こんな感じのものを作ります
#Unity #ShaderGraph #URP #Qiita pic.twitter.com/NrAiyzNbA9
— kazuma (@kazuma_f) January 4, 2021
概要
ShaderGraphの練習でDISSOLVEエフェクトを作ってみました。
ShaderGraphはまだまだ新しい技術でどんどん更新されて行ってます。現時点での最新の操作手順を共有する為に投稿しました。
なお、この記事は海外YouTuber Brackeysさんの動画をベースにしています。
https://www.youtube.com/watch?v=taMp1g1pBeE&t=115s
前準備
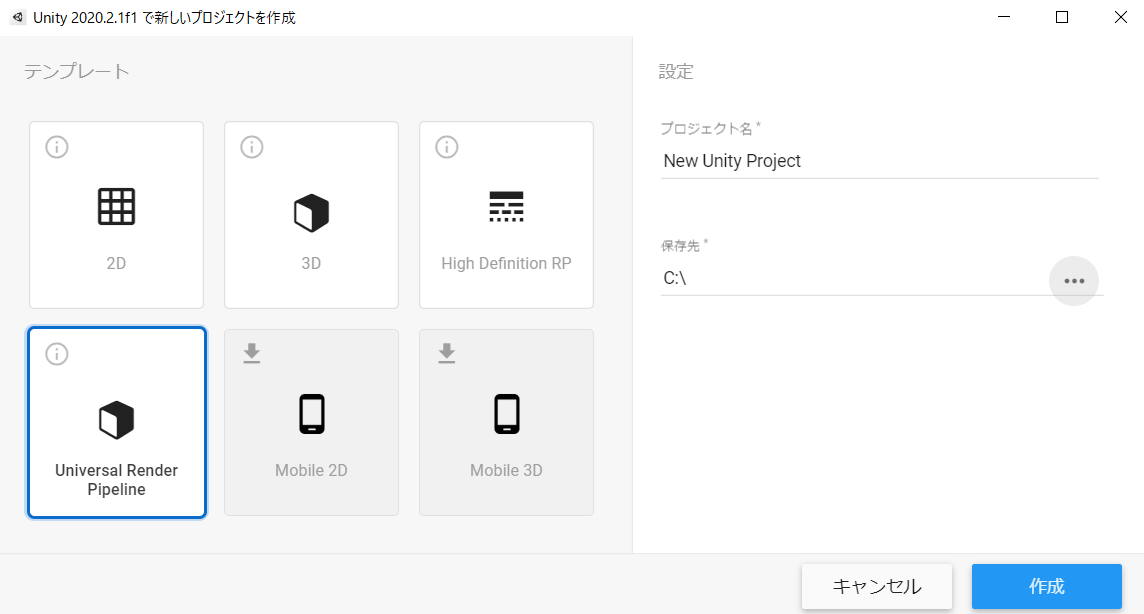
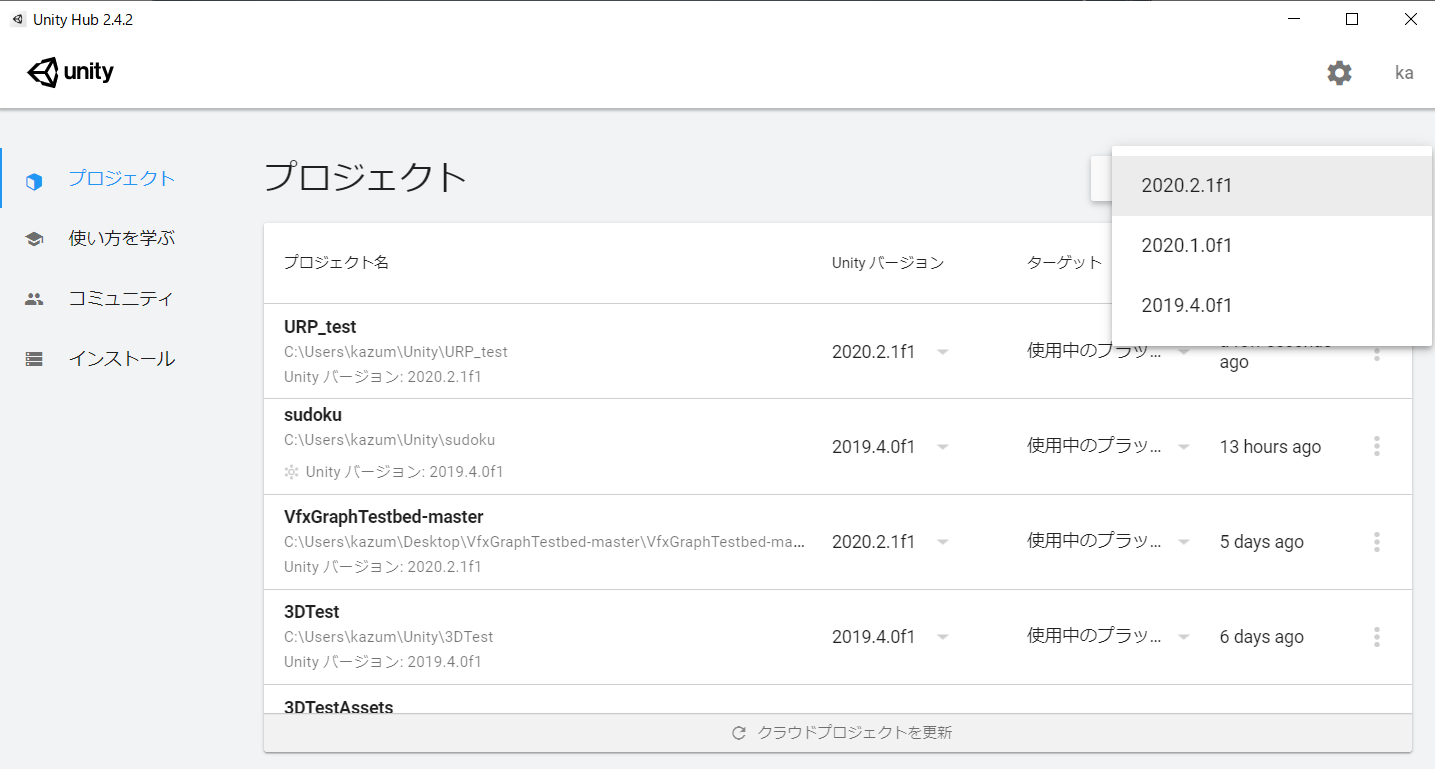
