買い物に行きたくなるお店とは?
こんにちは、小売業の本部で働く定時帰宅マンになりたいサラリーマンです。
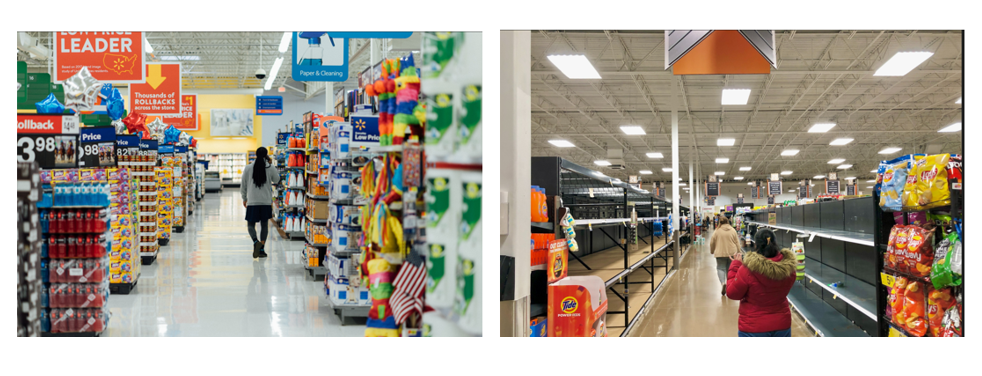
まずはこの写真を見比べてみてください。
どちらのお店でお買い物をしたいと思いますか?
おそらくほとんどの方は左のお店で買い物がしたいと思うのではないでしょうか?
商品がたくさん棚に並んでいる状態は購買意欲を高めてくれますよね。
お客さまに気持ちよくお買い物していただくため、品出し業務はとても重要な業務です。
品出し業務とは商品の補充、陳列のこと。
ただ、常に品出しが出来ているかと言われると、従業員数の問題であったり、バックヤード業務などの他の業務等によりできていないのが現状です…
気が付いた時には、陳列棚に商品がない!!品出しせねば!!
という状況があるのです。
仕事中でも常に身につけている携帯から陳列棚の在庫量をお知らせしてくれたら、他の業務で売り場を見に行く頻度が少なくなってしまっても安心です。
そこで、定期的に陳列棚の在庫率を判別し、品出し業務を促すLINE Botを作成しました。
使用ツール
作り方
- Teachable Machineで在庫率ごとの画像を収集し学習させる
- CodePenでWebアプリケーションを作成する
- Node-REDでフローを作成する
- LINE Developersを設定し連携する
Teachable Machinedeで在庫率を学習させる
在庫率を0%,50%,75%,100%に分け、それぞれの画像を収集し学習させました。

CodePenでWebアプリケーションを作成する
残念ながら私はコードが書けないので下記の記事を参考に作成しました。
- 無事アプリ作成できました!
陳列棚の在庫率を調べる「在庫在庫量判別アプリ」ができた🎊#protoout #TeachableMachine #codepen pic.twitter.com/wrdTIzFRrG
— kazu03@DX (@study_dx) July 30, 2022
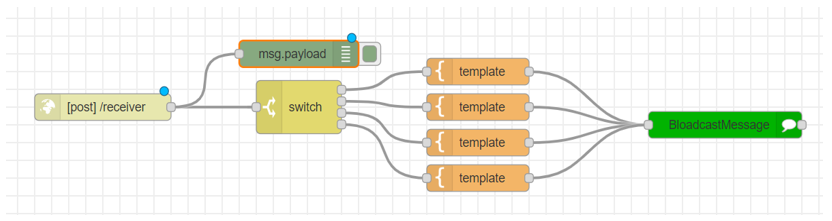
Node-REDでフローを作成する
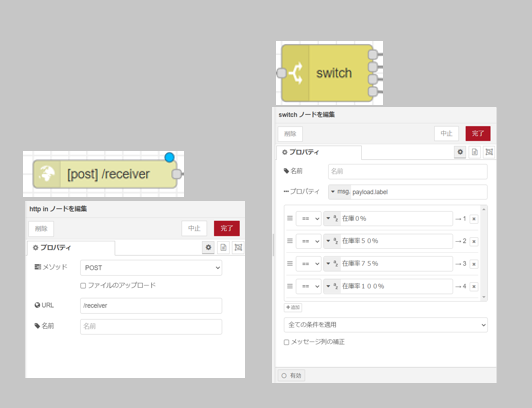
- LINE Messagin API を利用できる Node-RED のノードを追加します。
「node-red-contrib-line-messaging-api」で検索すると出てきます。
node-red-contrib-line-messaging-api (node) - Node-RED
