CSSでの位置指定は、webサイト作りの基本中の基本。
見栄えを良くするために、要素の位置を自由に決めたい場面は多い。
だが、HTML/CSSを学習し始めた方には分かりにくい部分でもある。
そこで今回は、CSSで要素の位置を調整するときに使うpositionプロパティについて解説する。
positionとは
positionとは、要素の位置を決めるためのプロパティのこと。HTMLのブロック要素は基本的に縦並びで、floatやflexboxなどを使う事で横並びにする事ができる。
大まかなレイアウトはこれで対応できるが、細かく要素の位置を指定したいときにはpositionを利用する。
CSSで位置を指定する書き方
positionの書き方
positionプロパティはこう書く。要素 {
position: 値;
}
値の部分には「static」「relative」「absolute」「fixed」のどれかが入る。この値によって「どの様にして位置を決めるのか」を指定することができる。
- static: positionの初期値。位置を決める方法を指定ない。
- relative: 今の位置を基準として、相対的な位置を決める。
- absolute: static以外のpositionが指定された親要素の位置を基準として、絶対的な位置を決める。
- fixed: ブラウザウィンドウを基準として、絶対的な位置を決める。画面をスクロールしてもその場所に固定されたまま。
位置を調整するtop・bottom・left・rightの使い方
positionの値で指定した位置の決め方に従い、実際にどれだけ動かすのかを決めるのが 「top」「bottom」「left」「right」。- top: 指定した位置の「上」からどれだけ動かすかを決める
- bottom: 指定した位置の「下」からどれだけ動かすかを決める
- left: 指定した位置の「左」からどれだけ動かすかを決める
- right: 指定した位置の「右」からどれだけ動かすかを決める
実際に指定するときは、positionと組み合わせて「top, bottomのどちらか」と「left, rightのどちらか」を指定する。
例えば、「sample」というクラスの要素を今の位置を基準として上から10px, 左から20pxのところに要素を移動する場合は、以下の様にCSSを記述。
CSS
.sample {
position: relative; /* 今の位置を基準 */
top: 10px; /* 上から10px */
left: 20px; /* 左から20px */
}
この値はposition: staticの時には指定することができないので注意。
positionの値と位置指定の方法
ここからはもう少し詳しく、positionの値によって要素がどう動くのかを説明する。
position:static - CSSで何も記載しないときの初期値
staticはpositionの初期値。CSSで何もしていないときはこの値になっている。
例えば、縦横が300pxの赤い要素と、縦横が100pxの黒い要素(今回はdiv)をstaticを使って配置してみよう。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>sample</title>
</head>
<body>
<div class="red"></div>
<div class="black"></div>
</body>
</html>
CSS
.red {
width: 300px;
height: 300px;
background: #d7263d;
position: static; /* staticを指定 */
