おはようございます。
ちょっとsymbol-cliについて触ってみたので。
みんな見てね。
使用しているバージョンは0.22.0です。
えっとまずはいろいろと設定します。
インストール
npm install --global symbol-cli
node.jsがインストールされていませんとかは知りません。
インストールしてください。
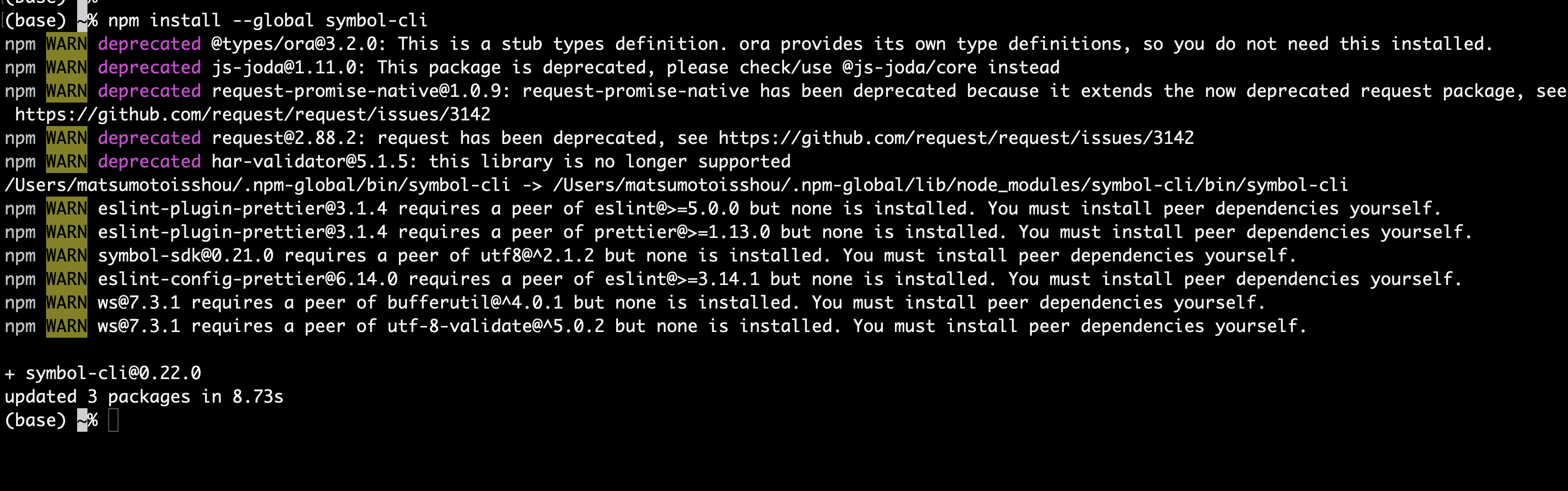
でけた
安定版使ってね。
最新版使って動かないとかは対応しません。
プロファイルを作る
symbol-cli profile create
こんな感じで対話型でプロファイルの設定ができます。
独身の僕でも寂しくないように優しい設計になっています。
