プログラミング学習サービスやら、ペットサロン予約サービス、風俗検索サービスなど色々とやっている「かずきち」です。
■運営サービス一部
http://crazy-wp.com/
http://webukatu.com/
新宿のホストから不動産・保険の営業を経て、HTMLって何?という状態から3ヶ月独学でプログラミングやデザインを学び、IT業界で1年間実務経験を積んで年収は1本超え。現在は起業家としてサービス運営やら不動産運営をしています。
Qiita内にそれ系の記事も書いてます。
エンジニアで稼ぐために大切な13のコト
WEBサービスで起業したい人に読んで欲しい18のコト
wordpressってなに?
優れたメンテナンス性・無限の拡張性を併せ持ったオープンソースのCMS。
世界で最も使われているCMS
ワードプレスは現在、世界で最も使われているCMSです。
世界中の政府機関、企業、教育機関などでも採用さており、現在では7000万以上のHPがワードプレスで作られています。
日本では日本最大の料理レシピサイト「クックパッド」の企業サイトがワードプレスで作られていることでも有名です。
優れたメンテナンス性
ワードプレスでホームページを管理するために新たなソフトウェアを導入する必要はありません。
ワードプレスはブラウザーから管理画面へアクセスし、WEBサイトの更新を行うことが出来ます。
管理画面からは、ビジュアルエディターと呼ばれる高機能なテキストエディターからテキストを編集することができるので、
HTMLの知識がくてもホームページの更新を行うことが出来ます。
無限の拡張性
ワードプレス本体はとてもシンプルな機能だけで構成されていて、機能の拡張には「プラグイン」を利用して行います。
プラグインは自分で作ることも出来ますが、ワードプレス公式サイトには18,000種類以上のプラグインが世界中の開発者によって提供されています。
例えば、メールフォームを使ったお問い合せ機能を追加したり、インターネットショッピングの機能なども簡単に追加することができます。
他ブログからの移転も簡単
既に他のブログを使っていた場合でも、特定のブログであればワードプレスへ簡単に移転させる事が出来ます。
強力なSEO対策
ワードプレスはとても強力なSEO効果を持っています。
WEBサイトはインターネット上に無数に存在するため、ただサイトを作っただけでは誰も見てくれません。
Googleなどの検索結果の数ページ目に表示されたとしても、訪問するユーザーは少ないでしょう。
そのため、サイトにSEOを施すことはとても重要な事です。
Googleの検索エンジン開発者の一人、マット・カッツ氏は「ワードプレスはSEOの80%〜90%が考慮されている」とSEO効果について評価しているほどです。
投稿と固定ページ
wordpressには投稿ページと固定ページというものがある。
投稿は時間に関係するもの。プレスリリースや、ニュース、ブログなど。
固定ページは時間に関係ないもの。商品紹介や企業概要などのページで使用する。
簡単に言えば、更新頻度の高いもの、低いもの。
投稿 → カテゴリー分け、タグ分け出来る。投稿ごとにテンプレートを変えたりはできない。
固定 → ページテンプレート分けができる。親ページを指定すれば、階層化できる。(商品という大別の中に各商品のページを作ったりが出来る)コメント投稿機能がついていない。
トップページの作成方法2種類
index.phpかhome.phpを作る方法か、固定ページを使う方法がある。
index.phpかhome.phpを作る方法だとhtmlを直接いじらないといけない。
固定ページだと使う人が固定ページを指定すればいいだけで、中に文章なども好きに入れられる。代わりにテーマをインストールした後に固定ページを作ってもらう必要が出てくる。
テーマの作成
作る必要のあるファイル
home.php
index.php ・・・ 検索結果または、カテゴリ一覧の表示に最終的に使われるページ
category.php ・・・ カテゴリー一覧を表示するページ(カテゴリーごとに表示レイアウトを変えたい場合はハイフンで区切って複数作成)
page.php ・・・ 固定ページを表示するページ
single.php ・・・ 個別記事を表示するページ
search.php ・・・ ウィジェットの検索ボックスで検索した際の検索結果を表示するページ
archive.php ・・・ ブログ一覧などのカテゴリー一覧、タグ一覧などを表示するページ
sidebar.php ・・・ ブログのサイドバーを表示する場合などのパーツ。大抵はウィジェット式にする
404.php
カスタム投稿タイプの導入
ブログやニュースを書く時に「投稿」からカテゴリーで「ブログ」や「ニュース」と分けないで、
管理画面に「ニュース」などの投稿タイプを作る方法。
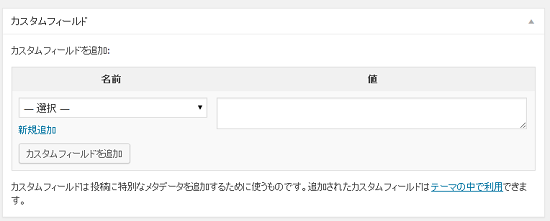
カスタム投稿タイプを使うと、カスタムフィールドが使えるので
好きに入力フォームを作って、それ以外の情報は入力できないようにしたりが出来る。
物件情報をテーブルで表示させたい時に投稿の本文入力で直にテーブルを作ってもらうんじゃなく、カスタムフィールドに入力してもらえれば自動でテーブル表示されるようにしたい場合などにも便利。

カスタムフィールドで入力した情報はどこのページでも利用可能。
導入方法
function.phpに以下のような記述をする
add_action('init', 'register_post_type_and_taxonomy'); // // 最初にregister_post_type_and_taxonomy関数を実行
function register_post_type_and_taxonomy() {
register_post_type( // カスタム投稿タイプを定義するための関数
'news', // カスタム投稿タイプ名
array(
'labels' => array(
'name' => 'ニュース', //ダッシュボードに表示される名前
'add_new_item' => 'ニュースを新規追加', // 新規追加画面に表示される名前
'edit_item' => 'ニュースの編集', // 編集画面に表示される名前
),
'public' => true, // ダッシュボードに表示するか否か
'hierarchical' => true, // 階層型にするか否か
'has_archive' => true, // アーカイブ(一覧表示機能)を持つか否か
'supports' => array( // カスタム投稿ページに表示される項目
'title', // タイトル ***カスタムフィールドだけにしたい場合は消しちゃう***
'editor', // 本文 ***カスタムフィールドだけにしたい場合は消しちゃう***
'custom-fields', // カスタムフィールド
'thumbnail', // アイキャッチ画像 ***カスタムフィールドだけにしたい場合は消しちゃう***
