WEBサイトを閲覧をしていると、エラーを表示したり何らかの確認を求めるポップアップが表示されたことがあるのではないだろうか。JavaScriptにはそのようなポップアップを表示させるためのalertという機能が存在する。
そこで今回は、
・ポップアップを表示させたいけどやり方がわからない
・ポップアップにどんなものが表示できるか知りたい
という人のために、
・alertの書き方
・alertで表示できる値
を紹介する。
ポップアップを表示させるのは実はとても簡単。ぜひチャレンジしてほしい。
アラートとは?
アラートとは、ユーザーへ確認を求める目的であったり、何らかの注意喚起をするためにポップアップを表示すること。WEBサイトを見ていると、以下のようなポップアップ画面を目にしたこともあるのではないだろうか。WEBページを作る上ではよく使う機能なので、覚えておくことをおすすめする。
alertの書き方
JavaScriptでアラートを表示させたい時は、<script>タグの中に以下のように記述するだけで簡単に表示できる。alert( 表示させたい値 );
この値には文字列や数値など好きな値を設定できる。
試しに「アラート」という文字列を表示させてみよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
alert('アラート');
</script>
</body>
</html>
このようにコードを書いたhtmlファイルをブラウザで開いてみると、ブラウザ自体には何も表示されないが以下のようなポップアップが表示される。
alert()に渡す値
alert( 表示させたい値 );
に表示させたい値を設定することで、ポップアップに表示することができる。ただし、何を表示させるかで書き方が異なる。
次にそれぞれの書き方を紹介する。
文字列を出力
alertに「文字列」を表示する場合は、ダブルクォーテーションマーク「"」かシングルクォーテーションマーク「'」で文字列を囲む。alert('アラートのメッセージ');
数値を出力
alertに「数値」を表示したい場合は、以下のように半角で数値をそのまま指定する。alert( 123 );
ちなみに、数値を「"」か「'」で囲むと数値ではなく文字列として認識されるようになる。
文字列を連結させて出力する
alert()に「文字列」「数値」など組み合わせたい値をバラバラに渡し、連結したものを表示させることもできる。データを文字列として連結させたい場合は「+」で間を繋ぐ。alert( '今日は' + 10 + '日です。' );
計算式の結果を出力する
alert()に計算式を指定すると、計算結果がポップアップに表示される。以下のように記述すると、
alert( 100 + 10 );
と計算結果の「110」がポップアップに表示される。
足し算のほか、「-」で引き算や「*」で掛け算も計算できる。
変数を使ってメッセージを出力する
alert()に変数を指定して、変数の中身をポップアップに表示することもできる。以下のように記述すると、
var deleteMessage = '本当に削除しますか?';
alert(deleteMessage);
このように変数「deleteMessage」の中身がポップアップに表示される。
confirmで確認ダイアログを作成する
confirmを使うことで、ユーザーが「OK」か「キャンセル」を選べる確認ダイアログが作成できる。例えば以下のように記述すると、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
function deleteMessage() {
confirm("本当に削除しますか?");
}
</script>
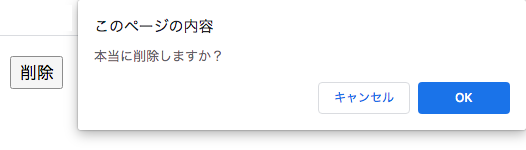
<p><button onclick="deleteMessage()">削除</button></p>
</body>
</html>
このように削除ボタンを押した時に「本当に削除しますか?」というメッセージが入った確認ダイアログが表示される。
confirm()で表示するメッセージを設定し、onclickでクリックした時にconfirmで設定した内容が実行されるようになっている。
まとめ
以上、JavaScriptでアラートを表示する方法について、・alertの具体的な書き方
・alertで表示できる値と注意点
・confirmで確認ダイアログを表示する方法
を紹介した。
アラートを使いたい場面に合う方法で使ってみてほしい。
かずきち
プログラミング学習サイト「ウェブカツ!!」の顧問。
不動産、保険の営業マンから、エンジニアへ転身。
「HTMLって何?」という状態から3ヶ月の独学のみでエンジニアへ転職し、1年で年収1千万を稼ぐエンジニアへ。
独学時代のプログラミング学習の分かりにくさや、「技術しか出来ずに稼げていないエンジニア」の現状を変えるため「ウェブカツ」を立ち上げ運営している。
【ウェブカツ公式WEBサイト】
https://webukatu.com/