https://flows.nodered.org/node/node-red-contrib-line-messaging-api
LINE Developersを設定し連携する
-
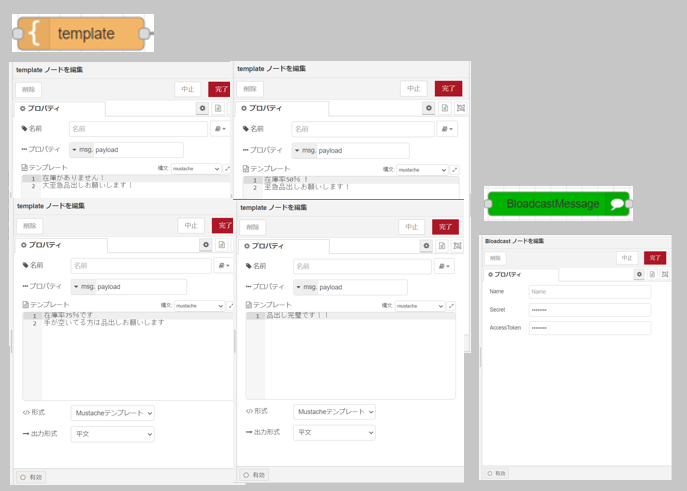
LINE Developersから以下の2つを取得し、Bloadcast Message ノードの設定を行います(上記フローを参照)。
- 【Secret】チャネルシークレット
- 【Access Token】チャネルアクセストークン
-
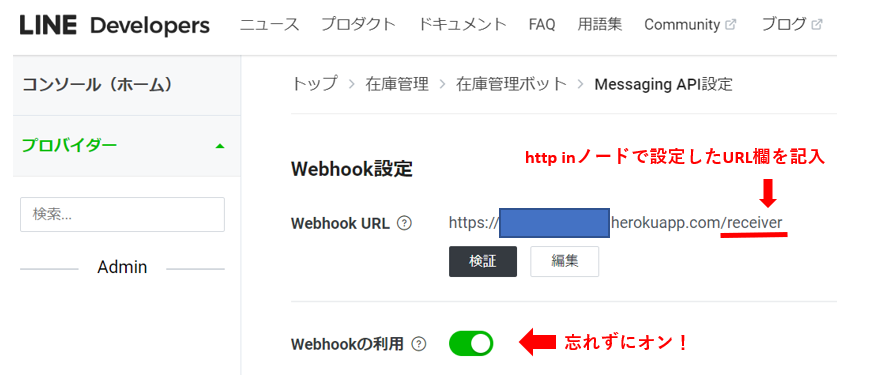
Webhook の設定をする
フローを作成したNode-redのアドレスをコピーし、加工したURLをLINE Developersに張り付けます。
「https://【固有の文字列】.herokuapp.com/【ノードで設定したURL欄】」という形になります。

検証
なんとか完成できました~!!
今は便宜上5秒に設定していますが、本来はアプリ上で30分ごとに設定します。
アプリで判別したデータをもとに、品出しをお願いをするLINE-Bot作った~!
— kazu03@DX (@study_dx) July 30, 2022
陳列棚の在庫率が75%と50%の画像を5秒ごとに交互に見せたらそれぞれに反応💮#protoout #TeachableMachine #codepen #nodered #LINEBot pic.twitter.com/tYAktgAvTc
最後に
最初Node-REDでフローを作成し、MakeでLINEと連携させるものを作ったのですが、アプリにした方が使い勝手が良いのでは…と思い作り直したのでとても時間がかかってしまいました。
アプリにしたことにより、webカメラだけではなく、携帯カメラでも判別可能となり利便性が上がったように思います。
webアプリを起動させたデバイスを各陳列棚に設置したり、元々設置されている監視カメラと連携させたら店舗全体でも活用できそうだなと思いました。
実装後の懸念ポイントと今後の課題として以下のことが挙げられました。
- 画像を増やし判別精度を上げる必要があること。
- 実際の店内では画像にお客さまが映り込むことが予想されるので判別精度が下がる可能性があること。
- 各棚に設置するのであればコストがかかること。
本格的に活用するにはまだまだ課題は山積みですが、活用できたら人件費削減や売上アップに繋がりそうだなと思います。
最後までご覧いただきありがとうございました!