はじめに
こんにちは。
エンジニア転職を目指し日々奮闘しているかっちゃんと申します。
独学でプログラミングを学んでWebサービス運営してみたら、学習では得られないとてつもない量の知見を得ることができたので、今回は僕と同じ様な未経験エンジニアの方に向けてアウトプットも兼ねて共有したいと思います。
何か1つでも役立ててもらえたら幸いです。
追記:2021年9月5日
個人サービス開発に関して、ユーザー確保などどの様に行ったのかについての施策をまとめた記事を書いたので、よければこちらもご覧ください。
運営しているサービス
サービスの概要
Destiny2と言う PS4やPCで遊ぶオンラインゲームのフレンド登録後のミスマッチを防ぎ、自分が求める理想のユーザーと出会うための場を提供するサービス
GitHubにてコード等を公開しておりますのでよければご覧ください。
それでは本題に入ります。
1, UIはWebサービスの要である(とても大事)
「UIが適当だとサービスを利用してくれない!」
UIとはユーザーインターフェースといって、ユーザーとサービスとの接点、接地面のこと、つまりユーザーがサービスを見て実際に使用する全て部分のことを指します。
このUIをきちんと意識してサービスを作れれば、ユーザーがサービスを利用する際に「直感的」に、ストレスを感じさせることなく利用してもらうことができます。
しかしUIをしっかりと意識してサービスを作れていないと、ユーザーがサイトにアクセスした際に「どうやって使えばいいんだろう?」「サービスを利用するメリットが分からない」「そもそもこのサービスって何?」といった具合にサービスを利用する際にユーザーにいちいち考えさせなければいけなくなってしまい、
その結果せっかくサイトにアクセスしてきてくれたのに、サービスを利用することなく離脱(ユーザーがサイトから離れる)されてしまいます。
これは今回僕がサービスを初めて運営して経験したことなのですが、サービスに登録はしてくれるけど、登録後そこからユーザーがあまり自発的に動いてくれないという問題が起こりました。
この様な問題が起きてしまった原因は上記で述べさしていただいた「UI(ユーザーインターフェース)」に問題があったからです。
理由はユーザーが直感的にサービスを利用することができなかった為、サービスの利用にストレスを感じてさせてしまったからです。
こうなってしまうと、継続的にサービスを利用してくれる人が増えにくくなってしまうので早急に改善を行わないとサービスが利用されなくなってしまいます。(その後改善活動を行いました)
自分も含めユーザーというのはリンクを1クリックするのでもめんどくさがってクリックしてくれない程繊細な者なので、なるべくストレスを感じさせない様にサービスを設計、開発する必要があります。(実際体感して勉強になりました)
この経験で得た気づきは1人で開発しているだけでは絶対に得られなかったことなので、非常に良い経験ができたなと思っております。
なのでサービス開発の際にはぜひUIもしっかり考えて開発をしてみてください。
▼UIを改善する為に開発前にターゲティングをしっかりとする
これは僕が今回初めてサービスを運営して気づいて得た1つの知見なのですが、ターゲティングをしっかりとしていないと、せっかく時間をかけて作ったサービスが独りよがりな、ユーザーの課題解決の役に立てない物になってしまう危険性が高まってしまうと言うことです。
その際に効果的なのが、ペルソナを設定しておくことです。
ペルソナを設定しておくと自分が求めるユーザーニーズとのミスマッチを防ぎ、その結果UIの向上に繋がりそこからさらにUX(ユーザーエクスペリエンス)の向上にも繋がります。
(UXとはユーザーが製品やサービスを利用した際に得られる体験などを言う)
なのでサービスを開発する前にはできればペルソナをしっかりと決めると良いと思います。
(ペルソナとは架空で作り上げた人物の事を言い、自分のサービスを利用して欲しい最も重要なターゲットの事を指します。)
ペルソナの設定方法などについてご紹介するとかなり長文になってしまうので今回は割愛させていただきますが、とりあえず個人的にはユーザーの「特徴」「習慣」「課題感」「欲している価値・未来」などを中心に考えて設定すると良いと思います。