),
'menu_position' => 5, // ダッシュボードで投稿の下に表示
'rewrite' => array('with_front' => false), // パーマリンクの編集(newsの前の階層URLを消して表示)
)
);
/* カテゴリタクソノミー(カテゴリー分け)を使えるように設定する */
register_taxonomy(
'orijinal_themes_cat', /* タクソノミーの名前 */
'orijinal_themes', /* 使用するカスタム投稿タイプ名 */
array(
'hierarchical' => true, /* trueだと親子関係が使用可能。falseで使用不可 */
'update_count_callback' => '_update_post_term_count',
'label' => 'オリジナルテーマ作成カテゴリー',
'singular_label' => 'オリジナルテーマ作成カテゴリー',
'public' => true,
'show_ui' => true
)
);
/* カスタムタクソノミー、タグを使えるようにする */
register_taxonomy(
'orijinal_themes_tag', /* タクソノミーの名前 */
'orijinal_themes', /* 使用するカスタム投稿タイプ名 */
array(
'hierarchical' => false,
'update_count_callback' => '_update_post_term_count',
'label' => 'オリジナルテーマ作成タグ',
'singular_label' => 'オリジナルテーマ作成タグ',
'public' => true,
'show_ui' => true
)
);
}
カスタム投稿タイプ用のsingle.phpを作る
以下の名前のファイルを作ればOK
single-news.php
ハイフンの後にfunction.phpで指定したカスタム投稿タイプ名をつける。
中身はsingle.phpと同じでOK(コメント欄などは削除しちゃう)
<div class="post">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post();
/* ループ開始 */ ?>
<h3><?php the_title(); ?></h3>
<p class="post-date"><?php the_time("Y年m月j日") ?></p>
<?php the_content(); ?>
<?php endwhile; ?>
<?php else : ?>
<h3>記事がありません</h3>
<p>表示する記事はありませんでした。</p>
<?php endif; ?>
カスタム投稿タイプ用の一覧ページを作る
固定ページで作成した方がいい。
以下のようなファイルを作る
news.php
<?php
$args = array(
'post_type' => 'informations', /* 投稿タイプを指定 */
'paged' => $paged,
); ?>
<?php query_posts( $args ); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post();
/* ループ開始 */ ?>
<div class="post">
<h3><?php the_title(); ?></h3>
<p class="post-date"><?php the_time("Y年m月j日") ?></p>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<div class="post">
<h3>記事がありません</h3>
<p>表示する記事はありませんでした。</p>
</div>
<?php endif; ?>
あとは、リンクでファイルを指定してやれば表示される。
同じページに2つの一覧をつけたい場合の方法(サブループ)
query_post()はメインループにしか使えないため、オブジェクトをもう1つ作成する。
<?php $loop = new WP_Query('page_id='.$post->ID); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post();
/* ループ開始 */ ?>
<div class="page">
<?php the_content(); ?>
</div>
<?php endwhile; ?>
カスタム投稿タイプ用のテンプレートタグ
//タグを表示する
<?php the_terms($post->ID, 'タクソノミー名'); ?>
手順1:style.cssの修正
/*
Theme Name: テーマの名前
Description:テーマの説明
Theme URI: テーマの URL
Author: 作った人の名前
Author URI: 作った人の URL
Version: バージョン
License: ライセンス
License URI: ライセンスの URL
*/
手順2:スクリーンショットの作成
横300px ✕ 縦225pxでつくるといい。
ワードプレスのファイルは4種類
・PHPファイル
・CSSファイル
・画像ファイル
・JavaScriptファイル
※多言語化に対応している場合には、poファイルとmoファイルという翻訳するためのファイルが含まれています。
手順3:wordpressにbootstrapを入れる
導入方法
wordpressのthemeフォルダ内に任意の名前のフォルダを作り、そこにテーマの中身を他のテーマからコピー。
そのフォルダ内にまたbootstrap用のフォルダ(「bs」とか)を作り、その中にbootstrapを放り込む。
ディレクトリに関して
bootstrap単体の時に指定していたパスでは、画像やcssなど読み込まれないので、下記のように変更する。
<script src="<?php echo get_template_directory_uri(); ?>/bs/js/html5shiv-printshiv.js" type="text/javascript">
※パスの中に<?php echo get_template_directory_uri(); ?>/bs/をつけてやる
手順4:header.phpを作る
手順5:footer.phpを作る
手順6:wp_head()で出力される内容を変える
wp_head()はSEO対策など考えて内容を出力してくれているが、cssに関しても出力しているので、レイアウトがおかしくなる。
(デフォルトでは、htmlにmargin-topがかかっているので、ヘッダーとウィンドウ上部との間に隙間ができてしまう)
なので、CSSだけを変更したい。
