はじめに
IT業界では、デザインは単に「美」を追求すること以上の意味を持ちます。それは技術とユーザーを繋ぐ重要な橋渡しであり、印象的な「体験」を創出するための要素です。
Webデザインがその技術的な可能性を広げる一方、どのような「体験」を提供するかは需要に合わせて変化しています。そしてもちろん、流行り廃りもあります。
この記事では、現在のWebデザインのトレンドを解説し、参考となるサイトも併せて紹介していきます。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
トレンドの紹介
カスタムカーソル
(出典:Developing a performant custom cursor)
スクロールやクリックなどの基本的な動作について、ウェブデザイナーによって毎年進化していますが、その中でもあまり変わっていない要素があります。カーソル自体です。
「ポインター」のデフォルトのアイコンデザインを変更することで、ホバーアニメーションやクリック効果などが際立ちます。より遊び心のあるユーザー体験を提供できるはずです。
ただ、カスタムカーソルはブラウザの自然な動作に影響を与える可能性があることは頭に入れておく必要があります。
- マウス操作と連動する背景アニメーション
- 商品画像にカーソルを合わせると、価格や名前を近くに表示
- ページをどれだけスクロールしたかを示す
- ローディングや遷移の状態がより魅力的に
- ランディングページに特に有用
- ユーザーの興味を引きつけ、CTA(Call To Action)まで導く
