店舗調査が大事なのはわかるけど…
こんにちは、小売業の本部で働く定時帰宅マンになりたいサラリーマンです。
自分の業務の1つに自社の店舗を巡回し売り場をチェックしたり、競合店に足を運び、価格や売場などを調査をすることがあります。
調査中持ち歩けるのは携帯電話のみです。
なぜなら、自社店舗の巡回時は売場を整えたりする作業を一緒に行うこともあり、売場でメモ帳などを持ち歩きながら店舗調査はしません。
競合店調査ではメモ帳を持ってメモなんてしていたら怪しまれること間違いなし。
ということで、いつも記憶を頼りに資料をまとめています。
ただ、1日で10店舗くらいは調査するので、すべての調査が終わって記録する時には記憶がすでに曖昧…
携帯で撮った写真を見返すと似たような写真ばかりでどの店舗か分からない、何の意図で撮ったのか思い出せない…なんてこともしばしば。
そしてなにより記憶を頼りにまとめるので時間もかかる。
1日中歩き回っているので疲れもたまり、携帯で撮った写真をパソコンに送るのすら、なんだか面倒に感じてしまう…
もう少し楽に効率的に調査できる方法はないだろうか・・・
そんな思いから、調査した店舗をまとめる携帯アプリ「StoreRerseach」を作りました。
完成!
FBからの修正を重ね、ついに調査店舗をまとめる携帯アプリができた~!!
— kazu03@DX (@study_dx) August 10, 2022
フィルター設定で未調査店舗と調査完了店舗を分けたり、ハッシュタグからヒントを得て、タグ付けできるようにしてみた。ガチで仕事に使うやつw#protoout #Glide #小売業 #DX勉強中 pic.twitter.com/IEBfvZumG0
StoreResearchアプリとは
- 競合店や巡回店舗の情報をまとめる携帯アプリ
- 気になった点などはノート機能ですぐに編集が出来る
- 携帯で撮った写真をその都度アップロードできることで調査写真をすぐ分類できる。
- 登録した店舗の情報はすぐにGoogleスプレッドシートに保存される。
- 調査完了スイッチにより、未調査店舗と調査完了店舗を分かりやすく表示できる。
- 調査完了店舗タブから過去の情報もすぐ引き出せ、比較する事ができる。
StoreResearchで何が解決できるか
- 現在携帯で写真を撮り、調査終了後にパソコンでまとめていたが、携帯だけでまとめることができ業務時間短縮に繋がる。
- 調査店舗を体系的にまとめることができる。
- 調査写真が携帯本体に保存されたままだと見返す時にどこの店の写真か分からなくなるが、アプリを使用することですぐに判別できる。
- 1日に巡回する店舗は複数あるため、全ての巡回が終わった後にまとめる作業をすると、どの店舗の事だったか分からなくなってしまうことがある。アプリならその場で画像登録、メモが出来るのでまとめ漏れを防ぐ事ができる。
- スプレッドシートに情報を保存することで、資料作りが簡単にできる。
- 過去の調査店舗の情報をすぐ呼び出せるので、調査中に過去の調査店舗を比較する事ができる。
使用ツール
作り方
- Googleスプレッドシートに必要な情報を記入する
- Googleスプレッドシートをデータソースとして利用しGlideでアプリを作成する
- 調査店舗を追加する画面の設定
- 調査店舗詳細の画面の設定
- 詳細画面の編集をする画面の設定
- 複数選択の設定
- 画像をスライドで表示する設定
- 調査完了スイッチのフィルター設定
Googleスプレッドシートに必要な情報を記入する
