0. はじめに
大阪のLaravel初学者サウナーこと、kazumakishimoto(@kazuma_dev)です!
お名前ドットコムで独自ドメイン取得→Route53登録方法です。
0-1. 前回記事
- 【AWS】LaravelアプリをEC2デプロイ【まとめ編】
- 【AWS】LaravelアプリをEC2デプロイ①【CloudFormation / EC2 / RDS編】
0-2. 全体の流れ
0-3. 本記事の対象者
- EC2パブリックIPデプロイ完了しており、Route53で独自ドメインを取得したい方
0-4. 事前準備
- AWSアカウント作成済み
- EC2(EIP)デプロイ済み
- リージョンはアジアパシフィック(東京)ap-northeast-1
-
grflやhogeはサンプル名なので適宜変更して下さい
0-5. 要件
- 独自ドメイン取得(お名前ドットコム)
- Route53登録(EIP)
- 独自ドメインのブラウザ表示
0-6. 本番環境
| ツール | バージョン |
|---|---|
| OS | Amazon Linux 2 |
| nginx | 1.12 |
| PHP | 7.4.28 |
| Laravel | 6.20.44 |
| MySQL | 5.7.37 |
| Composer | 1.10.26 |
| Node.js | 13.14.0 |
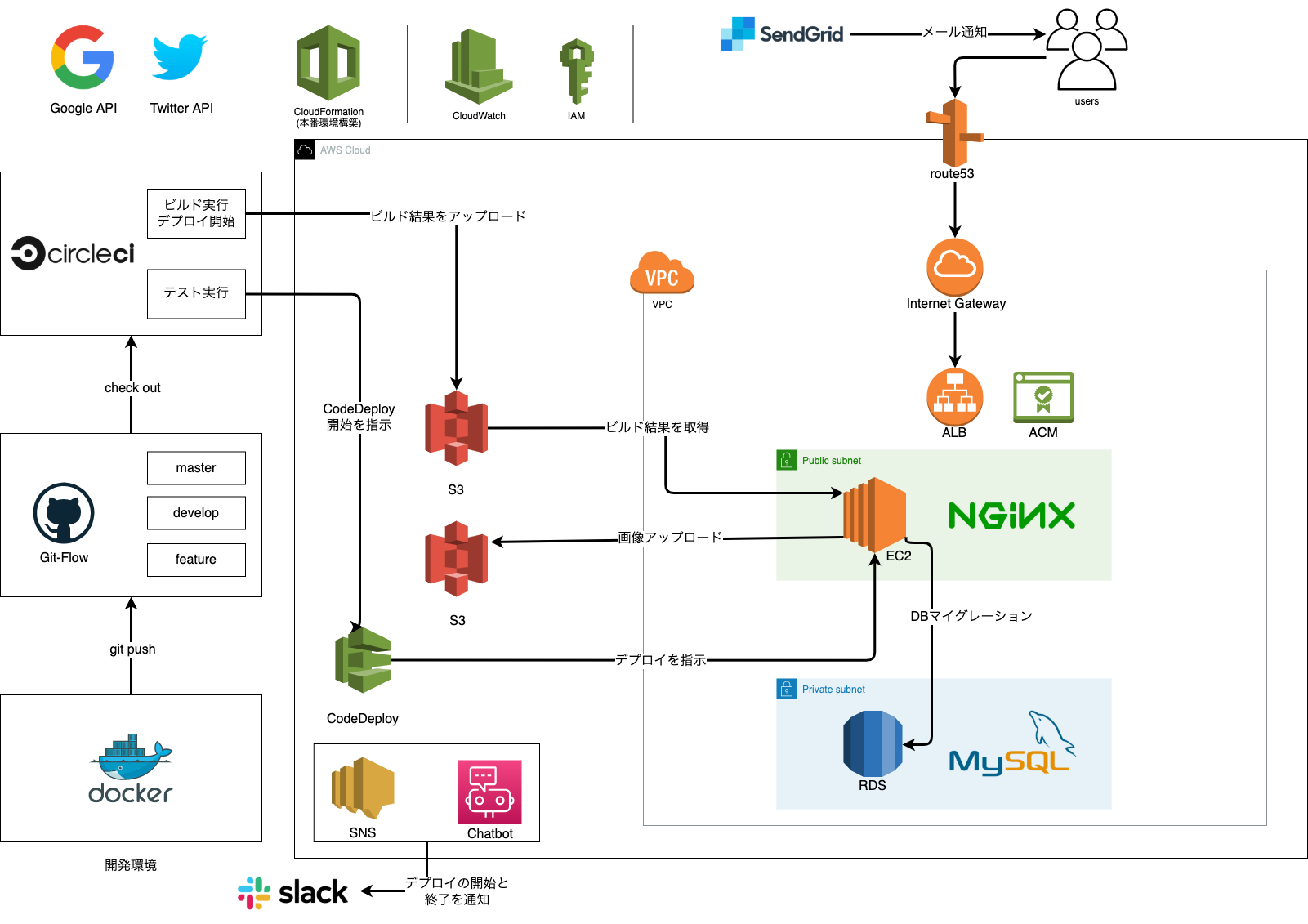
0-7. AWS構成図
1. お名前ドットコム