CSSを消したい場合は、管理画面の左メニューから「ユーザー」→「あなたのプロフィール」から個人設定の項目で、「サイトを見るときにツールバーを表示する」のチェックボックスを外しておけば自動的に挿入される変なCSSは消える。
(管理バーを上部に表示させるためにmarginを設けているらしい)
もし、その他のhead情報出力を変更したい場合、その制御はwp-includes/default-filters.phpの190行目辺りにある部分で行われている。
add_action( 'wp_head', 'wp_enqueue_scripts', 1 );
add_action( 'wp_head', 'feed_links', 2 );
add_action( 'wp_head', 'feed_links_extra', 3 );
add_action( 'wp_head', 'rsd_link' );
add_action( 'wp_head', 'wlwmanifest_link' );
add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
add_action( 'wp_head', 'locale_stylesheet' );
add_action( 'publish_future_post', 'check_and_publish_future_post', 10, 1 );
add_action( 'wp_head', 'noindex', 1 );
add_action( 'wp_head', 'wp_print_styles', 8 );
add_action( 'wp_head', 'wp_print_head_scripts', 9 );
add_action( 'wp_head', 'wp_generator' );
add_action( 'wp_head', 'rel_canonical' );
add_action( 'wp_footer', 'wp_print_footer_scripts', 20 );
add_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
add_action( 'template_redirect', 'wp_shortlink_header', 11, 0 );
add_action( 'wp_print_footer_scripts', '_wp_footer_scripts' );
add_action( 'init', 'check_theme_switched', 99 );
add_action( 'after_switch_theme', '_wp_sidebars_changed' );
新しいmetaデータを追加したい場合は、functionで定義したものをアクションフックに加える。
add_action('wp_head', 'example_func');
削除する場合は、removeで指定のアクションを取り除く。
remove_action('wp_head', 'wlwmanifest_link');
手順7:カスタムメニューを設置する
メニューナビを表示するコードを記述する。
function.phpに記述
register_nav_menu('mainmenu', 'メインメニュー'); //第一引数が下記の記述場所と対応している。第二引数が管理画面の位置に表示される。
nav.phpなどに記述
<nav>
<?php wp_nav_menu( array(
'theme_location'=>'mainmenu',
'container' =>'',
'menu_class' =>'',
'items_wrap' =>'<ul id="main-nav">%3$s</ul>'));
?>
</nav>
手順8:カスタムヘッダーの設置
カスタムヘッダーは管理画面から1箇所どこかで使う画像を設定できるもの。
(大抵はロゴ画像に使う)
1/2:function.phpに以下を記述
<?php
// カスタムヘッダー画像を設置する
$custom_header_defaults = array(
'default-image' => get_bloginfo('template_url').'/img/wordpress-logo-hoz-rgb_small.png',
'width' => 220,
'height' => 50,
'header-text' => false, //ヘッダー画像上にテキストをかぶせる
);
add_theme_support( 'custom-header', $custom_header_defaults ); //カスタムヘッダー機能を有効にする
2/2:画像を出力
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
手順9:sidebarウィジェットを設置
sidebar.phpやleft-sideba.phpなどのファイル名を作成し、その中に下記を記述。
<?php if ( is_active_sidebar( 'my_sidebar' ) ) : ?>
<div>
<?php dynamic_sidebar( 'my_sidebar' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>
さらに、function.phpに下記を記述する
function arphabet_widgets_init() {
register_sidebar( array(
'name' => 'right sidebar',
'id' => 'my_sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
手順10:search.phpを作る
searchform.php内に以下を記述
<form method="get" id="searchform" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<input type="text" class="field" name="s" id="s" onblur="if (value == '') {value = 'Search...';}" onfocus="if (value == 'Search...') value = '';" />
<input type="submit" class="btn btn-detail" name="submit" value="検索" />
</form>
■searchform.phpのお約束
送信方法はgetを使用しないとページングがうまくいかない。
nameとidにはsを使用する
value部分には初期値を入れる。書き換えたらonblurとonfocusの部分も同じように変更する。
search.php内に以下を記述する。