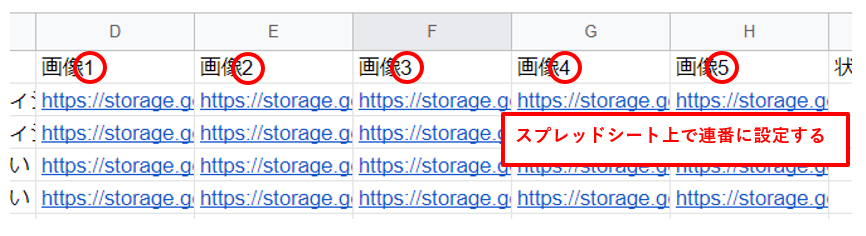
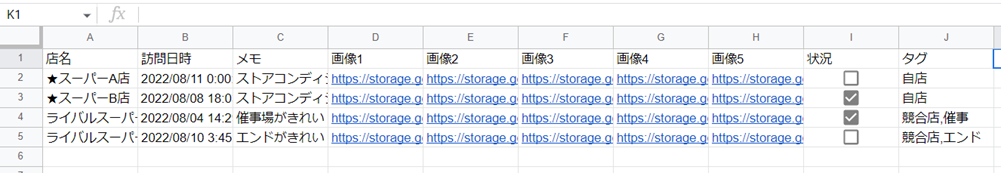
1列目に店名・訪問日時・メモ・画像1~5・状況・タグをそれぞれ記入します。
2列目以降は作成したアプリ上で記入したものが反映されます。
作成したGoogleスプレッドシートはこちら。

GlideにGoogleスプレッドシートを読み込ませる
Glideに作成したGoogleスプレッドシートを読み込ませます。
ここでは説明を割愛しますが、以下のHPに詳しく書かれていますので、参考にしてください。
Glideでアプリを作成する
全体画面の設定
全体画面での主な設定は以下のとおり
- STYLEはListにする
- 今回は未調査店舗と調査完了店舗とタブを分ける必要があったので、TABSにあるシート1をDupricate(複製)し、TABを二つ表示させる
- それぞれのタブの名前をLabelで変更する
- アプリ上で調査店舗の追加を行いたいので、STYLEの中のEdit ListからAdd Formを選択しAllow users to add itemsにチェックを入れる
1.調査店舗を追加する画面の設定
全体画面右上の+ボタンを押すと調査店舗を追加する画面に移ります。
設定は以下のとおり。

2.調査店舗詳細の画面の設定
全体画面中央のリストを押すと調査店舗詳細画面に移ります。
設定は以下のとおり。

3.詳細画面の編集をする画面の設定
調査店舗詳細画面右上の鉛筆マークを押すと編集画面に移ります。
設定は以下のとおり。

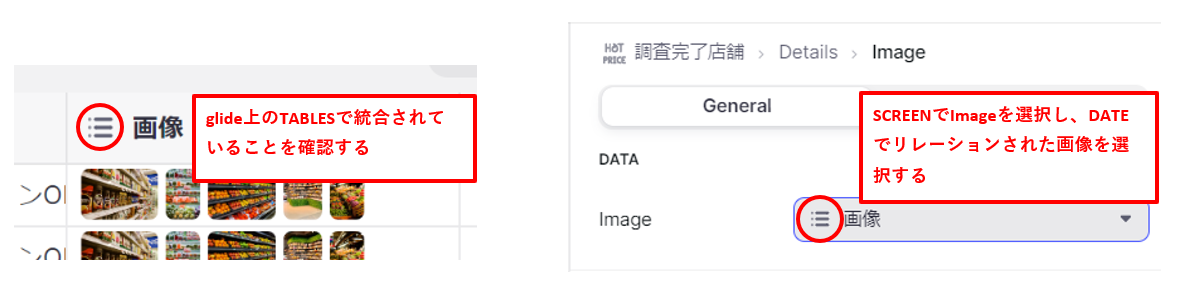
調査店舗詳細画面では画像をスライド表示にしているため、編集画面で画像選択させます。
また、調査店舗詳細画面では編集できない「店名」を編集できるようにしました。
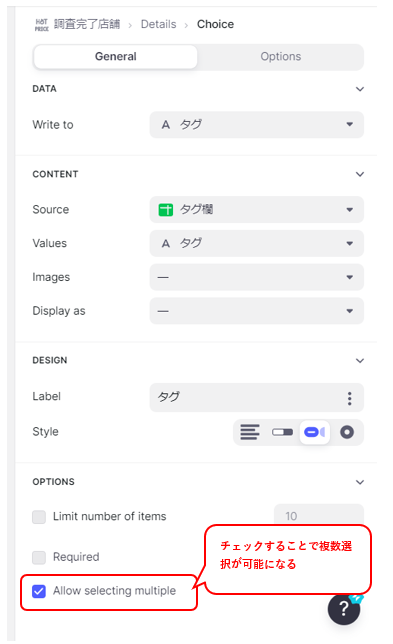
4.複数選択の設定
- Googleスプレッドシートに新しいタブを追加して、必要なタグを記入します。
- Choice Componentの設定をします。
フィードバックを受けて追加した機能です。
タグ付けができたことにより、調査店舗が増えた時などにタグから検索が可能になります。
Allow selecting multiple欄にチェックを入れることで複数選択ができるようになります。
複数選択した場合、Googleスプレッドシート上では1セルに選択した全てが反映され、それぞれ「,」で区切られて表示されます。
5.画像をスライドで表示する設定
フィードバックを受けて追加した機能です。
画像をスライド表示にさせることにより、縦スクロール幅が短くなり操作性が上がりました。
6.調査完了スイッチのフィルター設定
Switch Componentのフィルター設定をします。
スイッチがオンの状態を調査完了とし、未調査店舗タブではスイッチがオフになっている店舗を表示させ、調査完了店舗タブではスイッチがオンになっている店舗を表示させます。
フィルター設定はSTYLE下部のEdit ListをクリックしOptionsを選択します。
実際に使ってもらってみた
同じ部署の同僚に実際に使ってもらいました。
自分と同じように店舗調査を業務の1つとしている人です。
操作をしてもらう前にアプリの説明と、このアプリで何が解決できるかを説明した上で、以下のことを聞きました。
-
感想
- へぇ!こんなアプリ作れるんだ!すごい!
