この記事は Selenium/Appium Advent Calendar 2015 の23日目の記事です。
スマートフォン向けの Web UI テストを行う為のツールとして,Chrome Developer Tool, Safari Responsive Design Mode(以下まとめて『開発者モード』)があります.
※本当の開発者モードは、DOM とか Network とかその他色々……っていう細かい突っ込みは無しでお願い致します。
これ単体だけでも非常に便利で,もはやスマートフォン向け Web 開発のためには欠かせないツールになっていますね.
開発者モードは以下のようなことをやってくれるツールです。
- 端末の画面解像度(例:幅1080x高1920)をシミュレーションした上で,画面上に表示できる程度の縮尺(50%とか)で表示
- サーバーにリクエストする際の User Agent 文字列を,モバイルブラウザ(Android Chrome や iOS Safari)のそれに
-
onmousedown等のイベントを,ontouchstart等の対応するイベントに読み替える
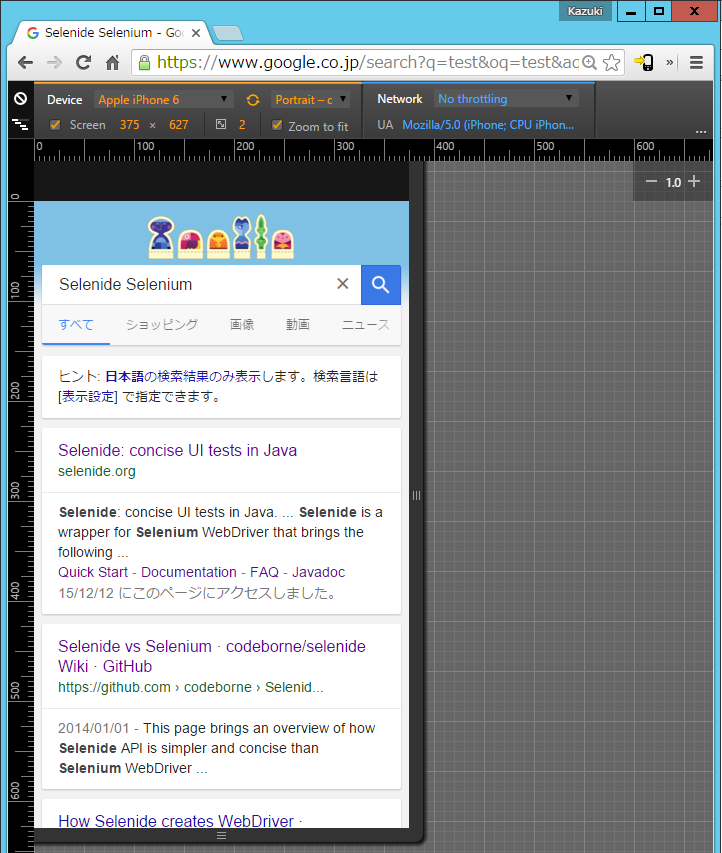
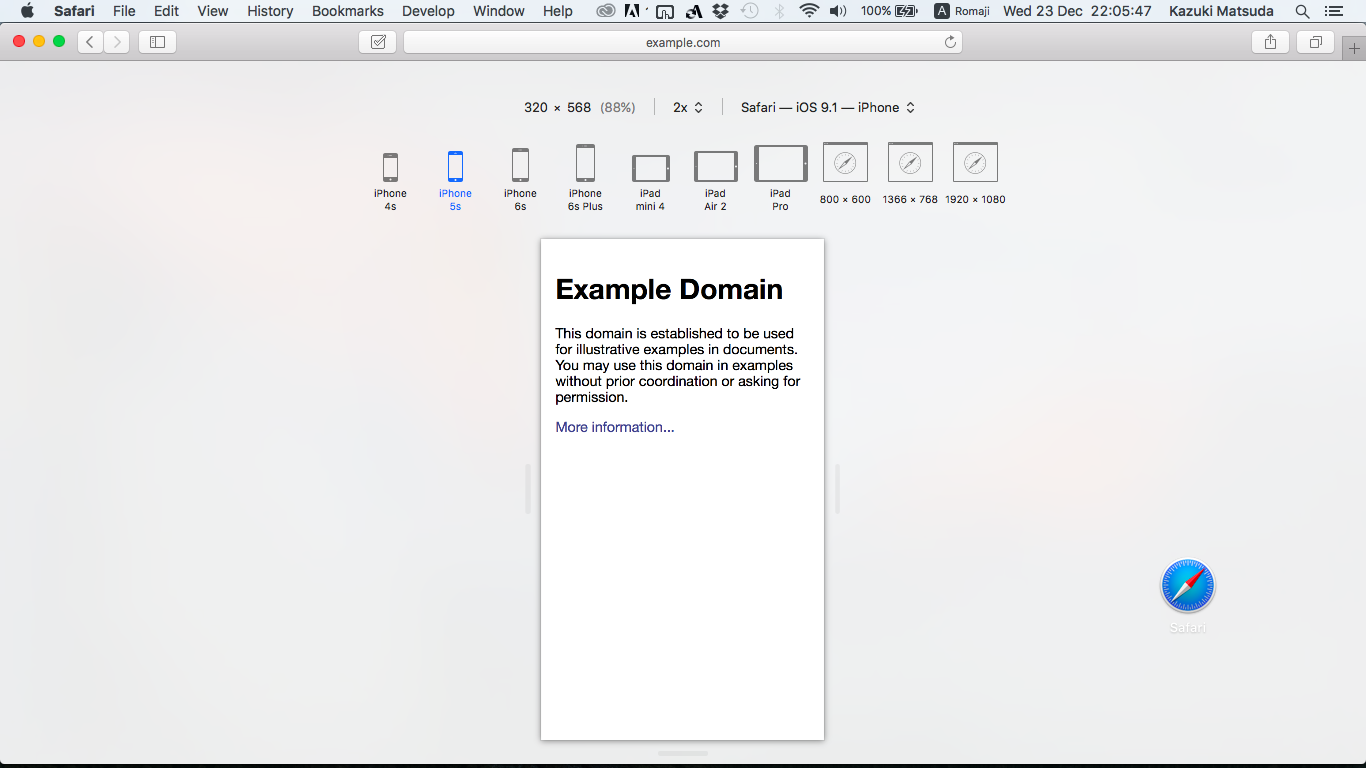
次がそれぞれのサンプルイメージです.
Chrome Developer Tool (Windows)
(User Agent 文字列として,iPhone6 Safari のものを渡していますので,SP 版の検索結果ページが見えます)
Safari Responsive Design Mode (Mac)
User Agent 変更など,やっていることは同じです.
Minimum で Apple っぽいデザインのレスポンシブデザインモードです.
Selenium で開発者モードを使う
Web ブラウザの UI 自動化と言えば,Selenium WebDriver です.
Selenium で Web ページテストをするときに,開発者モードで指定のページを開くことができれば,今まで SP 端末テストのために端末をかき集めて,WebDriver をインストールして……というテストを,ある程度不要にできます.
Selenium Web Driver から,Chrome 開発者モード(Developer Tool)を起動する
Chrome Web Driver には,開発者モード指定が付いています.
こちらとかにも記事があります.http://qiita.com/okitan/items/ee6f5094319b964e84e1
Selenium Web Driver から,Safari 開発者モード(Responsive Design Mode)を起動する
Elcapitan から(?)実装された Safari のレスポンシブデザインモードですが,現時点ではまだ Safari Web Driver から起動オプションとして指定することができません.
