概要
Unity上で画像に枠をつけたい時、GIMPで作成する方法の一例です。
本文
最初の準備
サンプルでいらすとやさんから画像をお借りしました。サイズは586x761です。

GIMPを起動して新規画像を作成します
ファイル → 新しい画像
元画像と同じサイズを指定して、塗りつぶし色は「透明」にしてください。

背景画像の作成
選択 → すべて選択
選択 → 角を丸める
半径で角の丸みを適度に設定します。(今回は10にしました)

スクショのように選択範囲の四隅が丸くなります。バケツツールで画像中央部分をクリックして白色で塗りつぶします。

背景画像を保存しておきます。今回は「QiitaBackground.png」にしておきました。
ファイル → 名前を付けてエクスポート
フレーム画像の作成
先程の選択状態のままで
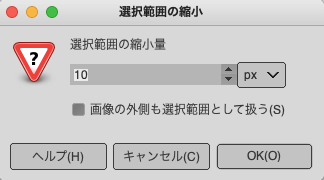
選択 → 選択範囲の縮小
画像枠の厚みを設定します。今回は10pxにしました。

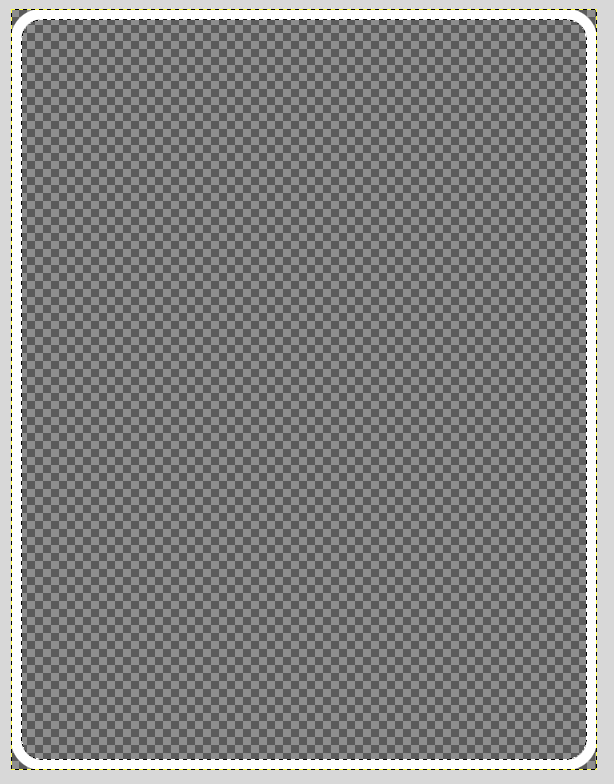
枠の内側が選択状態になっているのでそのまま中身はくり抜いて透明にしておきます
選択 → 消去

フレーム画像ができたので保存します。今回は「QiitaFrame.png」にしておきました。
ファイル → 名前を付けてエクスポート
Unityでの作業
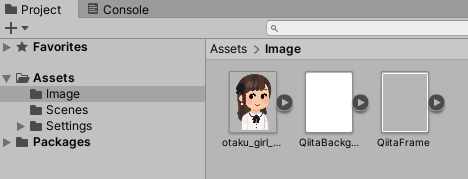
今回用意した3枚の画像をUnityに取り込んで

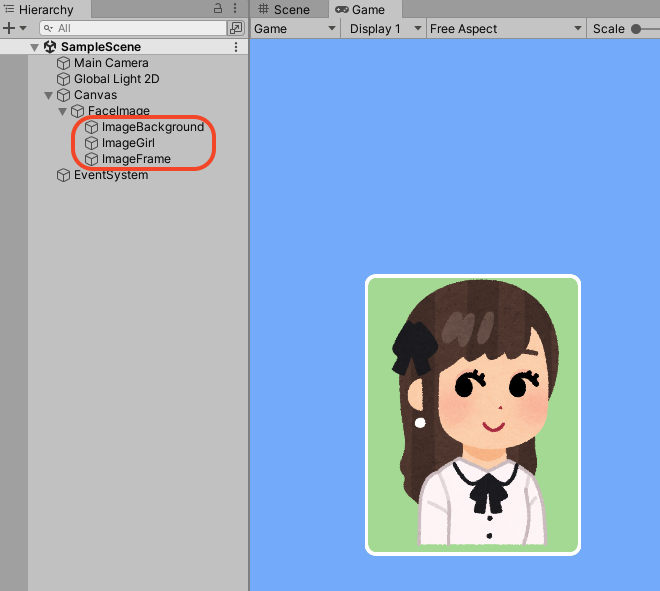
このようにImageを並べると画像に丸みのついた縁をつけることができました![]()

補足
最初の設定では以下のように全部真っ白になりますので

背景画像のImageコンポーネントで色をいい感じに調整してください。

補足2
取り込んだ画像データの設定がうまくいかないときは以下の設定を参考にして違う部分を修正してみてください。

補足3
シンプルな手順を書きましたが、枠を色柄にしたりグラデーションをつけたり、アニメーションさせたりと色々応用できると思います!