TERASOLUNA Server Framework for Java (5.x)が提供しているJSPタグである「pagination」を利用すると、Bootstrap 3のページネーションコンポーネント用のCSSをそのまま利用できたのですが、Bootstrap 4だとそのまま利用することができませんでした(いくつかカスタマイズポイントが用意されているのですが、そのカスタマイズポイントを利用してもちゃんと利用することができなかった・・・)。
ということで・・・本日はTERASOLUNAのpaginationタグをBootstrap 3から4へ移行する方法(暫定対処)を紹介しておきます。
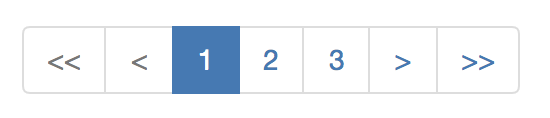
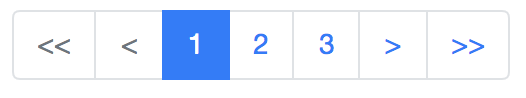
Bootstrap 3利用時のUI
TERASOLUNAのpaginationタグを利用すると・・・
<t:pagination page="${page}" criteriaQuery="${f:query(accountsSearchQuery)}"
outerElementClass="pagination" />
以下のようなページネーションリンクを表示することができました。
Bootstrap 4利用時のUI(対策なし)
何もせずにBootstrap 4を適用すると・・・以下のような残念なことになります。
Bootstrap 4のページネーションコンポーネント
Bootstrap 4のページネーションコンポーネントのドキュメントをみて見ると・・・どうやらpage-itemやpage-linkといったクラスを指定しておかないとスタイルが適用されないことがわかりました。
Bootstrap 4利用時のUI(対策を試みる-その1-)
TERASOLUNAのpaginationタグには動作をカスタマイズするためのオプションが用意されているので、そのオプションを変更することで対応できるか試してみます。
オプションを調べた結果としては・・・page-itemを指定するためのオプションを見つけられたのですが、page-linkを指定するためのオプションを見つけることはできませんでした。
<t:pagination page="${page}" criteriaQuery="${f:query(accountsSearchQuery)}"
outerElementClass="pagination"
activeClass="page-item active"
disabledClass="page-item disabled" />
この状態で画面を開くと・・・残念ながら何も変化はありません。
Bootstrap 4利用時のUI(対策を試みる-その2-)
あとはpage-linkを指定できれば良さそうなので・・・JavaScript(今回はjQuery)を利用してページ表示時にクラスを追加してみることにしてみました。
$('.pagination a').addClass('page-link');
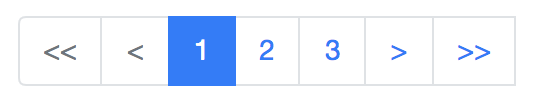
この状態で画面を開くと・・・お〜それっぽいUIになりました![]()
Bootstrap 4利用時のUI(対策を試みる-その3-)
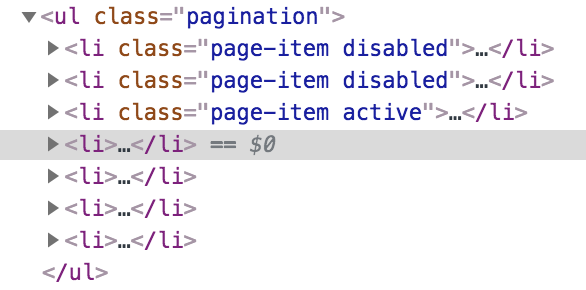
見た目上は問題なさげですが・・・ふと開発者ツールでDOMの状態を覗いてみると・・・page-itemが適用されていないところがありました。
今回はこの部分もJavaScript(今回はjQuery)を利用してページ表示時にクラスを追加してみることにしてみました。
$('.pagination li').addClass('page-item'); // 追加
$('.pagination a').addClass('page-link');
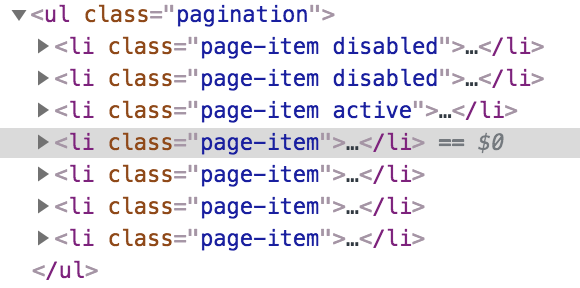
page-itemを追加しても・・・見た目はわかりませんでした![]()
Bootstrap 4利用時のUI(対策を試みる-その4-)
Bootstrap 3では、現在ページ(アクティブページ)のリンクにマウスのカーソルを合わせた場合は、ハンドポインターにはならず矢印ポインターのままになります。つまり・・・リンクを押すことができない時のUIになるのですが・・・Bootstrap 4ではハンドポインターになってしまいます。TERASOLUNAのpaginationタグのデフォルト動作では、現在ページ(アクティブページ)のリンクは無効化されているため、ハンドポインターではなく矢印ポインターにします。
.page-item.active > .page-link {
cursor: default;
}
まとめ
今回はJavaScript(jQuery)を利用して、(やや無理矢理に・・・![]() )Bootstrap 4で解釈できるDOM状態にすることでページネーションコンポーネントのCSSを適用する方法(暫定対処)を紹介しました。この方法はあくまで暫定的な対処だと思っているので・・・Common libraries for TERASOLUNA Server Framework for Java (5.x)にIssueを作成して、任意のクラスを指定するためのオプションを用意してもらえるように要望を出してみたいと思います。
)Bootstrap 4で解釈できるDOM状態にすることでページネーションコンポーネントのCSSを適用する方法(暫定対処)を紹介しました。この方法はあくまで暫定的な対処だと思っているので・・・Common libraries for TERASOLUNA Server Framework for Java (5.x)にIssueを作成して、任意のクラスを指定するためのオプションを用意してもらえるように要望を出してみたいと思います。