Unityのバージョンは2019以降なら大丈夫だと思います。今回は最新の2020.2.1f1で新規作成しました。

テンプレートはHDRPもしくはURPを選択すると今回のテーマであるShaderGraphがすぐ使える状態になります。今回はシンプルで軽量なつくりのURPを選択しました。
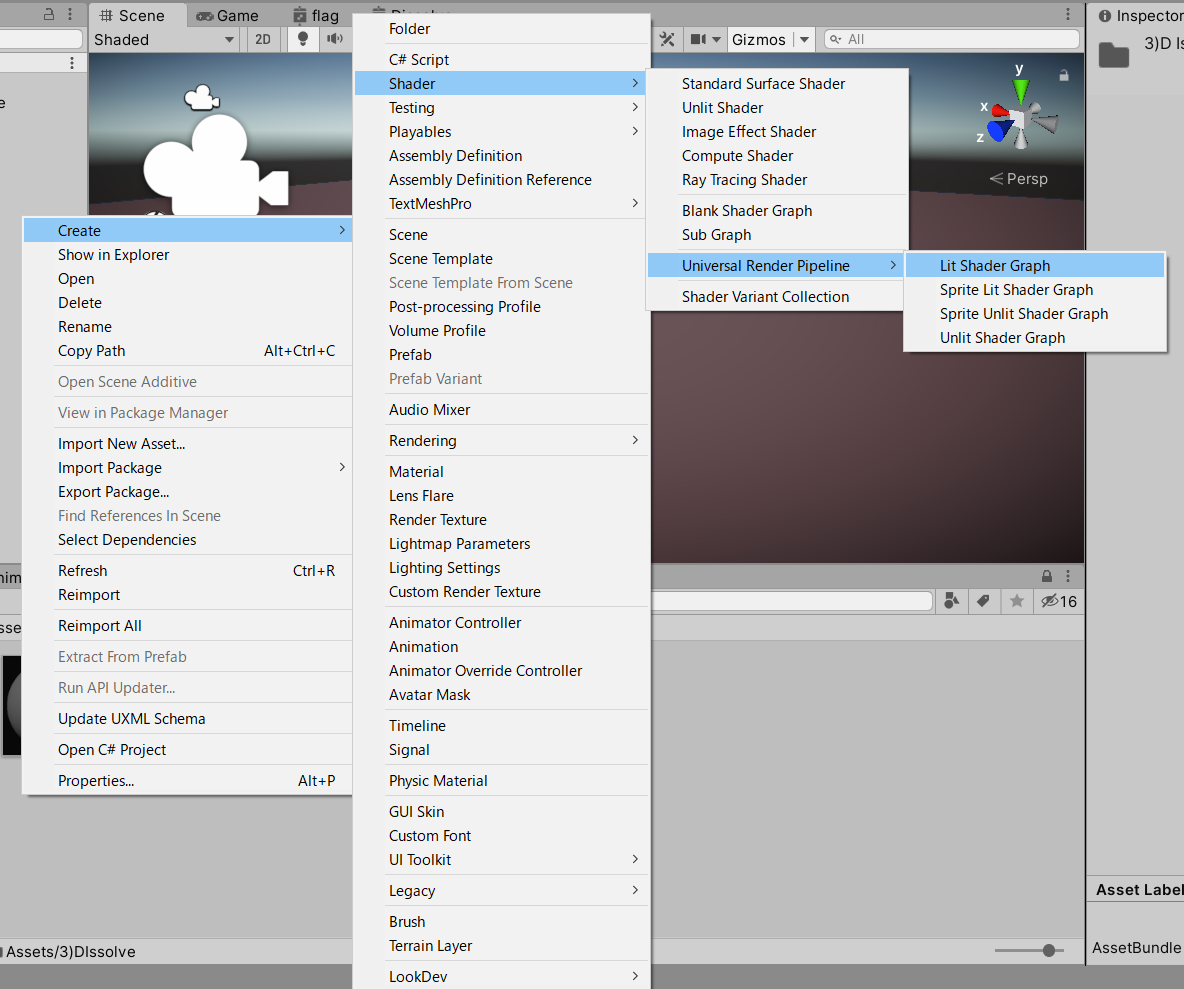
Unityが起動したらProjectからCreate > Shader > Universal Render Pipeline > Lit Shader Graphを選びます。
(最新バージョンならCreate > Shader Graph > URP > Lit Shader Graph)
生成されたShaderGraphには適当な名前を付けてください。
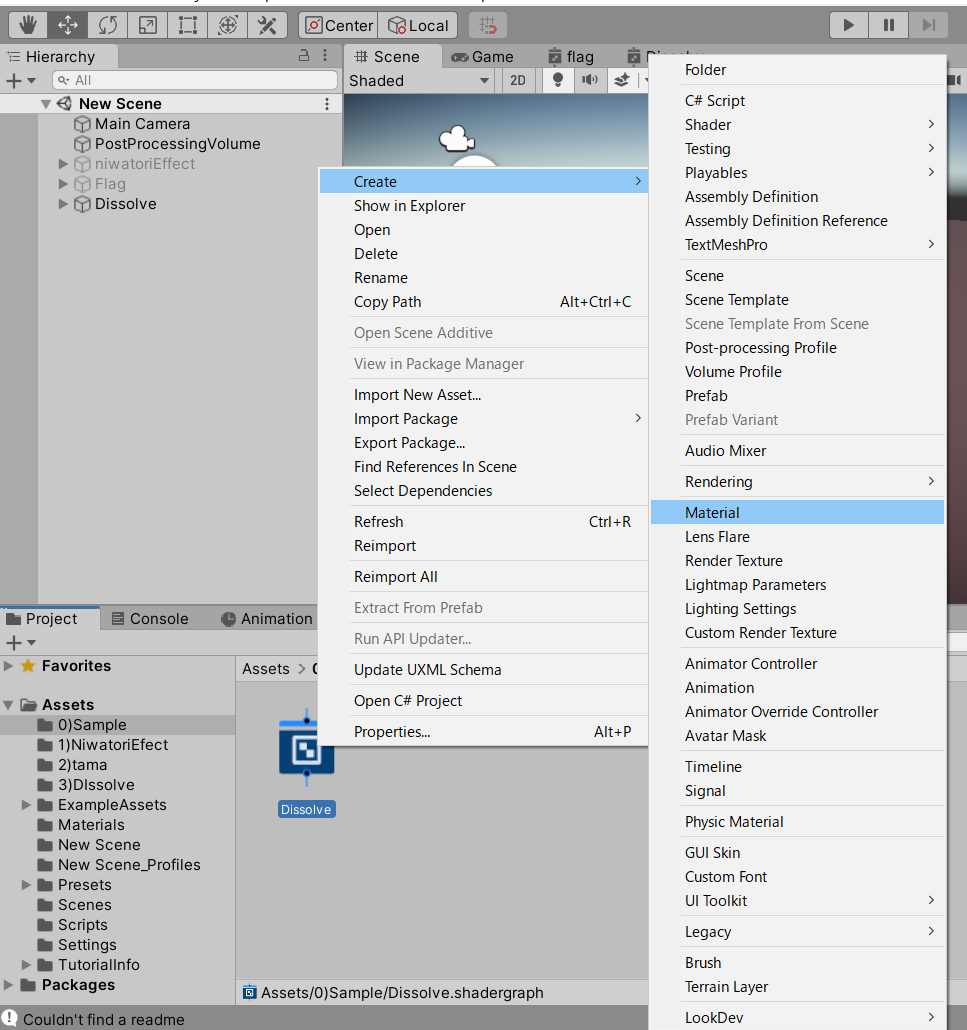
