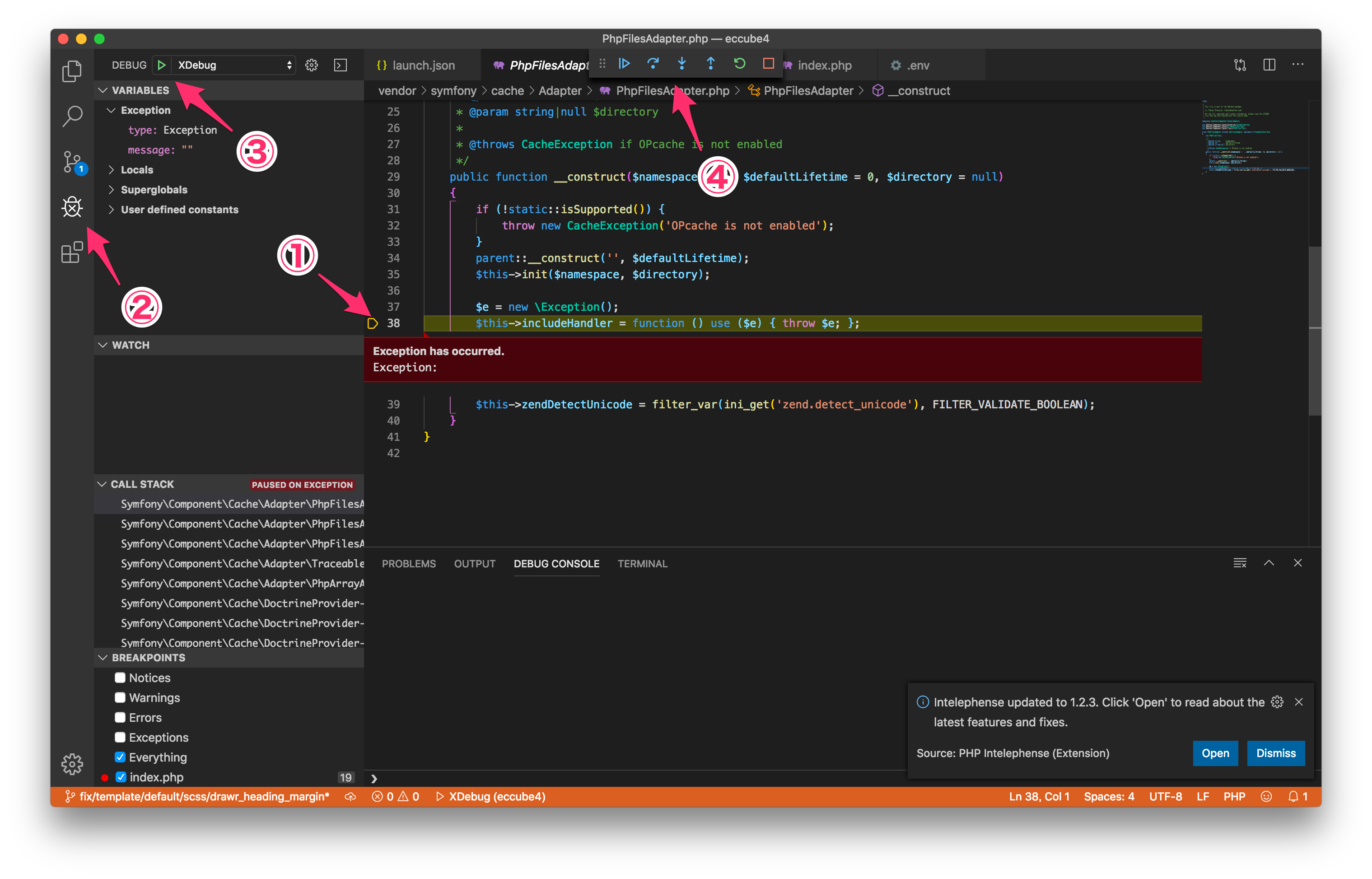
Xdebugを使ってみる
- ブレークを貼る
- 左の虫のアイコンから
- 受けの状態にしてローカル環境にアクセス
- 操作する