概要
画像を表示する時、画像ファイルを扱うための準備が少し手間なので、手順をまとめました。
画像ファイルを準備する
最初に画像を入れるフォルダを用意します。
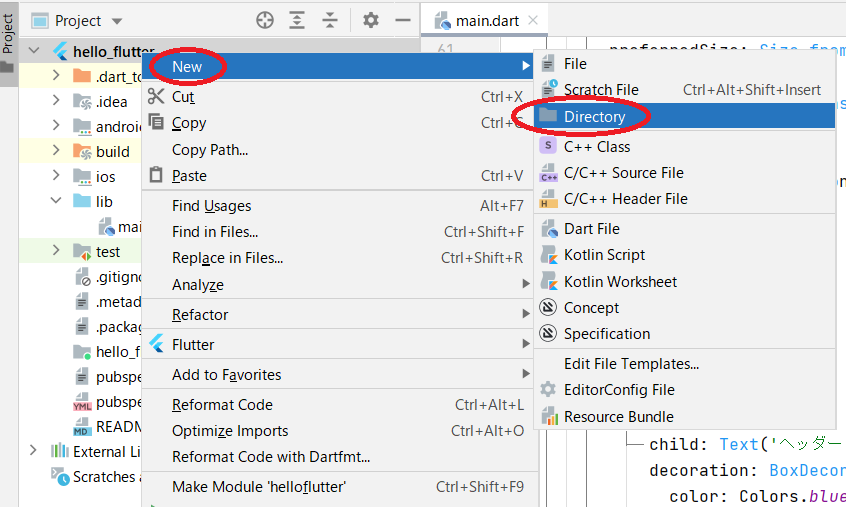
Projectの一番上の項目で右クリックしてNew > Directory

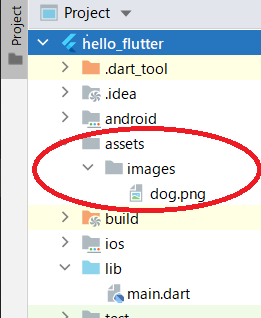
今回はこの様なフォルダ構成にしました。

画像は「ドラッグ&ドロップ」もしくは「コピー&ペースト」で登録してください。
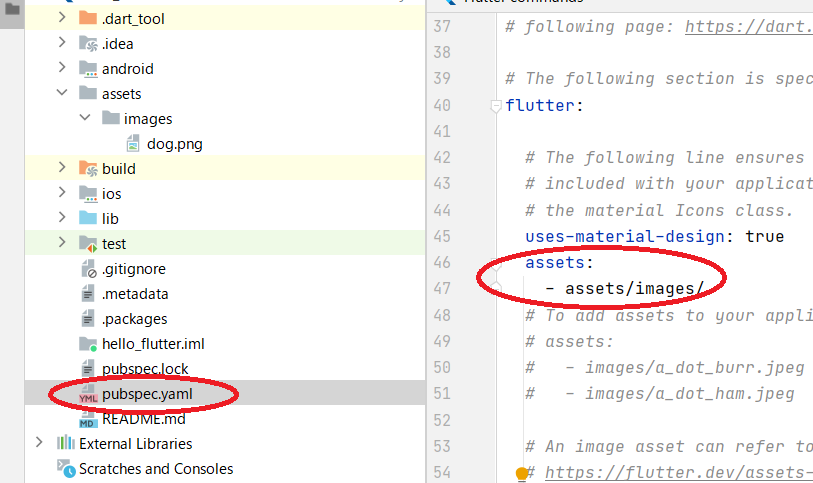
pubspec.yamlファイルを編集する
pubspec.yamlファイルに「画像が保存されているディレクトリ」を指定します。

flutter:
uses-material-design: true
assets:
- assets/images/
※ インデントによっては正常に動かないかもしれません。コピペした事でうまく動作しなかった時は直接入力してみてください
※ assets/images/の頭にある『-』を書き忘れるとエラーになりますので注意してください
画像を表示するコードを追加する
画像を表示したい位置にコードを追加します。
Image.asset('assets/images/dog.png'),
補足1
ネットワーク上に用意された画像を表示したい場合は、以下のコードを記述するだけで出来ます。
Image.network('https://picture/test.png');
補足2
画面の上側にこういうのが表示されるかもしれません。pubspec.yamlファイルを編集した事で「パッケージ情報などに変更が必要かもしれませんが更新しますか?」というお知らせですが、今回の場合は無視しても大丈夫です。