<div>検索結果:<?php the_search_query(); ?></div>
<?php
global $query_string;
query_posts($query_string . "&post_type=post");
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?> <!-- キーワードに合った記事を表示させる処理 -->
<div><a href="<?php the_permalink(); ?>"> <?php get_the_title();?> </a> </div>
<?php endwhile; ?>
<?php else: ?> <!-- キーワードが見つからないときの処理 -->
<p>キーワードはみつかりません。</p>
<?php endif; ?>
手順11:home.phpにお知らせの最新5件を表示させる
<?php
$args = array(
'category_name' => 'blog', /* 投稿タイプを指定 */
'paged' => $paged,
'posts_per_page' => 5
); ?>
<?php query_posts( $args ); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post();
/* ループ開始 */ ?>
<div class="post">
<p><span class="ft-blue"><?php the_title(); ?></span> <?php the_author_nickname(); ?> <?php the_time("Y年m月j日"); ?><br />
<?php echo mb_strimwidth(strip_tags($post-> post_content), 0, 80, "...", "UTF-8"); ?><span class="ft-blue"><a href=”<?php echo get_permalink(); ?>”>続きを読む</a></span>
</p>
</div>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
手順12:管理画面から配色を変えられるようにする
cssを直接いじって配色を変えるのは初心者にはハードル高いので、簡単に管理画面から配色を選べるようにする
1:テーマフォルダ内にadmin-option.php を作成する
2:管理画面に専用メニューを作成する
管理メニューを作成するには、
① メニューを作成する関数
② admin_menu アクションにフックして、①の関数を登録
③ メニューがクリックされた時に表示される設定ページの出力
の3つの関数が必要。
function.phpに以下を記述
add_action('init', 'rainbow');
function rainbow() {
add_option('color'); // オプション追加
add_action('admin_menu', 'option_menu_create'); // 管理メニュー追加
function option_menu_create() {
add_theme_page('配色', '配色', 'edit_themes', basename(__FILE__), 'option_page_create'); // 概観メニューのサブメニューとして追加
}
function option_page_create() { // 設定ページ生成
$saved = save_option();
require TEMPLATEPATH.'/admin-option.php';
}
}
function save_option() { // オプション保存
if (empty($_REQUEST['color'])) return;
$save = update_option('color', $_REQUEST['color']);
return $save;
}
ファイル構成
jsフォルダー
imagesフォルダー
incフォルダー ・・・ ウィジェットやテーマ設定機能を利用するためのファイル群が入っています。そのうち、PHPファイルはfunctions.phpから読み込まれている。
colorsフォルダー ・・・ テーマ設定の色設定用CSSが入っている
languagesフォルダー ・・・ 翻訳ファイルが入っている
WordPressのファイルに関して
基本ファイル
header.php / HTMLで言うとmetaとかtitleタグが入る場所です。
index.php / Webサイトの中心となるコンテンツが入ります。
sidebar.php / サイドバーのコンテンツが入ります
footer.php / 著作権表示など、フッターによく含まれるコンテンツが入ります
single.php / 個別の記事ページで使われます
page.php / 固定ページで使われます
search.php / サイト内の検索ページで使われます
archives.php / アーカイブページで使われます
comments.php / コメント用のファイルで、single.phpに読み込ませます
functions.php / いろいろな機能を加えるためのコードを梱包するファイルです
任意のファイルを読み込む場合
<?php get_template_part('foo'); ?>
※get_template_partで読み込んだ場合、読み込み元の変数を読み込んだファイル内で使うことはできない。
使いたい場合は、includeかrequireを使うこと
テンプレートファイルの読込み順序
WordPressのテーマは基本的にはindex.phpとstyle.cssがあれば動かすことができる。
でも、archive.phpやcategory.phpなどほかにもいろいろなテンプレートファイルがある。
それは、ページによってデザインを分けたいときや他のページでも同じ機能を使いたい場合(例えばコメント投稿する機能をブログの詳細ページにも、ブログ一覧にもつけたいなど)に別のphpファイルにして、それを各ページで読み込むことで使ったりする。
wordpressでは、それぞれのテーマ(category,pageなど)によって読み込む優先度が決められている。
下記の優先度で、ファイルを読み込む。
1.category-slug.php
- 例えばカテゴリーのスラッグが “news” の場合は category-news.php
2.category-ID.php
- 例えばカテゴリーID 6 用のテンプレートであれば category-6.php
3.category.php
4.archive.php
5.index.php
自作のhtmlとCSSをテーマとして使う方法
適当に名前つけただけじゃ、wordpressがテーマの中のファイルと認識してくれず、wordpressのメソッドも使えない。
