概要
UnityでFirebaseを導入したプロジェクトを作成する手順です
(Android実機での動作確認までやります)
本文
Unityプロジェクトを新規作成
とりあえずFirebaseTestという名前でプロジェクトを作ります

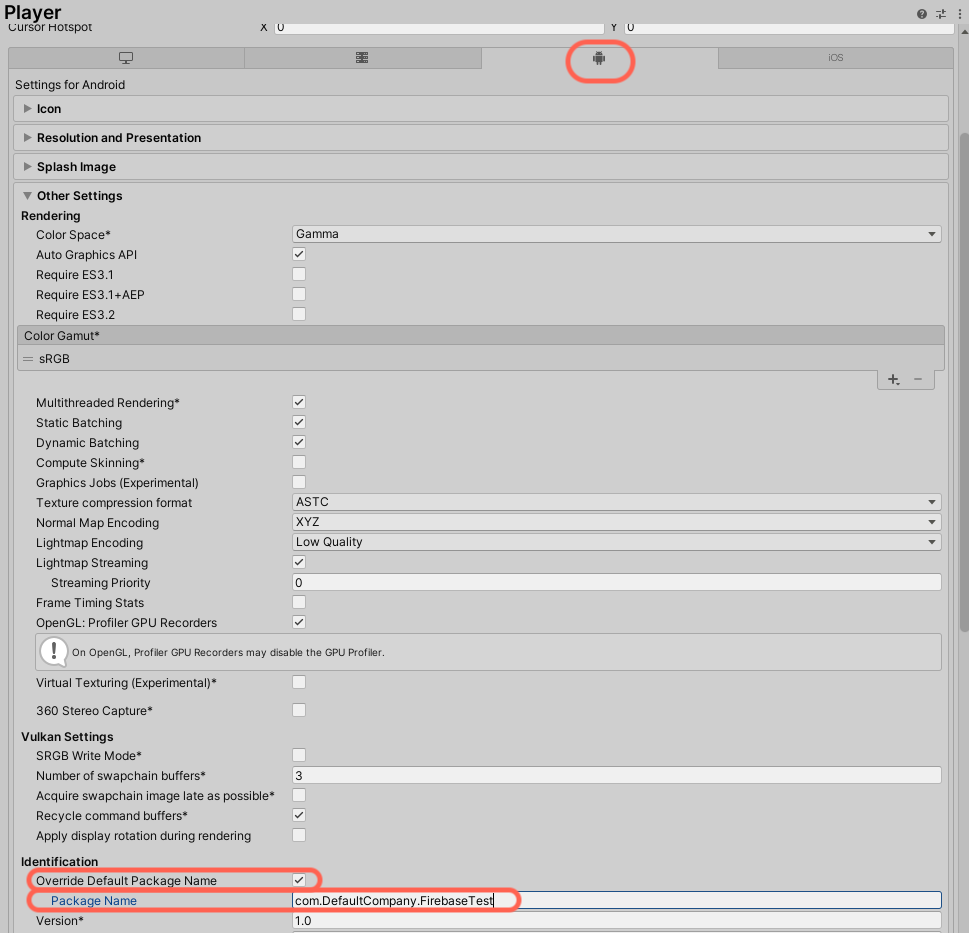
BuildSettingsを表示(メニューからFile > Build Settings)してPlatformにAndroidを選びSwitch Platformを押します。続いてPlayer Settingsボタンを押して

Project Settings画面でAndroidのタブが選択されている事を確認して、PackageNameにパッケージネームが入力されている事を確認します何も入力されていない時は入力してください。
パッケージネームは後ほどFirebaseのコンソール画面で必要になります。
(ちなみにiOS版の場合は同じような手順でBundle Identifierの方を使います)
Firebaseプロジェクトの作成(FirebaseConsole)
WebブラウザでFirebaseConsole画面を開いてプロジェクトを作成

