はじめに
WebGLビルド時は日本語のテキストを表示する際に注意事項を本記事にまとめます。
日本語が表示できない
Textコンポーネントを利用時Unityの標準のフォント Arial には日本語が含まれていないため、日本語が含まれるフォントを利用する必要があります。
※同様にTextMeshPro標準フォントの LiberationSans も日本語が含まれていません。
特にこだわりがなければ、こちらのオープンフォントがおすすめ
日本語フォントを利用してもテキストが表示されない
日本語を含むフォントを利用していても Text コンポーネントの文字が表示されない場合があります。
その場合、ブラウザのアスペクト(縦横)比を変えてみると表示されるようになったり、再度消えたりする現象が発生することが多い印象です。
そのような場合は Text コンポーネントではなく TextMeshPro コンポーネントを使用することがテキストが表示されるようになります。
※WebGLビルドで開発時にTextコンポーネントを利用しても問題のないケースもある様です、情報をお持ちの方がいらっしゃいましたらコメントを頂けますと幸いです。
TextMeshProコンポーネントで日本語フォントを利用していてもテキストが表示されない。
上記の項目での対応を行うと大半のケースで問題が解消されるのですが、稀にそれでも文字が表示されなくなるケースがある様です。
この場合も同様にブラウザのアスペクト比によって文字が消えたり表示されたりします。
そのような場合は、フォントの種類を変更するとで解消される可能性があります。
筆者の経験上 NotoSansJP-Regular ではテキストが消えるが NotoSansJP-Medium だと問題なく表示されるなどの現象を確認しています。
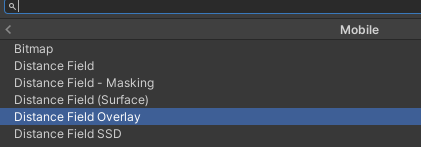
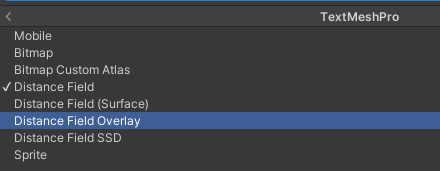
この問題に対し、TextMeshProのMaterialにアタッチされているShaderを DistanceFieldOverlay に変更することで強制的に常時表示させることができます。

ちなみにMobile用途のShaderも用意されていますので、制約の厳しいWebGL用途だとこちらの方がおすすめです。