次に、これから作るShaderGraphを適用させるマテリアルを作ります。
生成されたShaderGraphにマウスポインタを重ねた状態で右クリック。Create > MaterialでShaderGraphが適用されたマテリアルが作成されます(ShaderGraphの上で右クリックするのがポイントです)
ShaderGraphを編集する(準備1)
ShaderGraphをダブルクリックしてください

ShaderGraphを編集する画面が表示されます。画面が小さい時は編集エリア上にマウスカーソルを置いた状態でShiftキー + スペースキーで全体表示に切り替わります(もう一度押すと元に戻ります)
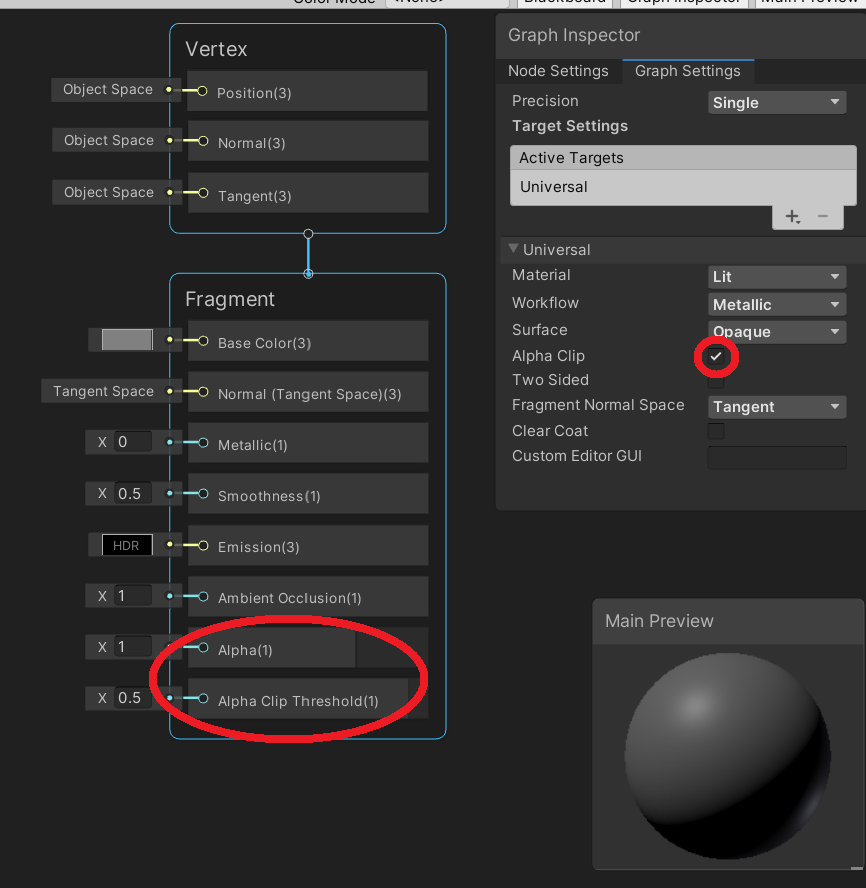
ShaderGraphを編集する(準備2)
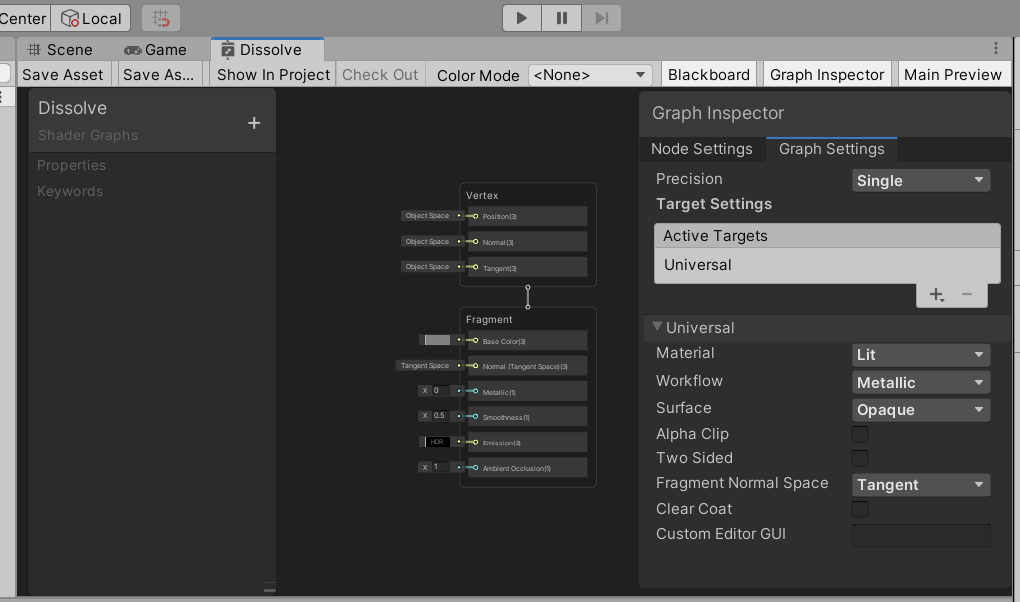
