a-blog cms に標準で用意されているテーマ site2015 は 1つのブログと複数のカテゴリーでサイトを構成しています。コンテンツ毎に記事を書くユーザーを分けたり、少し規模の大きなサイトを作る場合にはマルチブログ化する必要が出できます。また、マルチブログ化したとしてもテーマは共通部分が多くテーマの継承機能についての知識も必要になってきますので、その部分を今回は解説してみたいと思います。
1. マルチブログ化のメリット
マルチブログ化する際のメリットとしては、一覧とトップページのテンプレートが分けられる事や、子ブログ側にユーザーを作る事で、その子ブログのみ記事を書く事ができるようになるという権限分けができるようになります。例えば、お知らせ(news)のみ管理ができるユーザーを作りたいという事であれば、この子ブログにユーザーを作る事により、このお知らせ(news)のみが管理が可能になります。
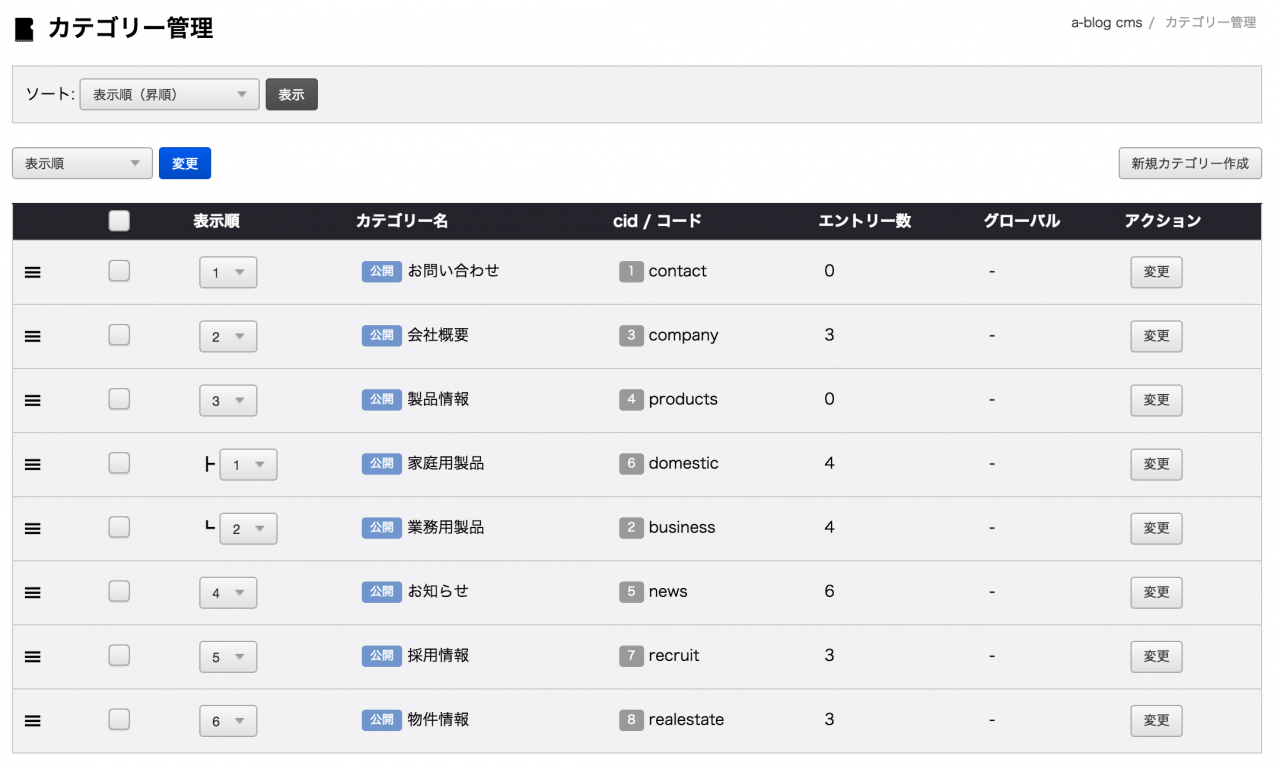
今回は、カテゴリーとして設定されている news をブログに変更してみる事にします。今回は、お知らせのみを子ブログにしますが、必要に応じて他のカテゴリーも子ブログ化する作業を行ってみてください。
2. カテゴリーをブログに変更する
カテゴリーで利用されているカテゴリーコードで、子ブログを作成する事はできません。ですので、この段階では news を news_c と名前を変更します。その後、ブログの管理ページから右下にある(子ブログを作成)をボタンクリックし コードネーム news でブログを作ります。
これにより、http://localhost/news/ という子ブログができます。
3. テーマを設定する