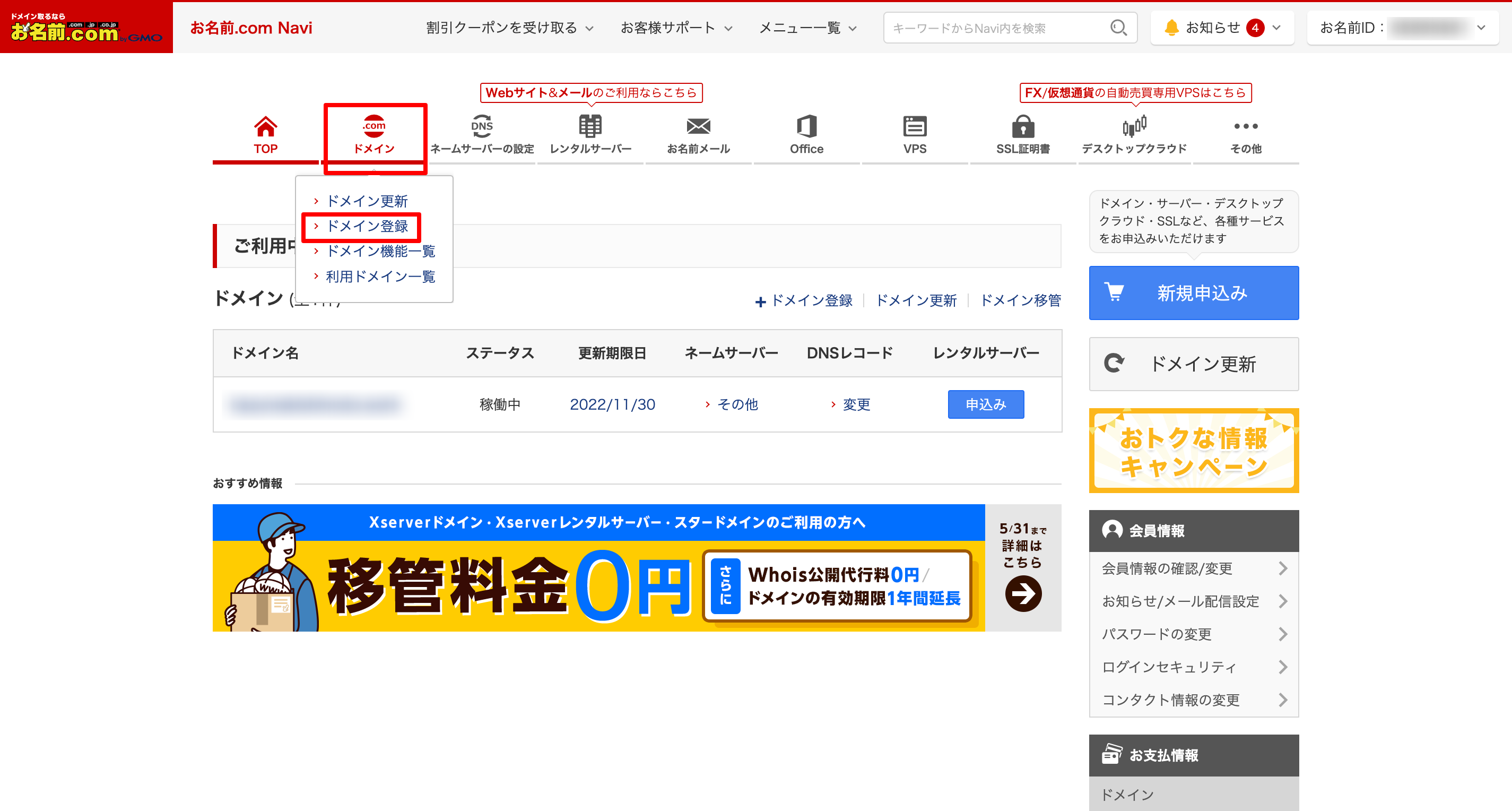
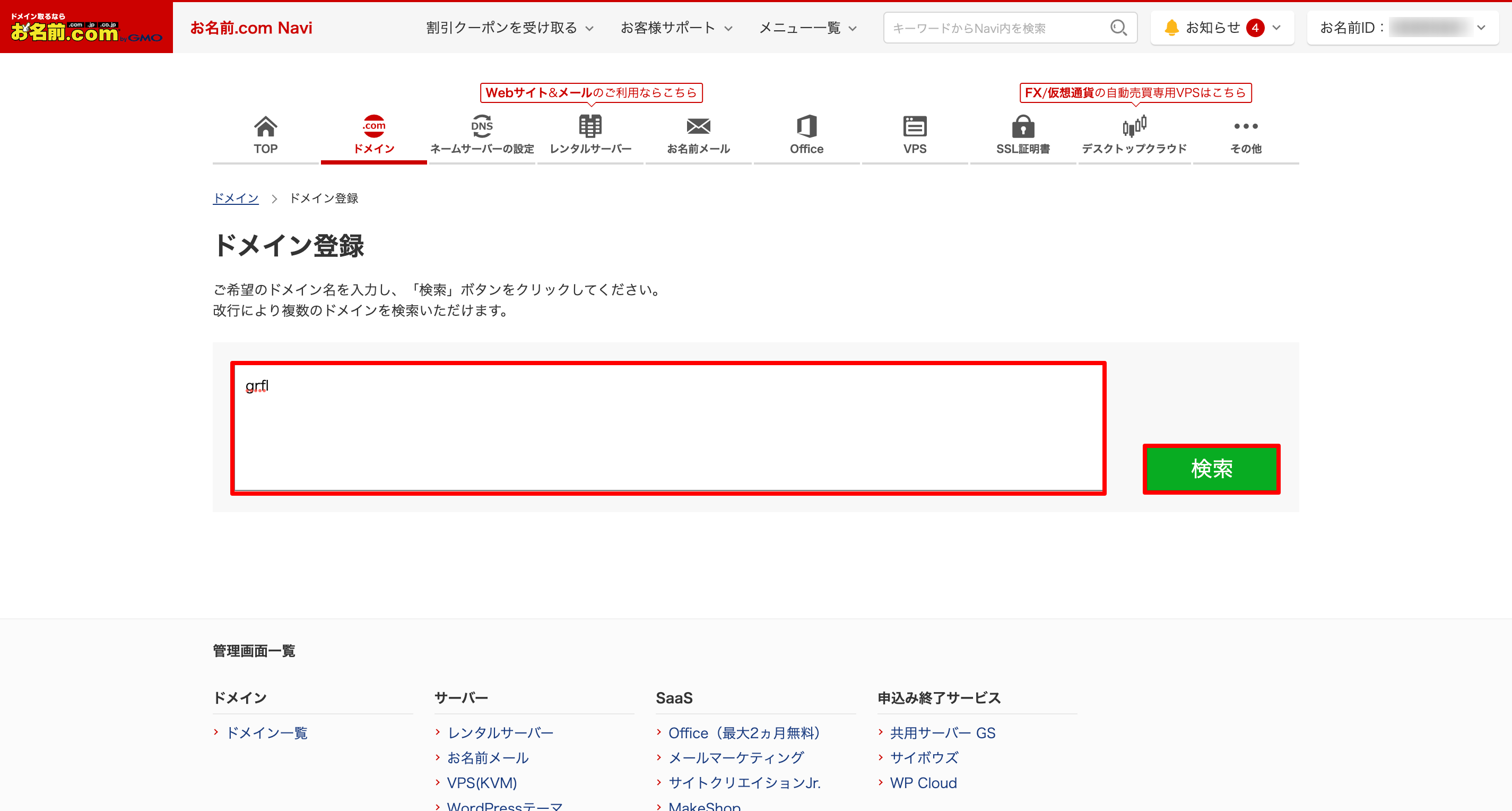
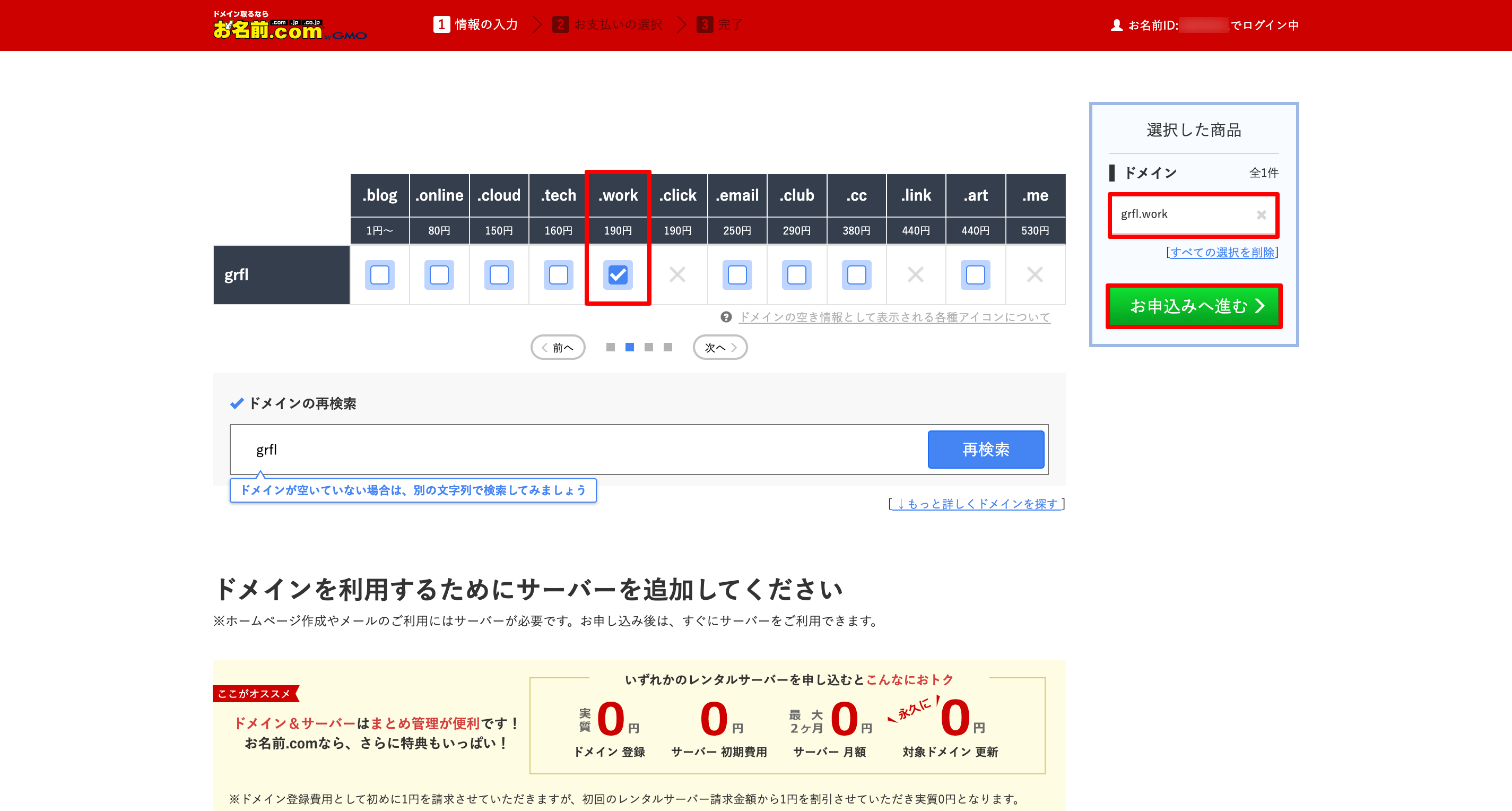
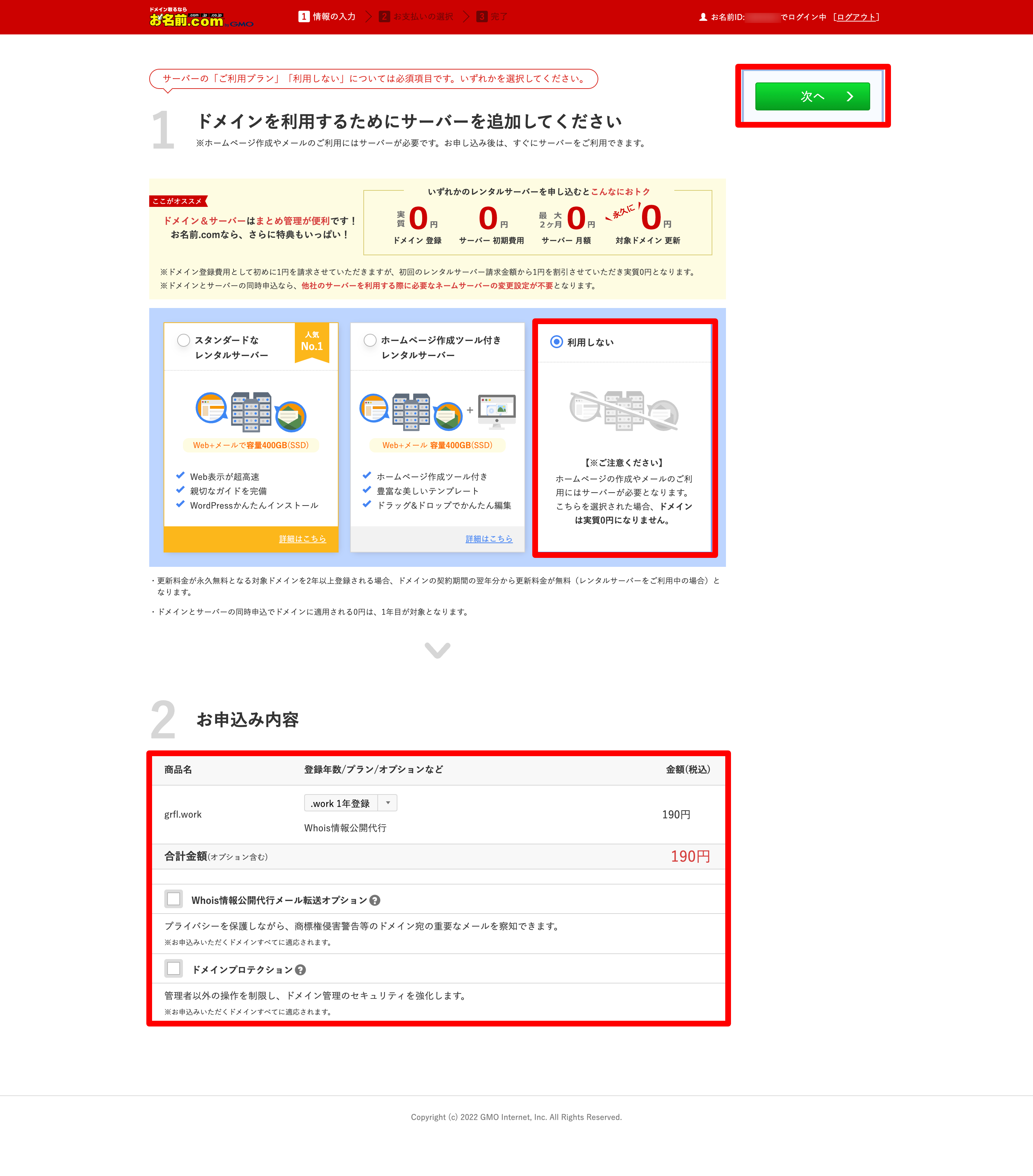
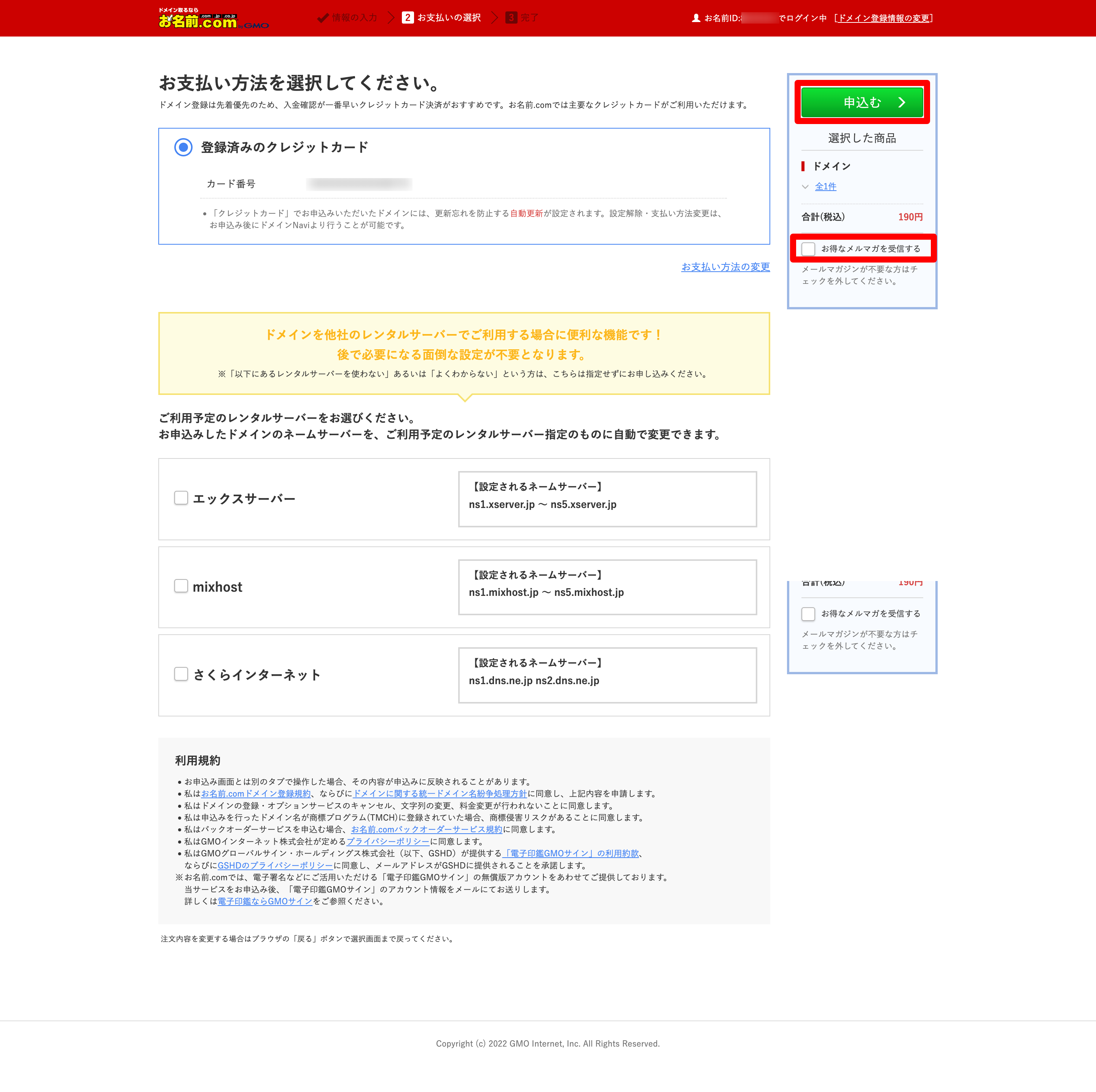
1-1. 独自ドメイン取得
-
.comが取得できなかったため、.workを取得(※お名前ドットコム2年目料金表要参照)
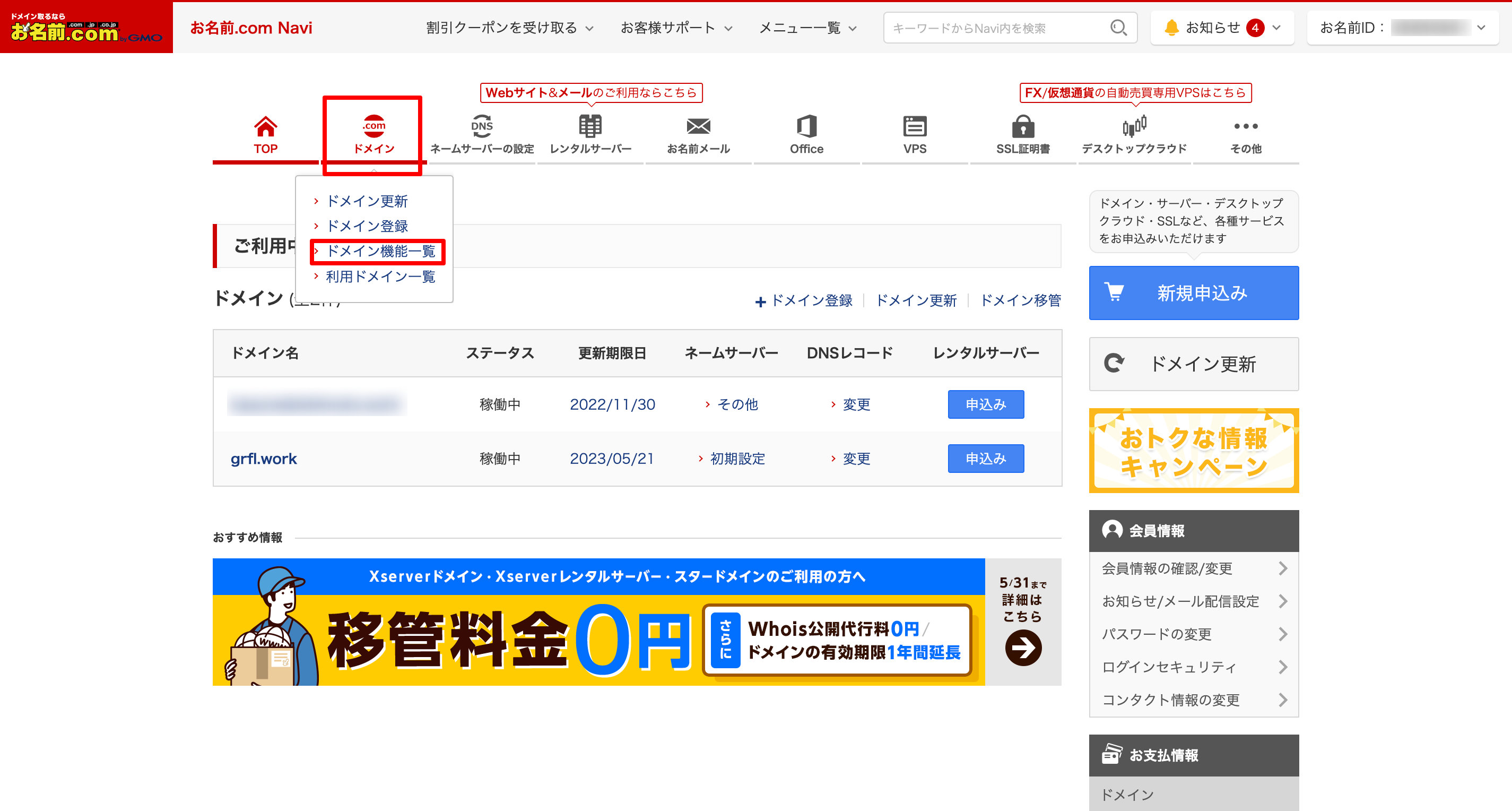
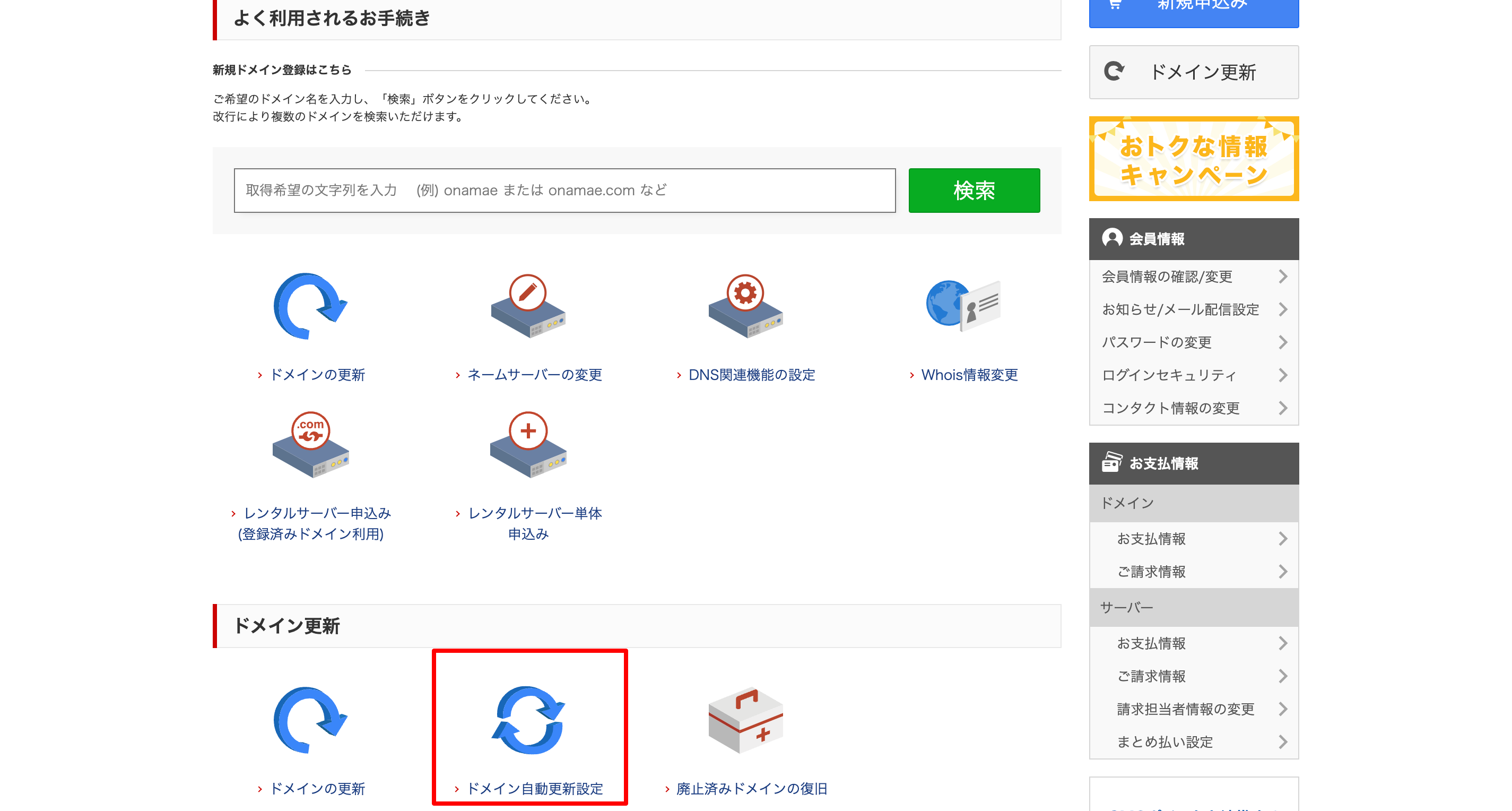
