「特定のページを見た」とか、「あるページを何回以上アクセスした」という情報を Cookie に保存し、その条件をルールに設定して、サイトのトップにあるスライダーの内容を変更する設定を紹介してみます。
今回は site2015 のテーマを利用している時の設定になります。
Cookie の設定
どんな条件にするかによりますが、今回は products/domestic の詳細ページを見た時と、products/business の詳細ページを見た時に カテゴリーコードを interest という名前の Cookie に保存します。
/themes/site2015/products/entry.html の head 内に以下の JavaScript を設定します。
<script>
var cookie_interest = 'interest';
var expires_day = 30;
var ary_ccd = ['domestic','business'];
ACMS.Ready(function() {
if( ary_ccd.indexOf( '%{CCD}' ) >= 0 ){
// 保存
$.cookie( cookie_interest, '%{CCD}', { expires: expires_day , path: '/' });
}
});
</script>
ルールの設定 (家庭用製品の時)
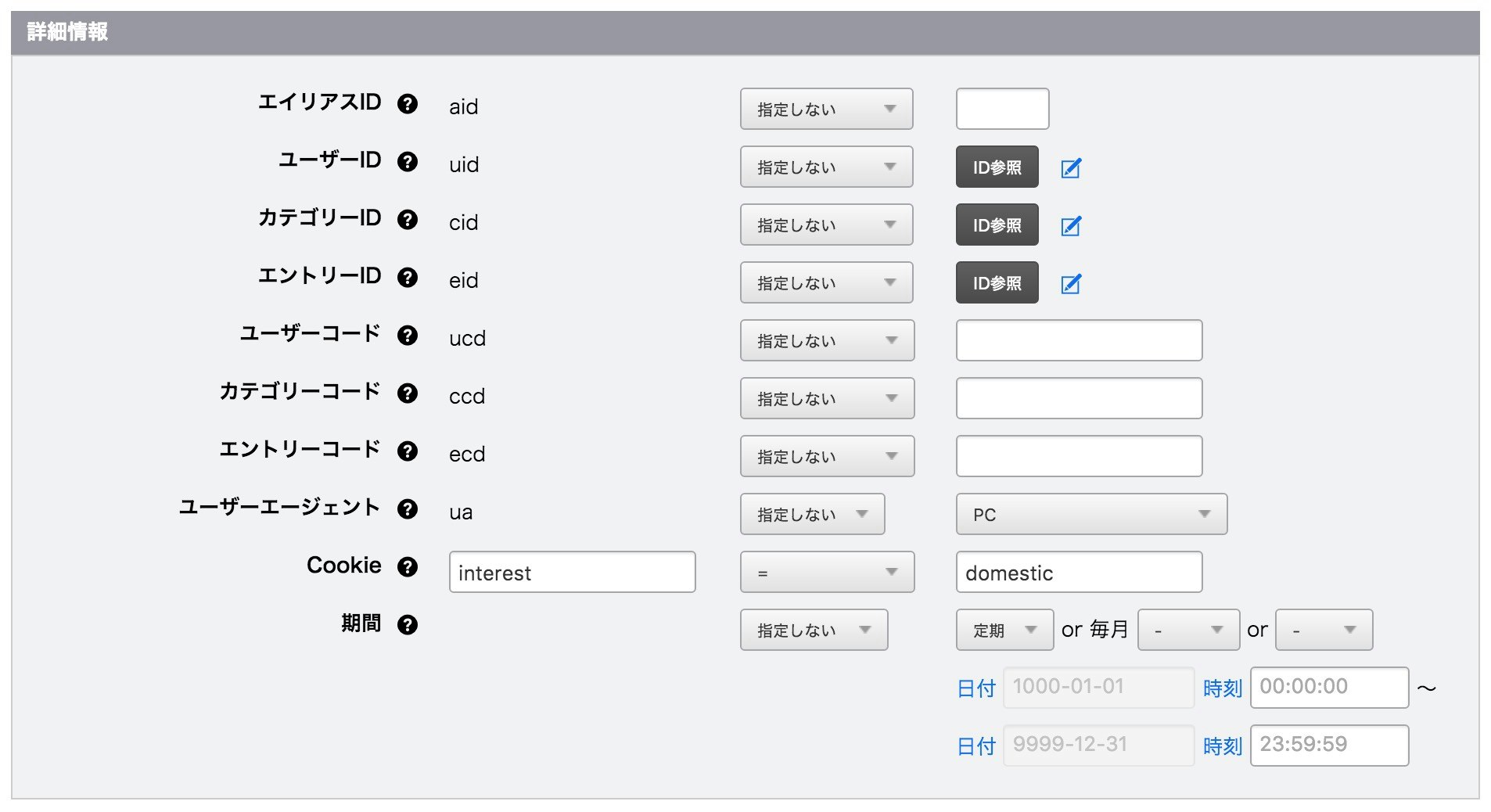
条件の設定
ルールに Cookie の名前 (interest) と値 (domestic) を設定します。
interest = domestic で家庭用製品のページにアクセスしたことがあるという条件になります。
モジュールID の設定
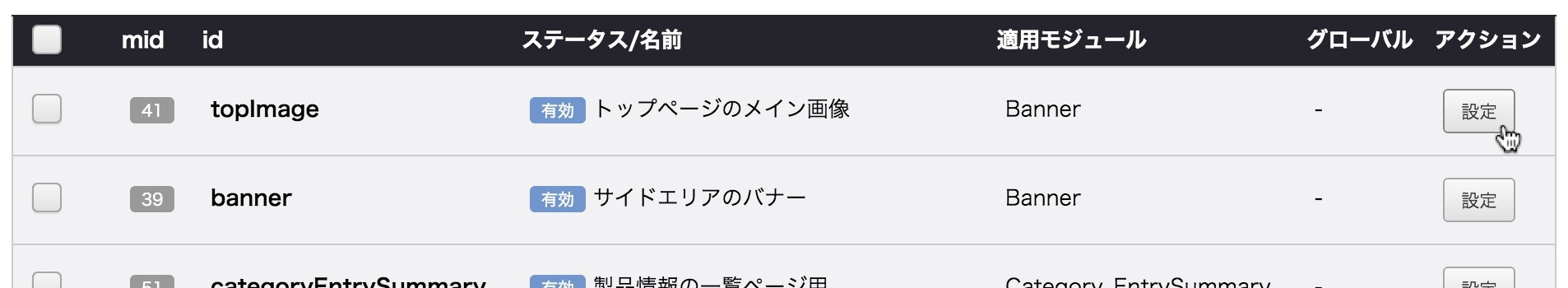
Ver.2.5 からルール機能でモジュールID の設定ができるようになりました。家庭用製品の時の「モジュールID」ボタンをクリックすると、家庭用製品の時のモジュールID一覧が表示されます。
topImage「トップページのメイン画像」というモジュールID の設定を変更することでスライダーの画像を変更することができます。
回数をカウントする例
最初の JavaScript とは違い、回数をカウントするサンプルになります。
<script>
var cookie_repeat = 'repeat';
var expires_day = 30;
ACMS.Ready(function() {
num = $.cookie( cookie_repeat );
if( !( parseInt(num) > 0) ){
num = 1;
}else{
num = parseInt(num) + 1;
}
$.cookie( cookie_repeat, num, { expires: expires_day , path: '/' });
});
</script>