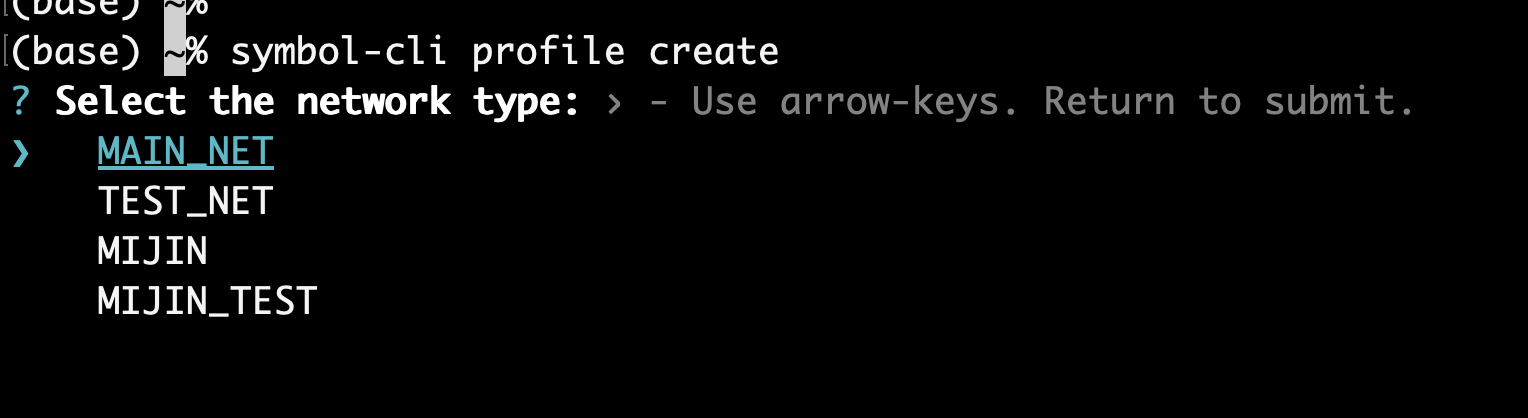
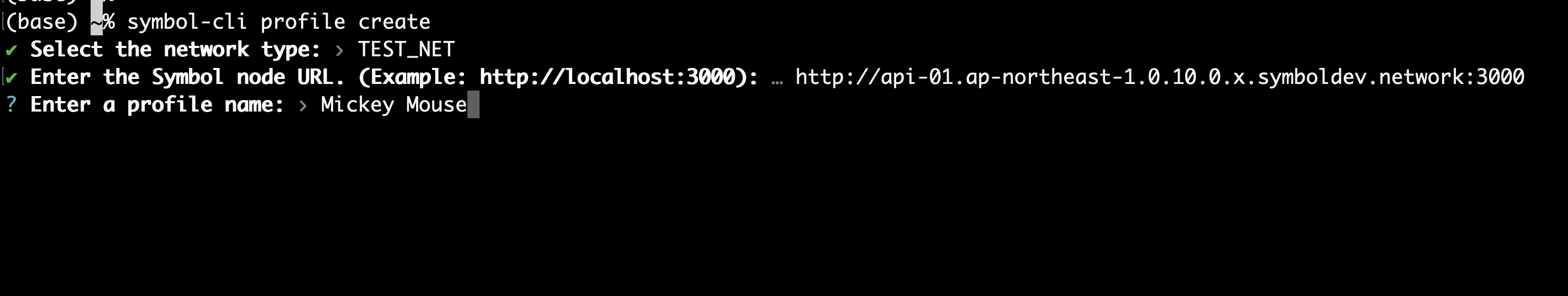
ちなみに写真はどのネットワークタイプ使う?と聞いてきます。
メインネットやテストネットやミジンやミジンテストがなんのことかさっぱりなでも安心。
まずはテストネットを選択しよう!!
次にシンボルのノードのURLはなんですか?と聞かれます。要はノードのサーバーのURLが聞かれます。
IPアドレスで答えないでね。
迷った人は
http://api-01.ap-northeast-1.0.10.0.x.symboldev.network:3000
と入力すればOK!!
次にプロファイルの名前を入力してね!!