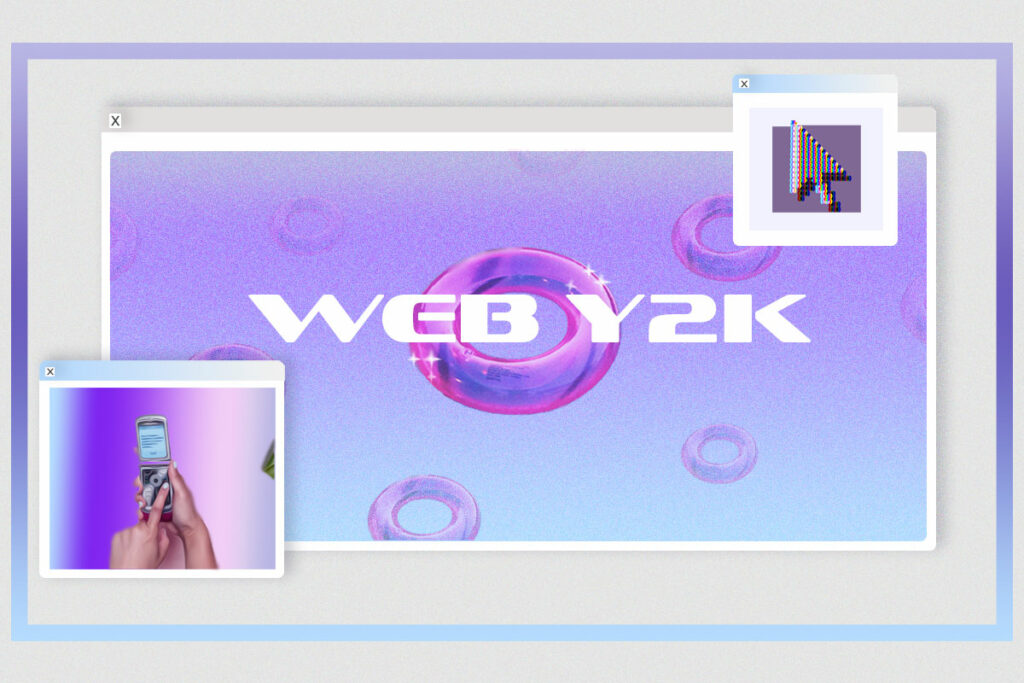
Y2K
Y2K(Year 2000)とは、1990年代後半から2000年代前半にかけて流行したファッションやカルチャー全体を表す言葉です。トレンドとは周期的な性質を持っており、平均すると20年ごとに循環していると言われています。
現在ファッション面で韓国や中国を中心に流行中しているY2Kですが、レトロな要素とモバイルフレンドリーなデザインやアニメーションといったデジタル技術と組み合わせたWebデザイン方面でもその評価をあげています。
Webサイトが初めて作成されたのは1991年8月6日であり、インターネット黎明期のテキストベースのスタイルから画像やアニメーションなどより多くのデザイン要素が組み込まれ始めたのがY2K時代です。
どことなく非現実的でファンタジーなルックスが魅力的です。
- メタリックや光沢のあるテクスチャ
- 鮮やかで大胆なカラーパレット
- ネオンカラー
- サイズの大きい背景画像
- インパクトとブランドイメージ
- 太字やドットなどレトロなデザイン
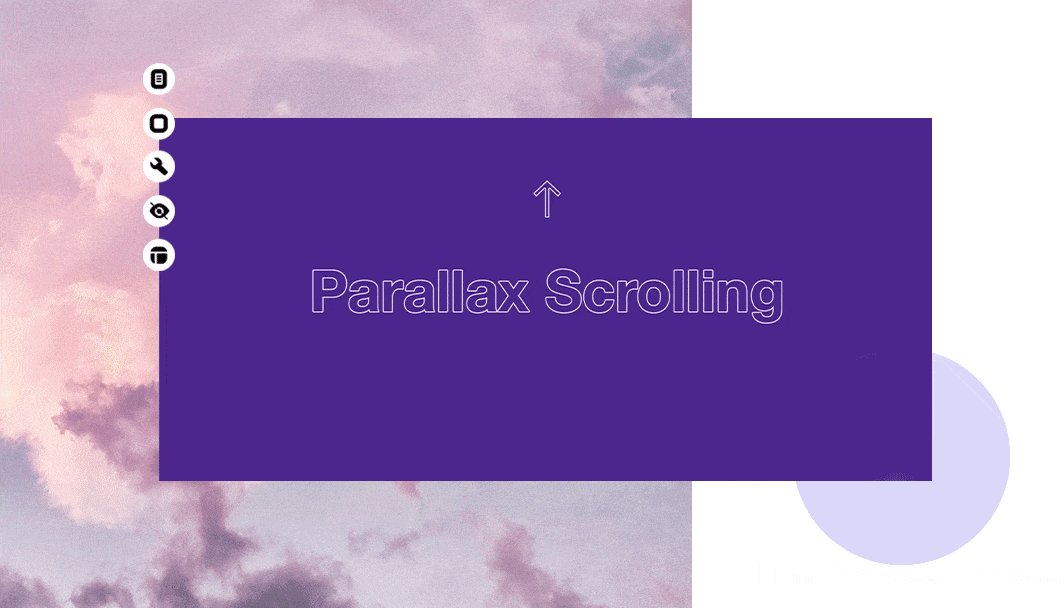
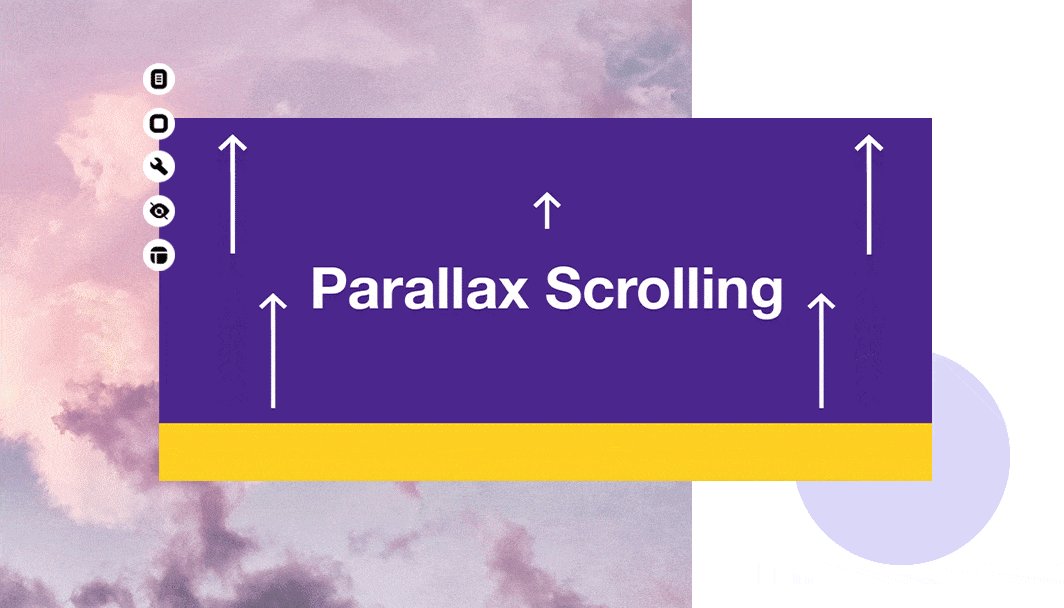
パララックススクロール
(参照:What is parallax scrolling, explained with examples)
スクロール時に背景に配置された画像などが手前にあるコンテンツと異なる速度で動くことにより、3Dのような奥行きを感じさせます。