VertexとFragmentがShaderGraphを通して画面に表示される最終出力です。
今回のDissolveエフェクトの肝になる透明度(Alpha)が表示されていないと思います。画面右側Graph Inspector(タブはGraph Settings)のAlphaClipにチェックを入れるとFlagmentにAlphaが2つ表示されます。

ついでにTwo Sidedにもチェックを入れておいてください
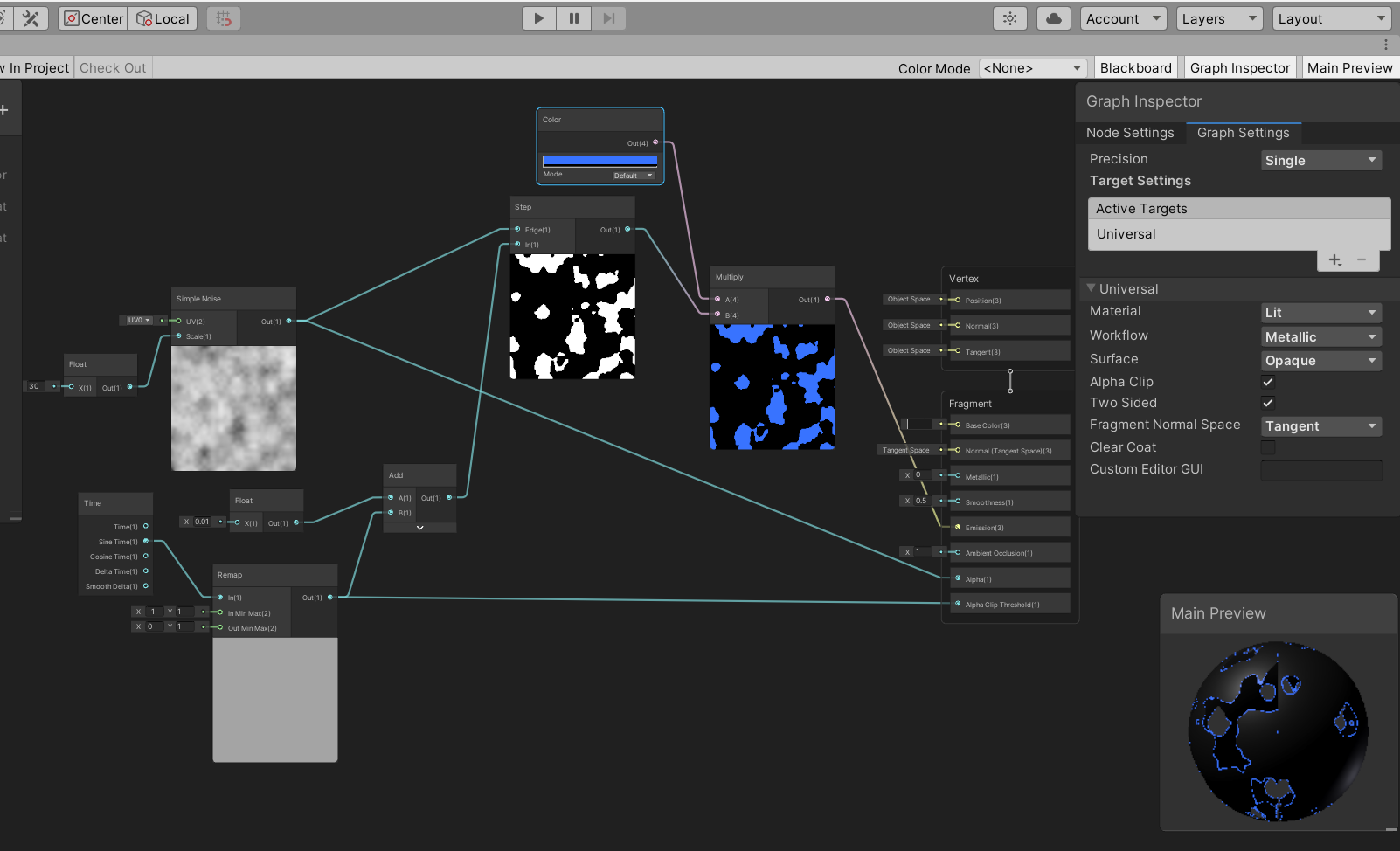
ShaderGraphを編集する(いきなり最終形)
一つ一つのノードを解説すると冗長な記事になると思うので、最終的な完成図を載せます。
ですが、ShaderGraphは操作のコツをつかんだら後はただのパズルのようなものです(ノードごとの役割を理解する必要があります。個々で気になった箇所をその度ググるのが一番頭に入ると思います)