テーマとして認識するには、cssの先頭に以下を記述する。
トップディレクトリのstyle.css にコメントが必要です。
/* CSS Document */
/*
Theme Name: vcolors-v2
Theme URI: http://blog.v-colors.com
Description: vcolors-v2
Author: YUKI
Author URI: http://blog.v-colors.com
Template:
Version: 1.0
*/
内容は以下のようになっている。
Theme Name テーマ名
Theme URI テーマのURL
Description テーマの説明
Author テーマの制作者
Author URI URI テーマ制作者のURL
Version テーマのバージョン
Template 親テーマの定義
Tags テーマのタグ
スクリーンショットを配置する
wordpressからテーマを選ぶときに出る画像のスクリーンショットを表示させるには、自作のテーマフォルダ内にscreenshot.pngを置く。
画像のサイズは、横600px × 縦450px で作成すると良い。
wp_head(); と wp_footer(); は絶対につける
プラグインなどが動かなくなる可能性がある。
wp_head()で出力される内容を編集したい場合
wp_head()で呼び出されるタグは、/wp-includes/default-filters.php に記述されている。
default-filters.phpを開くと、以下のような部分がある。
これが、wp_head()を呼びだした時に書き出される情報。
add_action( 'wp_head', 'wp_enqueue_scripts', 1 );
add_action( 'wp_head', 'feed_links', 2 );
add_action( 'wp_head', 'feed_links_extra', 3 );
add_action( 'wp_head', 'rsd_link' );
add_action( 'wp_head', 'wlwmanifest_link' );
add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
add_action( 'wp_head', 'locale_stylesheet' );
add_action( 'wp_head', 'noindex', 1 );
add_action( 'wp_head', 'wp_print_styles', 8 );
add_action( 'wp_head', 'wp_print_head_scripts', 9 );
add_action( 'wp_head', 'wp_generator' );
add_action( 'wp_head', 'rel_canonical' );
add_action( 'wp_footer', 'wp_print_footer_scripts', 20 );
add_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
この中で必要のないタグを削除するなりか、function.phpを編集してタグ削除する
よく使うテンプレートタグ
wordpressでは、各種htmlタグを出力してくれるメソッドが用意されている。
ブログに関する情報を出力
<!--ブログのURLを出力する-->
<?php echo home_url() ?>
<!--ブログのタイトルを出力-->
<?php bloginfo(‘title’); ?>
(値は管理画面->一般設定で設定)
ブログの説明文を出力
<?php bloginfo(‘description’); ?>
(値は管理画面->一般設定で指定)
テーマディレクトリまでのURL
<?php echo get_template_directory_uri(); ?>
(このブログでtwentytenを使用していたとすると、http://blog.v-colors.com/wp-contents/themes/twentyten/ と出力される)
使用中のテンプレートのメインCSSのURL
<?php echo get_stylesheet_uri() ?>
(このブログでtwentytenを使用していたとすると、http://blog.v-colors.com/wp-contents/themes/twentyten/style.css と出力される)
記事などの情報を出力
記事のタイトルを出す
<?php the_title(); ?>
記事の本文を出す
<?php the_content(); ?>
記事の抜粋を出す
<?php the_excerpt(); ?>
記事の投稿日時を出す
//日付系の関数には、the_dateとthe_timeがある
//the_dateは同じ日に複数件投稿があったら最初の一件目にだけ出る。
//the_timeは同じ日に複数件投稿があってもすべての投稿に出る。
<?php the_date(); ?>
<?php the_time(); ?>
記事のカテゴリーを出す
<?php the_category(); ?>
the_category
記事のタグを出す
<?php the_tags(); ?>
記事へのリンクを出す
<?php the_permalink(); ?>
カスタムフィールドに設定したkeyの値を出す
<?php echo post_custom('key'); ?>
条件分岐の際に使うタグ
is_home() / メインブログページが表示されている場合
is_single() / 個別記事が表示されている場合
is_singular() / is_single()、is_page() 、is_attachment()のどれかがtrueの場合
is_page() / 固定ページが表示されている場合
is_page(’25′) / 固定ページでIDが25の投稿が表示されている場合
is_page_template() / ページテンプレートで作った固定ページが表示されている場合
is_category(’6′) / カテゴリIDが6の記事が表示されている場合
is_archive() / アーカイブページが表示されている場合
is_search() / 検索結果ページが表示されている場合
is_paged() / 表示中のページが複数のページにわたる場合
is_attachment() / 記事またはページの添付ファイルが表示されている場合
has_excerpt() / 投稿に手動で書かれた抜粋がある場合
has_post_thumbnail / アイキャッチが表示されている場合
画像などのパスに関して(画像を表示させる方法)
WordPressのテーマは、下記のような階層になっています。