なんでもいいよ。
ハハッ
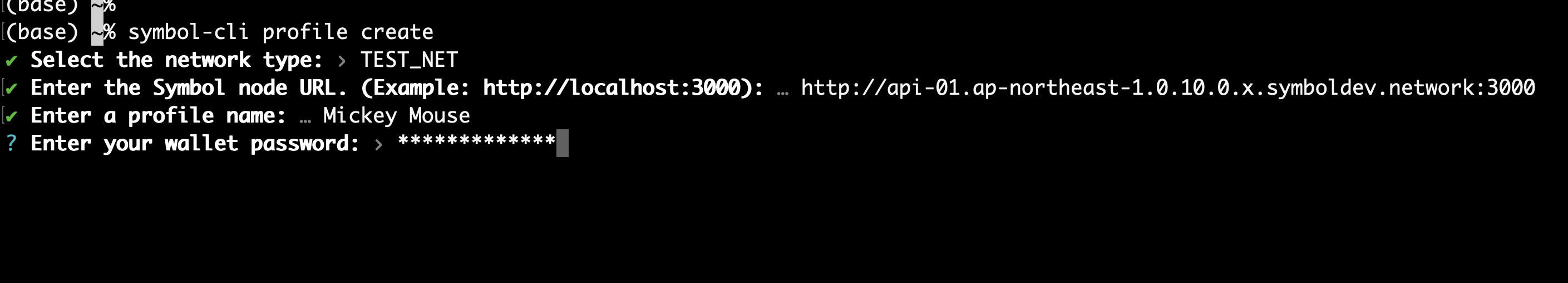
次にパスワードを入力してねと言っているよ。
パスワードは大文字小文字数字記号を混ぜるといいかも。
8文字以上にするといいかも
というか日頃からそうしよう。
(ちなみに多要素認証が〜とかいうセキュリティチンピラの相手をするほど僕の人生は暇ではないので勝手にどうぞ)
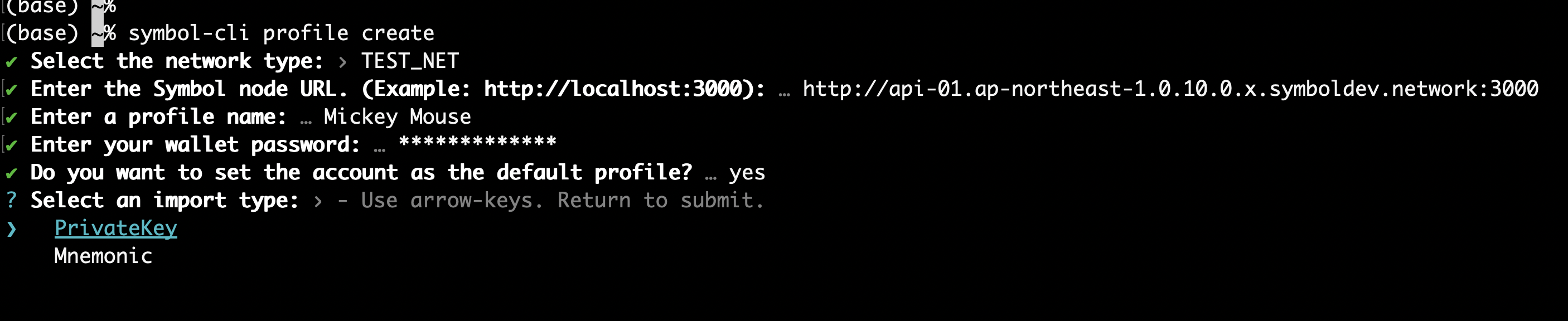
このプロファイルデフォルトにするって聞いているよ。
初めて作る人はデフォルトにしたらいいんちゃうかな?
知らんけど
次はアカウントのインポートをする時どっちがいい?と聞いているよ。
プライベートキーとニーモニックという二つの方法があって、
僕はプライベートキーにしてるよ。
だってご飯とパンどっちがいいって聞かれてもどっちでもいいってなるでしょ。
それにお前は今ままで食べたパンの枚数を覚えているのか?