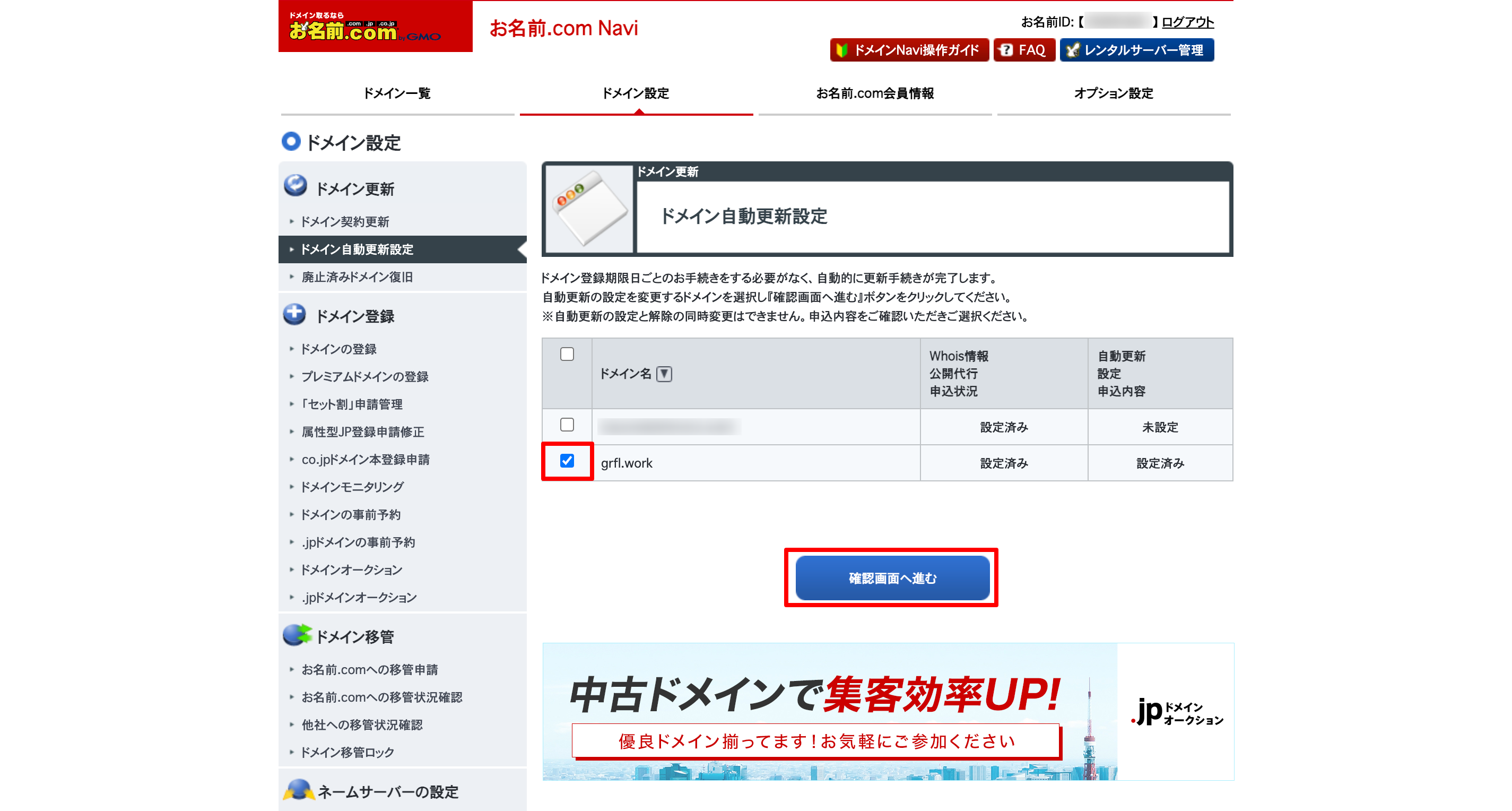
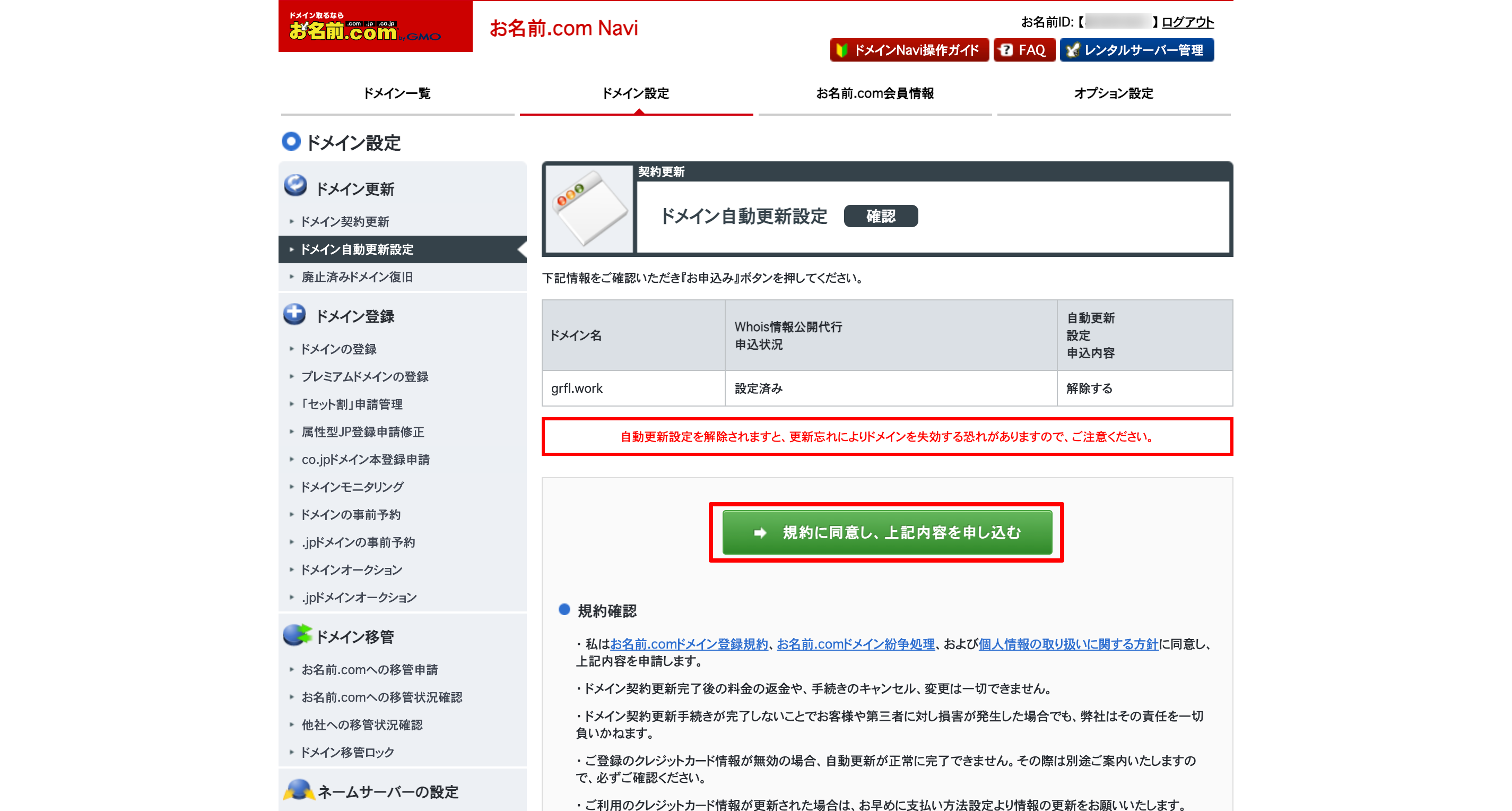
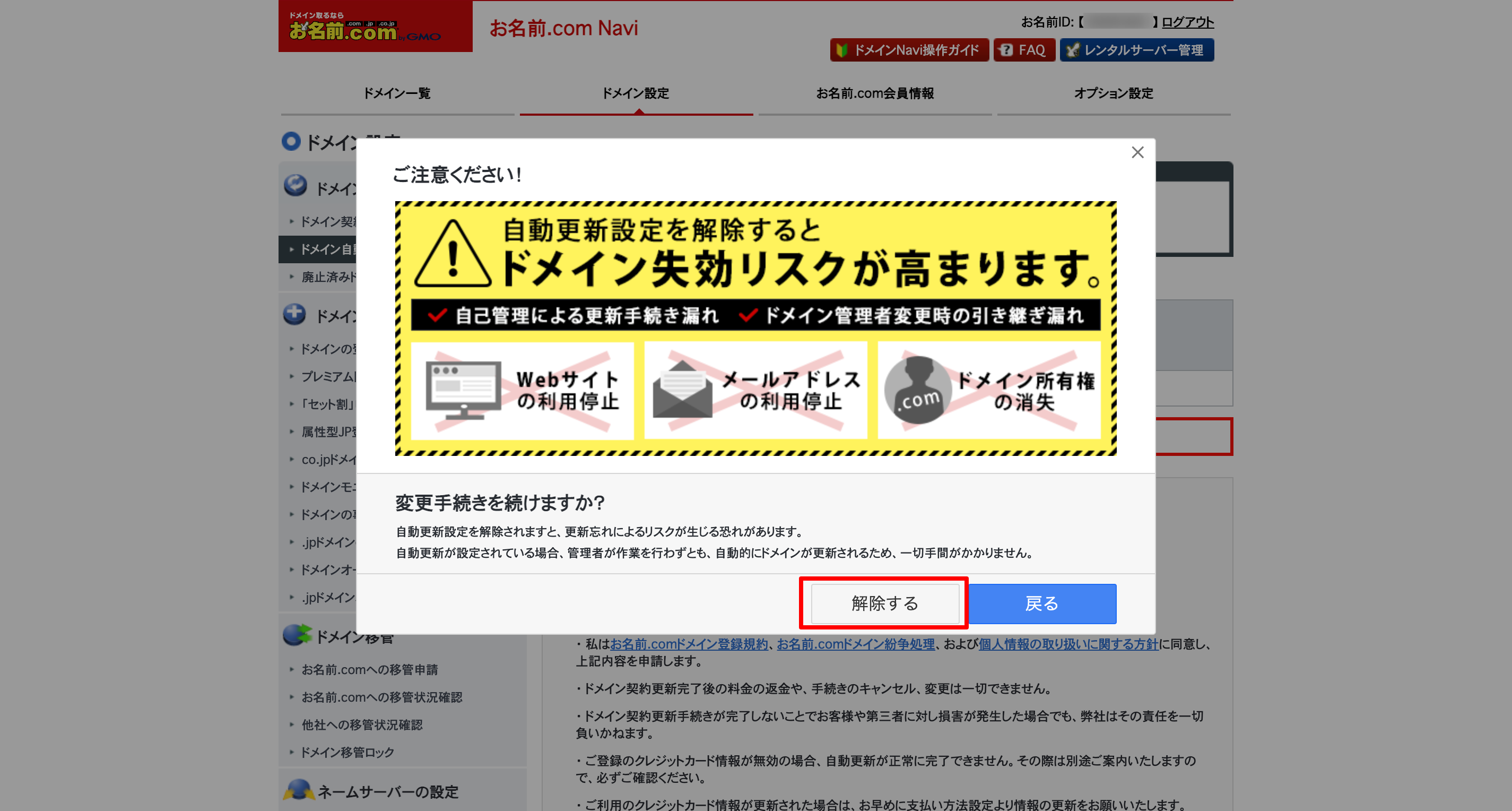
1-2. 自動更新解除
2. Route53
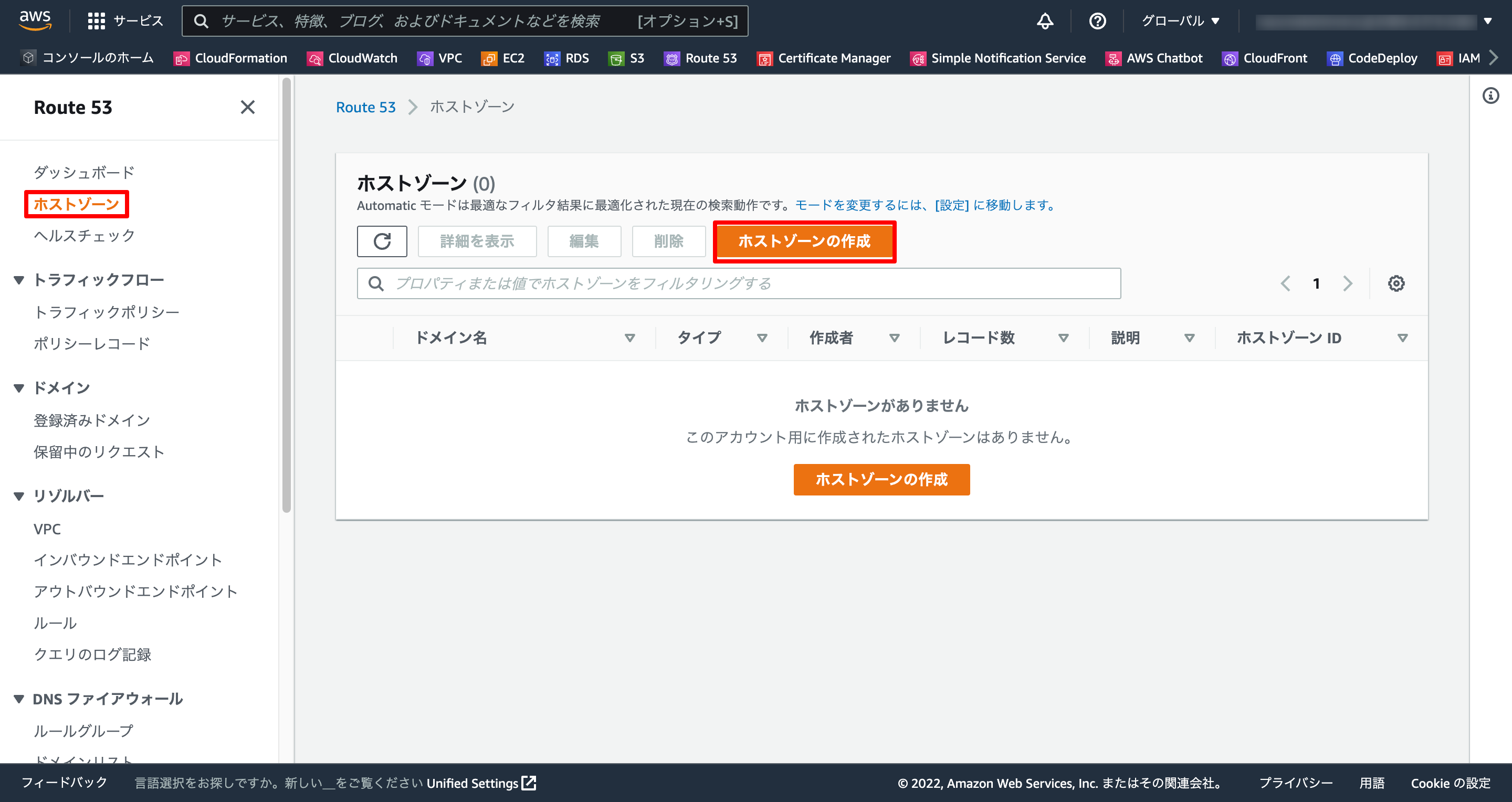
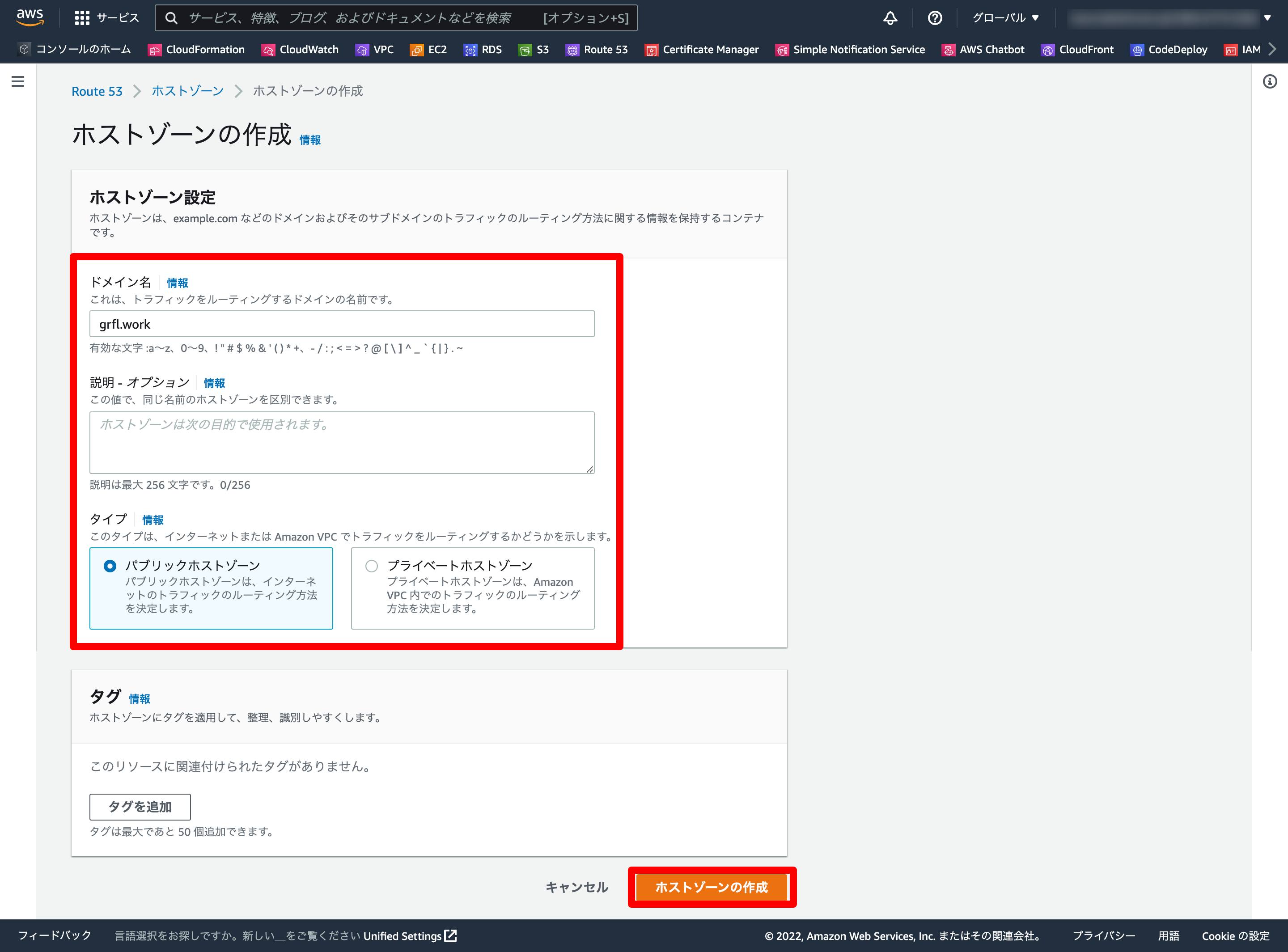
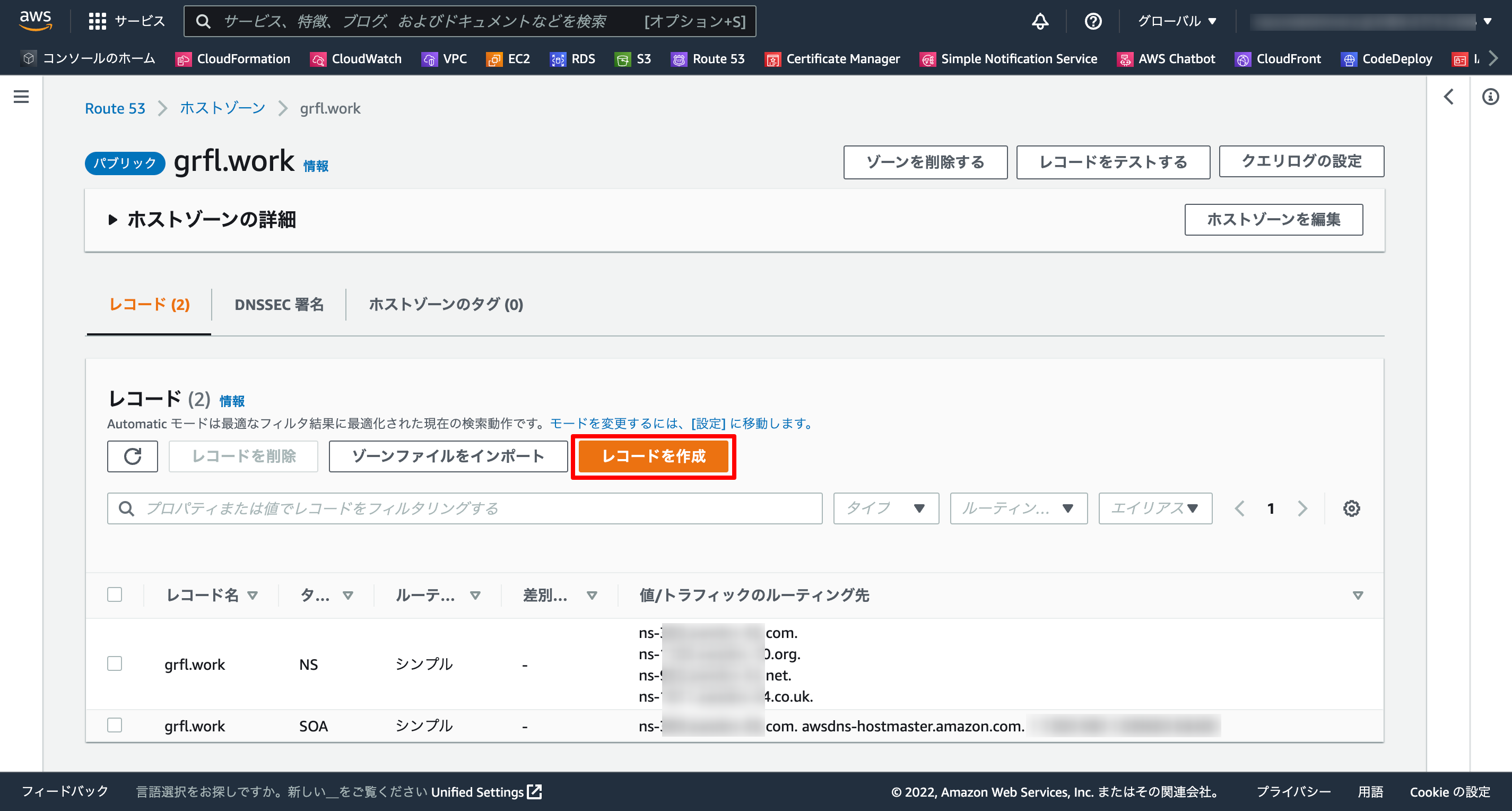
2-1. ホストゾーン作成
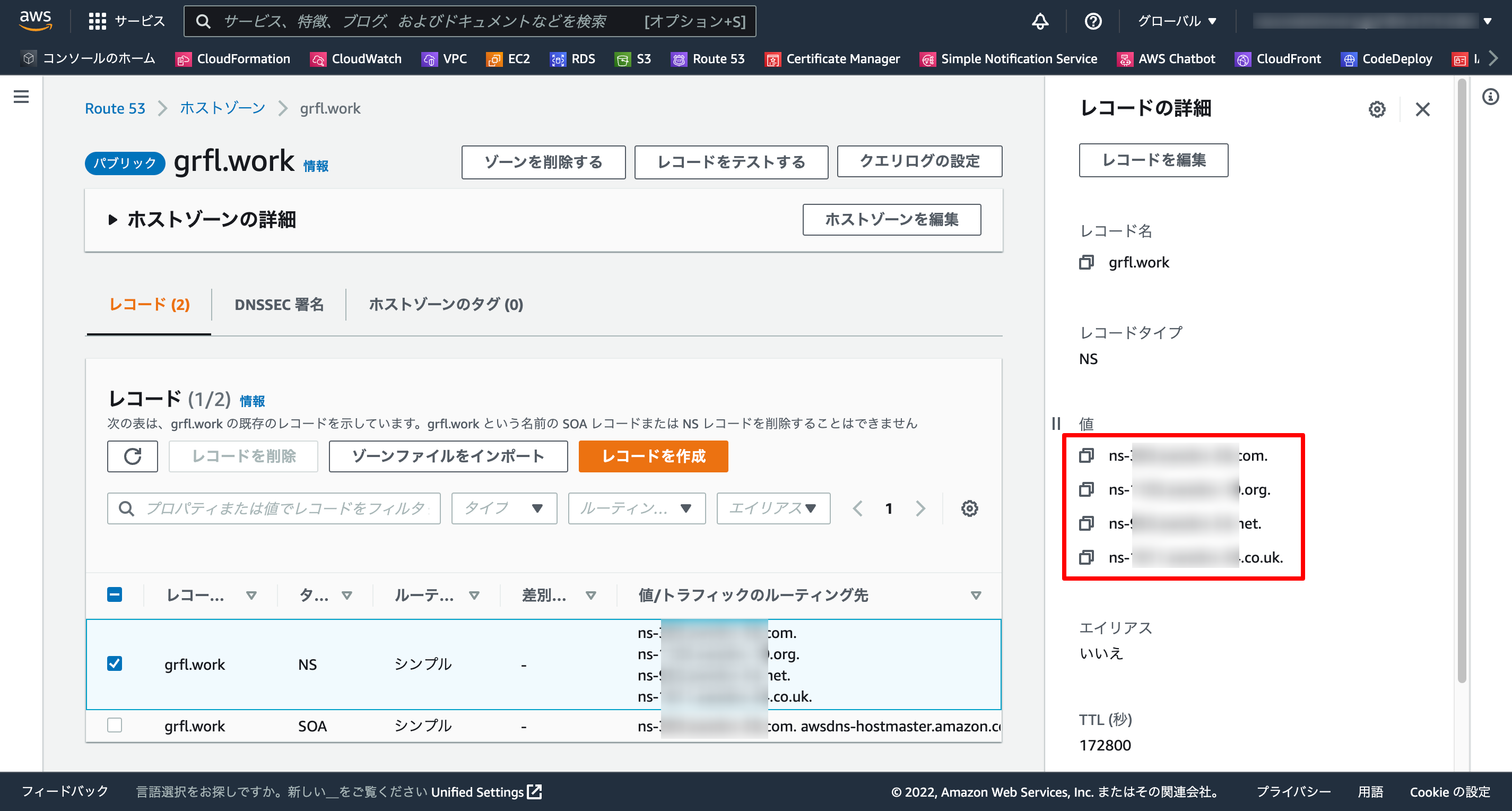