}
.black {
width: 100px;
height: 100px;
background: #02182b;
position: static; /* staticを指定 */
}
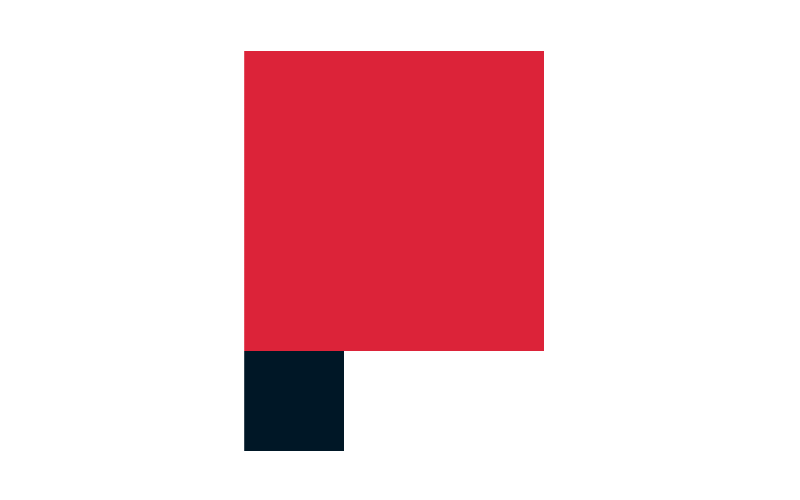
結果
この様に、縦にすき間無く並んだ状態になる。
staticは、位置や重なり(z-index)を指定しても反映されない。
例えば黒の要素を右へ10px動かそうと
.black {
width: 100px;
height: 100px;
background: #02182b;
position: static; /* staticを指定 */
left: 10px; /* 左から10px移動する */
}と書いても移動しないので、要素を移動させたい場合は、relativeやabsoluteにする。
position:relative - 相対的に位置を移動させたい時に利用
relativeは、今の位置を基準として、相対的な位置を決めるときに使う。まずはrelativeを指定してみよう。 (HTMLはstaticと同じなので省略)
#### CSS
.red {
width: 300px;
height: 300px;
background: #d7263d;
position: relative; /* relativeを指定 */
}
.black {
width: 100px;
height: 100px;
background: #02182b;
position: relative; /* relativeを指定 */
}結果
見た目はstaticと変わらない。
では、ここから黒い要素を「上から10px」「左から20px」動かしてみよう。
CSS
.red {
width: 300px;
height: 300px;
background: #d7263d;
position: relative; /* relativeを指定 */
}
.black {
width: 100px;
height: 100px;
background: #02182b;
position: relative; /* relativeを指定 */
top: 10px; /* 上から10px移動 */
left: 20px; /* 左から20px移動 */
}
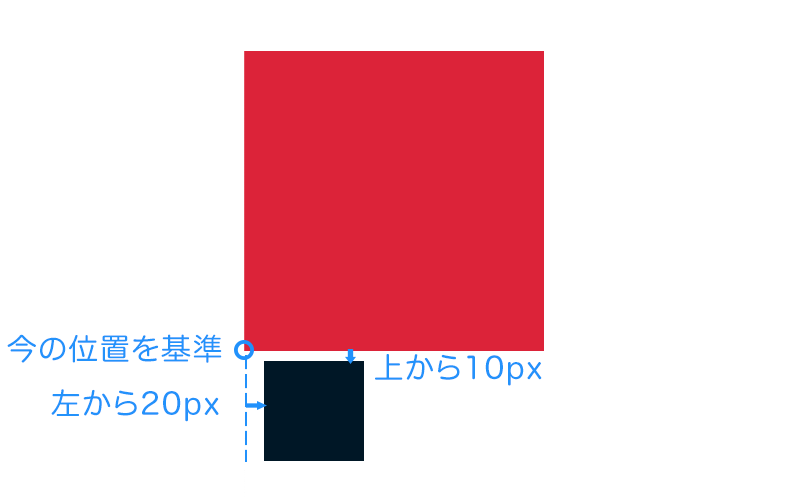
結果
赤い要素にピッタリくっついて並んでいた黒い要素が、本来の表示位置から移動したのが分かるだろうか。
この様に、position:relativeはstaticと比較して
- top・bottom・left・rightを指定しなければstaticと同じ見た目になる
- top・bottom・left・rightを指定すると、位置を調整できる
という違いがあることを覚えておこう。
position:absolute - 親要素を基準として絶対的な位置を調整
position:absoluteは、親要素の位置を基準として絶対的な位置を決める事ができる。まずは幅400px、高さ300pxのグレーの親要素の中に、1辺が150pxの赤い箱と1辺が100pxの黒い箱の要素を入れよう。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet"href="style.css" />
<title>sample</title>
</head>
<body>
<div class="parent">
<div class="red"></div>
<div class="black"></div>
</div>