もしペルソナの設定方法や設定するメリットを詳しく知りたいと言う方は、こちらのサイトを参考にしてみてください。
↓
・ペルソナ設定ってしなきゃダメ?設定するメリットと作成方法
2, ユーザーからの生の声がとても勉強になる
これも実際にサービスを運営し始めてから得た知見なのですが、実際にユーザーに利用してもらうことで自分一人で開発していた時には気がつかなかった問題点やユーザーの行動心理などが分かり、今後サービスを運営していく上で非常に勉強になりました。
実際に届いた生の声の一部をご紹介すると、
・募集一覧から個人プロフィールへ飛べないのが不便だから改善して欲しい
・プロフィールをTwitterへ手軽にシェアして拡散できる様にして欲しい
・もう少し必要な情報を記入できる様にして欲しい
などなど沢山のご意見、ご要望をいただきました。
実際の生のユーザーさんからの声なので、これらのご意見、ご要望をサービスに反映させる事でよりクリティカルな改善ができ大幅なUI向上が見込めるようになると思いますので現在頑張って対応させております。
これらのことは実際にサービスを運営してからでないと気づけなかったことだったので、本当に勉強になりました。
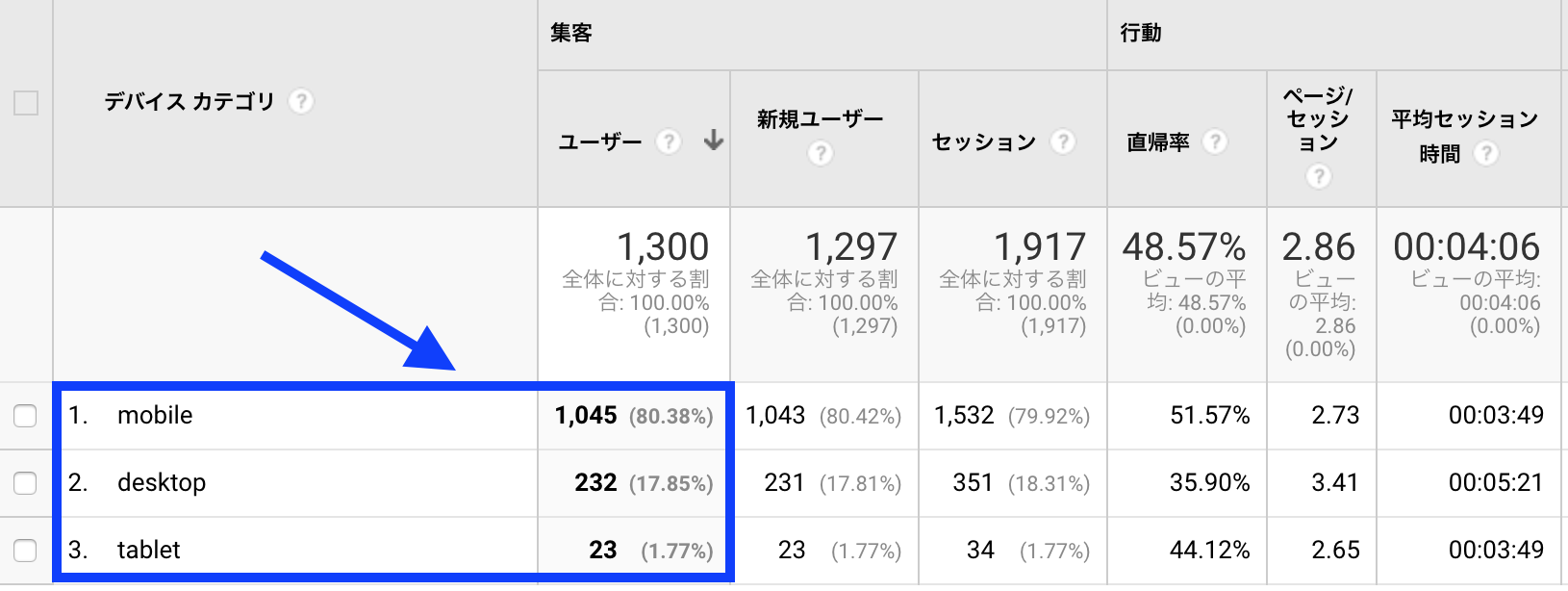
3, スマホからの利用が圧倒的に多い

世間の流れを見ていればだいたい予想はつくとは思いますが、サービスを利用してくださるユーザーさんはスマホからの利用が圧倒的に多いと改めて実感しました。
僕の運営するサービスでのデータになりますが、数値としては8割の方がスマホからの利用でした。
この様なことから、サービスを開発するならスマホからの利用も見込んでUI/UXを考えて設計しなければならないなという知見を得ることできました。
スマホでのレイアウトを考える際にはGoogle Chromeから利用できる「デペロッパーツール」を使用すると非常に便利です。
またこれは余談になりますが、デペロッパーツールにはNetworkというものがありましてそこでは「リクエスト全体」を見ることが可能なので、Ajaxなどlogにはでないエラーの改善にも役立つことができます。
興味のある方はぜひ1度こちらをご覧ください。
↓
Chromeのデベロッパーツールでリクエストの状態を把握し、webサイトの表示スピード改善に役立てる
4, リピーターを増やす仕組みがとても重要
これも実際サービスを運営し始めてから気づいたのですが、いくら新規登録者がいてもリピーターがいないとサービスとして運営することが困難になってくるということです。
これはサービスにユーザーが定着しているかどうかに関わってくるので、サービス運営をしていく中で非常に大切になってきます。
ですが僕はこのことに気づいたのは、実際にサービスを運営し始めてからでしたので、リピーターを増やす仕組みを考えて導入することができていませんでした。(おバカ…笑)
実際にサービスリリース初日は新規登録者数が200人程でアクセス数も1200件以上あったのですが、2日目は新規登録者数30人程でアクセス数が600件程と半分にさがってしまいました。
これはもちろんUI等の問題があったのも原因の1つなのですが、リピーターを増やしてサービスにユーザーを定着させるための仕組みを導入できていなかったことも原因です。
サービス内容によってこれは異なるとは思いますが、僕が今回開発したサービスみたいなユーザー同士を繋げるサービスであれば、ユーザー同士がコミュニケーションを取る際に発生する心理的なハードルを取り除いて、自然と交流が生まれやすくなる仕組みなどが作れれば少しはリピーターの方を増やせるのではないかなと思っております。
なのでこのことからサービス運営をするには集客力+リピーターを増やす仕組み作りが大切だと知見を得ることができました。
5, リリース初日で新規登録者が200人
今回開発した「Right Guardians」はリリースから僅か1日で約200人の方が新規登録をしてくださったのですが、これはプログラミング初心者の駆け出しエンジニアの中ではそこそこ良い結果を出すことができたのではないかなと思っております。
・証拠を見に行く
(ちなみにアクセス数は1200人強でした。)
集客時に行ったアプローチ方法
・SNSで情報発信を行う