Responsive Design Mode の入り口は `Option + Command + R" なので,ウィンドウ起動後にキーを送ってやるといいです.
Java であれば,以下の用にすれば Responsive Design Mode の WebDriver のできあがりです.
import java.awt.AWTException;
import java.awt.Robot;
import java.awt.event.KeyEvent;
import java.lang.Exception;
import lombok.Cleanup;
import org.openqa.selenium.safari.SafariDriver;
public class SafariCustomDriverProvider {
public static void main(String[] args) throws Exception {
// Safari Driver 起動
@Cleanup("quit")
final SafariDriver driver = new SafariDriver();
// Safari Window を Screen Top に
Runtime.getRuntime()
.exec("open -a /Applications/Safari.app/Contents/MacOS/Safari")
.waitFor();
// Option + Command + R で Responsive Desing モード起動
try {
final Robot robot = new Robot();
robot.keyPress(KeyEvent.VK_ALT);
robot.keyPress(KeyEvent.VK_META);
robot.keyPress(KeyEvent.VK_R);
robot.delay(100);
robot.keyRelease(KeyEvent.VK_ALT);
robot.keyRelease(KeyEvent.VK_META);
robot.keyRelease(KeyEvent.VK_R);
} catch (AWTException e) {
throw new RuntimeException(e);
}
driver.get("http://example.com/");
}
}
これで次の結果が得られます.
終わりに
開発者ツールの機能が上がることは,開発時にはもちろん,自動化にとっても嬉しいことです.
Selenium Web Driver はスマートフォン端末での Web UI テストを簡単にしましたが,Selenium スクリプトを記述するのは PC 上である事を考えると,実際の CI に組み込んだタイミングではともかく,開発時はローカル環境で試せるに越したことはありません.
Chrome, Safari とも,開発者ツールを起動する手間は初期化のタイミングでホンの数行のコードを書くだけですので,日々の開発環境に組み込んでみてはいかがでしょうか.