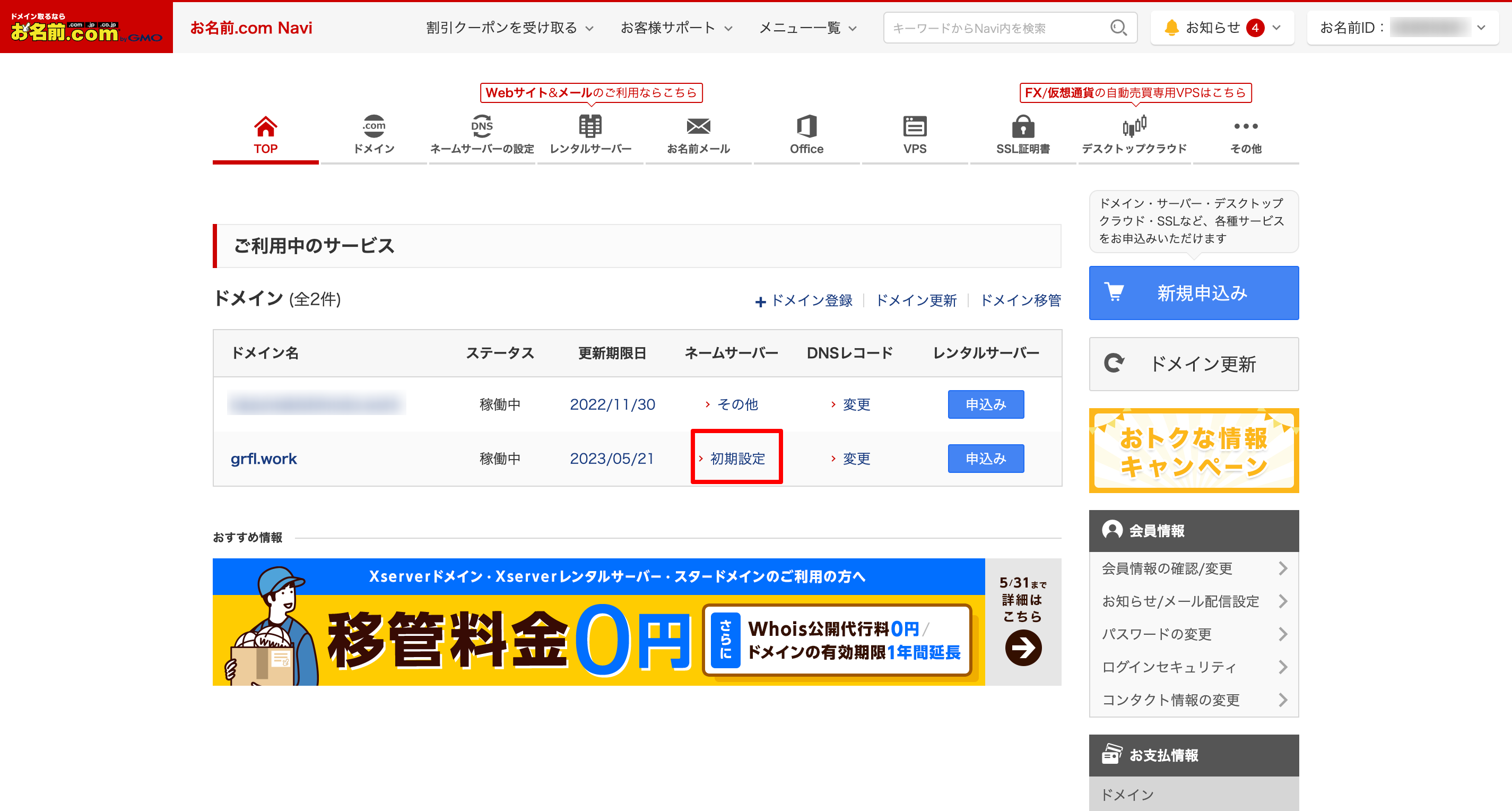
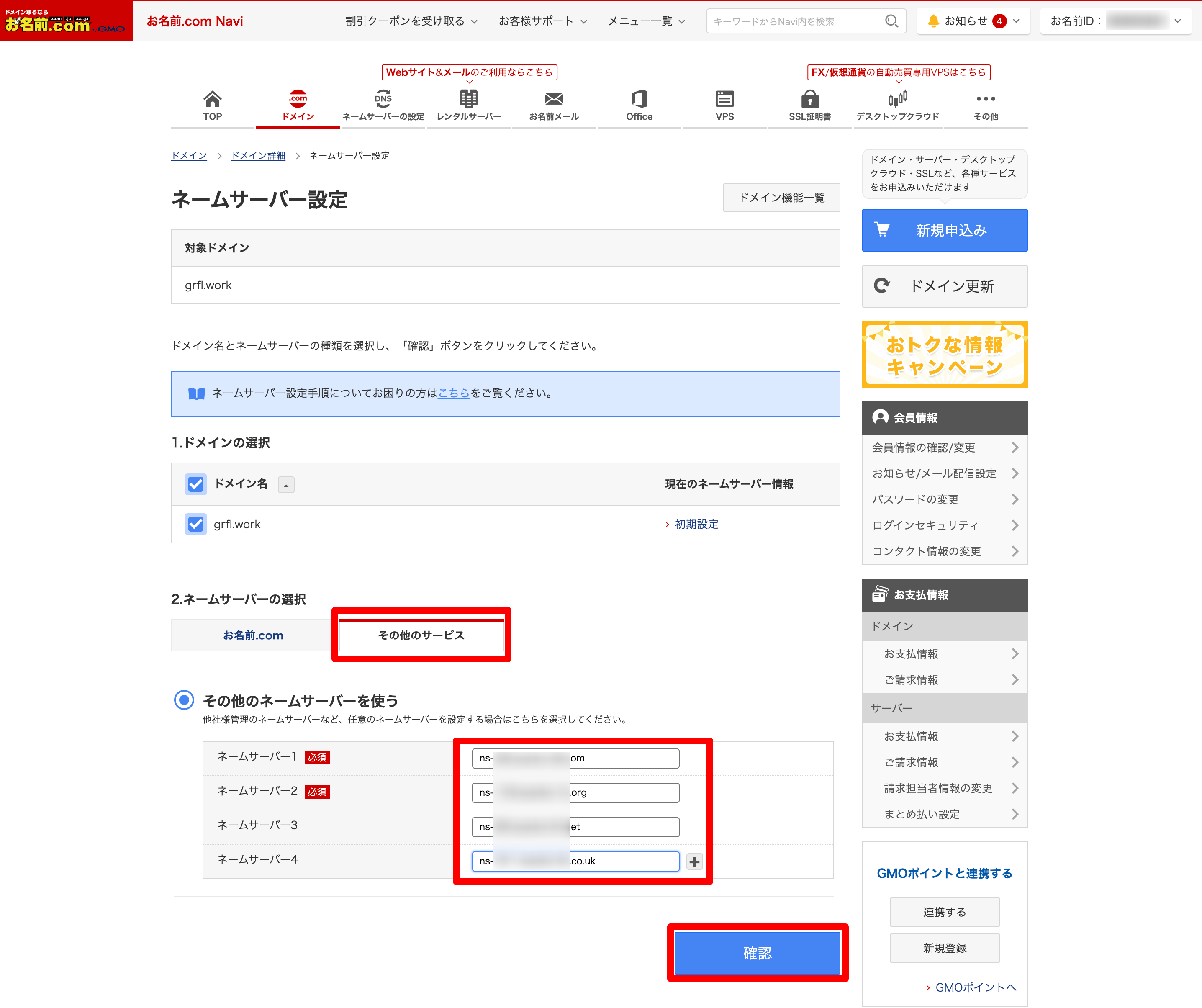
2-2. ネームサーバー変更
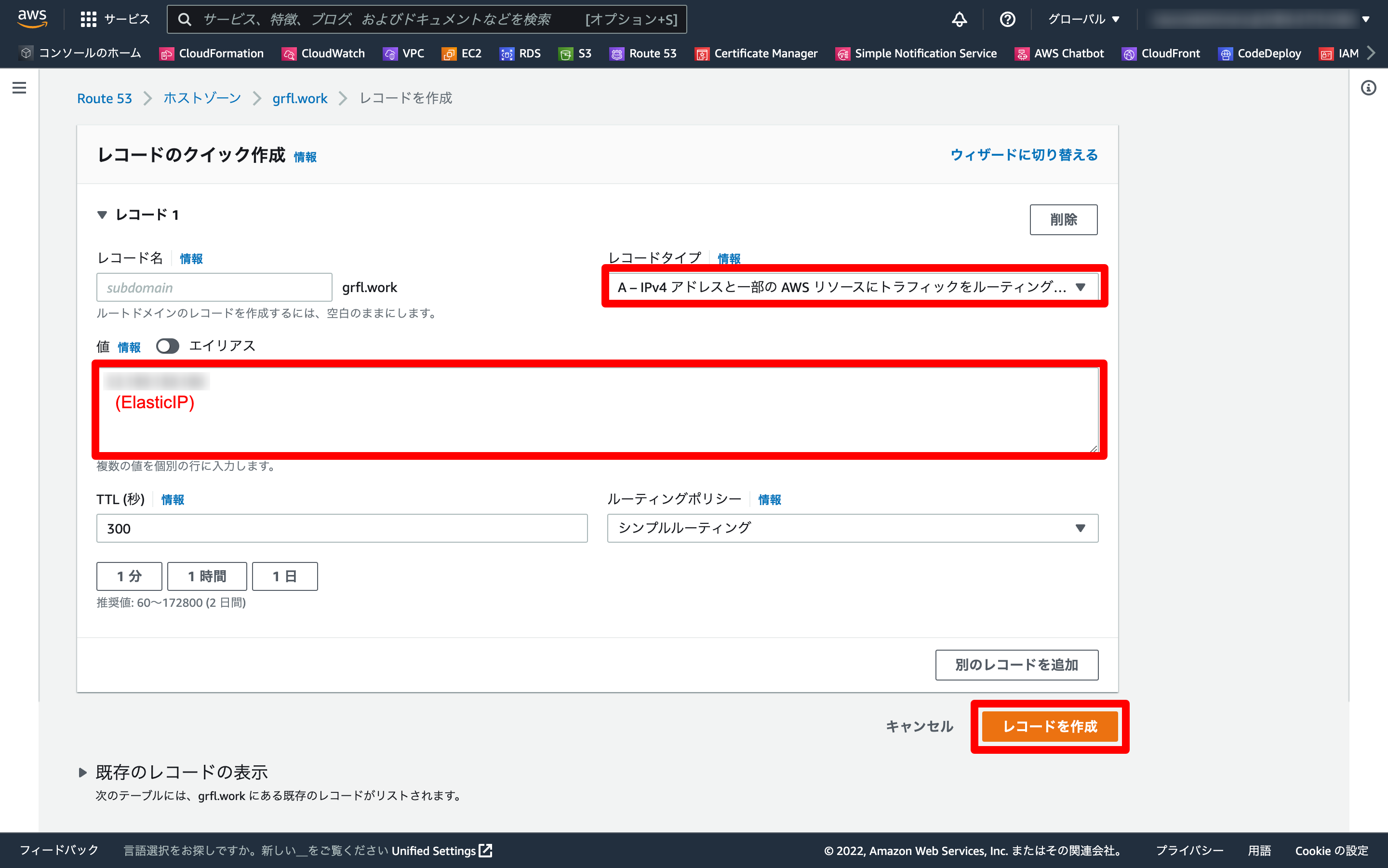
2-3. Elastic IP紐付け
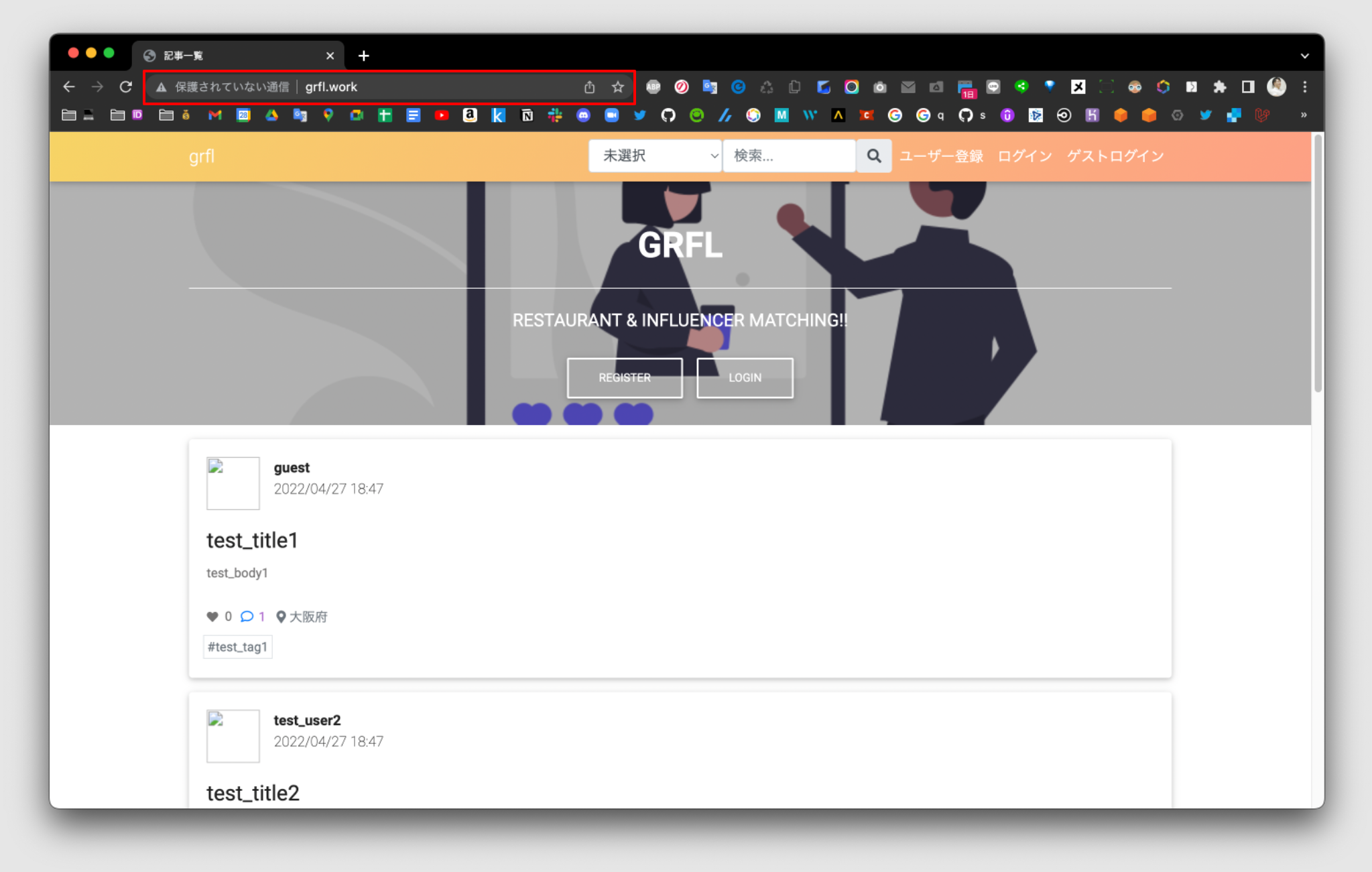
2-4. 動作確認
local
$ dig grfl.work NS +short
ns-xxxx.awsdns-xx.org.
ns-xxx.awsdns-xx.net.
ns-xxxx.awsdns-xx.co.uk.
ns-xxx.awsdns-xx.com.
local
$ nslookup grfl.work
