はじめに
WebGLアプリ開発するにあたり、ブラウザに割り当て可能なヒープメモリ(RAM)サイズは重要な要素となります。
UnityフォーラムにてUnity社の方が計測用アプリを作成されていましたので、そちらを利用して複数のデバイス&ブラウザで測定してみました。
2025/02/04 追記
iOS18.2にてメモリの上限が撤廃されたため、iOSの最新版を利用することでクラッシュしなくなったようです。
再測定したところ、過去計測時と比べて大幅に割当できるメモリが増加しており上限に達してもクラッシュしませんでした。
| OS | デバイス条件 | ブラウザ | 測定結果 |
|---|---|---|---|
| iOS18.3 | iPhone16Pro | Safari | 4GB |
| iOS18.3 | iPhoneSE3 | Safari | 4GB |
| iOS18.3 | iPhoneSE2 | Safari | 4GB※ |
※端末のRAMは3GBのハズだがなぜか4GB割り当てることができた。仮想メモリを使っている?
■Unityフォーラムの関連スレッド
https://discussions.unity.com/t/webgl-memory-increment-issue-and-crash-on-ios/894771/31
計測ツール
■ツールの使い方
Allocate More のボタンをメモリ表示に変化がなくなるまで複数回押す
■ツールURL
■元スレッド
測定結果
| OS | デバイス条件 | ブラウザ | 測定結果 |
|---|---|---|---|
| Windows11 | RAM32GB | Chrome | 4000 MB |
| Windows11 | RAM32GB | Edge | 4000 MB |
| Windows11 | RAM32GB | FireFox | 4,000 MB |
| macOS13.0 | M1 8GB | Safari | 4,000 MB |
| macOS13.0 | M1 8GB | Chrome | 4,000 MB |
| macOS13.0 | M1 8GB | FireFox | 4,000 MB |
| iOS16.1 | iPhone13ProMax | Safari | 501・757・989 MB※1 |
| iOS16.1 | iPhone13ProMax | Chrome | 501・757・989 MB※1 |
| iOS16.1 | iPhone13ProMax | WebView | 757 MB※1 |
| iOS16.1 | iPhoneSE3 | Safari | 501・794 MB※1 |
| iOS16.1 | iPhoneSE3 | Chrome | 501・794 MB※1 |
| Android13.4 | Pixel6a | Chrome | 989 MB |
| Android13.4 | Pixel6a | FireFox | 4,000 MB |
| Android13.4 | Pixel6a | WebView | 989 MB |
| カスタムAndroid | MetaQuest2 | Meta Quest Browser | 4,000MB |
| カスタムAndroid | MetaQuest2 | Firefox Reality | 16MB※2 |
※1 毎回結果が変わる、途中で再起動またはブラウザがクラッシュする。上限に達している旨の表示が出ない
※2 測定ツールが機能していない?
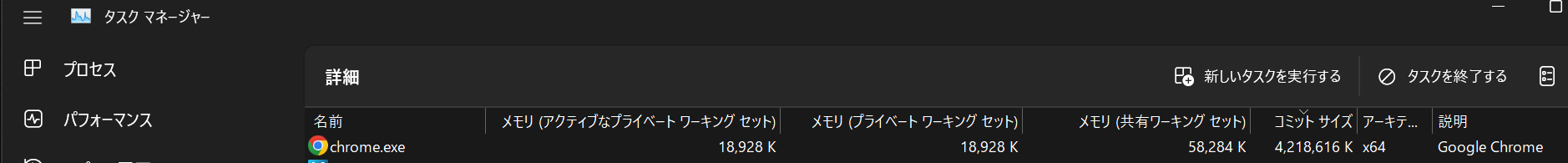
上記の方法で割り当てたメモリはどのような扱いになるのか?
コミットサイズとして計上されるようです。
確認方法はWindowsのタスクマネージャ→詳細→一番上の行に対して右クリック→列の表示からメモリ表示を有効にすると確認することができます。
ワーキングサイズとは?
未使用のメモリ含め、対象のプロセスで確保しているメモリ
この領域の未使用メモリはガベージコレクションによって軽量化することが可能です。
ワーキングサイズとは?
実際に利用しているメモリ
参考
まとめ
- Windows11・macOS・MetaQuest2
- 約4GBで安定
- iOS
- 全体的に不安定(実際WebGLアプリ中も一定以上のメモリを使用すると不安定になる)
- 4GBRAMモデル以上の場合、本体のメモリ容量に関わらず上限は同じ
- Android
- 安定しており、Firefoxターゲットに絞ればリッチなコンテンツを作ることができそうだが標準ブラウザではないのが残念
関連記事