http://ブログのurl/wp-conents/themes/テーマ名/各ファイル
でも、実際にURLとして表示されるのはhttp://ブログのurl/という場所で表示されます。
そのため、このファイルから相対パスで<img src="images/sitetitle.png" />と記述しても、ブラウザで見た時には、http://ブログのurl/images/sitetitle.pngを参照するようになってしまうので、画像が表示されません。
なので、画像やcss、jsなどパスを指定する箇所では、絶対パスで記述してあげる必要があります。
絶対パスの指定には、wordpressで用意されているメソッドを使います。
<?php bloginfo('template_url'); ?>
<img src="<?php bloginfo('template_url'); ?>/images/sitetitle.png" />
こうすると、表示時には
http://ブログのurl/使用しているテーマまでのパス/images/sitetitle.png
となり、ブログのURLの変更にも対応した記述となります。
デバッグモードを使う
phpでは、「;」をつけ忘れただけでも画面が真っ白になる
この場合はデバッグというものを行う。wp-config.phpを開いて下記の「false」を「true」へ変更する。
define('WP_DEBUG', false);
上記の記述箇所がない場合には、下記記述の上に書く。
require_once(ABSPATH . 'wp-settings.php');
投稿した記事内の1枚目の画像を投稿一覧に表示する
手順1:functions.phpに以下のコードを追加
function getPostImage($mypost){
if(empty($mypost)){ return(null); }
if(ereg('<img([ ]+)([^>]*)src\=["|\']([^"|^\']+)["|\']([^>]*)>',$mypost->post_content,$img_array)){
// imgタグで直接画像にアクセスしているものがある
$dummy=ereg('<img([ ]+)([^>]*)alt\=["|\']([^"|^\']+)["|\']([^>]*)>',$mypost->post_content,$alt_array);
$resultArray["url"] = $img_array[3];
$resultArray["alt"] = $alt_array[3];
}else{
// 直接imgタグにてアクセスされていない場合は紐づけられた画像を取得
$files = get_children(array('post_parent' => $mypost->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image'));
if(is_array($files) && count($files) != 0){
$files=array_reverse($files);
$file=array_shift($files);
$resultArray["url"] = wp_get_attachment_url($file->ID);
$resultArray["alt"] = $file->post_title;
}else{
return(null);
}
}
return($resultArray);
}
}
手順2:ループ内などに以下コードを追加
<?php $postImage = getPostImage($post);
if($postImage == null){
// 画像が無い場合の処理
}else{
echo '<img class="first-img" alt="'.$postImage["alt"].'" width="400px" src="'.$postImage["url"].'" />';
} ?>
ページネーションの実装
手順1:functions.phpに以下のコードを追加
function pagination($pages = '', $range = 2)
{
$showitems = ($range * 2)+1;//表示するページ数(5ページを表示)
global $paged;//現在のページ値
if(empty($paged)) $paged = 1;//デフォルトのページ
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;//全ページ数を取得
if(!$pages)//全ページ数が空の場合は、1とする
{
$pages = 1;
}
}
if(1 != $pages)//全ページが1でない場合はページネーションを表示する
{
echo "<div class=\"pagenation\">\n";
echo "<ul>\n";
//Prev:現在のページ値が1より大きい場合は表示
if($paged > 1) echo "<li class=\"prev\"><a href='".get_pagenum_link($paged - 1)."'>Prev</a></li>\n";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
//三項演算子での条件分岐
echo ($paged == $i)? "<li class=\"active\">".$i."</li>\n":"<li><a href='".get_pagenum_link($i)."'>".$i."</a></li>\n";
}
}
//Next:総ページ数より現在のページ値が小さい場合は表示
if ($paged < $pages) echo "<li class=\"next\"><a href=\"".get_pagenum_link($paged + 1)."\">Next</a></li>\n";
echo "</ul>\n";
echo "</div>\n";
}
}
手順2:ループ内などに以下コードを追加
<?php if (function_exists("pagination")) pagination($additional_loop->max_num_pages); ?>
手順3:CSSの設定
/* ページネーション
-------------------------*/
.pagenation {
margin: 1em auto;
}
.pagenation:after, .pagenation ul:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.pagenation ul {
margin: 0 auto;
text-align: center;
}
.pagenation li {
list-style: none outside none;