この段階で http://localhost/news/ にアクセスすると、blog2015 のテーマが設定されているハズです。ここに新しいテーマを設定します。
メインのテーマが /themes/site2015 を利用していますので、お知らせ(news)のテーマは news@site2015 というテーマ名にします。 /themes/news@site2015 という空のフォルダを用意してください。
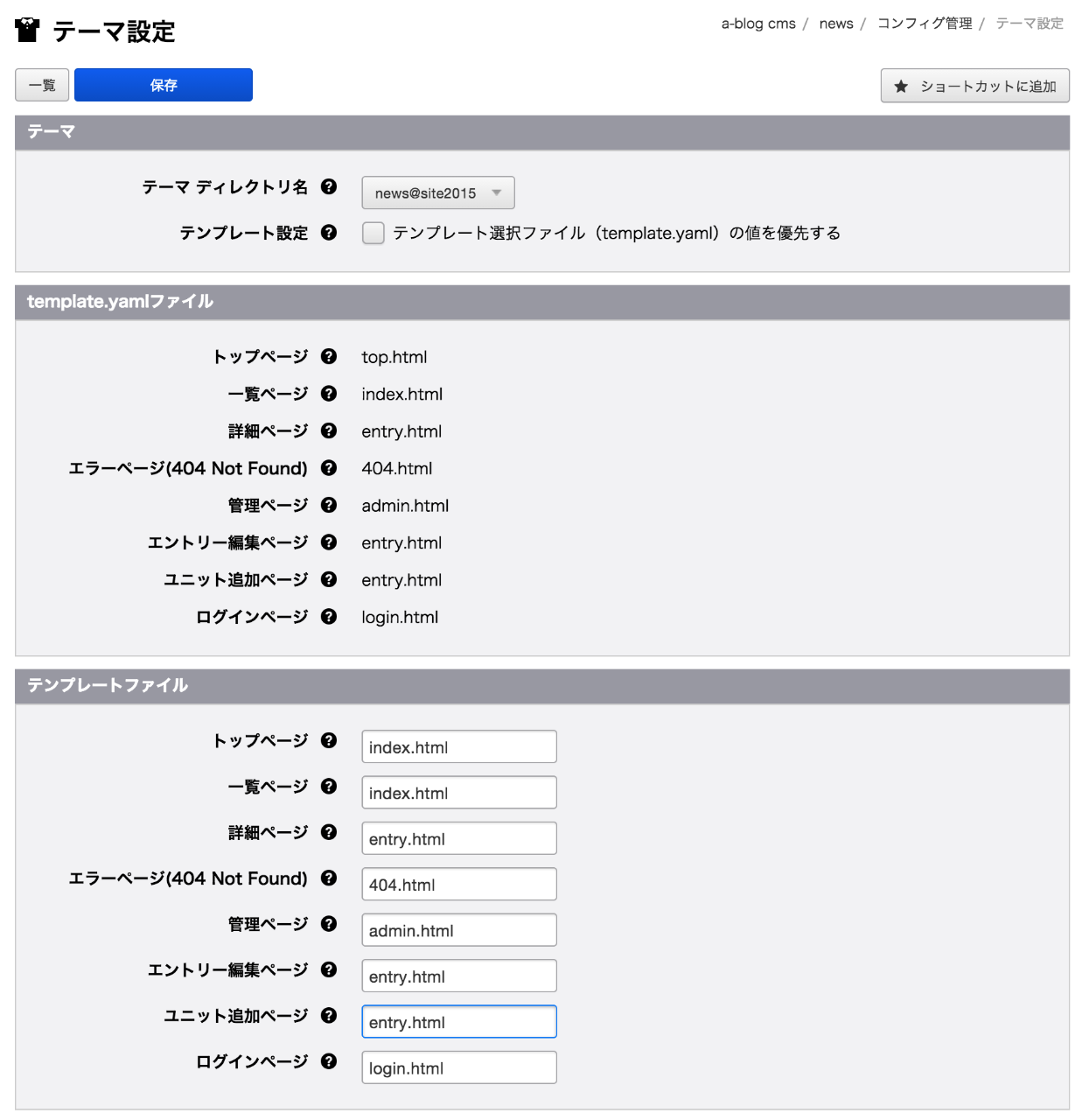
その後、管理ページの コンフィグ > テーマ設定 で news@site2015 を選択して保存してください。
テーマは news@site2015 で設定されていますが、現時点ではヘッダーのナビゲーションやサイト情報が正常に表示されていません。
また、表示中のテンプレートは /themes/site2015/top.html という表示になっています。 news@site2015 のフォルダ内は空ですので、親テーマ側の site2015 のファイルが利用されます。
4. モジュールID の グローバル化
モジュールID は、初期状態では設定されているブログの中でのみ利用ができるようになっています。しかし、グローバル化することで、下の階層のブログでも利用する事ができるようになります。
まずは管理ページのモジュール IDの管理ページから、Navigation モジュール id="globalNavi" の(設定)をクリックし、グローバル「下の階層のブログが利用することを許可する」のチェックボックスをチェックし保存します。これでグローバル化の設定ができた事になります。これでナビゲーションが表示できるようになります。
サイトタイトルやフッター部分を子ブログ ( http://localhost/news ) で表示するためには、Blog_Fieldモジュールをグローバル化する必要があります。