</body>
</html>.parent {
width: 400px;
height: 300px;
background: #e8e8e8;
}
.red {
width: 150px;
height: 150px;
background: #d7263d;
}
.black {
width: 100px;
height: 100px;
background: #02182b;
}結果
postionを何も指定しないと、グレーの要素の中に、赤い要素と黒い要素が縦に並ぶ形になる。
では、黒い要素の位置をabsoluteにし、左上を基準とするためにtopとleftを0にしよう。
absoluteは「親の要素がstatic以外の時に、親要素を基準とする」ので、親要素であるparentにrelativeを付ける。
CSS
.parent {
width: 400px;
height: 300px;
background: #e8e8e8;
position: relative; /* 親要素にrelativeを指定 */
}
.red {
width: 150px;
height: 150px;
background: #d7263d;
}
.black {
width: 100px;
height: 100px;
background: #02182b;
position: absolute; /* 子要素はabsoluteを指定 */
top: 0; /* 上を基準 */
left: 0; /* 左を基準 */
}
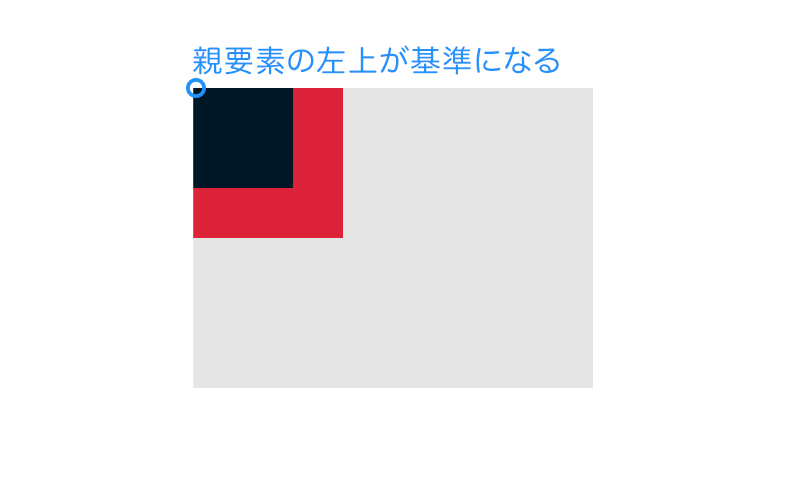
結果
黒い要素の左上が、グレーの要素の左上と重なるように移動した。
今回はtopとleftを指定したため、基準が「親要素の左上」になっているが、例えば親要素の左下を基準としたい場合はこのように書く。
CSS
.black {
width: 100px;
height: 100px;
background: #02182b;
position: absolute; /* 子要素はabsoluteを指定 */
bottom: 0; /* 下を基準 */
left: 0; /* 左を基準 */
}
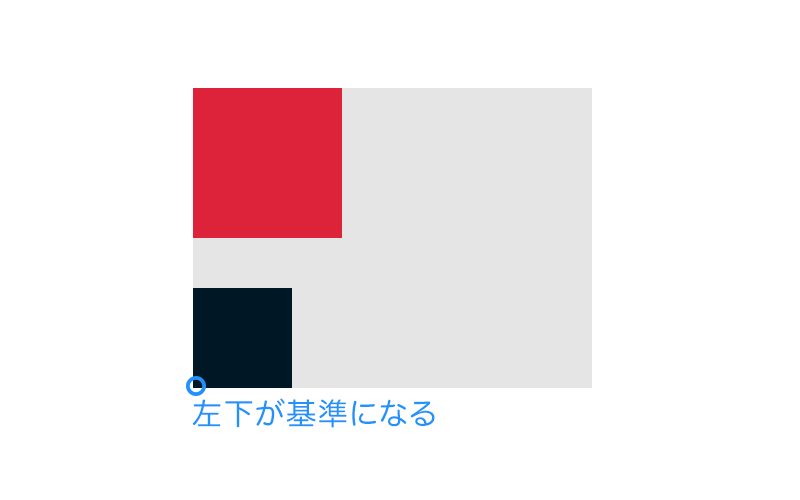
結果
この様にabsoluteは他の要素は無視して、親要素を基準とした絶対的な位置を指定することができる。
position:fixed - 位置を固定
position:fixedは、画面を基準とした位置に要素が固定される。
例えばスクロールしても位置が変わらないヘッダーや、縦に長いページでよく見かける「上に戻る」ボタンなどで利用されている。
指定方法はabsoluteと同じだが、基準が親要素では無くブラウザウィンドウである事に注意。
positionを使った位置調整を練習しよう
CSSで思い通りに位置を動かせるようになるためには、実際にコードを書いてみるのが一番である。
ウェブカツでは、HTML/CSSの基礎を練習できる鬼練を無料で公開しているので、チャレンジしてみよう。
https://webukatu.com/wordpress/blog/1833
かずきち
プログラミング学習サイト「ウェブカツ!!」の顧問。
不動産、保険の営業マンから、エンジニアへ転身。
「HTMLって何?」という状態から3ヶ月の独学のみでエンジニアへ転職し、1年で年収1千万を稼ぐエンジニアへ。
独学時代のプログラミング学習の分かりにくさや、「技術しか出来ずに稼げていないエンジニア」の現状を変えるため「ウェブカツ」を立ち上げ運営している。
【ウェブカツ公式WEBサイト】
https://webukatu.com/