これは近くにある物体を遠くにある物体よりも大きく認識する人間の目の錯覚を利用しており、特定の要素が視覚的に際立ち、よりユーザーの没入感が増します。
- 次の画像のスムーズな表示
- 異なるスピードの視覚要素を複数のレイヤーで管理
- 2Dシーンにより没入感のある体験を提供
スクロールテリング
(出典:Scrollytelling: The Ultimate Guide to Transforming Long-Form Content)
前述の手法を応用し、スクロールに応じてコンテンツに動きを与える視覚効果は、「ストーリーテリング」をもじって「スクロールテリング」とも呼ばれます。
ユーザーがページをスクロールすることで、順序だてて情報が展開されます。これにより物語の一部のようにコンテンツを体験することができます。
例えば製品の紹介ページでは、ユーザーがスクロールするとその特徴や使用方法が順に表示され、最終的に購入ページへと導かれるような設計がされていることが多いです。
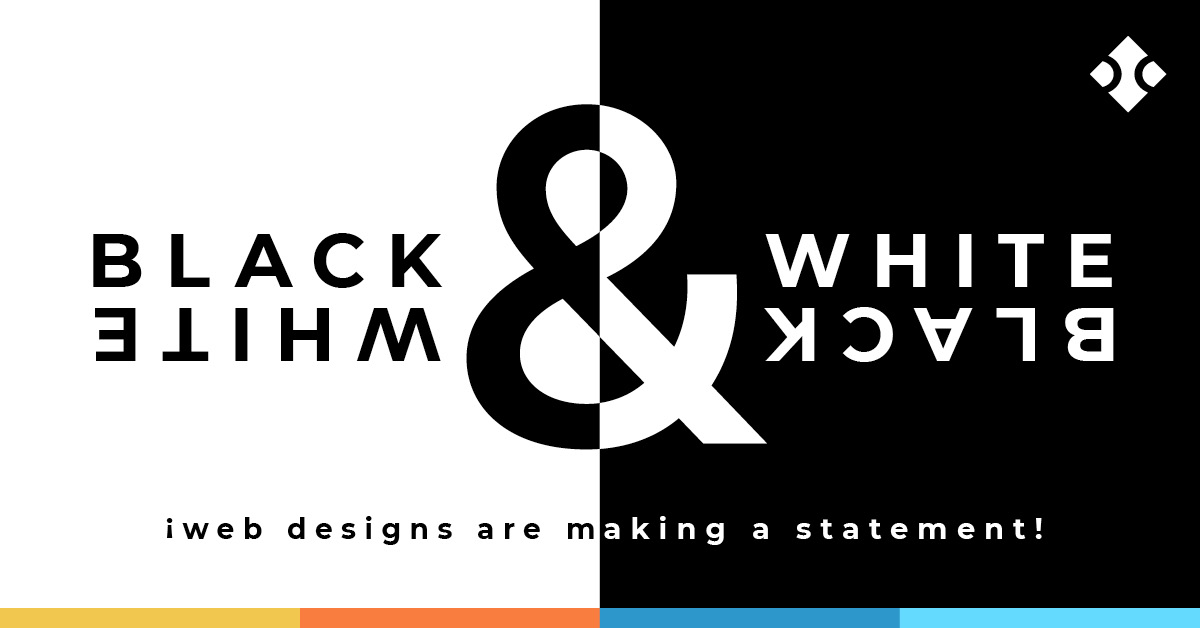
モノクロ
(出典:Impactful & Effective Black & White Web Designs)
白と黒、またはグレースケールのトーンを主体としており、シンプルで洗練されたスタイルです。これらは完全に対照的な色ですが、併用することによってユーザーに与える印象はくどくない点もポイントです。
黒をベースにしたWebサイトは、力強くパワフルなイメージを持っています。ただ黒い背景に白い文字は、白い背景に黒い文字よりも圧倒的に目が疲れやすく、コンテンツは最小限にするのがベターです。