margin-left: 3px;
display: -moz-inline-box;
display: inline-block;
/display: inline;
}
.pagenation li:first-child {
margin-left: 0;
}
.pagenation li.active {
background-color: #999999;
border-radius: 3px;
color: #FFFFFF;
cursor: not-allowed;
padding: 10px 20px;
}
.pagenation li a {
background: none repeat scroll 0 0 #CCCCCC;
border-radius: 3px;
color: #FFFFFF;
display: block;
padding: 10px 20px;
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
}
.pagenation li a:hover {
background-color: #444444;
color: #FFFFFF;
opacity: 0.8;
transition-duration: 500ms;
transition-property: all;
transition-timing-function: ease;
}
記事内の画像のフルサイズ幅を調整したい
「wp-includes」フォルダ内の「media.php」を修正する。
下記の箇所を修正する。
// $size == 'full' has no constraint
else {
$max_width = $width;
$max_height = $height;
}
もしくは、imgタグを書き出す箇所にimg-responsiveクラスを追加する
$html = '<img src="' . esc_attr($img_src) . '" alt="' . esc_attr($alt) . '" ' . $title . $hwstring . 'class="' . $class . ' img-responsive"/>';
テンプレートタグ
コメント数取得
パンくずリストの設置
プラグインを使用すれば簡単
プラグインを設置する
head.phpなどに下記コードを記述
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
ウィジェット(widgets)の自作
ウィジェットはプラグイン的なもの。機能を一塊にしたものを管理画面から簡単に追加したり削除したりできる。
ヘッダー部分やフッター、サイドバー、コンテンツなど指定した箇所に同じ機能を追加できる。
Wordpressには既存のウィジェットに「最近の投稿」や「カテゴリー」「カレンダー」などがある。
ウィジェットエリアの定義
register_sidebar();を使う
//ウィジェット(サイドバー)
function arphabet_widgets_init() {
register_sidebar( array(
'name' => 'right sidebar', //管理画面に表示されるウィジェットエリアの名前
'id' => 'my_sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
));
}
add_action( 'widgets_init', 'arphabet_widgets_init' );
ウィジェット作成の基本形
ウィジェット作成には、WordPressが用意しているウィジェット用のクラスを継承して作成する。
function.phpに以下を記述する。
class My_Widget extends WP_Widget {
function __construct() {
//コンストラクタ。初期化処理
$widget_ops = array('description' => 'ここにウィジェットの説明文を書く。');
parent::__construct(
false, //ウィジェットのIDに任意の名前を設定したければ文字列を指定
'サンプルウィジェット', //ウィジェットのタイトル
$widget_ops
);
}
function widget($args, $instance) {
// ウィジェットの表示処理を記述
// 引数の$argsにはウィジェット自体の情報(ウィジェットのタイトルなど)が渡される
// $instanceにはウィジェットを設定した際にフォームの中に入力された値が渡される
}
function update($new_instance, $old_instance) {
// ウィジェットの設定の更新処理を記述。主にセキュリティを考えたサニタイズ用
// ウィジェットの保存された新しい設定値を既に設定された値と比較したり、サニタイズしたりするための関数
// $new_instanceには新しい設定値が、$old_instanceには既に設定された古い値が入る
// サニタイズは$new_instanceに行う
return $new_instance;
}
function form($instance) {
// ウィジェットの設定用フォームを記述
// 管理画面の「外観 > ウィジェット」でウィジェットを有効化した時に表示される、設定フォームを出力するための関数
}
}
add_action('widgets_init',create_function('', 'return register_widget("My_Widget");'));
継承元の親クラス「WP_Widget」はwp-includes/widgets.phpファイルで定義されている。
ここで定義されているコンストラクタと3つのメソッドを、自作の子クラス「My_Widget」でオーバーライドする。
テキストウィジェットの中身
既存である、テキストウィジェットの中身は下記のような感じになっている
class MyWidgetItem extends WP_Widget {
function MyWidgetItem() {
parent::WP_Widget(false, $name = 'ウィジェットの名前');
}
function widget($args, $instance) {
extract( $args );
$title = apply_filters( 'widget_title', $instance['title'] );
$body = apply_filters( 'widget_body', $instance['body'] );
?>
<li <?php echo 'id="foo"'; ?> >
<?php if ( $title ) ?>
<?php echo $before_title . $title . $after_title; ?>