・見込ユーザーさんが良く見る媒体にて宣伝
・サービスにストーリーを持たせてファンを作る
・サービス開発に見込ユーザーさんを巻き込んむ
今回は以上4つの方法で集客のアプローチを行いました。
▼SNSで見込ユーザーさんとコンタクトを取る
まず自分が開発しているサービスに興味を持ったもらえる様に、今回開発したサービスを役立ててもらえそうな見込ユーザーさんに向けてSNSで情報発信を行いました。
具体的に情報発信する際には、実際に見込ユーザーさんの生の声をたくさん聞いて、一番多い悩みを抽出し、その悩みを解決する為の手段としてサービスに興味性を持たせて発信しました。
▼見込ユーザーさんが良く見る媒体にて宣伝
この良く見る媒体とは、実際にサービス開発前にターゲティングをしっかりと設定しておくことで理解しやすくなります。
そして今回宣伝した媒体は、僕が趣味で書いていたブログになります。
プログラミング学習を始める前に趣味で「かっちゃんのDestiny2攻略」という名でブログを書いていたのですが、
プログラミング学習を初めてから更新を全く行っていなかったにも関わらず、現在でも月に4万PV程はあったので、自分のブログでサービスを宣伝しました。
ブログではサービスに興味を持ってもらいやすくするために、読者(見込ユーザー)の悩みを正確に理解し、その悩みを解決する為にサービスを開発しましたという様なストーリーを意識して宣伝しました。
僕のように皆さんが各々宣伝できる媒体を持っているとは限らないので、自ら宣伝できる媒体がない方は、影響力のある方や媒体に売り込んでみるのも面白いかもしれません。
その際は、先に何かしらのGiveをしておくことを強くおすすめします。
▼サービスにストーリー性を持たせる
ただ単にメリットを宣伝してもユーザーには響かないので、ストーリーを持たせることを意識してアプローチを行いました。
具体的には、
「なぜサービスを開発しようと思ったのか?」
「サービスを開発するまでに僕がどんな気持ちでどんな過程を歩んできたのか?」
「見込ユーザーに潜在的な問題(敵)を表面上に浮上させて自分にもこのサービスは必要だと気づかせる」
などを意識してストーリーにして見込ユーザーさんにアプローチしました。
▼サービス開発に見込ユーザーさんを巻き込む
サービスを1人で作ってリリースしても良かったのですが、それでは少し弱いなと感じたので、リリース直前に急遽見込ユーザーさん達を巻き込む企画をTwitterで行いました。
企画内容は「見込ユーザーさん達が自らサービスの名前を決める」という内容の企画です。
この企画によって、リリース前に見込ユーザーさんがサービスに愛着を持って頂ける様になれば嬉しいなと思い企画し行いました。
そしてこれが上手くいき、たくさんの方がリリース前のサービスに興味を持ってくださり、実際に多くの応募がありました。
これら4つのアプローチを実際に行ってみて1番大きな気づきは「応援して貰えたら勝ち」ということです。
実際今回僕がリリースしたサービスは一般のエンジニアの方から見たら伸び代しかない様なできだと思います。
ですがそんなサービスでも応援してもらえるファンの方が一定数いれば利用自体はしてもらえるということです。
これは今回サービスを運営してみて1番の気づきです。
最後に
以上が今回僕が実際にサービスを運営し始めて得た知見になります。
少しは読者様のお役に立てれる様な内容はあったでしょうか?
今回独学で開発したサービスを実際に運用してみて思った事は、「初心者でもサービス運用に挑戦するも事は可能なんだ!」という事です。
正直自分が実際サービス運用できるまでになるとは思っていませんでしたが、夢中になってプログラミングを勉強していたらいつの間にかそこまでたどり着いていました。
実際ユーザーさんに自作サービスを利用してもらえるとめちゃくちゃ感動しますし、その様な経験からますます開発できるエンジニアになりたいという気持ちに僕はなりました。(めっちゃワクワクしました!)
なのでこれからプログラミング学習を始める人などはぜひ転職用のポートフォリオのためではなく、「実際に世の中の問題を解決する為のサービスを開発するんだ!」という気持ちでプログラミングを学んでみてはいかかでしょう。(同じくプログラミング初心者が偉そうなこと言ってすみません…笑)