以降でノードを構築する時に必要なコツを挙げていきます。

ShaderGraphを編集するコツ(ノードを作成する)
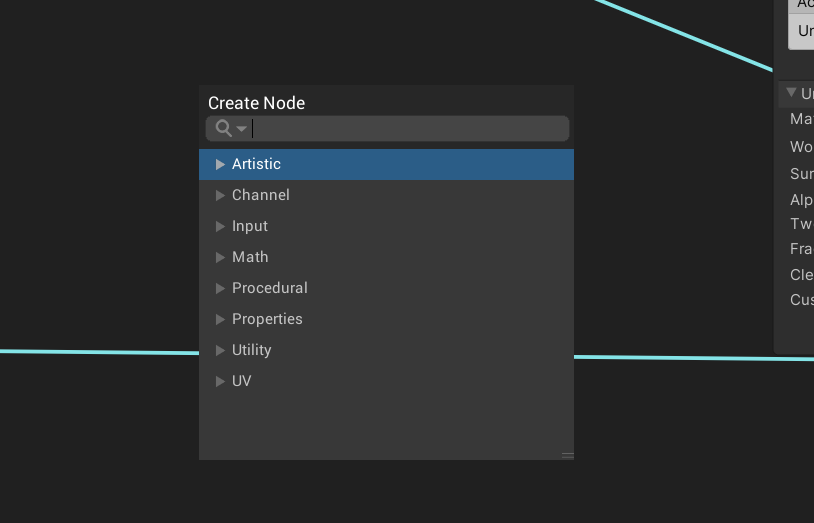
まずノード(枠で囲まれた1つ1つのパーツがいわゆるノードです)を作成する方法は2つあります「右クリックで表示されるメニューからCreateNode」もしくは「何もノードを選択していない状態でスペースキーを押す」
作成したいノードの名前を検索欄に入力すると対象のノードを作成できます。
今回のサンプルは
Time
Remap
Simple Noise
Add
Step
Multiply
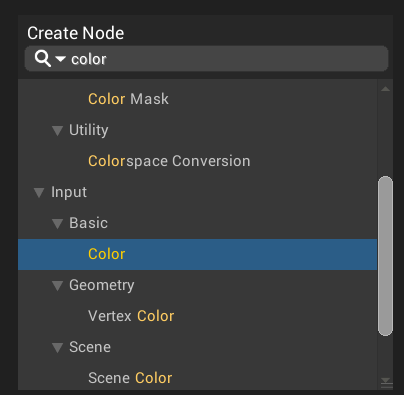
Color
Float