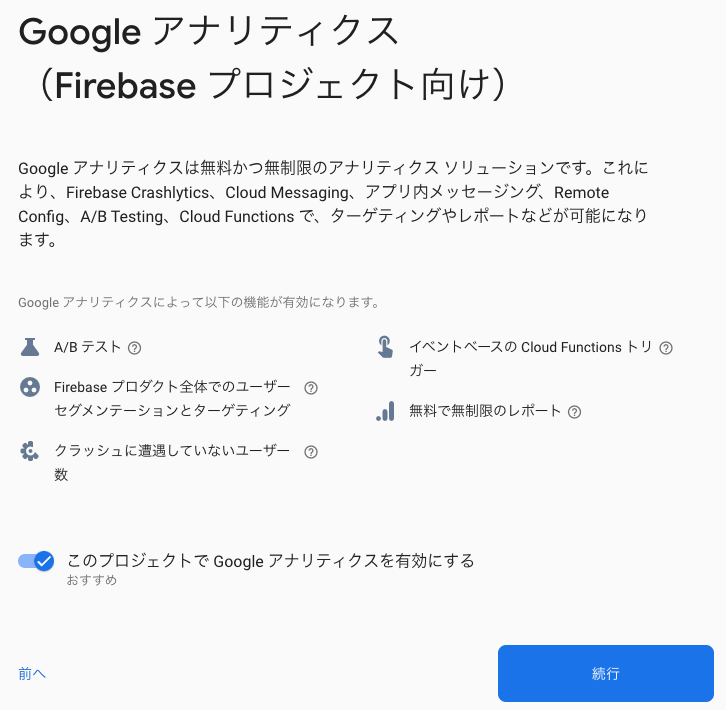
画面の指示に従って設定していきます。Googleアナリティクスはお好みで設定してください。今回の記事ではAnalyticsも確認しますのでONにしておきます。

プロジェクトの設定(FirebaseConsole)
ここまでの手順が終わったらこのような画面になりますので、Unityのマークを押します。

1ページ目では先ほどUnity上で確認したPackageNameを入力します。
ちなみにiOS版の場合はUnity上でBundle Identifierを確認しておいてAppleバンドル IDに入力します。

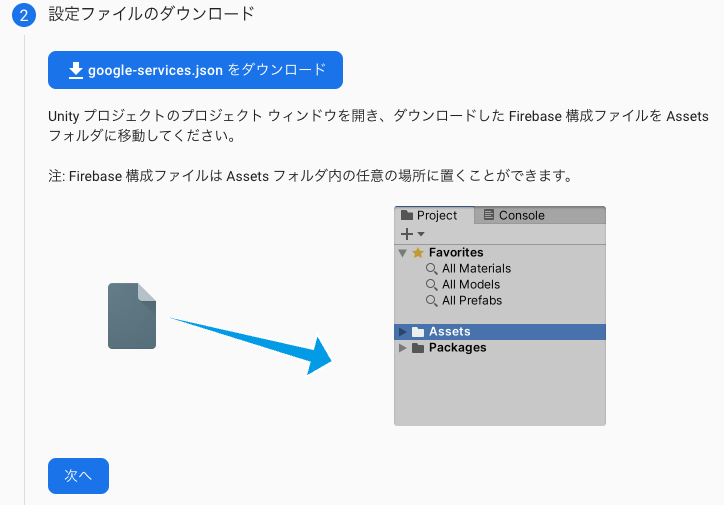
2ページ目でFirebase構成ファイルをダウンロードします。
(Androidならgoogle-service.json。iOSならGoogleService-Info.plist)
Firebase構成ファイルの内容はプロジェクトごとに違います。他のプロジェクトで流用してしまうと正常に動作しなくなりますので注意してください。