Server: xxxx:xx:xxx:xxxx:xxxx:xxxx:xxxx:xxxx
Address: yyyy:yy:yyy:yyyy:yyyy:yyyy:yyyy:yyyy#53
Non-authoritative answer:
Name: grfl.work
Address: xx.xxx.xxx.xxx
- ブラウザにドメイン名を入力して表示すれば完了
補足
開発環境(FW/ツールのバージョンなど)
| ツール | バージョン |
|---|---|
| Vue.js | 2.6.14 |
| jQuery | 3.4.1 |
| PHP | 7.4.1 |
| Laravel | 6.20.43 |
| MySQL | 5.7.36 |
| Nginx | 1.18.0 |
| Composer | 2.0.14 |
| npm | 6.14.6 |
| Git | 2.33.1 |
| Docker | 20.10.11 |
| docker-compose | v2.2.1 |
| PHPUnit | 8.0 |
| CircleCI | 2.1 |
| heroku | 7.59.4 |
| MacBook Air | M1,2020 |
| macOS | Monterey 12.3 |
| Homebrew | 3.3.8 |
ディレクトリ構造
【ルートディレクトリ】
├─ .circleci
│ └─ config.yml
├─ aws / CloudFormation
│ └─ ec2.yml
├─ docker
│ └─ mysql
│ └─ nginx
│ └─ php
│ └─ phpmyadmin
├─ src
│ └─ 【Laravelのパッケージ】
└─ docker-compose.yml
Reference
次回記事
- 【AWS】LaravelアプリをEC2デプロイ③【ACM / ELB編】
- 【AWS】LaravelアプリをEC2デプロイ④【CircleCI / CodeDeploy編】
- 【AWS】LaravelアプリをEC2デプロイ⑤【SNS / Chatbot編】
- 【AWS】LaravelアプリをEC2デプロイ⑥【S3編】
- 【AWS】LaravelアプリをEC2デプロイ⑦【API編】
- 【AWS】お役立ちリンク集【随時更新】