また、site2015 の中で Blog_Field については、モジュールID化されていません。そこで、新しく Blog_Field のモジュールIDである id="globalBlogField" を作成し、モジュールIDの設定を追加します。この際に、モジュール IDの条件に bid=1 を指定してください。
また、以下のテンプレートファイル内の Blog_Field モジュールに id="globalBlogField" を指定してください。
- /themes/site2014/include/header.html
- /themes/site2014/include/footer.html
これで、ヘッダー・フッターをサイト全体で表示できるようになりました。
5. テンプレートを切り替え
今回は top.html を利用する事なく index.html とします。 テーマフォルダ内に template.yaml というファイルを用意する事で、管理ページ上に設定する事なくテーマを選択するだけで各種テンプレートファイルを指定できますが、今回はこれを利用しないのでチェックを外します。
/themes/site2015/news/index.html と /themes/site2015/news/entry.html を news@site2015 にコピーします。
6. 記事の移行
エントリー管理を利用して記事をまとめて子ブログ側にデータを移行します。お知らせのカテゴリーで検索し、移行すべき記事にチェックをつけブログを変更します。
http://localhost/news/ で確認してみると以下のような表示になります。残り修正しないといけない点が3点見つかりました。
- グローバルメニューのリンクが、お知らせの時に正しいリンクになっていない。
- ピックアップリストが関係無いものが表示されている。
- お知らせの時にトピックパスに HOME が出てこない。
7. グローバルメニューのリンクを修正
モジュールの設定を確認してみると URL に %{BASE_URL} というグローバル変数が指定してある事で、子ブログで利用する際にURLがおかしくなっています。 %{HOME_URL} に変更します。
8. ピックアップリストを修正
ここでは、ブログID(bid)の設定と、階層の設定を変更し、下層のブログも含めると指定する事で、お知らせの子ブログのエントリーにチェックがあった際にも表示されるように指示しておきます。
9. トピックパスを修正
topicPath のモジュールIDもグローバル化し、条件設定で階層の設定を確認してください。「下階層のブログも含める」「下階層のカテゴリーも含める」と設定しておかないと、トピックパスの階層構造を表示できませんので注意して下さい。
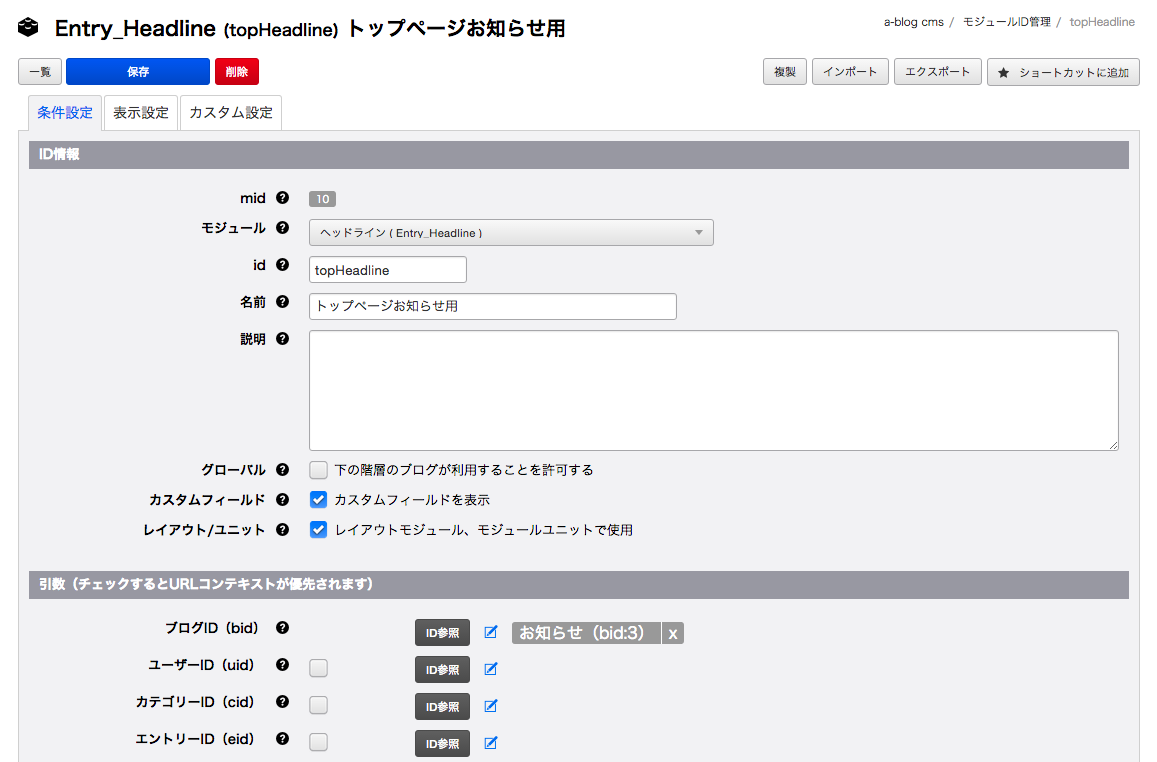
10. トップページのお知らせコンテンツを表示
当初はカテゴリーがお知らせ(cid:5)と指定されていたところを、ブログをお知らせ(bid:2)に変更します。
11. 最後に
ここまでやって最初のカタチと一緒ですね。 a-blog cms ではカテゴリーやサブカテゴリーのようなカタチと同様にブログを階層化する事が可能です。
他のカテゴリーについても、同様にブログ化していく事もできるかと思います。 どこをブログにして、どこをカテゴリーのままでいいのかは、CMSの設計次第です。 タグについては、ブログを跨いだ検索ができない仕様になっていますので、タグを利用する際には注意が必要かもしれません。