3ページ目でFirebase Unity SDKをダウンロードします。
(圧縮ファイルなので、忘れずに解凍しておきましょう)
Firebase Unity SDKはプロジェクトによって変わるものではありません。バージョンに問題が無ければ他のプロジェクトに流用しても問題ありません。
プロジェクトの設定(Firebase Unity SDK)
ここまで進んだらUnityへ戻ります。メニューからAssets > Import Package > Custom Packageを選びます。
ファイルの選択画面が表示されますので、使用したいFirebaseの機能に関連したファイルを選びます。(今回はまずFirebaseAnalytics.unitypackageをインポートして、その次にFirebaseCrashlytics.unitypackageをインポートしました)

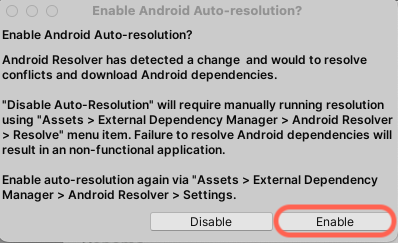
インポートの途中でこのようなポップアップが表示されたらEnableを押します。

プロジェクトの設定(google-service.json)
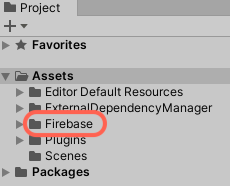
ここまで進行するとAssetsフォルダ直下にFirebaseフォルダが出来ていると思います。この中に先ほどダウンロードしたgoogle-service.json(iOSの場合はGoogleService-Info.plist)をドラッグ&ドロップで入れてください。
多くの方の情報ではこのFirebaseフォルダに入れないと正常に動かないと書かれていますが、2022年12月現在ではAssetsフォルダ直下に置いても正常に動作することが確認できました。
テスト実行
スクリプトを作成します
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FirebaseInitializer : MonoBehaviour
{
[SerializeField] private Button btnSetCrash;
public State SetupState { get; protected set; } = State.Init;
public enum State {
Init,
Success,
Fail
}
void Start()
{
btnSetCrash.onClick.AddListener(TestCrash);
Initialize();
}
private void Initialize()
{
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
// Create and hold a reference to your FirebaseApp,
// where app is a Firebase.FirebaseApp property of your application class.
Firebase.FirebaseApp app = Firebase.FirebaseApp.DefaultInstance;
// Set a flag here to indicate whether Firebase is ready to use by your app.
SetupState = State.Success;
} else {
UnityEngine.Debug.LogError(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
// Firebase Unity SDK is not safe to use here.
SetupState = State.Fail;
}
});
}
private void TestCrash()
{
throw new System.Exception("(ignore) this is a test crash");
}
}
ボタンを押したらクラッシュ用メソッドが実行されるように設定します。

ビルドしてAndroid実機で動作させます。
FirebaseCrashlyticsは発動したクラッシュが次回のアプリ起動時に通知されます。Crashlyticsのログを確認したいときは以下の手順を行なってください。
①アプリを起動してクラッシュさせる(Crashボタンを押す)
②アプリを終了して再起動する
結果確認(FirebaseConsole)
再度WebブラウザでFirebaseConsole画面を開いて結果を確認します。
[FirebaseAnalyticsの確認]
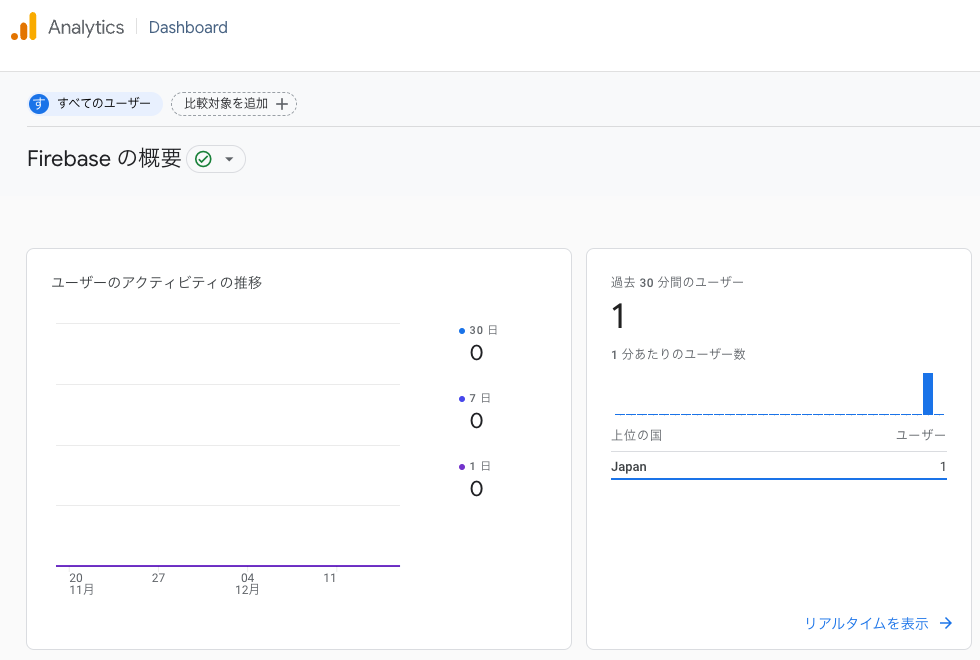
左のサイドメニューから 分析 > Dashboard