で構成されています。それぞれ検索欄に入力して完成図のようにつないでいきます。
※Colorだけ種類がたくさんありますがInput > Basic > Colorを選んでください
ShaderGraphを編集するコツ(その他)
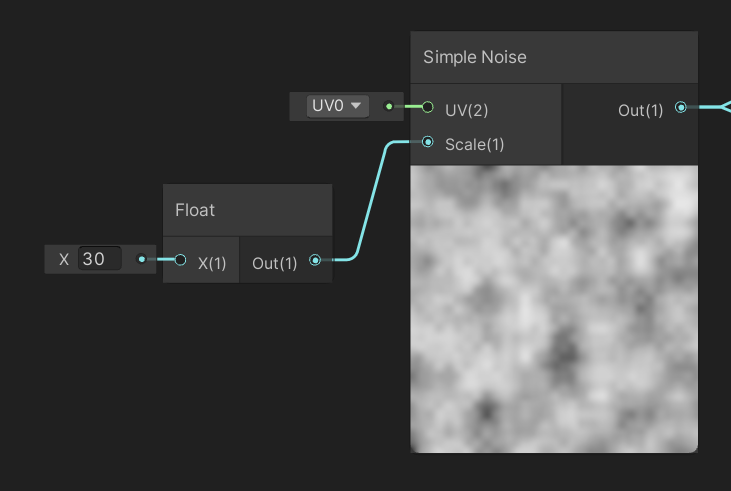
ノード同士を線でつなぐのは感覚で出来ると思います。端末同士をドラッグでつなぐだけです。
線を消したい時は、その線をクリックして選択状態にした後、Deleteキー(macはCommand + back)で消せます。
Floatノードは数値を設定するためのものです。左の数字の枠内に数を入力すると設定数を変更できます。(Colorノードも同様に色を変更できます)
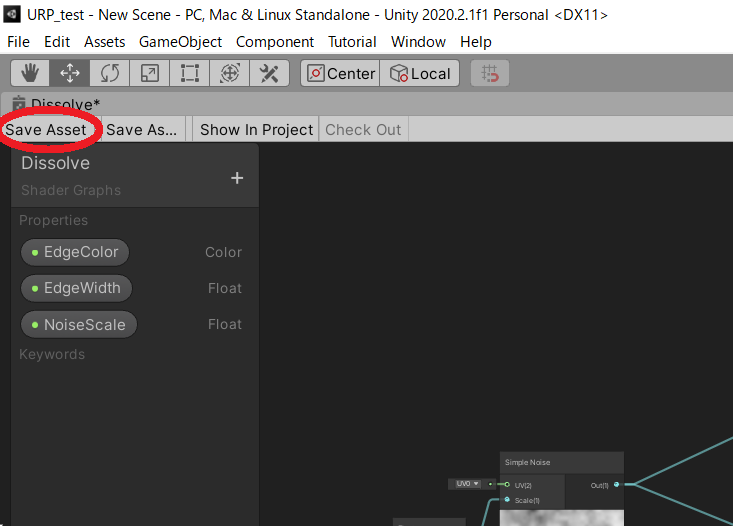
ShaderGraphを編集するコツ(適用)