はい。できた。
*本当はここに画像がくるはずだったのですが、パスワード載ってたので、非公開にしました。
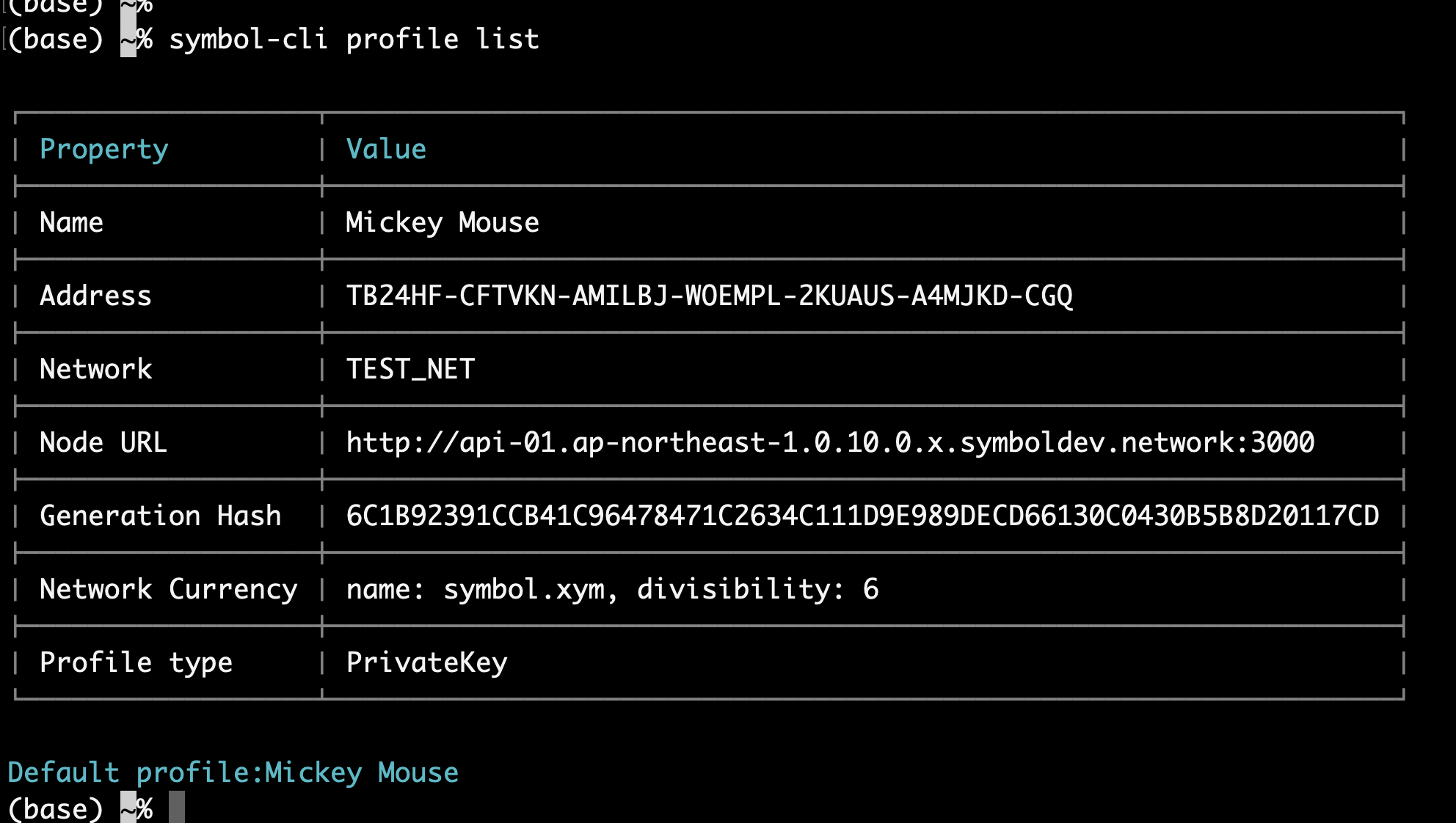
そしたらアカウントができているんだけど見てみる?
symbol-cli profile list
そしたらアドレスできているみたいだし、
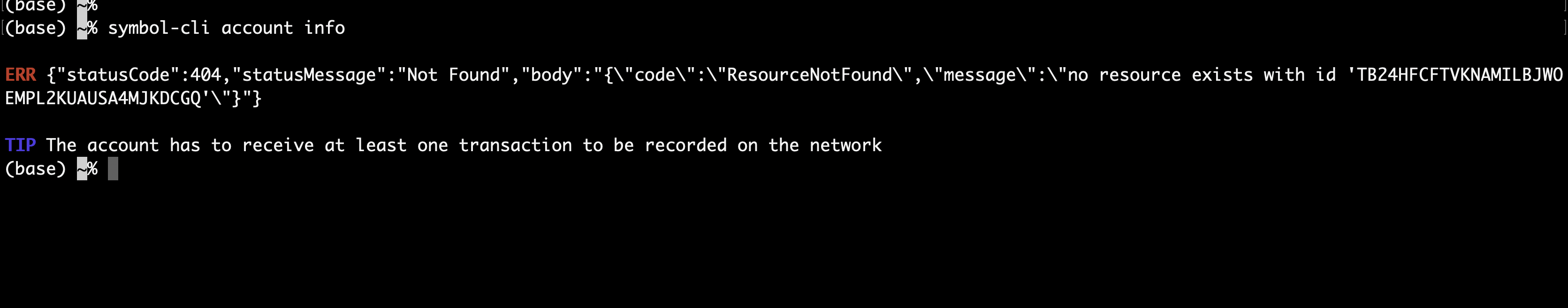
symbol-cli account info
を叩いてみて。
エラーになるから
まずはアカウントに対して受け取りのトランザクションを作らないといけないって言ってくる。
お母さんみたい。
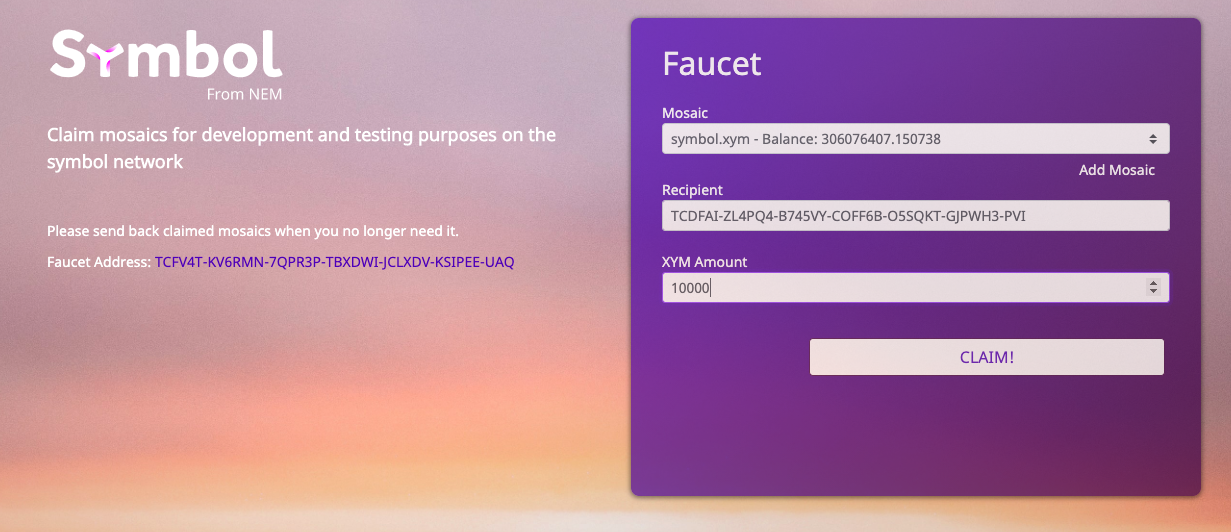
なので上のサイトから送金してもらう必要があるんだ。
勇気のある人はTwitterでハッシュタグ#symbol
とつけてこのアドレスに送ってくださいってツイートするといいよ。
みんなたくさん送ってくれるから。
こんな感じでRecipentのところにアドレスをコピペして