<?php echo '<p>' . $body . '</p>'; ?>
</li>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']); //サニタイズ
$instance['body'] = trim($new_instance['body']); //サニタイズ
return $instance;
}
function form($instance) {
$title = esc_attr($instance['title']);
$body = esc_attr($instance['body']);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>">
<?php echo 'サイトに表示されるコンテンツ:'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('body'); ?>">
<?php echo 'サイトに表示されるコンテンツ:'; ?>
</label>
<textarea class="widefat" rows="16" colls="20" id="<?php echo $this->get_field_id('body'); ?>" name="<?php echo $this->get_field_name('body'); ?>">
<?php echo $body; ?>
</textarea>
</p>
<?php
}
}
add_action('widgets_init', create_function('', 'return register_widget("MyWidgetItem");'));
ウィジェットの表示
使う場所で以下を記述
<?php dynamic_sidebar( 'ウィジェットエリアの定義で指定したname' ) ; ?>
カスタムフィールドの値を他のページでも使用したい場合
//固定ページhomeのカスタムフィールドより入力されたTELを他ページでも使用可能にする
global $shop_tel;
$get_page_id = get_page_by_path("home"); //スラッグ名からページのパス取得
$get_page_id = $get_page_id->ID; //ページパスからページidを取得
$shop_tel = get_post_meta($get_page_id,'tel' ,true); //ページIDを元にカスタムフィールドの値取得
※カスタムフィールドを入力した固定ページには、スラッグ名を指定しておくこと!!
カスタム投稿タイプのカテゴリー(カテゴリタクソノミー)ごとに分類して記事を一覧表示させる
商品のカテゴリーごとに分けてページ内に一気に表示させたい場合などに使える
<?php
// まずはカスタム分類を取得
$catargs = array(
'taxonomy' => 'product_category' //カテゴリータクソノミー名
);
$catlists = get_categories( $catargs );
foreach($catlists as $cat) : // 取得した配列でループを回す
$args = array(
'post_type' => 'product', ////タクソノミー名
'product_category' => $cat->name //カテゴリータクソノミー名
);
$my_posts = get_posts( $args );
if ( $my_posts ) { // 該当する投稿があったら
?>
<div class="col-lg-12">
<div class="ttlBox"><h2 class="ttl ttlBig"><?php echo $args['product_category']; ?></h2></div>
<?php
foreach ( $my_posts as $post ) :
setup_postdata( $post );
?>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-4">
<a href="<?php echo get_permalink(); ?>" class="panel" style="box-shadow:none; margin-bottom:10px; margin-right:10px;">
<div class="panel-img img-resize">
<?php $postImage = getPostImage($post);
if($postImage == null){
// 画像が無い場合の処理
}else{ ?>
<?php
echo '<img alt="'.$postImage["alt"].'" src="'.$postImage["url"].'" class="img-responsive">';
?>
<?php } ?>
</div>
<div class="panel-body" style="padding:0; padding-top:5px; text-align:center;">
<p style="margin:0;"><?php the_title(); ?></p>
<p style="margin:0;">¥<?php echo number_format(get_post_meta(get_the_ID(),'product_price',true)); ?></p>
</div>
</a>
</div>
<?php endforeach; ?>
</div>
<?php } else {
// 投稿がなかった場合
}
wp_reset_postdata();
endforeach; // カテゴリのループ終わり
?>
色々なプラグイン
デジタルコンテンツのダウンロード販売サイトを作る
Easy Digital Downloads:http://netaone.com/wp/easy-digital-downloads/
ネットショップを作る
アクセス解析
StatPress
ソーシャルボタンの設置
social bookmarking light
descriptionやkeywordを追加する
ALL in One SEO Pack
ソーシャルサービスへ自動投稿する
JetPackを使う
※自動投稿はデフォルトでは投稿のものしか自動投稿されないので、カスタム投稿タイプも自動投稿させるように変更する
//Jet Packの投稿連動機能でカスタム投稿タイプを有効にする
function custome_post_rendou() {
add_post_type_support( 'news', 'publicize' ); //第一引数にカスタム投稿タイプを指定する
}
add_action( 'init', 'custome_post_rendou' );