白をベースにしたWebサイトは、色彩心理学によって裏付けられている通り、新鮮さや清潔感を演出するために効果的です。例えばAppleは白をベースにしたデザインを活用し、自社製品がシンプルでハイテクであるブランディングをしています。
また差し色によって、デザインの一貫性を保ちつつ鮮烈さが加わります。
特に赤、青、緑、紫、オレンジなどは、組み合わせる上でおすすめのベースカラーと言われています。サイトのアクセントとして機能するため、ブランドイメージに沿ったカラーが使われることも多いです。
- ミニマリスト的なアプローチ
- コンテンツに焦点を当てたサイトの設計
- 色が限られているため、文字フォント選びがより重要
- 意外に難易度が高い
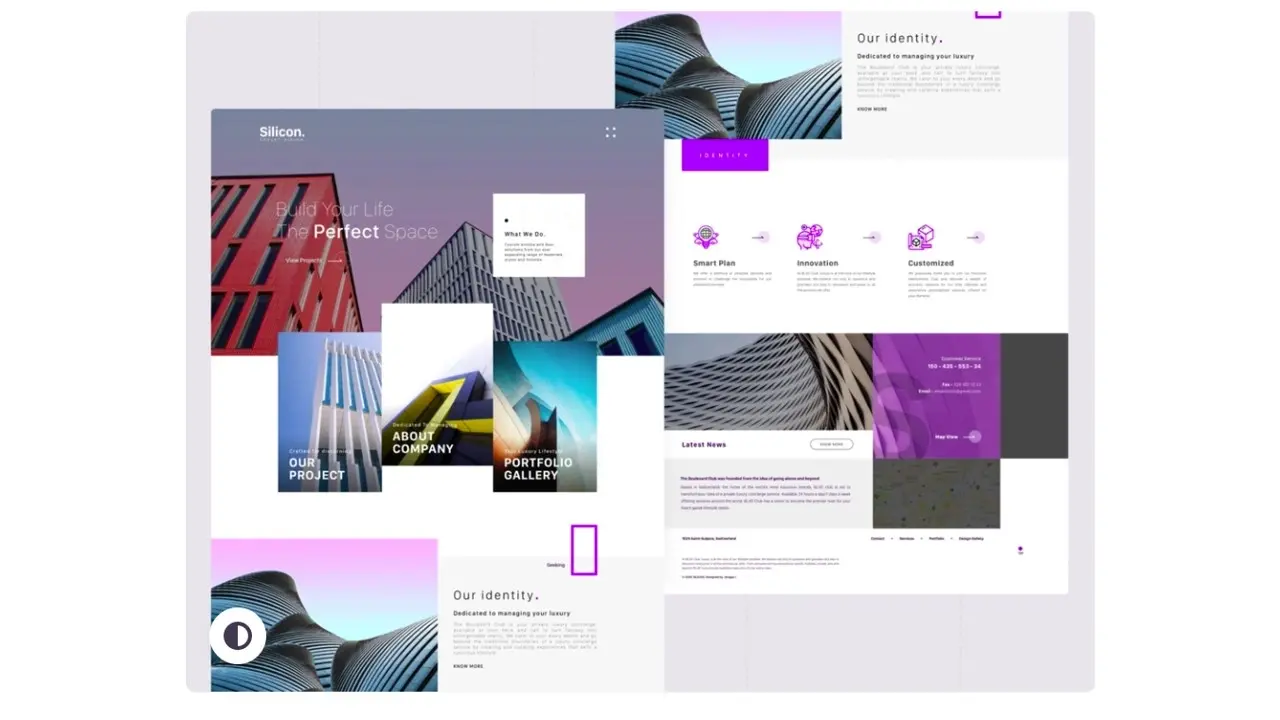
非対称的な余白
(出典:Symmetrical and Asymmetrical Balance in Web Design)
バランス概念は、デザインにおいてとても重要な要素であり、対照的なデザインは美しく良い印象を与えます。そして非対称的な配置とは、サイズ、形、色、質感など様々な観点について異なるものを使用し、あくまでバランスの取れたスタイルです。
特に非対称的な余白はページに余分なアブジェクトを追加せずに、単純な配置によって一般的なレイアウトをさらにバランスよく見せる効果があります。
こういったWebサイトは、「モダン」、「クリエイティビティ」などのブランドイメージを演出したいときに効果的です。
- 異なるフォントを組み合わせる
- コンテンツがページ上に浮かんでいるかのような印象を与える