ShaderGraphはノードを構築しただけでは画面に反映されません。変更を確認する時はその度、左上のSaveAssetを押してください。

結果を確認する
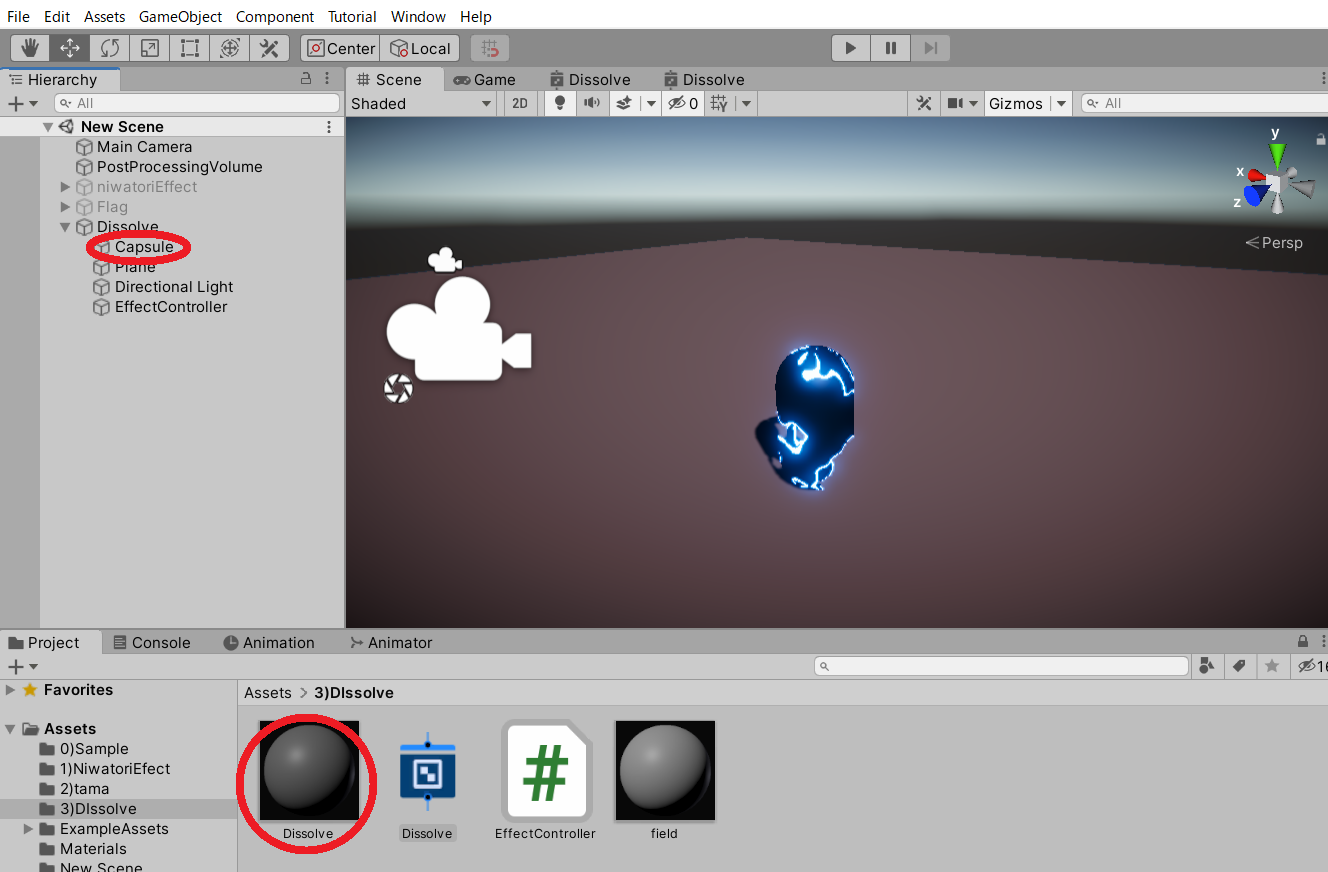
Unityの最初の画面に戻り冒頭で作成した(ShaderGraphを適用した)Materialを効果を付与したいオブジェクトにドラッグアンドドロップなどで適用させます。
実行させるとDISSOLVEエフェクトのアニメーションが見られます。

最後に
事細かに説明するとすごく長くなるので、つまづきそうな部分を中心に記事にしました。後は最初にリンクを張ったYouTube動画も参考にしながらやってみると大丈夫だと思います。
Floatの数字を変えたり、色を変えたり、Noiseの種類を変えたり、FloatをPropertiesに変えてみたり。応用できる場所はたくさんあります。楽しんでみてください![]()