- 少し学ぶだけで、自分に合わせた便利なツールが作れる時代なんだね。
-
操作性はどうか
- シンプルな作りだから初めて使う場合でも、感覚で操作できるから操作しやすいと思う。
-
付け足した方が良い機能はあるか
- 訪問日しか記載されないけど、時間帯によって売り場は変わるから訪問時間もいれたらどうか?【修正済】
- 訪問日時をDate Componentで設定していたが、Date Time Componentに変更
- 調査店舗の場所が地図上でわかると良い。【検討後修正せず】
- MAP機能があるが、無料版では10件の登録しかできない。また、緯度経度を入力すれば無料版でも10件以上記載されるが、都度緯度経度を調べて記入するという手間を考えると実用性に欠ける。
- もう少し検索しやすい方がありがたい。【修正済】
- どのように検索したいか聞いたところ、自店だけを表示させたり、価格の安い店舗だけを表示させたいとのことだった。分類する値をタグとして扱い、調査完了時にタグの設定をすることで検索しやすくした(4.複数選択の設定を参照)。
- 訪問日しか記載されないけど、時間帯によって売り場は変わるから訪問時間もいれたらどうか?【修正済】
-
必要がない機能はあるか
- 記入欄が細かく分かれているが、1つで十分なのではないか。【修正済】
- 修正前は①新しい取り組み②検討事項③備考と3つの記入欄があったが、メモ欄として1つにした。
- 画像が縦一列に並んでいて調査完了ボタンまでスクロールするのが少し面倒。
- 修正前では、調査店舗詳細画面にImage Picker Componentを5つ並べ詳細画面で画像選択ができるようにしていた。画像選択を編集画面でし、調査店舗詳細画面では画像をスライドで並べた(5.画像をスライドで表示する設定を参照)。
- 記入欄が細かく分かれているが、1つで十分なのではないか。【修正済】
-
実際に今後使いたいか
- もう少し改善されたら使いたい。
- 修正後にもう一度見せたところ使いたいとのこと。
- これ自分の部署だけじゃなくSVでも使えそう。
- 個人的に旅行のログとして使えたら嬉しい。
- もう少し改善されたら使いたい。
-
使いたくない場合、それはなぜか(使いたいとのことだったので省略)
SVとは、スーパーバイザーの略であり、自社では複数の店舗の育成指導を行う仕事のことを指します。
最後に
実はこのアプリを作成する前に、TODOを管理するアプリを作りました。作り終わって一息ついた時にふと思ったのです。
TODOを管理するアプリは自分が作らなくても、もっと性能が良いTODO管理アプリが世の中にたくさんあるじゃん・・・
そこから本当に自分が作成すべきアプリは何かと考えて、今回このStoreResearchというアプリを作りました。
まだまだ勉強不足なので作れるアプリは限られていますが、自分で作るからこそ、自分に合ったアプリが作成できるのだなと実感しました。
TODOを管理するアプリを作らなかったら実感できなかったし、このアプリを作ったお陰でフィルター設定が簡単に設定できたので、きっと意味のあることだったと思いたいです…
そして今回フィードバックをいただき、アプリのブラッシュアップをすることができました。
実際に使ってもらったことで、自分だけでは考えつかないことを言ってもらえたり、必要かもと思ってつけた機能がいらなかったり、様々な発見がありました。
自分だけで考えるのにも限界があり、様々な視点から意見をいただくことの必要性を感じることができました。
最後までご覧いただきありがとうございました!