- 全体のバランス感覚が求められる
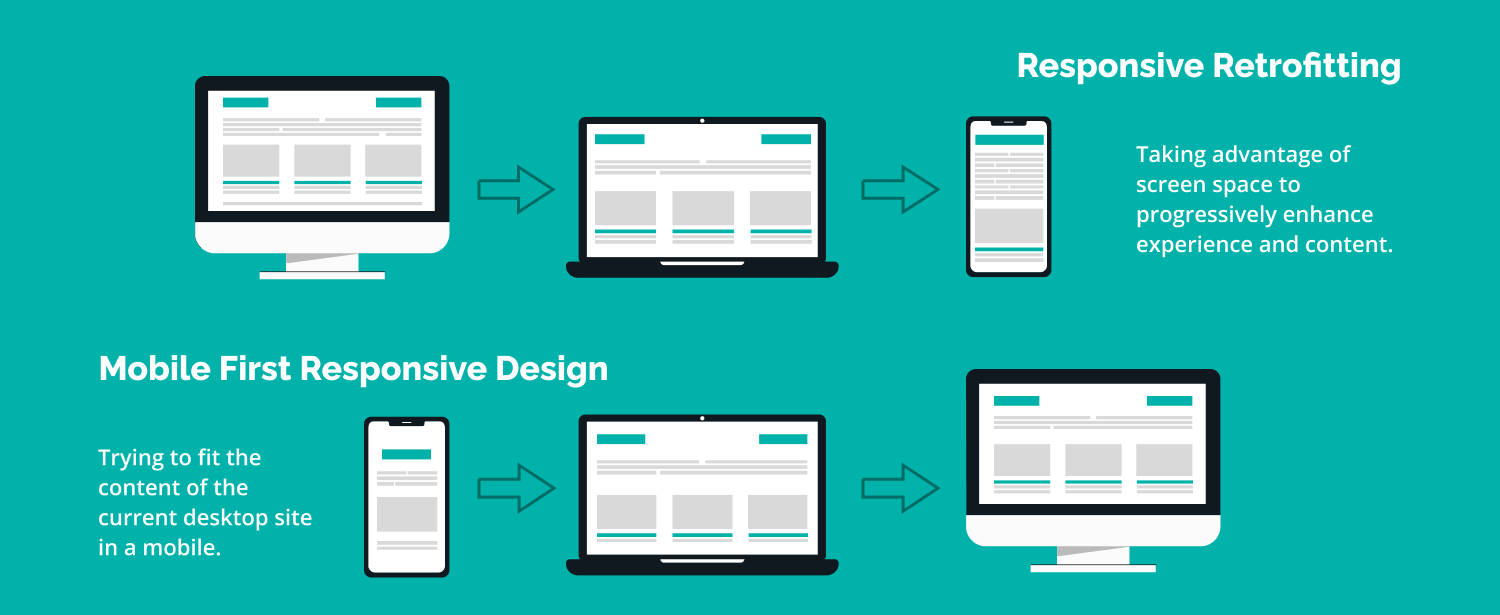
モバイルファースト
(参照:Mobile-First Design: The Best Practices)
Webサイトにおいて、モバイルデバイスによる訪問割合は半分以上を占め、その数は今後も増加すると予想されます。これらスマホやタブレットの普及は、インターネットの閲覧方法とコンテンツの消費方法を変えています。
人々は移動中に情報を得ることに慣れており、Webサイトがモバイルフレンドリーであることはもはや必須条件になりつつあります。
PCにもモバイルにも対応したデザインは「レスポンシブ対応」と呼ばれますが、近年はスマホなどの小型デバイスに特化したWebサイトも主流になっています。前者はPCを基準に作ったものをモバイル対応させたものですが、後者はその逆です。
- ページの読み込み時間を短く
- メニューを簡略化
- ポップアップはなるべく避ける
- 指やタップでの操作がしやすいスペースを作る
- 制作コストを抑えやすい
- SEO評価◎
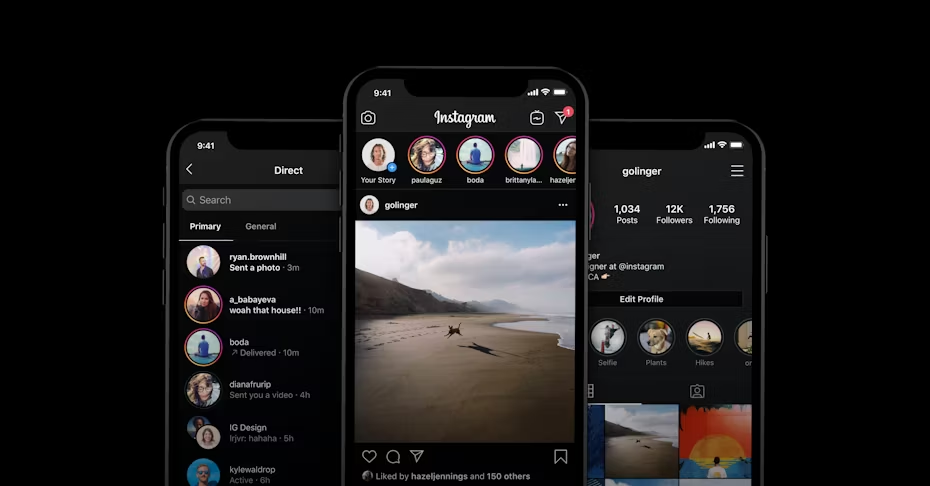
ダークモード
(参照:Dark mode design: tips for creating dark theme websites and apps)
ダークモードは、現在Webサイトやアプリにおいて急速に人気を集めているスタイリッシュなテーマで、黒い背景が随所に登場する理由の一つです。
このUIの利点として、夜間や照明条件が悪い時に使いやすく、ブルーライトカットの効果が挙げられます。また、以外にもバッテリー持ちが良かったりします。