追記
エフェクトが光らない方は以下の項目を確認してみてください
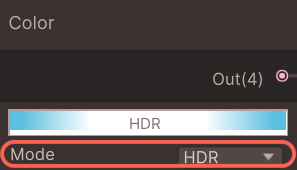
ShaderGraph上の光らせたい色のColorノードをMode: HDRにして

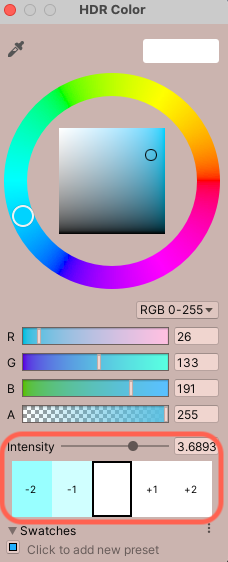
色設定のIntensityを引き上げると光の強さが決められます

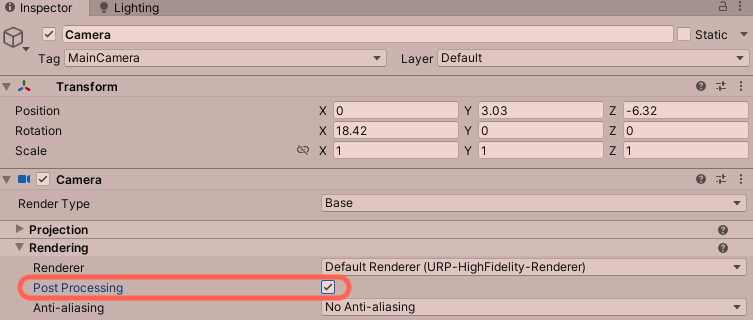
CameraオブジェクトのPostProcessingをONにしてください。

これでも光らない方はGlobal VolumeのBloomの設定も確認してみてください。
光らせたいからとThresholdの数値をたくさん上げると逆に全く光らなくなります。少なめな数値で様子を見ながら調整してみると光ります!