XYM Amountのところに10000って入力するといいよ
そしたらみぎになんか緑のなんか出るから。
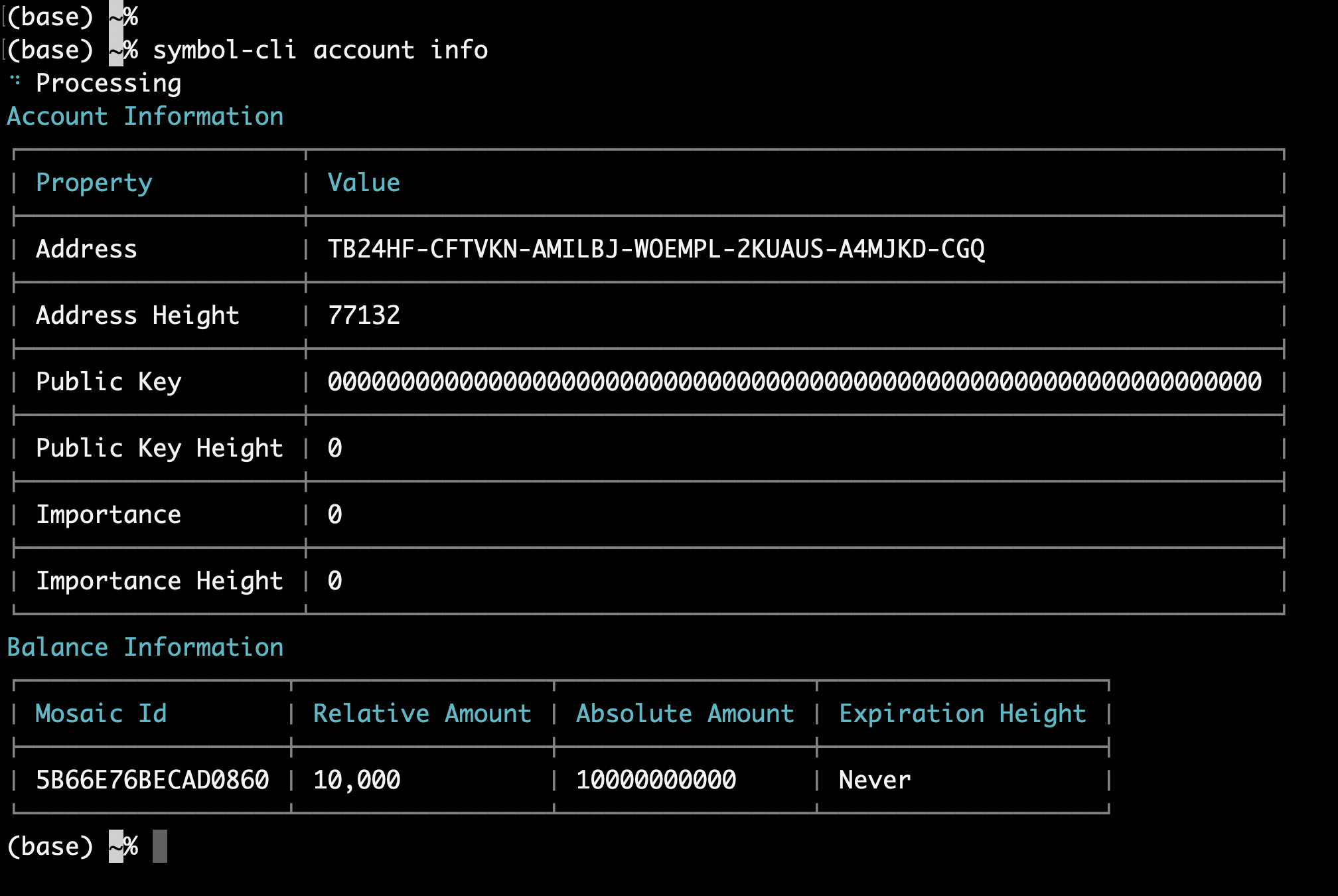
そしたらちょっと待ってからもう一度
そしたら、
symbol-cli account info
で
でけた。
後たくさん作りすぎた場合は、
symbol-cli.config.jsonのファイルを探して、
その中を編集すればいいよ。
{
"Mickey Mouse": {
"simpleWallet": {
"name": "Mickey Mouse",
"address": {
"address": "TB24HFCFTVKNAMILBJWOEMPL2KUAUSA4MJKDCGQ",
"networkType": 152
},
"schema": "simple_v2",
"encryptedPrivateKey": "e43c3e4e9feb42ba841f7ff799539e8d7383ab26058543633f19d116ac4e35ddmnpjmY2RFVStcT+mSGt0Tj0Sv/Z+n3qxvDmMic4cMtgfcWuvf7VbENl98vMObGvTGc0Jk6QgmWD0xGj+70zP8X6f3hesj70HD08gops8kpk="
},
"url": "http://api-01.ap-northeast-1.0.10.0.x.symboldev.network:3000",
"networkGenerationHash": "6C1B92391CCB41C96478471C2634C111D9E989DECD66130C0430B5B8D20117CD",
"networkCurrency": {
"namespaceId": "symbol.xym",
"divisibility": 6
},
"version": 3,
"default": "1",
"type": "PrivateKey"
}
}
こんな感じで作成したプロファイルが見れるよ。
例えばノードが障害とかでエラーになったときとか、ノードのURLを直接編集して保存したら
動くよ。
とりあえず、今日はここまで。
お疲れ様でした。
良い開発ライフを!!