健康面や利便性を考慮したこのスタイルは、スクリーン中心の現代生活においてますます重要になっており、ダークモードは単なる流行を超えて、一部のユーザーにとっては当たり前になりつつあります。
- 古典的な白背景に黒文字のルックスを暗い背景に変換
- 真の黒 (#000000)ではなくダークグレー推奨
- 画像の彩度には調整が必要
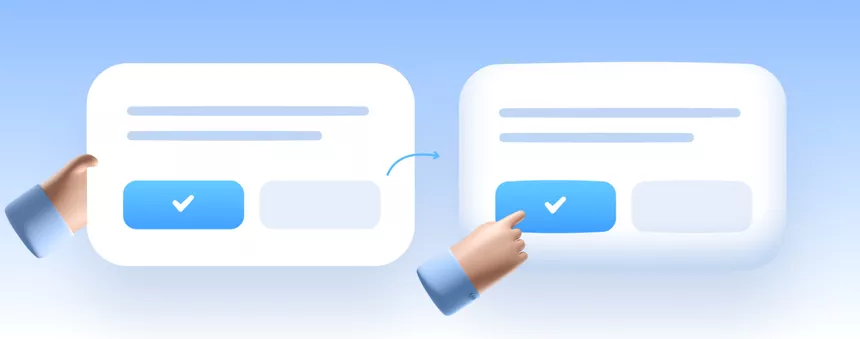
クレイモーフィズム
(出典:Claymorphism in User Interfaces)
クレイモーフィズムは、粘土(クレイ)のようなマットな質感とぷっくりとした丸みのある3D表現をするデザイン手法です。 浮遊しているような視覚効果を実現するために、内側の影と外側の影をうまく組み合わせています。
メタバースやその中で活用されるNFTのような三次元の世界が注目を浴びたことで、クレイモーフィズムのイラストやデザインの人気が高まっています。
サイトの動きと合わせたアニメーションを加えて、クレイモーフィズムなイラストやデザインを取り入れると、一段と近未来的に映ります。
- 3D外観
- フラットなデザインからのトレンドの移り変わり
- 少し子供っぽいデザインスタイル
- ポップな色合いによく合う
まとめ
この記事がWebデザインのトレンドを追うための足掛かりになり、イメージを膨らませる際の参考にしていただければ幸いです!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。