[FirebaseCrashlyticsの確認]
左のサイドメニューから リリースとモニタリング > Crashlytics

情報を取得できていることが無事確認できました!![]()
(補足)プロジェクトからFirebaseをアンインストールしたい場合は
プロジェクトへの影響は大きいので、バージョン管理ツール等で操作を復元できる状態やテスト環境などで操作をしてください。
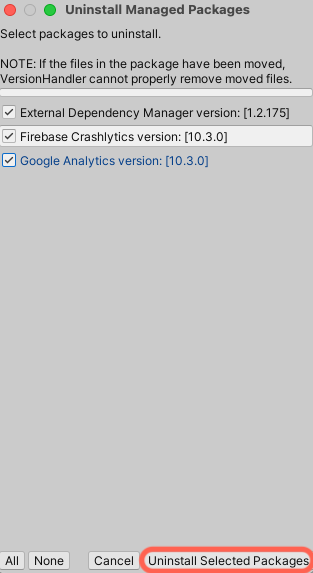
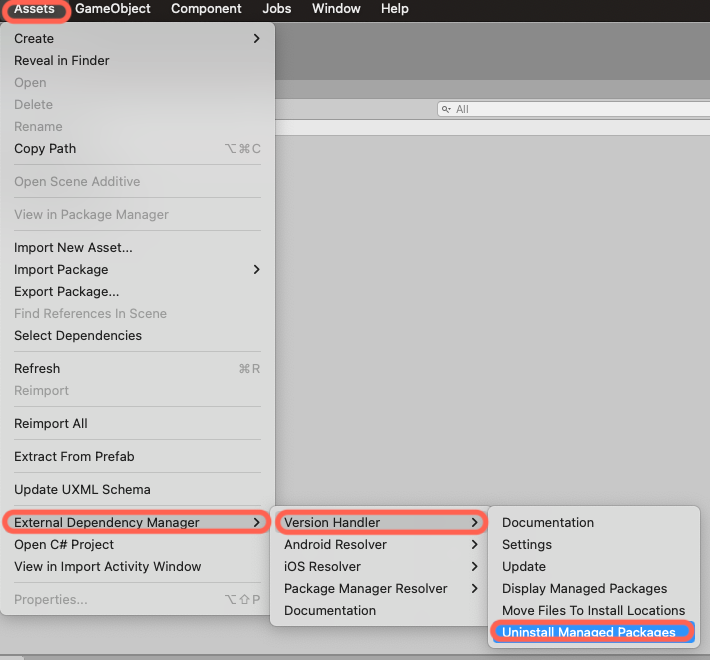
メニューからAssets > External Dependency Manager > Version Handler > Uninstall Managed Packages

ポップアップが表示されます。消したい項目を選んでUninstall Selected Packagesを押します。